WordPress サイトにカスタム アイコンを追加する方法
公開: 2022-09-19WordPress サイトにカスタム アイコンを追加することは、サイトをパーソナライズして他のサイトよりも目立たせる優れた方法です。 WordPress にカスタム アイコンを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 カスタムアイコンを WordPress に追加するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、Font Awesome と呼ばれます。 Font Awesome は、WordPress サイトに 600 以上の異なるアイコンを追加できる無料のプラグインです。 WordPress にカスタム アイコンを追加するためのもう 1 つの人気のあるプラグインは、IcoMoon と呼ばれます。 IcoMoon は、WordPress サイトに 5,000 を超えるさまざまなアイコンを追加できる無料のプラグインです。 これらのプラグインのいずれかをインストールして有効にすると、WordPress サイトにカスタム アイコンを追加できるようになります。 これを行うには、WordPress テーマのコードを編集する必要があります。 心配しないでください。これは思ったほど難しくありません。 外観 » エディター ページに移動し、「ヘッダー」または「フッター」セクションを探します。 このセクションでは、ソーシャル メディア アイコンを表示するコードを見つける必要があります。 このコードを見つけたら、独自のカスタム コードに置き換えることができます。 WordPress テーマ コードの編集に慣れていない場合は、ウィジェットを使用してカスタム アイコンを WordPress に追加することもできます。 これを行うには、Widgetkit プラグインをインストールして有効にする必要があります。 プラグインを有効にした後、「ウィジェット」ページに移動して、サイドバーに「アイコン」ウィジェットを追加できます。 ウィジェットをサイドバーに追加したら、WordPress サイトにカスタム アイコンを追加できます。
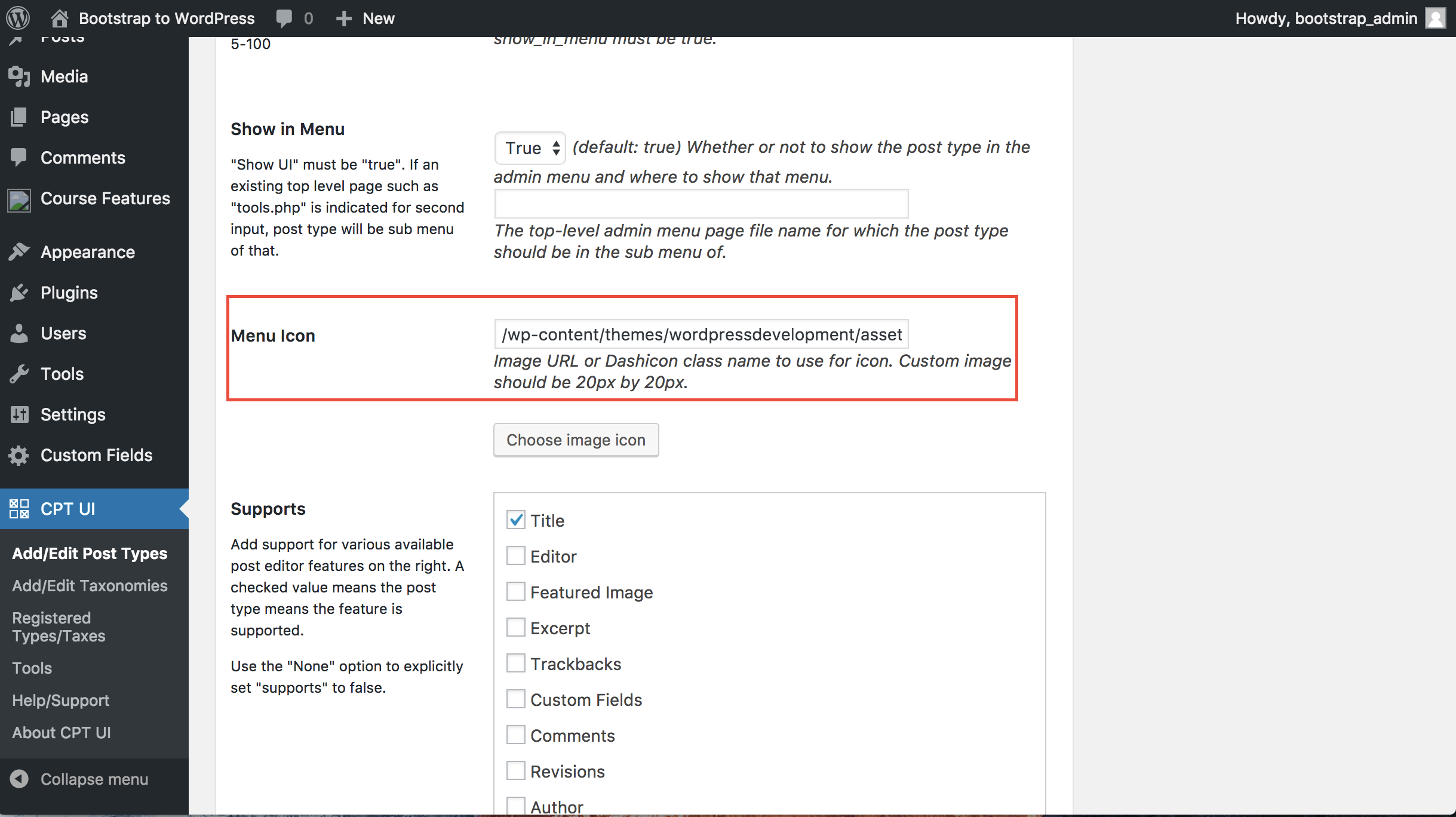
カスタム アイコンを追加またはアップロードするには、次の 2 つの方法があります。1 つ目はデフォルトの WordPress アイコンを使用する方法、2 つ目はカスタム アイコンをアップロードする方法です。 標準のメディア アップローダには、画像ファイルを画像アイコンとしてアップロードできる機能が含まれています。 最初にテーマのルートに画像のディレクトリを作成する必要があるため、この方法を実行するのはより困難です。 アイコンの高さと幅は一貫している必要があります。 1 秒あたり 60 フレーム未満の場合は劣化します。 Twenty-Seventeen 子テーマがインストールされている場合、WP-content/themes/twenty-seventeen/timeline-express/image-icons という名前のディレクトリ構造が作成されます。 アイコンを image-icons ディレクトリと timeline-express-image-icons-add-on に配置して保存することもできます。保存すると、Image Icons Add-On はそれらをアナウンス アイコン ブラウザーに表示します。 アイコンはアドオンにも含まれており、アイコンのファイル名に基づいてカテゴリを生成し、フィルタ機能のドロップダウン メニューに表示されます。
投稿を作成または編集していて、アイコン フォントを使用したい場合は、[メディアを追加] ボタンの横に [アイコン] ボタンがあります。 アイコン ボタンをクリックすると、アイコン フォント セットのすべてのアイコンを含むドロップダウン メニューが表示されます。 ドロップダウン メニューでアイコンを選択すると、投稿エディターに表示されます。
プラグインなしで WordPress メニューにアイコンを追加するにはどうすればよいですか?
 クレジット: ピンタレスト
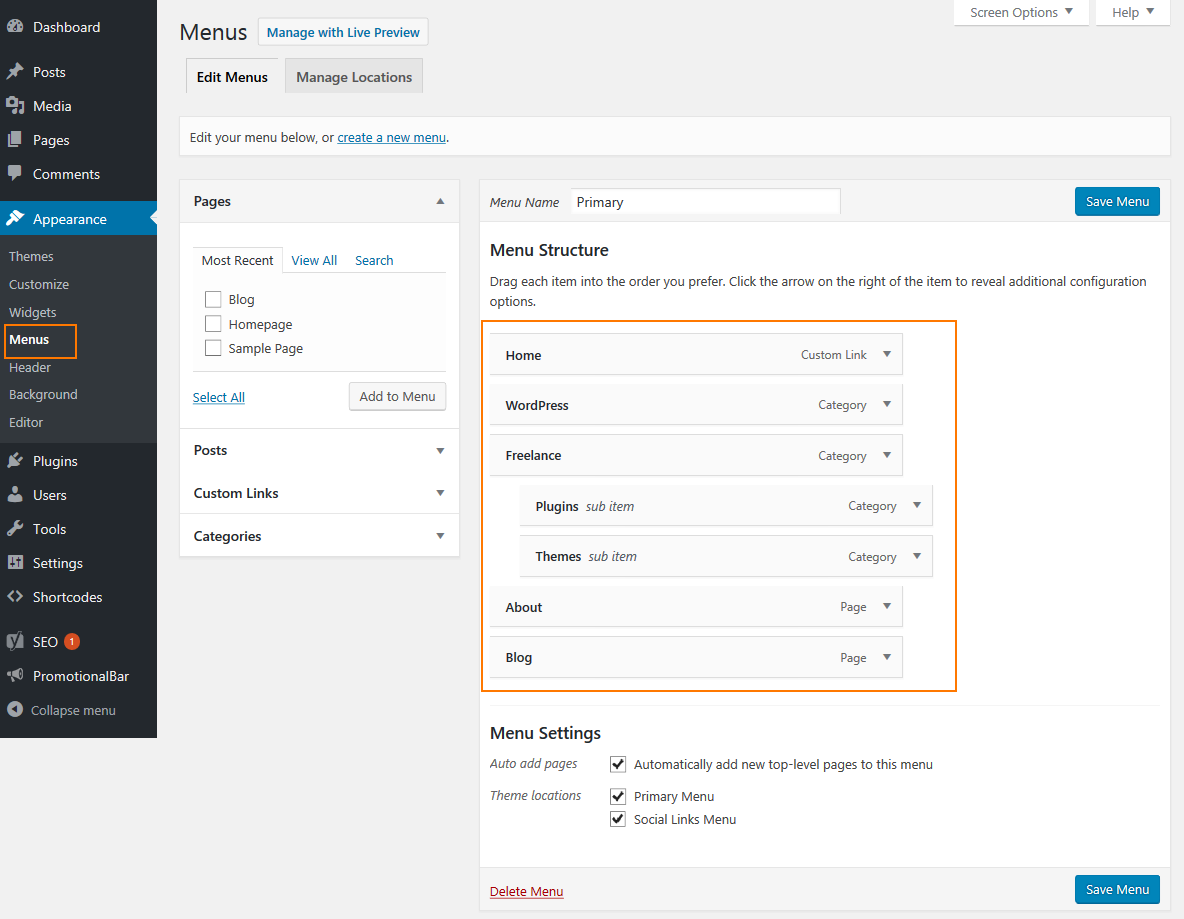
クレジット: ピンタレストメニュー システムには、管理者ダッシュボードの左側のメニュー バーにある [外観] リンクをクリックしてアクセスできます。 新しい画面から [メニュー項目に CSS クラスを表示] を選択し、右上隅にある [画面] オプションをクリックすると、プラグインなしで WordPress カスタム メニューにアイコンを追加できます。
ナビゲーション メニューにアイコンを追加すると、訪問者にコンテンツに関する視覚的な手掛かりが与えられ、サイトに素敵なスタイルが追加されます。 通常、WordPress のメニューはプレーン テキストのリンクですが、画像アイコンを追加することでよりインタラクティブにすることができます。 フォントを追加する前のプロセスでは、最初にフォントを構成する必要があります。 WordPress のアイコンを使用すると、簡単に使用できます。 Better Font Awesome プラグインは、最も簡単な使用方法です。 その結果、各ナビゲーション メニュー項目の「CSS クラス」フィールドに各アイコンをコピーする必要はありません。 アイコンのサイズとスタイルを変更することもできます。
WordPress サイトにカスタム フォントをインストールする方法
メニュー アイコンにカスタム フォントを使用するには、まず WordPress サイトにカスタム フォントをインストールする必要があります。 外観に移動して、カスタマイズするメニューを構成します。 [フォント] タブの [カスタム フォントのインストール] ボタンをクリックするだけで、カスタム フォントをインストールできます。 インストールするカスタム フォントは [フォント名] フィールドにあり、[フォントのインストール] リンクをクリックしてインストール プロセスを開始できます。
WordPress にカスタム Font Awesome アイコンを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローカスタムフォントのすばらしいアイコンを WordPress に追加するには、いくつかの方法があります。 1 つの方法は、 WP Add Custom Iconsのようなプラグインを使用することです。これにより、独自のアイコンをアップロードして投稿やページで使用できるようになります。 もう 1 つの方法は、次のコードを functions.php ファイルに追加して、アイコンを手動で追加することです。 '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', 'アイコン-
フォント Awesome は、モダンで人気のあるアイコンのセットです。 フォントの追加方法を学ぶ必要はありません。 大規模なユーザー コミュニティにより、WordPress 用の優れたアイコンを簡単に作成できます。 アイコンを使用するときは、必ずテキスト ラベルを含めることを忘れないでください。 それらの結果として、あなたのページはより美しく見えます。 このスタイルシートは常に新しいアイコンのソースであり、定期的に更新されます。 スタイルシートをダウンロードするには、このページにアクセスし、FTP を使用して Web サイトにアップロードします。
このステップでは、このコードを子テーマの functions.php ファイルにもコピーする必要があります (これが子テーマであることを願っています)。 通常、アイコンには少し大きいサイズが好まれます。 アイコン クラスに新しいクラスを追加するだけで、そのサイズを拡張できます。 作成できるさまざまな操作について詳しく知りたい場合は、Font Awesome の例のページにアクセスしてください。 Font Awesome アイコンを WordPress メニュー項目に含めたい場合は、Font Awesome 4 Menus という優れたプラグインがあります。 他のすべてのオプションを選択すると、同じスタイル オプションを使用してアイコンのサイズを大きくすることもできます。 この例では、このクラスをショートコードに追加する必要があります: アイコンの高さを 3 倍に増やします。
多くの WordPress ユーザーは、人気のある Web フォント Font Awesome に精通しています。 2011 年に作成されて以来、何百万もの Web サイトで使用されています。Elementor はネイティブの Font Awesome 4 サポートをサポートしていませんが、ネイティブの Font Awesome 4 メニューをサポートしています。 そのため、Elementor サイトで Font Awesome を使用する場合は、まずサードパーティのプラグインを使用する必要があります。
利用可能なオプションがいくつかあります。 最適なオプションは、Elementor プラグイン ストアにある Elementor Load Font Awesome 4 Support プラグインです。 プラグインをインストールしてアクティブ化すると、Elementor 設定の「詳細設定」タブが表示されます。 「Font Awesome 4 サポートの読み込み」オプションはここにあります。
次に、Font Awesome アイコン ライブラリを使用して、Web サイトで使用するフォントのリストから選択する必要があります。 メールアドレスを入力すると、埋め込みコードをテーマに直接取得できます。
新しいフォントを追加する必要があります。 美しいサイトをさらに簡単に作成できる Elementor 用のプラグインがたくさんあり、簡単に作成できます。 どのプラグインを使用すればよいかわからない場合は、Elementor Load Font Awesome 4 Support プラグインが適切なオプションかもしれません。 Font Awesome サイトは簡単なインストール プロセスで構築されているため、すぐに起動できます。

Font Awesome Icons: 無料対。 プロ
デフォルトの Font Awesome アイコンを使用したい場合は、Pro バージョンにアップグレードするか、無料バージョンをインストールしてください。 デフォルトのアイコンを使用して Web ページに Pro アイコンを追加しようとしても、それらは表示されません。 別の無料アイコンを使用するか、Pro サブスクリプションにアップグレードできます。 Font Awesome を使用してカスタム アイコンを作成する場合は、独自の SVG データを使用できます。
ワードプレスのアイコン
 クレジット: logos-world.net
クレジット: logos-world.netWordPress アイコンは、WordPress プラットフォームのさまざまな側面を表す小さな画像です。 これらのアイコンは、WordPress 全般、またはプラットフォームの特定の機能や領域を表すために使用できます。 通常、WordPress のアイコンは他のグラフィック要素と組み合わせて使用され、ユーザーにとって視覚的に魅力的でわかりやすいインターフェイスを作成します。
文字や数字の代わりに、記号やピクトグラムがアイコンのフォントとして使用されます。 CSS を使用すると、ピクトグラムを Web サイトのコンテンツに簡単に追加したり、サイズを変更したりできます。 画像ベースのアイコンではなくフォントアイコンを使用すると、WordPress Web サイトの速度に大きな違いがあることに気付くでしょう. 多くの無料でオープンソースのアイコン フォントには、何百もの美しいアイコンがあります。 Font Awesome など、Web 上の CDN サーバーからこれらのアイコン フォントに WordPress テーマをリンクすることもできます。 さらに、フォント ディレクトリ全体をテーマのフォルダにアップロードして、スタイルシートで使用することもできます。 このコードは、テーマの functions.php ファイルまたは Web サイト固有のプラグインに手動で追加できます。
WordPress サイトにアイコン フォントを手動で追加できます。 アイコンは、FontAwesome プラグインを使用して Web サイトで直接見つけることができます。 アイコンのサイズが画面にどのように表示されるかを確認するには、投稿またはページのプレビュー ボタンをクリックする必要があります。 次の方法では、投稿またはページに初めてアイコンを追加できます。
WordPress はどのアイコンを使用していますか?
Dashicons アイコン フォントは、すべての WordPress インストールに含まれています。 これらのアイコンは、WordPress の管理領域で他のコンテンツを表示するために使用され、WordPress の管理メニューで使用されます。 その他のフォント オプションは次のとおりです。 Font Awesome。
クールなカスタム アイコン
カスタム アイコンに勝るものはありません。 デバイスやアプリをよりユニークでスタイリッシュに見せることができます。 また、デザイナーの場合、カスタム アイコンを作成することは、自分のスキルを誇示するための楽しくてやりがいのある方法です。 使用するクールなカスタム アイコンを探している場合は、それらを見つけることができる場所がたくさんあります。 1. Flaticon: このサイトには、無料とプレミアムの両方の膨大な数のアイコンがあります。 カテゴリ別にブラウズしたり、特定のアイコンを検索したりできます。 2. IconFinder: アイコンを見つけるためのもう 1 つの優れたサイト。 キーワードで検索したり、カテゴリを参照したりできます。 3. Iconfinder: このサイトは IconFinder に似ていますが、アイコンの選択が少し異なります。 4. IconDeposit: このサイトには、無料と有料のさまざまなアイコンがあります。 5. The Noun Project: このサイトには膨大な数のアイコンがあり、すべて無料で使用できます。 6. DryIcons: このサイトには、無料のアイコンとプレミアム アイコンの両方が豊富に用意されています。 7. IconPacks: このサイトでは、購入できるさまざまなアイコン パックを提供しています。 8. GraphicRiver: このサイトには、無料とプレミアムの両方の幅広いアイコンが用意されています。 9. Creative Market: このサイトには、無料と有料のさまざまなアイコンがあります。 10. Dribbble: このサイトは、アイコンやその他のデザイン リソースを見つけるのに最適な場所です。
WordPress アイコンのフォント
WordPress サイトにアイコン フォントを追加するには、いくつかの方法があります。 最も簡単な方法は、サイトで使用できるアイコンのライブラリを提供する Font Awesome などのプラグインを使用することです。 または、フォント ファイルをサーバーにアップロードし、CSS をテーマに追加することで、カスタム アイコン フォントを追加することもできます。
アイコンフォントを使用して、WordPress サイトにアイコンを配置できます。 このフォントには文字はなく、アイコン (記号またはピクトグラムで表されます) だけです。 たとえば、これらのアイコンを Web サイトのさまざまな場所で使用します。アイコン フォントである Dashicons は、アイコンのデザインに使用できる WordPress のネイティブ機能です。 アイコン フォントでは、ページのサイズを大きくすることなく、必要な数のアイコンを使用できます。 ベクトル化されたアイコン。ピクセル化することなく大きなサイズで表示できるブランド ロゴに似ています。 アイコン フォントを使用すると、レスポンシブである (どの画面でも最適に表示される) こと、古いバージョンを含むすべてのブラウザーで使用できることなど、いくつかの利点があります。 WordPress の投稿またはページに Font Awesome アイコンを追加するにはどうすればよいですか?
初心者のプロフィールを持っている場合でも、WordPress サイトにアイコンを簡単に追加できます。 たとえば、アイコンのサイズや色を制御することはできません。 ショートコードにプロパティを追加することで、これをより正確に管理できます。 Font Awesome のアイコンを WordPress のメニューに追加できます。 テーマ用に作成したウィジェット領域にアイコンを含めることもできます。 この機能は、サイドバーまたはフッターにコンテンツを含めたい場合に非常に便利です。 この記事のテーマは Twenty Twenty-One であり、それを提示する目的で選択しました。
ページ ビルダーは、Web サイト コンテンツの印象的で複雑なレイアウトを作成できるアプリです。 ご存知の Elementor のアイコン ライブラリがデフォルトで含まれています。 アイコンを追加できるウィジェットもあります (例: ボタン、アイコン リスト、行動喚起、価格表)。 子テーマは、名前が示すように、メイン テーマのすべての機能とスタイルを保持するサブテーマです。 既存のテーマのコードを詳細にカスタマイズするには、ツールはそうする人にのみ役立ちます. WPMarmite の子テーマを使用する場合は、そのテンプレートの 1 つを使用して実行できます。 変更を行う前に、Web サイト (ファイル) とデータベースのバックアップを維持してください。
WordPress にフォント アイコンを追加するにはどうすればよいですか?
フォントは、このセクションで作成されたフォルダーで指定する必要があります。 次に、アイコン フォント フォルダーの内容を Web ホスティング サーバーのフォント ディレクトリにアップロードする必要があります。 これで、WordPress テーマをアイコン フォントで使用する準備が整いました。 このテーマの関数に追加する必要があるコードは、ここにあります。
アイコン用のフォントはありますか?
フォント アイコンを aria クラスに配置することでアクセスできるようにするのは簡単ですが、それが非常に簡単なプロセスであることを覚えておくことも重要です。 アイコンは、さまざまな Web サイトで見つけることができます。 Entypo、Font Awesome、および IcoMoon は、最も人気のある 3 つのプログラムです。
Font Awesome を使用する理由
Font Awesome を使用すると、最も見栄えの良いアイコンが利用可能になります。 Font Awesome にまだ慣れていない場合は、今すぐ始めましょう。 これらのアイコンは、すべての画面解像度とディスプレイで見栄えがよく、軽量でカスタマイズしやすいため、開発プロセスが短縮されます。 さらに、アイコン フォントを使用すると、Web ページ上の画像にアイコンをレンダリングする必要がなくなり、ユーザーはより効率的なワークフローを作成できます。
Font Awesome はどのように使用されますか? ユーザーフレンドリーなデザインと一般的な使用の両方の点で、これが最高のアイコンライブラリであると強く信じています. 最後に、Font Awesome はインラインで使用することを意図しています (最初に *span を使用することを好みますが、*i を使用することを好みます。その結果、サイズを気にせずにいつでも使用できます)。または場所。
Font Awesome をまだ使用していない場合は、この機会に使用を開始してください。
WordPress で Font Awesome アイコンを表示するにはどうすればよいですか?
WordPress サイトで Font Awesome アイコンを使用するのは 1-2-3 と同じくらい簡単です。 「i class=fab fa-wordpress」を編集することで、WordPress インストールの任意の場所にアイコンを追加できます。アイコン ライブラリが最新であることを確認して、何を入れているかを確認してください。このプラグインのショートコードは予測できない場合があります。 .
WordPress で Font Awesome をエンキューする
Add_action('WP_enqueue_style','my_theme_style_enqueue); function my_theme_style_enqueue ('awesome', get_template_directory_uri()); 開始ページに戻ります。 /CSS/awesome.html をコマンド ラインとして使用できます。 それ以外は、。
