Comment ajouter des icônes personnalisées à votre site WordPress
Publié: 2022-09-19L'ajout d'icônes personnalisées à votre site WordPress est un excellent moyen de personnaliser votre site et de le démarquer des autres. Il existe différentes manières d'ajouter des icônes personnalisées à WordPress, mais la manière la plus simple consiste à utiliser un plugin. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter des icônes personnalisées à WordPress. L'un des plugins les plus populaires s'appelle Font Awesome. Font Awesome est un plugin gratuit qui vous permet d'ajouter plus de 600 icônes différentes à votre site WordPress. Un autre plugin populaire pour ajouter des icônes personnalisées à WordPress s'appelle IcoMoon. IcoMoon est un plugin gratuit qui vous permet d'ajouter plus de 5 000 icônes différentes à votre site WordPress. Une fois que vous avez installé et activé l'un de ces plugins, vous pouvez commencer à ajouter des icônes personnalisées à votre site WordPress. Pour ce faire, vous devrez éditer le code de votre thème WordPress. Ne vous inquiétez pas, ce n'est pas aussi difficile qu'il y paraît. Accédez simplement à la page Apparence » Éditeur et recherchez la section « En-tête » ou « Pied de page ». Dans cette section, vous devrez trouver le code qui affiche les icônes des médias sociaux. Une fois que vous avez trouvé ce code, vous pouvez le remplacer par votre propre code personnalisé. Si vous n'êtes pas à l'aise pour modifier le code de votre thème WordPress, vous pouvez également ajouter des icônes personnalisées à WordPress à l'aide d'un widget. Pour ce faire, vous devrez installer et activer le plugin Widgetkit. Après avoir activé le plugin, vous pouvez aller sur la page "Widgets" et ajouter le widget "Icône" à votre barre latérale. Une fois que vous avez ajouté le widget à votre barre latérale, vous pouvez commencer à ajouter des icônes personnalisées à votre site WordPress.
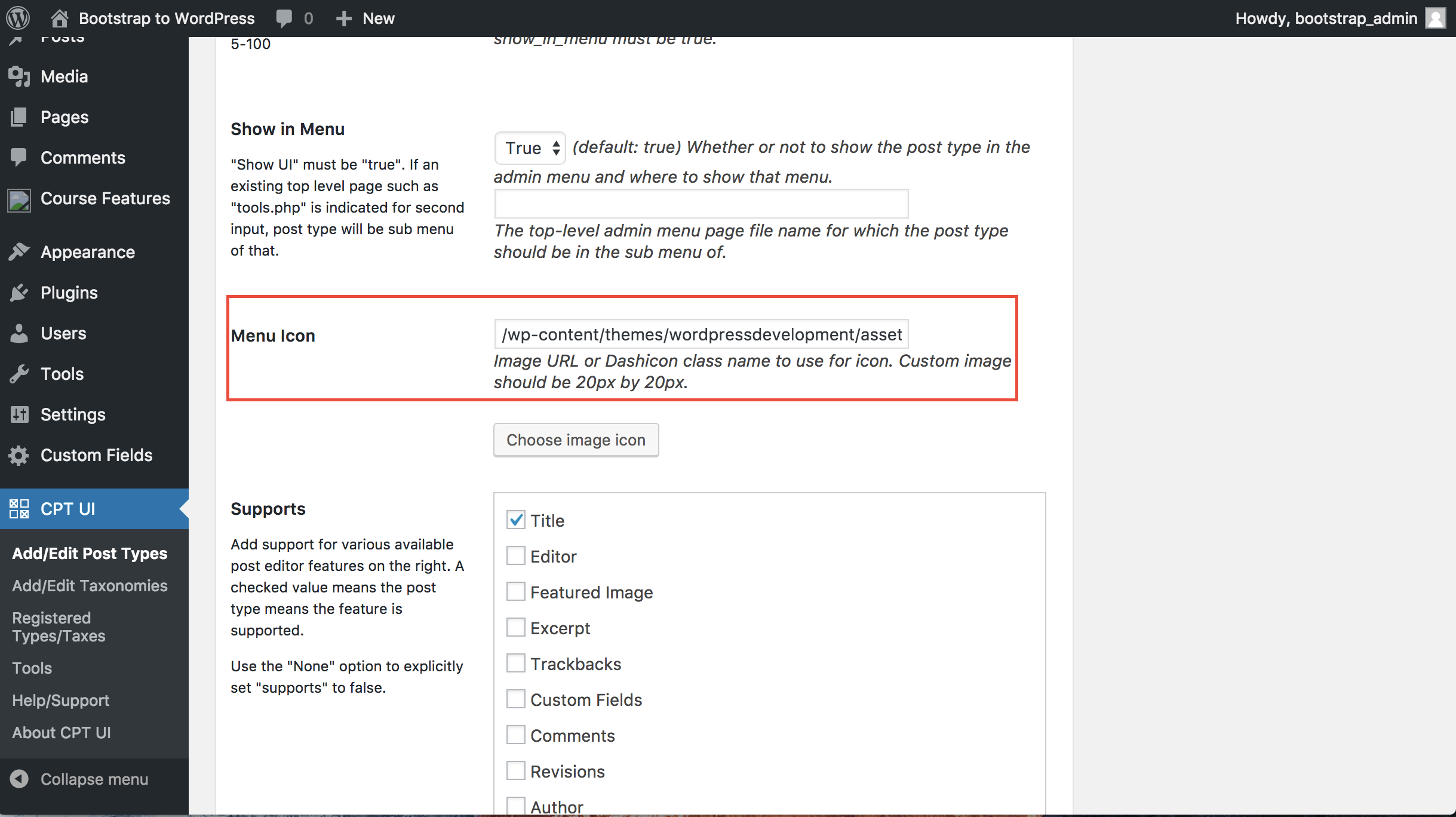
Pour ajouter ou télécharger des icônes personnalisées, vous pouvez faire deux choses : premièrement, vous pouvez utiliser l'icône WordPress par défaut, et deuxièmement, vous pouvez télécharger des icônes personnalisées. Un téléchargeur multimédia standard comprend une fonctionnalité qui vous permet de télécharger un fichier image sous forme d'icône d'image . Il est plus difficile de faire cette méthode car vous devez d'abord créer un répertoire d'images à la racine de votre thème. Les icônes doivent être cohérentes en hauteur et en largeur ; tout ce qui est inférieur à 60 images par seconde se dégradera. Si vous avez installé un thème enfant Twenty-Seventeen, vous aurez une structure de répertoires nommée WP-content/themes/twenty-seventeen/timeline-express/image-icons. Il est également possible de sauvegarder vos icônes en les plaçant dans le répertoire image-icons et dans le timeline-express-image-icons-add-on – Image Icons Add-On les affichera dans le navigateur d'icônes d'annonce une fois enregistrées. L'icône est également incluse avec le module complémentaire, qui génère une catégorie basée sur le nom de fichier de l'icône, qui s'affiche dans le menu déroulant de la fonction de filtre.
Un bouton Icônes se trouve à côté du bouton Ajouter un média si vous créez ou modifiez une publication et souhaitez utiliser des polices d'icônes. Lorsque vous cliquez sur le bouton des icônes, vous serez redirigé vers un menu déroulant avec toutes les icônes du jeu de polices d'icônes. Lorsque vous sélectionnez une icône dans le menu déroulant, elle s'affiche dans l'éditeur de publication.
Comment ajouter des icônes au menu WordPress sans plugins ?
 Crédit : Pinterest
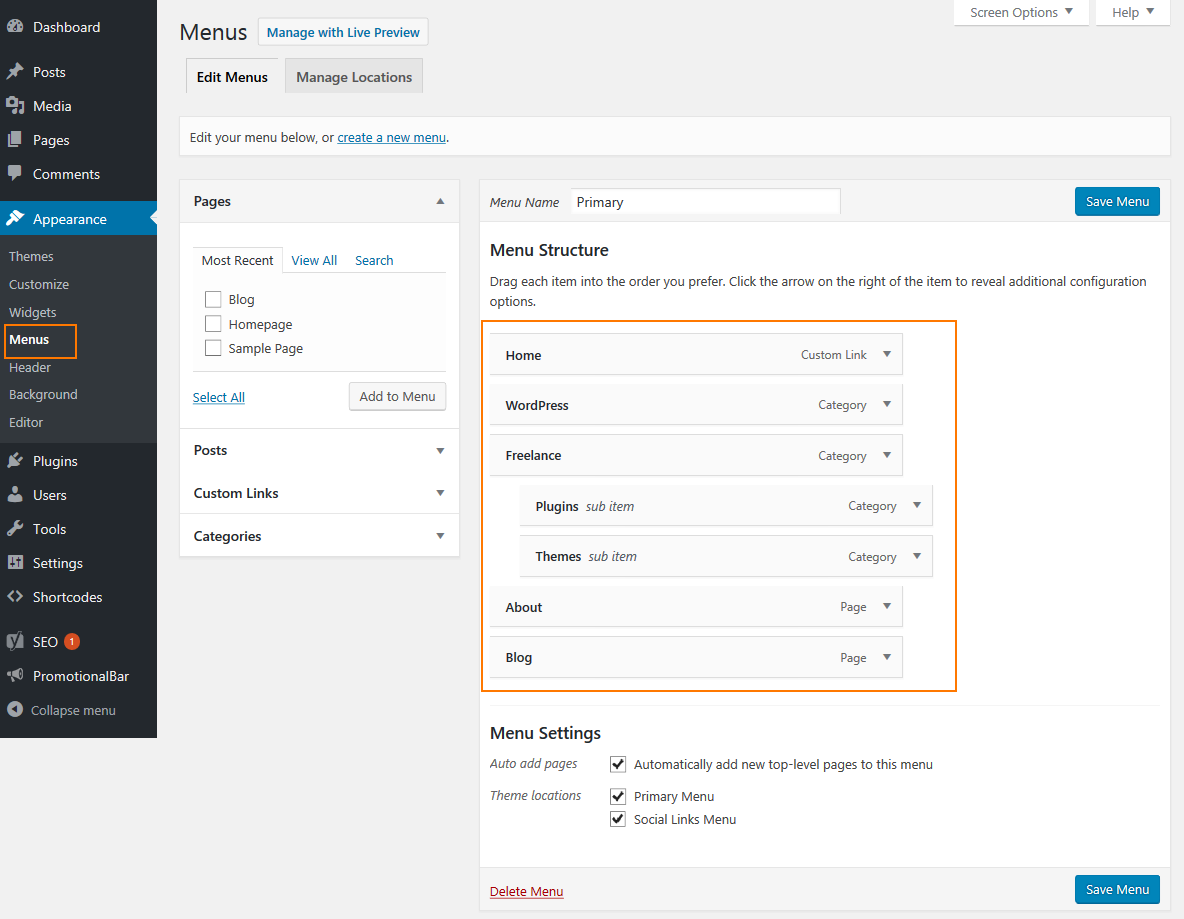
Crédit : PinterestLe système de menus est accessible en cliquant sur le lien Apparence dans la barre de menu de gauche du tableau de bord d'administration. Vous pouvez ajouter des icônes aux menus personnalisés WordPress sans plugins en sélectionnant "Afficher les classes CSS dans les éléments de menu" dans le nouvel écran, puis en cliquant sur l'option Écran dans le coin supérieur droit.
L'ajout d'icônes à votre menu de navigation donnera aux visiteurs des indices visuels sur le contenu et ajoutera une belle touche de style à votre site. Les menus WordPress sont généralement des liens en texte brut, mais vous pouvez les rendre plus interactifs en leur ajoutant des icônes d'image. Le processus d'ajout de police avant de le faire implique d'abord de le configurer. Les icônes pour WordPress facilitent son utilisation. Le plugin Better Font Awesome est le moyen le plus simple de l'utiliser. Par conséquent, chaque icône n'a pas besoin d'être copiée dans le champ "Classes CSS" pour chaque élément du menu de navigation. Il est également possible de modifier la taille et le style de l'icône.
Comment installer une police personnalisée sur votre site WordPress
Pour utiliser une police personnalisée pour vos icônes de menu, vous devrez d'abord installer une police personnalisée sur votre site WordPress. Accédez à Apparence pour configurer le menu que vous souhaitez personnaliser. Cliquez simplement sur le bouton "Installer la police personnalisée" dans l'onglet "Polices" pour installer la police personnalisée. La police personnalisée que vous souhaitez installer se trouve dans le champ "Nom de la police", et vous pouvez cliquer sur le lien "Installer la police" pour démarrer le processus d'installation.
Comment ajouter des icônes personnalisées Font Awesome à WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileIl existe plusieurs façons d'ajouter des icônes impressionnantes de polices personnalisées à WordPress. Une façon consiste à utiliser un plugin comme WP Add Custom Icons , qui vous permettra de télécharger vos propres icônes et de les utiliser dans vos publications et pages. Une autre façon est d'ajouter les icônes manuellement en ajoutant le code suivant à votre fichier functions.php : function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' icône-
La police Awesome est un ensemble d'icônes à la fois modernes et populaires. Il n'est pas nécessaire d'apprendre à ajouter une police. Avec une grande communauté d'utilisateurs, vous pouvez facilement créer de superbes icônes pour WordPress. N'oubliez jamais d'inclure une étiquette de texte lorsque vous utilisez des icônes. Votre page apparaîtra plus esthétique grâce à eux. Cette feuille de style est une source constante de nouvelles icônes et est mise à jour régulièrement. Pour télécharger la feuille de style, accédez à cette page, puis téléchargez-la sur votre site Web via FTP.
Dans cette étape, vous devez également copier ce code dans le fichier functions.php de votre thème enfant (j'espère qu'il s'agit d'un thème enfant). Un peu plus grand est généralement préféré pour vos icônes. Ajoutez simplement une nouvelle classe à votre classe d'icônes pour augmenter sa taille. Si vous souhaitez en savoir plus sur les différentes manipulations que vous pouvez effectuer, rendez-vous sur la page des exemples de Font Awesome. Si vous souhaitez inclure des icônes Font Awesome dans les éléments de menu WordPress, il existe un bon plugin appelé Font Awesome 4 Menus. Vous pouvez également utiliser les mêmes options de style pour augmenter la taille des icônes ou plus si vous choisissez toutes les autres options. Dans cet exemple, vous devrez ajouter cette classe au shortcode : pour augmenter la hauteur de l'icône de 3 x.
De nombreux utilisateurs de WordPress connaissent la police Web populaire Font Awesome. Des millions de sites Web l'ont depuis sa création en 2011. Elementor ne prend pas en charge la prise en charge native de Font Awesome 4, mais il prend en charge les menus natifs de Font Awesome 4. Par conséquent, si vous souhaitez utiliser Font Awesome sur votre site Elementor, vous devez d'abord utiliser un plugin tiers.
Plusieurs options s'offrent à vous. La meilleure option serait le plugin Elementor Load Font Awesome 4 Support, qui peut être trouvé sur le magasin de plugins Elementor. L'onglet "Avancé" dans les paramètres d'Elementor se trouve après avoir installé et activé le plugin. L'option "Charger le support de Font Awesome 4" devrait être trouvée ici.
Ensuite, vous devez sélectionner parmi une liste de polices disponibles que vous souhaitez utiliser sur votre site Web à l'aide de la bibliothèque d'icônes Font Awesome. Si vous entrez votre adresse e-mail, vous pourrez obtenir le code d'intégration directement dans votre thème.
Une nouvelle police doit être ajoutée. Il existe de nombreux plugins disponibles pour Elementor qui rendent la création d'un beau site encore plus facile, ce qui simplifie la création d'un. Si vous ne savez pas quel plugin utiliser, le plugin Elementor Load Font Awesome 4 Support peut être une bonne option. Parce que le site Font Awesome est construit sur un processus d'installation simple, vous pourrez le lancer en un rien de temps.

Icônes impressionnantes de polices: Vs gratuites. Pro
Si vous souhaitez utiliser les icônes par défaut de Font Awesome, vous pouvez soit passer à la version Pro, soit installer la version gratuite. Si vous utilisez les icônes par défaut et essayez d'ajouter des icônes Pro à vos pages Web, elles n'apparaîtront pas. Vous pouvez utiliser les icônes gratuites alternatives ou passer à un abonnement Pro. Si vous souhaitez créer des icônes personnalisées à l'aide de Font Awesome, vous pouvez utiliser vos propres données SVG.
Icônes WordPress
 Crédit : logos-world.net
Crédit : logos-world.netLes icônes WordPress sont de petites images qui représentent divers aspects de la plateforme WordPress. Ces icônes peuvent être utilisées pour représenter WordPress en général, ou des fonctionnalités ou des zones spécifiques de la plateforme. Les icônes WordPress sont généralement utilisées conjointement avec d'autres éléments graphiques pour créer une interface visuellement attrayante et facile à comprendre pour les utilisateurs.
Un symbole ou un pictogramme est utilisé comme police d'icône au lieu de lettres et de chiffres. En utilisant CSS, les pictogrammes peuvent être facilement ajoutés au contenu du site Web et redimensionnés. Vous remarquerez une différence significative dans la vitesse de votre site Web WordPress lorsque vous utilisez des icônes de police plutôt que des icônes basées sur des images. De nombreuses polices d'icônes gratuites et open source ont des centaines de belles icônes. Il est également possible de lier votre thème WordPress à ces polices d'icônes à partir de serveurs CDN sur le Web, tels que Font Awesome. De plus, vous pouvez télécharger l'intégralité du répertoire de polices dans le dossier de votre thème, puis l'utiliser dans votre feuille de style. Vous pouvez ajouter manuellement ce code au fichier functions.php de votre thème ou à un plugin spécifique à votre site web.
Vous pouvez ajouter manuellement des polices d'icônes à votre site WordPress. Les icônes peuvent être trouvées directement sur le site Web à l'aide du plugin FontAwesome. Vous devez cliquer sur le bouton d'aperçu de votre message ou de votre page pour voir comment la taille de l'icône apparaîtrait sur votre écran. Dans la méthode suivante, vous pouvez ajouter des icônes à vos publications ou pages pour la toute première fois.
Quelles icônes WordPress utilise-t-il ?
Les polices d'icônes Dashicons sont incluses dans chaque installation WordPress. Ces icônes sont utilisées dans la zone d'administration de WordPress pour afficher d'autres contenus et dans le menu d'administration de WordPress. Les autres options de police incluent : Font Awesome.
Icônes personnalisées sympas
Il n'y a rien de tel qu'une icône personnalisée. Ils peuvent rendre votre appareil ou votre application plus unique et plus élégant. Et si vous êtes un designer, la création d'icônes personnalisées peut être une façon amusante et stimulante de montrer vos compétences. Si vous recherchez des icônes personnalisées sympas à utiliser, il existe de nombreux endroits pour les trouver. En voici quelques-unes : 1. Flaticon : ce site propose une vaste sélection d'icônes, gratuites et premium. Vous pouvez naviguer par catégorie ou rechercher des icônes spécifiques . 2. IconFinder : Un autre excellent site pour trouver des icônes. Vous pouvez effectuer une recherche par mot-clé ou parcourir les catégories. 3. Iconfinder : Ce site est similaire à IconFinder, mais propose une sélection d'icônes légèrement différente. 4. IconDeposit : Ce site propose une grande variété d'icônes, gratuites et premium. 5. The Noun Project : Ce site propose une vaste sélection d'icônes, toutes gratuites. 6. DryIcons : Ce site propose une large sélection d'icônes gratuites et premium. 7. IconPacks : Ce site propose une variété de packs d'icônes que vous pouvez acheter. 8. GraphicRiver : Ce site propose une large sélection d'icônes, gratuites et premium. 9. Creative Market : Ce site propose une variété d'icônes, gratuites et premium. 10. Dribbble : Ce site est un excellent endroit pour trouver des icônes, ainsi que d'autres ressources de conception.
Police d'icône WordPress
Il existe plusieurs façons d'ajouter une police d'icônes à votre site WordPress. Le plus simple est d'utiliser un plugin comme Font Awesome, qui fournit une bibliothèque d'icônes que vous pouvez utiliser sur votre site. Alternativement, vous pouvez ajouter une police d'icône personnalisée en téléchargeant les fichiers de police sur votre serveur et en ajoutant le CSS à votre thème.
Les icônes peuvent être placées dans un site WordPress à l'aide d'une police d'icônes. Il n'y a pas de lettres dans cette police, juste des icônes (qui sont représentées par des symboles ou des pictogrammes). Par exemple, utilisez ces icônes à divers endroits sur votre site Web : Dashicons, la police d'icônes, est une fonctionnalité native de WordPress qui peut être utilisée pour la conception d'icônes. Dans une police d'icônes, vous pouvez utiliser autant d'icônes que vous le souhaitez sans avoir à augmenter la taille de vos pages. des icônes vectorisées, qui s'apparentent à des logos de marques pouvant être affichés en grande taille sans pixellisation. L'utilisation d'une police d'icônes présente plusieurs avantages, notamment le fait qu'elle est réactive (elle s'affiche de manière optimale sur n'importe quel écran) et peut être utilisée sur tous les navigateurs, y compris les anciennes versions. Comment ajouter une icône Font Awesome à un article ou à une page sur mon WordPress ?
Même si vous avez un profil débutant, il est simple d'ajouter une icône à votre site WordPress. Vous n'avez aucun contrôle sur la taille ou la couleur de votre icône, par exemple. En ajoutant des propriétés à votre shortcode, vous pouvez gérer cela beaucoup plus précisément. Des icônes pour Font Awesome peuvent être ajoutées au menu de WordPress. Vous pouvez également inclure une icône dans une zone de widget que vous avez créée pour votre thème. Cette fonctionnalité peut être extrêmement utile si vous souhaitez inclure du contenu dans une barre latérale ou un pied de page. Le thème de cet article est Twenty Twenty-One, et je l'ai choisi dans le but de le présenter.
Un constructeur de page est une application qui vous permet de créer des mises en page impressionnantes et complexes pour le contenu de votre site Web. La bibliothèque d'icônes d'Elementor, que vous connaissez déjà, est incluse par défaut. Il existe également des widgets qui vous permettent d'ajouter des icônes (par exemple, un bouton, une liste d'icônes , un appel à l'action ou un tableau des prix). Un thème enfant, comme son nom l'indique, est un sous-thème qui conserve toutes les fonctionnalités et le style du thème principal. Pour personnaliser en profondeur le code d'un thème existant, l'outil n'est utile qu'à ceux qui le font. Si vous souhaitez utiliser les thèmes enfants de WPMarmite, vous pouvez le faire avec l'un de ses modèles. Maintenez une sauvegarde de votre site Web (fichiers) et une base de données avant toute modification.
Comment ajouter une icône de police à WordPress ?
La police doit être nommée dans le dossier créé dans cette section. Vous devez ensuite télécharger le contenu du dossier des polices d'icônes dans le répertoire des polices sur votre serveur d'hébergement Web. Vous êtes maintenant prêt à utiliser votre thème WordPress avec des polices d'icônes. Le code que vous devez ajouter aux fonctions de ce thème se trouve ici.
Existe-t-il une police pour les icônes ?
Il est simple de rendre les icônes de police accessibles en les plaçant dans la classe aria, mais il est également important de garder à l'esprit qu'il s'agit d'un processus très simple. Les icônes peuvent être trouvées sur une variété de sites Web. Entypo, Font Awesome et IcoMoon sont les trois programmes les plus populaires.
Pourquoi utiliser Font Awesome ?
Lorsque vous utilisez Font Awesome, vous disposez déjà des plus belles icônes disponibles. Si vous n'êtes pas déjà familier avec Font Awesome, il est maintenant temps de commencer. Ces icônes ont fière allure sur toutes les résolutions d'écran et tous les affichages, et elles raccourcissent le processus de développement car elles sont légères et plus faciles à personnaliser. De plus, l'utilisation de polices d'icônes élimine le besoin de rendre les icônes dans les images d'une page Web, permettant aux utilisateurs de créer un flux de travail plus efficace.
Comment Font Awesome est-il utilisé ? Nous croyons fermement qu'il s'agit de la meilleure bibliothèque d'icônes, à la fois en termes de conception conviviale et d'utilisation populaire. Au final, Font Awesome est destiné à être utilisé en ligne (nous préférons utiliser un *span dans un premier temps, mais nous préférons utiliser un *i. Du coup, vous pouvez les utiliser à tout moment, sans vous soucier de leur taille ou emplacement.
C'est le moment de commencer à utiliser Font Awesome si vous ne l'utilisez pas déjà.
Comment afficher les icônes Font Awesome dans WordPress ?
Il est aussi simple que 1-2-3 d'utiliser les icônes Font Awesome pour votre site WordPress. Vous pouvez ajouter une icône n'importe où dans votre installation WordPress en éditant "i class=fab fa-wordpress" Assurez-vous que la bibliothèque d'icônes est à jour afin que vous sachiez ce que vous mettez. Les shortcodes de ce plugin peuvent être imprévisibles .
Mise en file d'attente de Font Awesome dans WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); fonction my_theme_style_enqueue ('génial', get_template_directory_uri()); et revenir à la page de démarrage. Il est possible d'utiliser /CSS/awesome.html comme ligne de commande ; Par ailleurs,.
