วิธีเพิ่มไอคอนที่กำหนดเองลงในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-19การเพิ่มไอคอนแบบกำหนดเองลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ของคุณและทำให้โดดเด่นกว่าที่อื่น มีหลายวิธีในการเพิ่มไอคอนที่กำหนดเองใน WordPress แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อเพิ่มไอคอนที่กำหนดเองใน WordPress ปลั๊กอินยอดนิยมตัวหนึ่งเรียกว่า Font Awesome Font Awesome เป็นปลั๊กอินฟรีที่ให้คุณเพิ่ม ไอคอนต่างๆ ได้มากกว่า 600 ไอคอน ในไซต์ WordPress ของคุณ ปลั๊กอินยอดนิยมอีกตัวสำหรับเพิ่มไอคอนที่กำหนดเองใน WordPress เรียกว่า IcoMoon IcoMoon เป็นปลั๊กอินฟรีที่ให้คุณเพิ่มไอคอนต่าง ๆ กว่า 5,000 ไอคอนไปยังไซต์ WordPress ของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้แล้ว คุณสามารถเริ่มเพิ่มไอคอนที่กำหนดเองลงในไซต์ WordPress ของคุณได้ ในการดำเนินการนี้ คุณจะต้องแก้ไขโค้ดของธีม WordPress ของคุณ ไม่ต้องกังวล มันไม่ได้ยากอย่างที่คิด เพียงไปที่หน้า ลักษณะที่ปรากฏ » ตัวแก้ไข และมองหาส่วน "ส่วนหัว" หรือ "ส่วนท้าย" ในส่วนนี้ คุณจะต้องค้นหารหัสที่แสดงไอคอนโซเชียลมีเดีย เมื่อคุณพบรหัสนี้แล้ว คุณสามารถแทนที่ด้วยรหัสที่คุณกำหนดเองได้ หากคุณไม่สะดวกที่จะแก้ไขโค้ดธีม WordPress คุณสามารถเพิ่มไอคอนที่กำหนดเองลงใน WordPress โดยใช้วิดเจ็ตได้ ในการดำเนินการนี้ คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Widgetkit หลังจากเปิดใช้งานปลั๊กอิน คุณสามารถไปที่หน้า "วิดเจ็ต" และเพิ่มวิดเจ็ต "ไอคอน" ลงในแถบด้านข้างของคุณ เมื่อคุณเพิ่มวิดเจ็ตลงในแถบด้านข้างแล้ว คุณสามารถเริ่มเพิ่มไอคอนที่กำหนดเองลงในไซต์ WordPress ของคุณได้
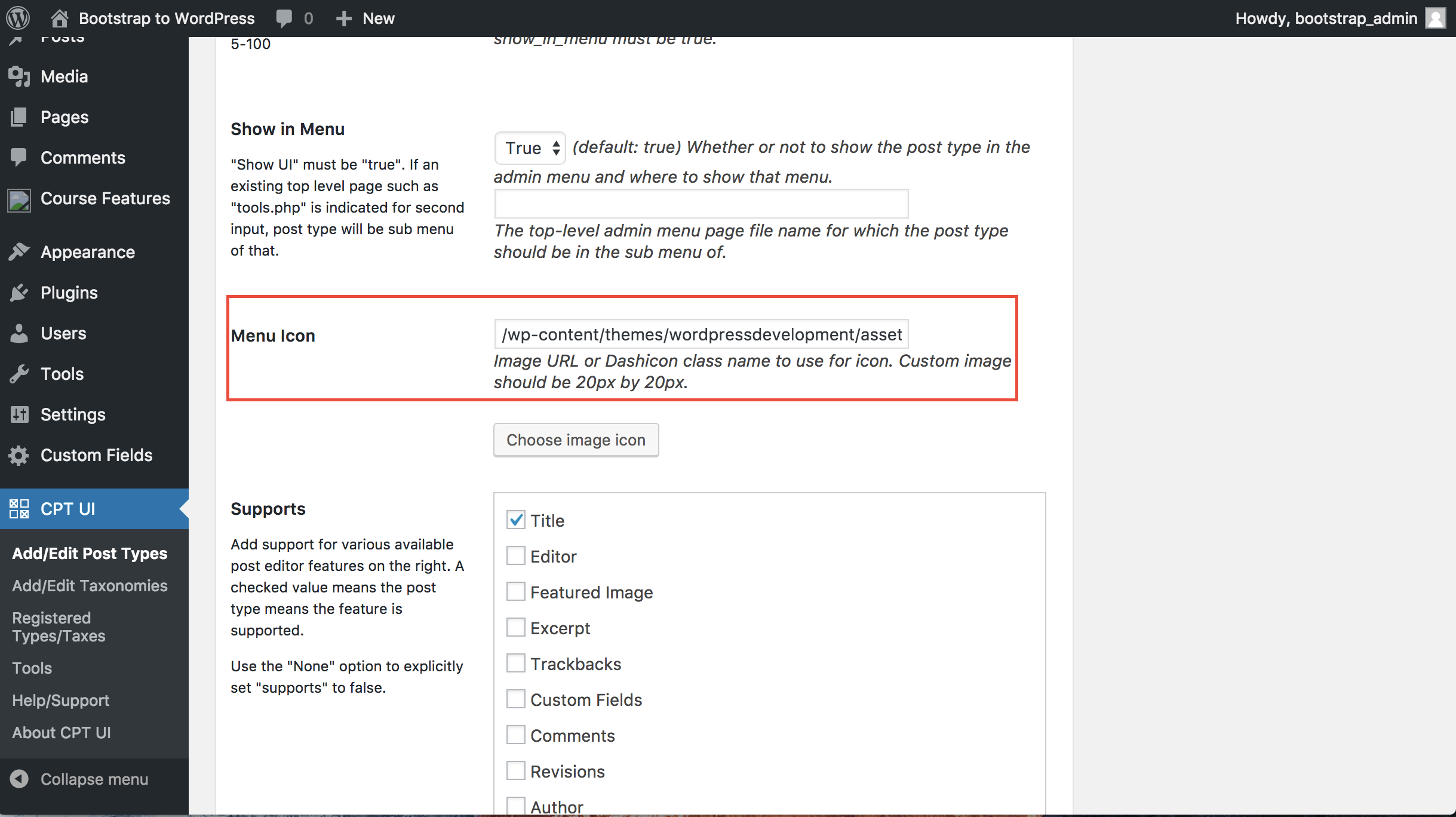
ในการเพิ่มหรืออัปโหลดไอคอนที่กำหนดเอง คุณสามารถทำสองสิ่ง: อันดับแรก คุณสามารถใช้ไอคอน WordPress เริ่มต้น และประการที่สอง คุณสามารถอัปโหลดไอคอนที่กำหนดเองได้ โปรแกรมอัปโหลดสื่อมาตรฐานมีคุณสมบัติที่ช่วยให้คุณอัปโหลดไฟล์ภาพเป็น ไอคอนรูปภาพ ได้ วิธีนี้จะยากกว่าเพราะคุณต้องสร้างไดเร็กทอรีของรูปภาพในรูทของธีมก่อน ไอคอนควรมีความสูงและความกว้างสม่ำเสมอ สิ่งที่น้อยกว่า 60 เฟรมต่อวินาทีจะลดลง หากคุณติดตั้งธีมลูก Twenty-Seventeen คุณจะมีโครงสร้างไดเร็กทอรีชื่อ WP-content/themes/twenty-seventeen/timeline-express/image-icons นอกจากนี้ยังสามารถบันทึกไอคอนของคุณโดยวางไว้ในไดเร็กทอรี image-icons และใน timeline-express-image-icons-add-on - Image Icons Add-On จะแสดงไอคอนเหล่านี้ในเบราว์เซอร์ไอคอนประกาศเมื่อบันทึกแล้ว ไอคอนนี้รวมอยู่ในส่วนเสริมด้วย ซึ่งสร้างหมวดหมู่ตามชื่อไฟล์ของไอคอน ซึ่งแสดงในเมนูแบบเลื่อนลงของฟังก์ชันตัวกรอง
ปุ่มไอคอนจะอยู่ถัดจากปุ่มเพิ่มสื่อ หากคุณกำลังสร้างหรือแก้ไขโพสต์และต้องการใช้แบบอักษรของไอคอน เมื่อคุณคลิกที่ปุ่มไอคอน คุณจะเข้าสู่เมนูแบบเลื่อนลงที่มีไอคอนทั้งหมดในชุดแบบอักษรของไอคอน เมื่อคุณเลือกไอคอนในเมนูแบบเลื่อนลง ไอคอนนั้นจะปรากฏในตัวแก้ไขบทความ
ฉันจะเพิ่มไอคอนในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
 เครดิต: Pinterest
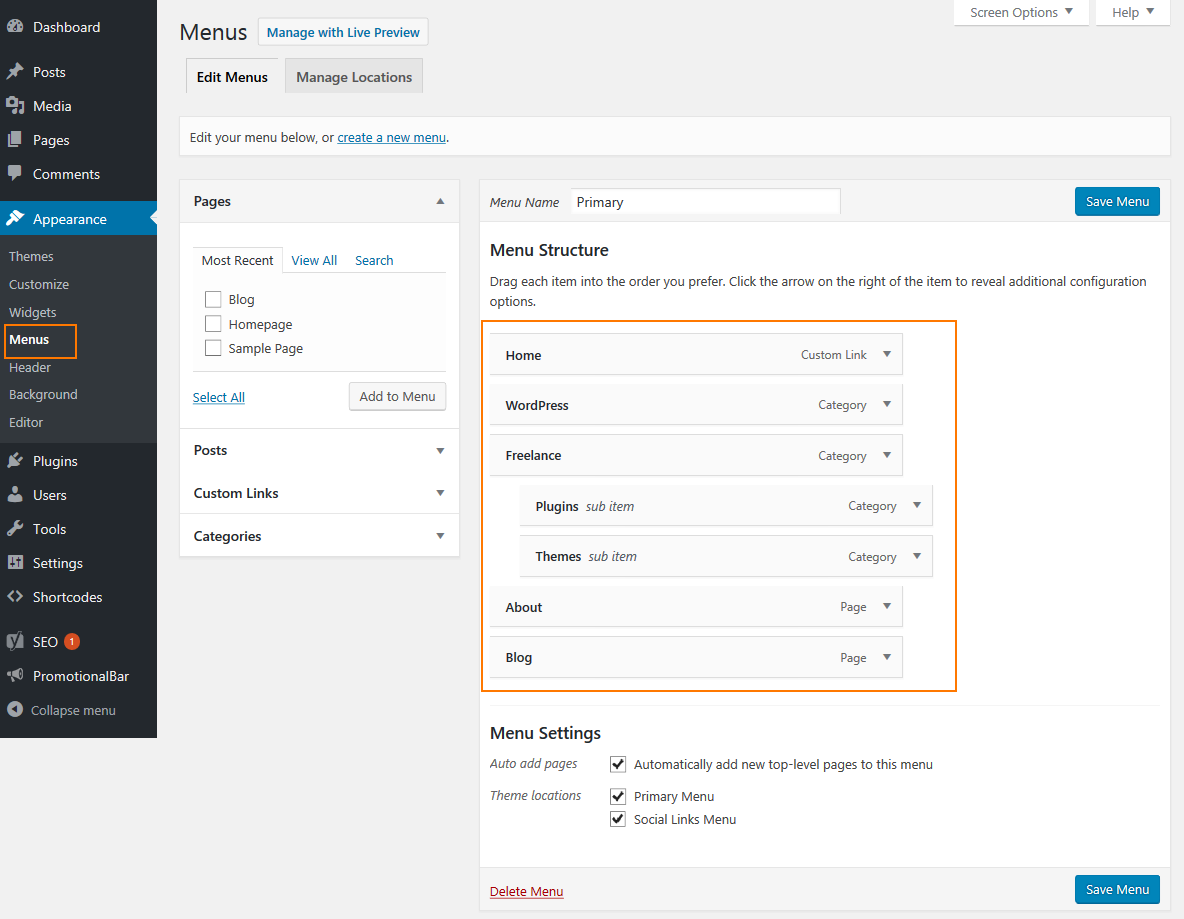
เครดิต: Pinterestระบบเมนูสามารถเข้าถึงได้โดยคลิกที่ลิงค์ ลักษณะที่ปรากฏ ในแถบเมนูด้านซ้ายของ Admin Dashboard คุณสามารถเพิ่มไอคอนในเมนูที่กำหนดเองของ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน โดยเลือก 'แสดงคลาส CSS ในรายการเมนู' จากหน้าจอใหม่ จากนั้นคลิกตัวเลือกหน้าจอที่มุมบนขวา
การเพิ่มไอคอนในเมนูการนำทางของคุณจะช่วยให้ผู้เข้าชมมองเห็นเบาะแสเกี่ยวกับเนื้อหาและจะช่วยเพิ่มสไตล์ให้กับไซต์ของคุณ เมนู WordPress มักจะเป็นลิงก์ข้อความธรรมดา แต่คุณสามารถทำให้พวกเขาโต้ตอบได้มากขึ้นโดยการเพิ่มไอคอนรูปภาพลงไป ขั้นตอนการเพิ่มฟอนต์ก่อนที่จะทำนั้นเกี่ยวข้องกับการกำหนดค่าก่อน ไอคอนสำหรับ WordPress ทำให้ใช้งานง่าย ปลั๊กอิน Better Font Awesome เป็นวิธีที่ตรงไปตรงมาที่สุดในการใช้งาน ด้วยเหตุนี้ จึงไม่จำเป็นต้องคัดลอกแต่ละไอคอนลงในฟิลด์ 'CSS Classes' สำหรับรายการเมนูการนำทางแต่ละรายการ นอกจากนี้ยังสามารถเปลี่ยนขนาดและรูปแบบของไอคอนได้
วิธีการติดตั้งฟอนต์แบบกำหนดเองบนเว็บไซต์ WordPress ของคุณ
หากต้องการใช้แบบอักษรที่กำหนดเองสำหรับไอคอนเมนู คุณจะต้องติดตั้งแบบอักษรที่กำหนดเองบนไซต์ WordPress ก่อน ไปที่ ลักษณะที่ปรากฏ เพื่อกำหนดค่าเมนูที่คุณต้องการปรับแต่ง เพียงคลิกปุ่ม 'ติดตั้งแบบอักษรที่กำหนดเอง' บนแท็บ 'แบบอักษร' เพื่อติดตั้งแบบอักษรที่กำหนดเอง แบบอักษรที่กำหนดเองที่คุณต้องการติดตั้งสามารถพบได้ในฟิลด์ 'ชื่อแบบอักษร' และคุณสามารถคลิกลิงก์ 'ติดตั้งแบบอักษร' เพื่อเริ่มกระบวนการติดตั้ง
ฉันจะเพิ่มไอคอนแบบอักษรที่กำหนดเองที่ยอดเยี่ยมใน WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowมีหลายวิธีในการเพิ่มไอคอนแบบอักษรที่กำหนดเองที่ยอดเยี่ยมลงใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP Add Custom Icons ซึ่งจะช่วยให้คุณสามารถอัปโหลดไอคอนของคุณเองและใช้ในโพสต์และเพจของคุณได้ อีกวิธีหนึ่งคือการเพิ่มไอคอนด้วยตนเองโดยเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-cog' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' ไอคอน-
แบบอักษร Awesome เป็นชุดไอคอนที่ทั้งทันสมัยและเป็นที่นิยม ไม่จำเป็นต้องเรียนรู้วิธีเพิ่มแบบอักษร ด้วยชุมชนผู้ใช้ขนาดใหญ่ คุณสามารถสร้างไอคอนที่ยอดเยี่ยมสำหรับ WordPress ได้อย่างง่ายดาย อย่าลืมใส่ป้ายข้อความเมื่อใช้ไอคอน หน้าของคุณจะดูสวยงามมากขึ้นอันเป็นผลมาจากพวกเขา สไตล์ชีตนี้เป็นแหล่งที่มาของ ไอคอนใหม่ อย่างต่อเนื่องและได้รับการอัปเดตเป็นประจำ หากต้องการดาวน์โหลดสไตล์ชีต ให้ไปที่หน้านี้แล้วอัปโหลดไปยังเว็บไซต์ของคุณโดยใช้ FTP
ในขั้นตอนนี้ คุณต้องคัดลอกโค้ดนี้ไปยังไฟล์ functions.php ของธีมลูกของคุณด้วย (ฉันหวังว่านี่จะเป็นธีมย่อย) ไอคอนของคุณมักต้องการขนาดใหญ่กว่าเล็กน้อย เพียงเพิ่มคลาสใหม่ให้กับคลาสไอคอนของคุณเพื่อขยายขนาด หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งต่างๆ ที่คุณสามารถทำได้ ไปที่หน้าตัวอย่างของ Font Awesome หากคุณต้องการรวมไอคอน Font Awesome ในรายการเมนู WordPress มีปลั๊กอินที่ดีชื่อ Font Awesome 4 Menus คุณยังสามารถใช้ตัวเลือกการจัดรูปแบบเดียวกันเพื่อเพิ่มขนาดของไอคอนหรือมากกว่านั้นได้ หากคุณเลือกตัวเลือกอื่นๆ ทั้งหมด ในตัวอย่างนี้ คุณจะต้องเพิ่มคลาสนี้ในรหัสย่อ: เพื่อเพิ่มความสูงของไอคอนขึ้น 3x
ผู้ใช้ WordPress หลายคนคุ้นเคยกับแบบอักษรเว็บยอดนิยม Font Awesome เว็บไซต์นับล้านมีเว็บไซต์ตั้งแต่สร้างขึ้นในปี 2011 Elementor ไม่รองรับการรองรับ Font Awesome 4 ดั้งเดิม แต่รองรับเมนู Font Awesome 4 ดั้งเดิม ดังนั้น หากคุณต้องการใช้ Font Awesome บนไซต์ Elementor คุณต้องใช้ปลั๊กอินของบุคคลที่สามก่อน
มีหลายตัวเลือกสำหรับคุณ ตัวเลือกที่ดีที่สุดคือปลั๊กอิน Elementor Load Font Awesome 4 Support ซึ่งสามารถพบได้ในร้านค้าปลั๊กอิน Elementor แท็บ "ขั้นสูง" ในการตั้งค่า Elementor สามารถพบได้หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ควรพบตัวเลือก "Load Font Awesome 4 Support" ที่นี่
หลังจากนั้น คุณต้องเลือกจากรายการแบบอักษรที่มีอยู่ซึ่งคุณต้องการใช้บนเว็บไซต์ของคุณโดยใช้ไลบรารีไอคอน Font Awesome หากคุณป้อนที่อยู่อีเมล คุณจะสามารถรับโค้ดสำหรับฝังลงในธีมของคุณได้โดยตรง
ควรเพิ่มแบบอักษรใหม่ มีปลั๊กอินมากมายสำหรับ Elementor ที่ทำให้การสร้างไซต์ที่สวยงามง่ายยิ่งขึ้น ทำให้ง่ายต่อการสร้าง หากคุณไม่ทราบว่าต้องใช้ปลั๊กอินใด ปลั๊กอิน Elementor Load Font Awesome 4 Support อาจเป็นตัวเลือกที่ดี เนื่องจากไซต์ Font Awesome สร้างขึ้นจากขั้นตอนการติดตั้งที่เรียบง่าย คุณจึงสามารถเปิดใช้งานได้ในเวลาไม่นาน

Font Awesome Icons: ฟรี Vs. มือโปร
หากคุณต้องการใช้ไอคอน Font Awesome เริ่มต้น คุณสามารถอัปเกรดเป็นเวอร์ชัน Pro หรือติดตั้งเวอร์ชันฟรีได้ หากคุณใช้ ไอคอนเริ่มต้น และพยายามเพิ่มไอคอน Pro ในหน้าเว็บของคุณ ไอคอนเหล่านั้นจะไม่ปรากฏขึ้น คุณสามารถใช้ไอคอนอื่นฟรีหรืออัปเกรดเป็นการสมัครสมาชิก Pro หากคุณต้องการสร้างไอคอนแบบกำหนดเองโดยใช้ Font Awesome คุณสามารถใช้ข้อมูล SVG ของคุณเองได้
ไอคอน WordPress
 เครดิต: logos-world.net
เครดิต: logos-world.netไอคอน WordPress เป็นภาพขนาดเล็กที่แสดงแง่มุมต่างๆ ของแพลตฟอร์ม WordPress ไอคอนเหล่านี้สามารถใช้เพื่อแสดง WordPress โดยทั่วไปหรือคุณลักษณะเฉพาะหรือพื้นที่ของแพลตฟอร์ม โดยทั่วไปแล้วไอคอน WordPress จะถูกใช้ร่วมกับองค์ประกอบกราฟิกอื่นๆ เพื่อสร้างอินเทอร์เฟซที่ดึงดูดสายตาและเข้าใจง่ายสำหรับผู้ใช้
สัญลักษณ์หรือรูปสัญลักษณ์ถูกใช้เป็นแบบอักษรของไอคอนแทนตัวอักษรและตัวเลข ด้วยการใช้ CSS รูปสัญลักษณ์สามารถเพิ่มลงในเนื้อหาเว็บไซต์และปรับขนาดได้อย่างง่ายดาย คุณจะสังเกตเห็นความแตกต่างอย่างมีนัยสำคัญในความเร็วของเว็บไซต์ WordPress ของคุณเมื่อใช้ ไอคอนแบบอักษร แทนไอคอนตามรูปภาพ แบบอักษรไอคอนฟรีและโอเพนซอร์ซจำนวนมากมีไอคอนที่สวยงามหลายร้อยไอคอน นอกจากนี้ยังสามารถเชื่อมโยงธีม WordPress ของคุณกับแบบอักษรไอคอนเหล่านี้จากเซิร์ฟเวอร์ CDN ทั่วทั้งเว็บ เช่น Font Awesome นอกจากนี้ คุณสามารถอัปโหลดไดเร็กทอรีแบบอักษรทั้งหมดไปยังโฟลเดอร์ของธีม แล้วใช้ในสไตล์ชีตของคุณ คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ functions.php ของธีมของคุณหรือปลั๊กอินเฉพาะสำหรับเว็บไซต์ของคุณได้ด้วยตนเอง
คุณสามารถเพิ่มแบบอักษรของไอคอนลงในไซต์ WordPress ของคุณได้ด้วยตนเอง ไอคอนสามารถพบได้โดยตรงบนเว็บไซต์โดยใช้ปลั๊กอิน FontAwesome คุณต้องคลิกปุ่มแสดงตัวอย่างบนโพสต์หรือหน้าของคุณเพื่อดูว่าขนาดไอคอนจะปรากฏบนหน้าจอของคุณอย่างไร ในวิธีการต่อไปนี้ คุณสามารถเพิ่มไอคอนให้กับโพสต์หรือเพจของคุณได้ในครั้งแรก
WordPress ใช้ไอคอนอะไร?
แบบอักษรไอคอน Dashicons จะรวมอยู่ในการติดตั้ง WordPress ทุกครั้ง ไอคอนเหล่านี้ใช้ในพื้นที่ผู้ดูแลระบบ WordPress เพื่อแสดงเนื้อหาอื่นๆ และในเมนูผู้ดูแลระบบ WordPress ตัวเลือกแบบอักษรอื่นๆ ได้แก่ Font Awesome
ไอคอนที่กำหนดเองสุดเจ๋ง
ไม่มีอะไรที่เหมือนกับไอคอนที่กำหนดเอง สิ่งเหล่านี้สามารถทำให้อุปกรณ์หรือแอพของคุณดูมีเอกลักษณ์และมีสไตล์มากขึ้น และหากคุณเป็นนักออกแบบ การสร้างไอคอนแบบกำหนดเองอาจเป็นวิธีที่สนุกและท้าทายในการแสดงทักษะของคุณ หากคุณกำลังมองหาไอคอนแบบกำหนดเองเจ๋ง ๆ เพื่อใช้ มีสถานที่มากมายให้ค้นหา นี่เป็นเพียงบางส่วน: 1. Flaticon: ไซต์นี้มีไอคอนให้เลือกมากมาย ทั้งแบบฟรีและพรีเมียม คุณสามารถเรียกดูตามหมวดหมู่หรือค้นหา ไอคอนเฉพาะ 2. IconFinder: อีกไซต์ที่ยอดเยี่ยมสำหรับการค้นหาไอคอน คุณสามารถค้นหาด้วยคำหลักหรือเรียกดูตามหมวดหมู่ 3. Iconfinder: ไซต์นี้คล้ายกับ IconFinder แต่มีไอคอนให้เลือกแตกต่างกันเล็กน้อย 4. IconDeposit: ไซต์นี้มีไอคอนหลากหลายทั้งแบบฟรีและแบบพรีเมียม 5. โครงการคำนาม: ไซต์นี้มีไอคอนให้เลือกมากมาย ซึ่งทั้งหมดนี้ใช้งานได้ฟรี 6. DryIcons: ไซต์นี้มีไอคอนฟรีและพรีเมียมให้เลือกมากมาย 7. IconPacks: ไซต์นี้มีชุดไอคอนมากมายที่คุณสามารถซื้อได้ 8. GraphicRiver: ไซต์นี้มีไอคอนให้เลือกมากมาย ทั้งแบบฟรีและพรีเมียม 9. ตลาดสร้างสรรค์: ไซต์นี้มีไอคอนหลากหลาย ทั้งแบบฟรีและพรีเมียม 10. Dribbble: ไซต์นี้เป็นสถานที่ที่ยอดเยี่ยมในการค้นหาไอคอน ตลอดจนแหล่งข้อมูลการออกแบบอื่นๆ
แบบอักษรไอคอน WordPress
มีหลายวิธีในการเพิ่มแบบอักษรของไอคอนลงในไซต์ WordPress ของคุณ วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น Font Awesome ซึ่งมีไลบรารีไอคอนต่างๆ ที่คุณสามารถใช้ได้บนไซต์ของคุณ อีกวิธีหนึ่ง คุณสามารถเพิ่ม แบบอักษรของไอคอนที่กำหนดเอง ได้โดยการอัปโหลดไฟล์แบบอักษรไปยังเซิร์ฟเวอร์ของคุณและเพิ่ม CSS ให้กับธีมของคุณ
ไอคอนสามารถวางในไซต์ WordPress โดยใช้แบบอักษรของไอคอน แบบอักษรนี้ไม่มีตัวอักษร มีแต่ไอคอน (ซึ่งแสดงด้วยสัญลักษณ์หรือรูปสัญลักษณ์) ตัวอย่างเช่น ใช้ไอคอนเหล่านี้ในสถานที่ต่างๆ บนเว็บไซต์ของคุณ: Dashicons ซึ่งเป็นฟอนต์ของไอคอน เป็นฟังก์ชันดั้งเดิมของ WordPress ที่สามารถใช้สำหรับการออกแบบไอคอน ในแบบอักษรของไอคอน คุณสามารถใช้ ไอคอนได้มาก เท่าที่ต้องการโดยไม่ต้องเพิ่มขนาดของหน้า ไอคอนเวกเตอร์ซึ่งคล้ายกับโลโก้แบรนด์ที่สามารถแสดงในขนาดใหญ่โดยไม่มีการแตกพิกเซล มีข้อดีหลายประการในการใช้แบบอักษรของไอคอน ซึ่งรวมถึงความจริงที่ว่าแบบอักษรนี้ตอบสนองได้ดีที่สุด (แสดงผลได้อย่างเหมาะสมบนทุกหน้าจอ) และสามารถใช้ได้กับทุกเบราว์เซอร์ รวมถึงเวอร์ชันที่เก่ากว่า ฉันจะเพิ่มไอคอน Font Awesome ลงในโพสต์หรือหน้าบน WordPress ได้อย่างไร
แม้ว่าคุณจะมีโปรไฟล์สำหรับมือใหม่ การเพิ่มไอคอนในไซต์ WordPress ของคุณก็เป็นเรื่องง่าย คุณไม่สามารถควบคุมขนาดหรือสีของไอคอนได้ เป็นต้น ด้วยการเพิ่มคุณสมบัติลงในรหัสย่อของคุณ คุณสามารถจัดการสิ่งนี้ได้แม่นยำยิ่งขึ้น คุณสามารถเพิ่มไอคอนสำหรับ Font Awesome ลงในเมนูของ WordPress ได้ คุณยังสามารถรวมไอคอนในพื้นที่วิดเจ็ตที่คุณสร้างขึ้นสำหรับธีมของคุณ คุณลักษณะนี้จะเป็นประโยชน์อย่างยิ่งหากคุณต้องการรวมเนื้อหาในแถบด้านข้างหรือส่วนท้าย หัวข้อของบทความนี้คือ Twenty Twenty-One และฉันเลือกหัวข้อนี้เพื่อจุดประสงค์ในการนำเสนอ
เครื่องมือสร้างเพจคือแอปที่ให้คุณสร้างเลย์เอาต์ที่ซับซ้อนและน่าประทับใจสำหรับเนื้อหาเว็บไซต์ของคุณ ไลบรารีไอคอนของ Elementor ซึ่งคุณรู้อยู่แล้วว่าจะรวมอยู่ในค่าเริ่มต้น นอกจากนี้ยังมีวิดเจ็ตที่ช่วยให้คุณสามารถเพิ่มไอคอนได้ (เช่น ปุ่ม รายการไอคอน คำกระตุ้นการตัดสินใจ หรือตารางราคา) ธีมย่อย ตามที่ระบุในชื่อ เป็นธีมย่อยที่คงฟังก์ชันการทำงานและสไตล์ทั้งหมดของธีมหลักไว้ ในการปรับแต่งโค้ดของธีมที่มีอยู่อย่างลึกซึ้ง เครื่องมือนี้มีประโยชน์สำหรับผู้ที่ทำเช่นนั้นเท่านั้น หากคุณต้องการใช้ธีมย่อยของ WPMarmite คุณสามารถทำได้ด้วยหนึ่งในเทมเพลต สำรองข้อมูลเว็บไซต์ของคุณ (ไฟล์) และฐานข้อมูลก่อนทำการเปลี่ยนแปลงใดๆ
ฉันจะเพิ่มไอคอนแบบอักษรใน WordPress ได้อย่างไร
ต้องตั้งชื่อฟอนต์ในโฟลเดอร์ที่สร้างขึ้นในส่วนนี้ จากนั้นคุณต้องอัปโหลดเนื้อหาโฟลเดอร์แบบอักษรของไอคอนไปยังไดเร็กทอรีแบบอักษรบนเว็บโฮสติ้งเซิร์ฟเวอร์ของคุณ ตอนนี้คุณพร้อมที่จะใช้ธีม WordPress ของคุณด้วยแบบอักษรไอคอนแล้ว โค้ดที่คุณต้องการเพิ่มในฟังก์ชันของธีมนี้มีอยู่ที่นี่
มีแบบอักษรสำหรับไอคอนหรือไม่?
การทำให้ไอคอนฟอนต์สามารถเข้าถึงได้ง่ายโดยใส่ไว้ในคลาส aria แต่สิ่งสำคัญคือต้องจำไว้เสมอว่าเป็นกระบวนการที่ง่ายมาก ไอคอนสามารถพบได้ในเว็บไซต์ต่างๆ Entypo, Font Awesome และ IcoMoon เป็นโปรแกรมยอดนิยมสามโปรแกรม
ทำไมต้องใช้ Font Awesome?
เมื่อใช้ Font Awesome คุณจะมีไอคอนที่ดูดีที่สุดอยู่แล้ว หากคุณยังไม่คุ้นเคยกับ Font Awesome ตอนนี้เป็นเวลาเริ่มต้นใช้งาน ไอคอนเหล่านี้ดูดีบนความละเอียดหน้าจอและจอแสดงผลทั้งหมด และทำให้ขั้นตอนการพัฒนาสั้นลงเนื่องจากมีน้ำหนักเบาและปรับแต่งได้ง่ายขึ้น นอกจากนี้ การใช้แบบอักษรไอคอนช่วยลดความจำเป็นในการแสดงไอคอนในรูปภาพบนหน้าเว็บ ทำให้ผู้ใช้สร้างเวิร์กโฟลว์ที่มีประสิทธิภาพมากขึ้น
Font Awesome ใช้อย่างไร? เราเชื่ออย่างยิ่งว่านี่คือไลบรารีไอคอนที่ดีที่สุด ทั้งในแง่ของการออกแบบที่ใช้งานง่ายและการใช้งานที่ได้รับความนิยม ในท้ายที่สุด Font Awesome นั้นตั้งใจให้ใช้แบบอินไลน์ (เราชอบใช้ *span มากกว่าในตัวอย่างแรก แต่เราชอบที่จะใช้ *i มากกว่า ดังนั้นคุณจึงสามารถใช้ได้ทุกเมื่อโดยไม่ต้องกังวลเรื่องขนาด หรือสถานที่
นี่คือเวลาที่จะเริ่มใช้ Font Awesome หากคุณยังไม่ได้ใช้งาน
ฉันจะแสดงไอคอนแบบอักษรที่ยอดเยี่ยมใน WordPress ได้อย่างไร
ใช้ไอคอน Font Awesome สำหรับไซต์ WordPress ของคุณได้ง่ายๆ เพียง 1-2-3 คุณสามารถเพิ่มไอคอนได้ทุกที่ในการติดตั้ง WordPress โดยแก้ไข “i class=fab fa-wordpress” ตรวจสอบให้แน่ใจว่าไลบรารีไอคอนเป็นปัจจุบัน เพื่อให้คุณรู้ว่าคุณกำลังใส่อะไร รหัสย่อในปลั๊กอินนี้ไม่สามารถคาดเดาได้ .
การจัดคิว Font Awesome ใน WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); ฟังก์ชั่น my_theme_style_enqueue ('ยอดเยี่ยม', get_template_directory_uri()); และกลับสู่หน้าเริ่มต้น เป็นไปได้ที่จะใช้ /CSS/awesome.html เป็นบรรทัดคำสั่ง มิฉะนั้น,.
