كيفية إضافة رموز مخصصة إلى موقع WordPress الخاص بك
نشرت: 2022-09-19تعد إضافة رموز مخصصة إلى موقع WordPress الخاص بك طريقة رائعة لتخصيص موقعك وجعله متميزًا عن البقية. هناك عدة طرق مختلفة لإضافة رموز مخصصة إلى WordPress ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإضافة رموز مخصصة إلى WordPress. يُطلق على أحد المكونات الإضافية الأكثر شيوعًا اسم Font Awesome. Font Awesome هو مكون إضافي مجاني يسمح لك بإضافة أكثر من 600 رمز مختلف إلى موقع WordPress الخاص بك. هناك مكون إضافي شائع آخر لإضافة رموز مخصصة إلى WordPress يسمى IcoMoon. IcoMoon هو مكون إضافي مجاني يسمح لك بإضافة أكثر من 5000 رمز مختلف إلى موقع WordPress الخاص بك. بمجرد تثبيت أحد هذه المكونات الإضافية وتنشيطها ، يمكنك البدء في إضافة رموز مخصصة إلى موقع WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى تعديل رمز قالب WordPress الخاص بك. لا تقلق ، هذا ليس صعبًا كما يبدو. ما عليك سوى الانتقال إلى صفحة المظهر »المحرر وابحث عن قسم" الرأس "أو" التذييل ". في هذا القسم ، ستحتاج إلى العثور على الكود الذي يعرض أيقونات الوسائط الاجتماعية. بمجرد العثور على هذا الرمز ، يمكنك استبداله بالرمز المخصص الخاص بك. إذا لم تكن مرتاحًا لتحرير رمز سمة WordPress الخاص بك ، فيمكنك أيضًا إضافة رموز مخصصة إلى WordPress باستخدام عنصر واجهة مستخدم. للقيام بذلك ، سوف تحتاج إلى تثبيت وتفعيل المكون الإضافي Widgetkit. بعد تنشيط المكون الإضافي ، يمكنك الانتقال إلى صفحة "الأدوات" وإضافة أداة "الرمز" إلى الشريط الجانبي. بمجرد إضافة الأداة إلى الشريط الجانبي ، يمكنك البدء في إضافة رموز مخصصة إلى موقع WordPress الخاص بك.
لإضافة أو تحميل رموز مخصصة ، يمكنك القيام بأمرين: أولاً ، يمكنك استخدام رمز WordPress الافتراضي ، وثانيًا ، يمكنك تحميل رموز مخصصة. يتضمن برنامج تحميل الوسائط القياسي ميزة تسمح لك بتحميل ملف صورة كرمز صورة . يعد القيام بهذه الطريقة أكثر صعوبة لأنه يجب عليك أولاً إنشاء دليل للصور في جذر المظهر الخاص بك. يجب أن تكون الرموز متسقة في الارتفاع والعرض ؛ أي شيء أقل من 60 إطارًا في الثانية سوف يتدهور. إذا كان لديك قالب Twenty-Seventeen التابع مثبتًا ، فسيكون لديك بنية دليل باسم WP-content / themes / عشرون سبعة عشر / timeline-express / image-icons. من الممكن أيضًا حفظ الرموز الخاصة بك عن طريق وضعها في دليل رموز الصور وفي الوظيفة الإضافية timeline-express-image-icons-add-on - ستعرض الوظيفة الإضافية لأيقونات الصور في متصفح رمز الإعلان بمجرد حفظها. يتم تضمين الرمز أيضًا مع الوظيفة الإضافية ، والتي تنشئ فئة بناءً على اسم ملف الرمز ، والذي يتم عرضه في القائمة المنسدلة لوظيفة التصفية.
يمكن العثور على زر الرموز بجوار الزر "إضافة وسائط" إذا كنت تنشئ منشورًا أو تعدله وتريد استخدام خطوط الرموز. عند النقر فوق زر الرموز ، سيتم نقلك إلى قائمة منسدلة تحتوي على جميع الرموز الموجودة في مجموعة خطوط الرموز. عند تحديد رمز في القائمة المنسدلة ، سيتم عرضه في محرر النشر.
كيف يمكنني إضافة أيقونات إلى قائمة ووردبريس بدون ملحقات؟
 الائتمان: بينتيريست
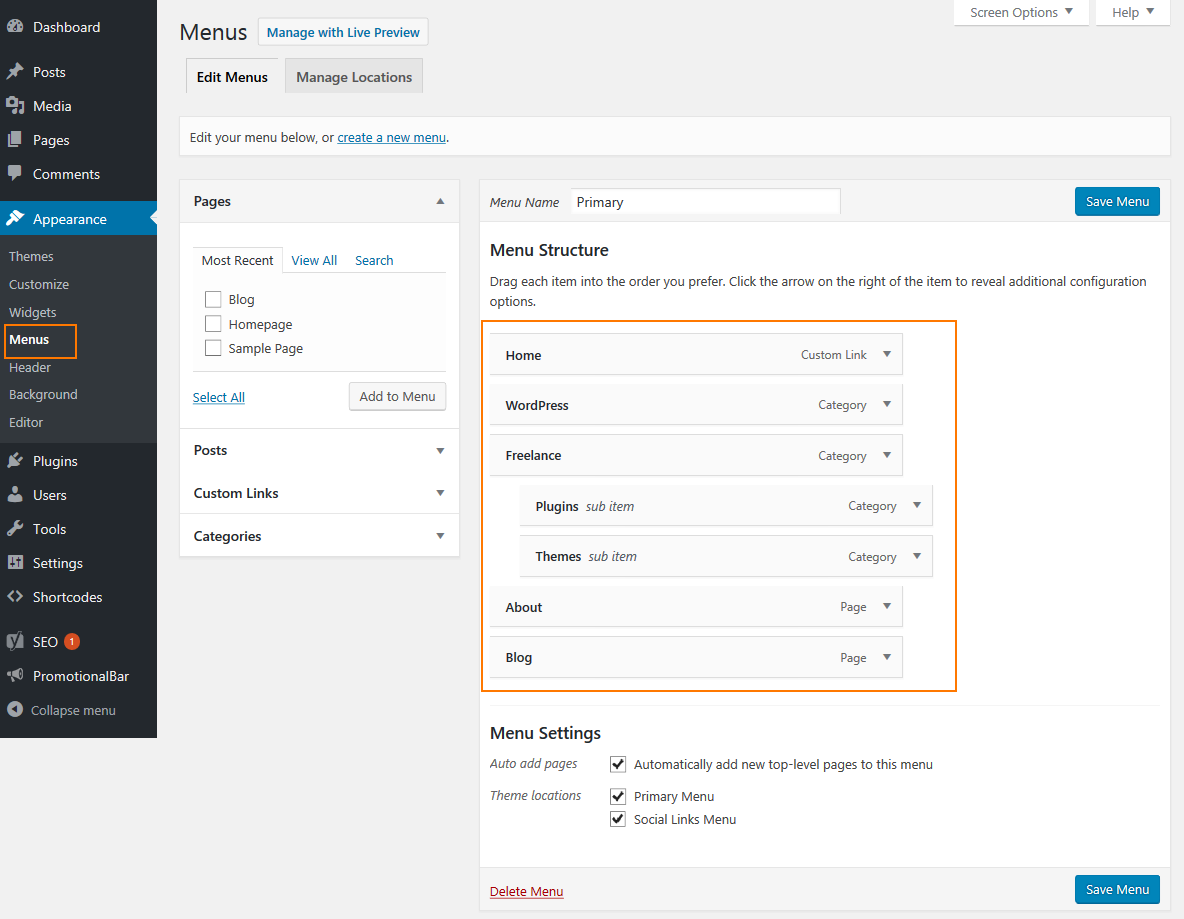
الائتمان: بينتيريستيمكن الوصول إلى نظام القائمة من خلال النقر على رابط المظهر في شريط القائمة الأيسر من لوحة تحكم المسؤول. يمكنك إضافة رموز إلى قوائم WordPress المخصصة بدون المكونات الإضافية عن طريق تحديد "عرض فئات CSS في عناصر القائمة" من الشاشة الجديدة ، ثم النقر فوق خيار الشاشة في الزاوية اليمنى العليا.
ستؤدي إضافة الرموز إلى قائمة التنقل الخاصة بك إلى منح الزائرين بعض الأدلة المرئية حول المحتوى وستضيف لمسة لطيفة من الأناقة إلى موقعك. عادةً ما تكون قوائم WordPress عبارة عن روابط نصية عادية ، ولكن يمكنك جعلها أكثر تفاعلية عن طريق إضافة رموز الصور إليها. تتطلب عملية إضافة الخط قبل القيام بذلك تكوينه أولاً. أيقونات WordPress تجعلها سهلة الاستخدام. يعد المكون الإضافي Better Font Awesome أسهل طريقة لاستخدامه. نتيجة لذلك ، لا يلزم نسخ كل رمز في حقل "فئات CSS" لكل عنصر من عناصر قائمة التنقل. من الممكن أيضًا تغيير حجم الرمز ونمطه.
كيفية تثبيت خط مخصص على موقع WordPress الخاص بك
لاستخدام خط مخصص لأيقونات القائمة ، ستحتاج أولاً إلى تثبيت خط مخصص على موقع WordPress الخاص بك. انتقل إلى المظهر لتهيئة القائمة التي تريد تخصيصها. ما عليك سوى النقر فوق الزر "تثبيت خط مخصص" في علامة التبويب "الخطوط" لتثبيت الخط المخصص. يمكن العثور على الخط المخصص الذي تريد تثبيته في حقل "اسم الخط" ، ويمكنك النقر فوق ارتباط "تثبيت الخط" لبدء عملية التثبيت.
كيف أقوم بإضافة رموز رائعة لخطوط مخصصة إلى WordPress؟
 الائتمان: Stack Overflow
الائتمان: Stack Overflowهناك عدة طرق مختلفة يمكنك من خلالها إضافة رموز رائعة للخط المخصص إلى WordPress. تتمثل إحدى الطرق في استخدام مكون إضافي مثل WP Add Custom Icons ، والذي سيسمح لك بتحميل الرموز الخاصة بك واستخدامها في منشوراتك وصفحاتك. هناك طريقة أخرى وهي إضافة الرموز يدويًا عن طريق إضافة الكود التالي إلى ملف function.php: function my_font awesome_icons () {$ icons = array ('icon-glass' => 'f000'، 'icon-music' => 'f001'، 'icon-search' => 'f002'، 'icon-envelope-o' => 'f003'، 'icon-heart' => 'f004'، 'icon-star' => '\ f005'، 'icon-star-o' => 'f006'، 'icon-user' => 'f007'، 'icon-film' => 'f008'، 'icon-th-large' => 'f009'، 'icon-th' => 'f010'، 'icon-th-list' => 'f011'، 'icon-check' => 'f012'، 'icon-times' => 'f013'، 'icon-search-plus' => 'f00e'، 'icon-search-minus' => 'f010'، 'icon-power-off' => 'f011'، ' icon-signal '=>' f012 '،' icon-cog '=>' f013 '،' icon-trash-o '=>' f014 '،' icon-home '=>' f015 '،' icon-file-o '=>' f016 '،' icon-clock-o '=>' \ f017 '،' icon-road '=>' f018 '،' icon-download '=>' \ f019 ' ، 'icon-arrow-circ-o-down' => 'f01a'، 'icon-arrow-circ-o-up' => 'f01b'، 'icon-inbox' => 'f01c'، ' أيقونة-
الخط Awesome عبارة عن مجموعة من الرموز الحديثة والشائعة. ليست هناك حاجة لمعرفة كيفية إضافة خط. مع وجود مجتمع مستخدم كبير ، يمكنك بسهولة إنشاء أيقونات رائعة لـ WordPress. تذكر دائمًا تضمين تسمية نصية عند استخدام الرموز. ستظهر صفحتك أكثر إرضاءً من الناحية الجمالية نتيجة لها. تعد ورقة الأنماط هذه مصدرًا ثابتًا للرموز الجديدة ويتم تحديثها بشكل منتظم. لتنزيل ورقة الأنماط ، انتقل إلى هذه الصفحة ثم قم بتحميلها على موقع الويب الخاص بك باستخدام FTP.
في هذه الخطوة ، يجب عليك أيضًا نسخ هذا الرمز إلى ملف function.php لموضوع طفلك (آمل أن يكون هذا موضوعًا فرعيًا). عادةً ما يُفضل الحجم الأكبر قليلاً للرموز الخاصة بك. ما عليك سوى إضافة فئة جديدة إلى فئة الأيقونة لتوسيع حجمها. إذا كنت ترغب في معرفة المزيد حول عمليات التلاعب المختلفة التي يمكنك إجراؤها ، فانتقل إلى صفحة أمثلة Font Awesome. إذا كنت تريد تضمين رموز Font Awesome في عناصر قائمة WordPress ، فهناك مكون إضافي جيد يسمى Font Awesome 4 Menus. يمكنك أيضًا استخدام نفس خيارات التصميم لزيادة أحجام الرموز أو أكثر إذا اخترت جميع الخيارات الأخرى. في هذا المثال ، ستحتاج إلى إضافة هذه الفئة إلى الرمز القصير: لزيادة ارتفاع الرمز بمقدار 3x.
العديد من مستخدمي WordPress على دراية بخط الويب الشهير Font Awesome. تمتلكه الملايين من مواقع الويب منذ إنشائه في عام 2011. لا يدعم Elementor دعم Font Awesome 4 الأصلي ، ولكنه يدعم قوائم Font Awesome 4 الأصلية. نتيجة لذلك ، إذا كنت تريد استخدام Font Awesome على موقع Elementor الخاص بك ، فيجب عليك أولاً استخدام مكون إضافي تابع لجهة خارجية.
هناك العديد من الخيارات المتاحة لك. سيكون الخيار الأفضل هو المكون الإضافي Elementor Load Font Awesome 4 Support ، والذي يمكن العثور عليه في متجر المكونات الإضافية Elementor. يمكن العثور على علامة التبويب "خيارات متقدمة" في إعدادات Elementor بعد تثبيت البرنامج المساعد وتنشيطه. يجب العثور على خيار "Load Font Awesome 4 Support" هنا.
بعد ذلك ، يجب أن تختار من قائمة الخطوط المتاحة التي ترغب في استخدامها على موقع الويب الخاص بك باستخدام مكتبة أيقونات Font Awesome. إذا أدخلت عنوان بريدك الإلكتروني ، فستتمكن من الحصول على كود التضمين مباشرة في قالبك.
يجب إضافة خط جديد. هناك الكثير من المكونات الإضافية المتاحة لـ Elementor والتي تجعل إنشاء موقع جميل أسهل ، مما يجعل إنشاء واحد أمرًا سهلاً. إذا كنت لا تعرف المكوّن الإضافي الذي يجب استخدامه ، فقد يكون المكون الإضافي Elementor Load Font Awesome 4 خيارًا جيدًا. نظرًا لأن موقع Font Awesome مبني على عملية تثبيت بسيطة ، فستتمكن من تشغيله في لمح البصر.

الرموز الرائعة للخط: Free Vs. طليعة
إذا كنت ترغب في استخدام أيقونات Font Awesome الافتراضية ، فيمكنك إما الترقية إلى الإصدار Pro أو تثبيت الإصدار المجاني. إذا كنت تستخدم الرموز الافتراضية وحاولت إضافة أيقونات Pro إلى صفحات الويب الخاصة بك ، فلن تظهر. يمكنك استخدام الرموز المجانية البديلة أو الترقية إلى اشتراك Pro. إذا كنت تريد إنشاء رموز مخصصة باستخدام Font Awesome ، فيمكنك استخدام بيانات SVG الخاصة بك.
أيقونات WordPress
 الائتمان: logos-world.net
الائتمان: logos-world.netأيقونات WordPress عبارة عن صور صغيرة تمثل جوانب مختلفة من منصة WordPress. يمكن استخدام هذه الرموز لتمثيل WordPress بشكل عام ، أو ميزات أو مناطق محددة في النظام الأساسي. تُستخدم رموز WordPress عادةً مع العناصر الرسومية الأخرى لإنشاء واجهة جذابة بصريًا وسهلة الفهم للمستخدمين.
يُستخدم الرمز أو الرسم التخطيطي كخط رمز بدلاً من الأحرف والأرقام. باستخدام CSS ، يمكن إضافة الصور التوضيحية بسهولة إلى محتوى موقع الويب وتغيير حجمها. ستلاحظ اختلافًا كبيرًا في سرعة موقع WordPress الخاص بك عند استخدام رموز الخطوط بدلاً من الرموز القائمة على الصور. تحتوي العديد من خطوط الرموز المجانية والمفتوحة المصدر على مئات الرموز الجميلة. من الممكن أيضًا ربط سمة WordPress الخاصة بك بخطوط الرموز هذه من خوادم CDN عبر الويب ، مثل Font Awesome. علاوة على ذلك ، يمكنك تحميل دليل الخطوط بالكامل إلى مجلد القالب الخاص بك ثم استخدامه في ورقة الأنماط الخاصة بك. يمكنك إضافة هذا الرمز يدويًا إلى ملف function.php الخاص بقالبك أو إلى مكون إضافي خاص بموقعك على الويب.
يمكنك إضافة خطوط الرموز يدويًا إلى موقع WordPress الخاص بك. يمكن العثور على الرموز مباشرة على موقع الويب باستخدام المكون الإضافي FontAwesome. يجب النقر فوق زر المعاينة في المنشور أو الصفحة الخاصة بك لترى كيف سيظهر حجم الرمز على شاشتك. بالطريقة التالية ، يمكنك إضافة أيقونات إلى منشوراتك أو صفحاتك لأول مرة.
ما هي الرموز التي يستخدمها WordPress؟
يتم تضمين خطوط رمز Dashicons في كل تثبيت WordPress. تُستخدم هذه الرموز في منطقة إدارة WordPress لعرض محتوى آخر وفي قائمة مسؤول WordPress. تتضمن خيارات الخطوط الأخرى: Font Awesome.
أيقونات مخصصة باردة
لا يوجد شيء يشبه الرمز المخصص تمامًا. يمكن أن تجعل جهازك أو تطبيقك يبدو أكثر تميزًا وأناقة. وإذا كنت مصممًا ، فقد يكون إنشاء رموز مخصصة طريقة ممتعة وصعبة لإظهار مهاراتك. إذا كنت تبحث عن بعض الرموز المخصصة الرائعة لاستخدامها ، فهناك الكثير من الأماكن للعثور عليها. فيما يلي عدد قليل منها: 1. Flaticon: يحتوي هذا الموقع على مجموعة كبيرة من الرموز المجانية والمميزة. يمكنك التصفح حسب الفئة أو البحث عن أيقونات معينة . 2. IconFinder: موقع رائع آخر للعثور على الرموز. يمكنك البحث عن طريق الكلمات الرئيسية أو تصفح الفئات. 3. Iconfinder: هذا الموقع مشابه لـ IconFinder ، لكن لديه مجموعة مختلفة قليلاً من الرموز. 4. IconDeposit: يحتوي هذا الموقع على مجموعة متنوعة من الرموز المجانية والمميزة. 5. مشروع Noun: يحتوي هذا الموقع على مجموعة كبيرة من الرموز ، وكلها مجانية الاستخدام. 6. DryIcons: يحتوي هذا الموقع على مجموعة كبيرة من الرموز المجانية والمتميزة. 7. IconPacks: يقدم هذا الموقع مجموعة متنوعة من حزم الرموز التي يمكنك شراؤها. 8. GraphicRiver: يحتوي هذا الموقع على مجموعة كبيرة من الرموز المجانية والمميزة. 9. السوق الإبداعي: يحتوي هذا الموقع على مجموعة متنوعة من الرموز ، المجانية والمتميزة. 10. Dribbble: يعد هذا الموقع مكانًا رائعًا للعثور على الرموز ، بالإضافة إلى موارد التصميم الأخرى.
WordPress Icon Font
هناك عدة طرق لإضافة خط رمز إلى موقع WordPress الخاص بك. أسهل طريقة هي استخدام مكون إضافي مثل Font Awesome ، والذي يوفر مكتبة من الرموز التي يمكنك استخدامها على موقعك. بدلاً من ذلك ، يمكنك إضافة خط رمز مخصص عن طريق تحميل ملفات الخط إلى الخادم الخاص بك وإضافة CSS إلى السمة الخاصة بك.
يمكن وضع الرموز في موقع WordPress باستخدام خط رمز. لا توجد أحرف في هذا الخط ، فقط رموز (يتم تمثيلها بالرموز أو الصور التوضيحية). على سبيل المثال ، استخدم هذه الرموز في مجموعة متنوعة من الأماكن على موقع الويب الخاص بك: Dashicons ، خط الرمز ، هو وظيفة WordPress أصلية يمكن استخدامها لتصميم الرموز. في خط الرمز ، يمكنك استخدام أي عدد تريده من الرموز دون الحاجة إلى زيادة حجم صفحاتك. أيقونات متجهة ، تشبه شعارات العلامات التجارية التي يمكن عرضها بأحجام كبيرة بدون بكسل. هناك العديد من المزايا لاستخدام خط الرمز ، بما في ذلك حقيقة أنه سريع الاستجابة (يتم عرضه على النحو الأمثل على أي شاشة) ويمكن استخدامه على جميع المتصفحات ، بما في ذلك الإصدارات القديمة. كيف أقوم بإضافة أيقونة Font Awesome إلى منشور أو صفحة على WordPress الخاص بي؟
حتى إذا كان لديك ملف تعريف مبتدئ ، فمن السهل إضافة رمز إلى موقع WordPress الخاص بك. لا يمكنك التحكم في حجم أو لون الرمز الخاص بك ، على سبيل المثال. من خلال إضافة خصائص إلى الرمز القصير الخاص بك ، يمكنك إدارة هذا بشكل أكثر دقة. يمكن إضافة أيقونات Font Awesome إلى قائمة WordPress. يمكنك أيضًا تضمين رمز في منطقة عنصر واجهة المستخدم التي قمت بإنشائها لموضوعك. يمكن أن تكون هذه الميزة مفيدة للغاية إذا كنت تريد تضمين محتوى في شريط جانبي أو تذييل. موضوع هذا المقال هو واحد وعشرون وعشرون ، وقد اخترته لغرض تقديمه.
منشئ الصفحات هو تطبيق يسمح لك بإنشاء تخطيطات رائعة ومعقدة لمحتوى موقع الويب الخاص بك. يتم تضمين مكتبة أيقونات Elementor ، التي تعرفها بالفعل ، في الإعداد الافتراضي. هناك أيضًا عناصر واجهة مستخدم تتيح لك إضافة رموز (على سبيل المثال ، زر أو قائمة رموز أو دعوة إلى اتخاذ إجراء أو جدول أسعار). السمة الفرعية ، كما يوحي الاسم ، هي موضوع فرعي يحتفظ بجميع وظائف وأسلوب السمة الرئيسية. لتخصيص رمز سمة موجودة بشكل معمق ، تكون الأداة مفيدة فقط لمن يقومون بذلك. إذا كنت تريد استخدام السمات الفرعية الخاصة بـ WPMarmite ، فيمكنك القيام بذلك باستخدام أحد القوالب الخاصة به. احتفظ بنسخة احتياطية من موقع الويب الخاص بك (الملفات) وقاعدة بيانات قبل إجراء أي تغييرات.
كيف أقوم بإضافة رمز خط إلى WordPress؟
يجب تسمية الخط في المجلد الذي تم إنشاؤه في هذا القسم. يجب عليك بعد ذلك تحميل محتويات مجلد خطوط الرموز إلى دليل الخطوط على خادم استضافة الويب. أنت الآن جاهز لاستخدام سمة WordPress الخاصة بك مع خطوط الرموز. يمكن العثور على الكود الذي تريد إضافته إلى وظائف هذا الموضوع هنا.
هل يوجد خط للرموز؟
من السهل جعل أيقونات الخطوط قابلة للوصول من خلال وضعها في فئة aria ، ولكن من المهم أيضًا أن تضع في اعتبارك أنها عملية بسيطة للغاية. يمكن العثور على الرموز على مجموعة متنوعة من مواقع الويب. إن Entypo و Font Awesome و IcoMoon هي البرامج الثلاثة الأكثر شهرة.
لماذا تستخدم Font Awesome؟
عند استخدام Font Awesome ، يكون لديك بالفعل أفضل الرموز المتاحة. إذا لم تكن معتادًا على Font Awesome بالفعل ، فقد حان الوقت للبدء. تبدو هذه الرموز رائعة على جميع درجات دقة الشاشة وشاشات العرض ، كما أنها تقصر من عملية التطوير لأنها خفيفة الوزن وسهلة التخصيص. علاوة على ذلك ، فإن استخدام خطوط الرموز يلغي الحاجة إلى عرض الرموز في الصور على صفحة الويب ، مما يسمح للمستخدمين بإنشاء سير عمل أكثر كفاءة.
كيف يتم استخدام Font Awesome؟ نعتقد اعتقادًا راسخًا أنها أفضل مكتبة أيقونات موجودة ، من حيث التصميم سهل الاستخدام والاستخدام الشائع. في النهاية ، تم تصميم Font Awesome ليتم استخدامه بشكل مضمّن (نفضل استخدام * span في المقام الأول ، لكننا نفضل استخدام * i. ونتيجة لذلك ، يمكنك استخدامها في أي وقت ، دون القلق بشأن حجمها أو الموقع.
هذا هو الوقت المناسب لبدء استخدام Font Awesome إذا لم تكن تستخدمه بالفعل.
كيف يمكنني إظهار أيقونات Font Awesome في WordPress؟
يعد استخدام رموز Font Awesome في موقع WordPress الخاص بك أمرًا بسيطًا مثل 1-2-3. يمكنك إضافة رمز في أي مكان في تثبيت WordPress الخاص بك عن طريق تحرير "i class = fab fa-wordpress" تأكد من تحديث مكتبة الرموز حتى تعرف ما تقوم بإدخاله. يمكن أن تكون الرموز القصيرة في هذا المكون الإضافي غير متوقعة .
Enqueueing Font Awesome في WordPress
Add_action ('WP_enqueue_style'، 'my_theme_style_enqueue) ؛ function my_theme_style_enqueue ('awesome'، get_template_directory_uri ())؛ والعودة إلى صفحة البداية. من الممكن استخدام /CSS/awesome.html كسطر أوامر ؛ خلاف ذلك،.
