如何將自定義圖標添加到您的 WordPress 網站
已發表: 2022-09-19向您的 WordPress 網站添加自定義圖標是個性化您的網站並使其脫穎而出的好方法。 有幾種不同的方法可以將自定義圖標添加到 WordPress,但最簡單的方法是使用插件。 您可以使用一些不同的插件將自定義圖標添加到 WordPress。 最受歡迎的插件之一是 Font Awesome。 Font Awesome 是一個免費插件,可讓您向 WordPress 網站添加 600 多個不同的圖標。 另一個用於向 WordPress 添加自定義圖標的流行插件稱為 IcoMoon。 IcoMoon 是一個免費插件,可讓您向 WordPress 網站添加超過 5,000 個不同的圖標。 一旦您安裝並激活了這些插件之一,您就可以開始向您的 WordPress 網站添加自定義圖標。 為此,您需要編輯 WordPress 主題的代碼。 別擔心,這並不像聽起來那麼難。 只需轉到外觀»編輯器頁面並查找“頁眉”或“頁腳”部分。 在本節中,您將需要找到顯示社交媒體圖標的代碼。 找到此代碼後,您可以將其替換為您自己的自定義代碼。 如果您不習慣編輯 WordPress 主題代碼,您還可以使用小部件將自定義圖標添加到 WordPress。 為此,您需要安裝並激活 Widgetkit 插件。 激活插件後,您可以轉到“小部件”頁面並將“圖標”小部件添加到側邊欄。 將小部件添加到側邊欄後,您可以開始向 WordPress 站點添加自定義圖標。
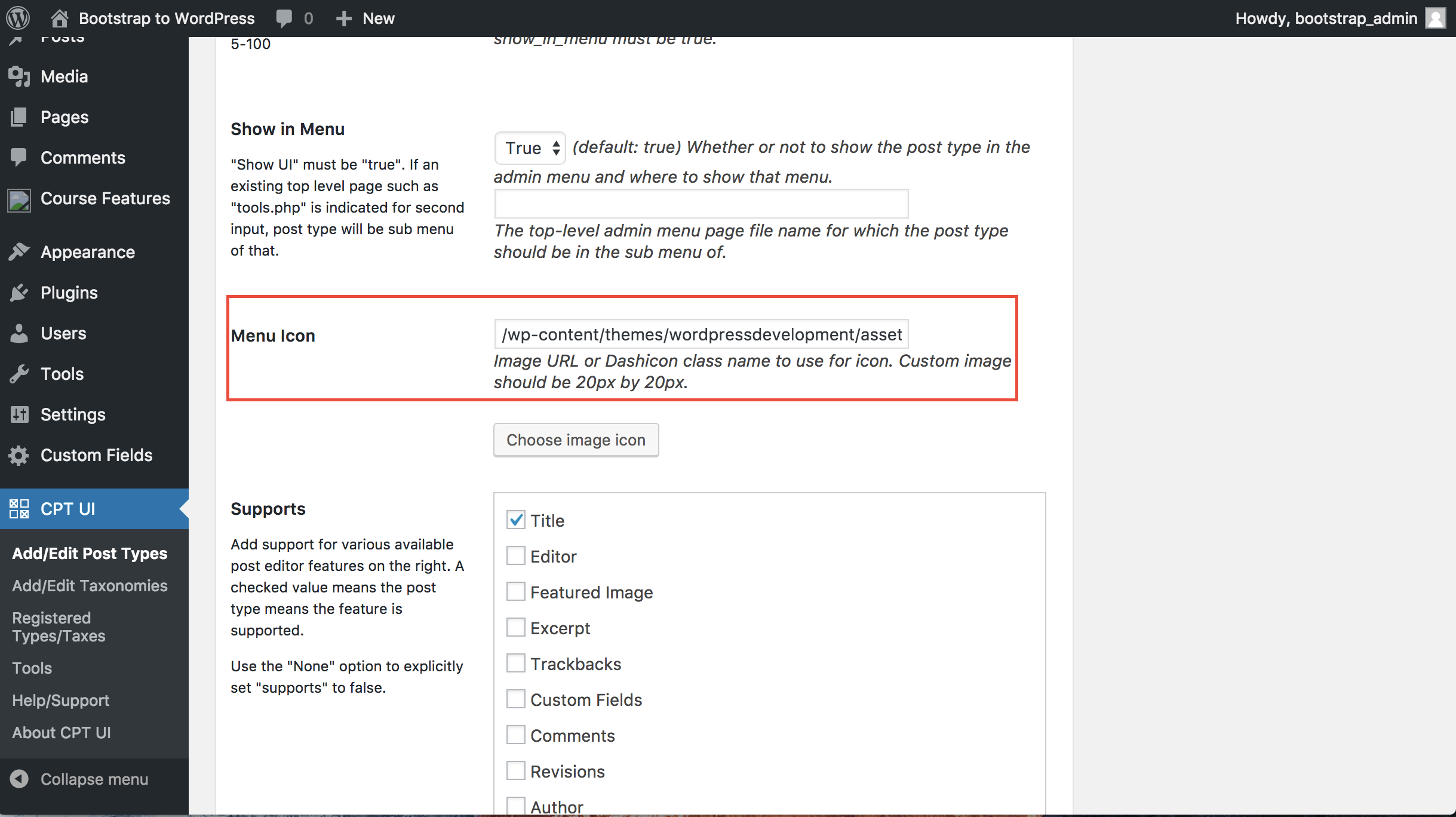
要添加或上傳自定義圖標,您可以做兩件事:第一,您可以使用默認的 WordPress 圖標,第二,您可以上傳自定義圖標。 標準媒體上傳器包含一項功能,允許您將圖像文件作為圖像圖標上傳。 執行此方法比較困難,因為您必須首先在主題的根目錄中創建一個圖像目錄。 圖標的高度和寬度應該一致; 任何低於每秒 60 幀的內容都會降級。 如果您安裝了 27-17 子主題,您將擁有一個名為 WP-content/themes/twenty-7teen/timeline-express/image-icons 的目錄結構。 也可以通過將圖標放置在 image-icons 目錄和時間線-express-image-icons-add-on 中來保存圖標 - 圖像圖標插件將在保存後將它們顯示在公告圖標瀏覽器中。 該圖標也包含在插件中,它根據圖標的文件名生成一個類別,該文件名顯示在過濾功能的下拉菜單中。
如果您正在創建或編輯帖子並想要使用圖標字體,則可以在添加媒體按鈕旁邊找到圖標按鈕。 當您單擊圖標按鈕時,您將進入一個下拉菜單,其中包含圖標字體集中的所有圖標。 當您在下拉菜單中選擇一個圖標時,它將顯示在帖子編輯器中。
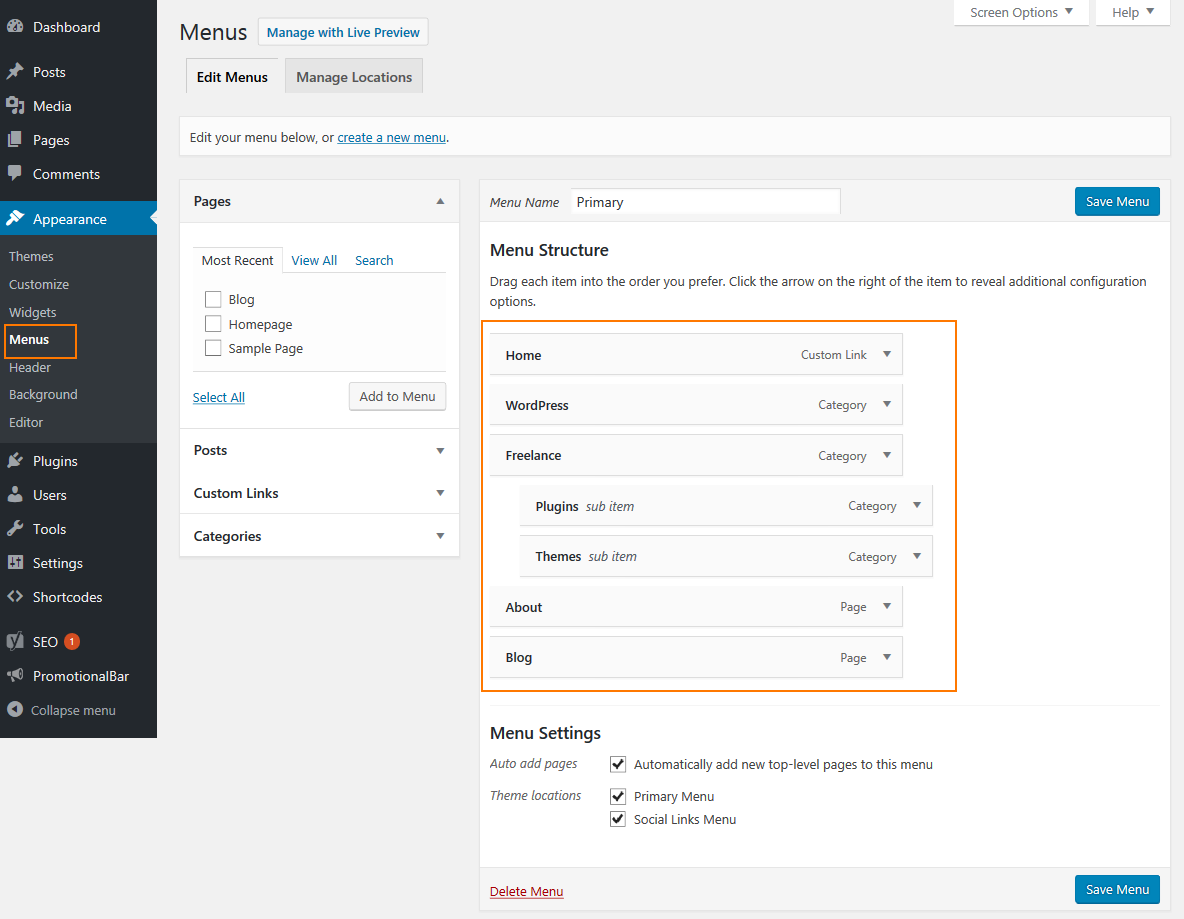
如何在沒有插件的情況下將圖標添加到 WordPress 菜單?
 信用:品脫
信用:品脫可以通過單擊管理儀表板左側菜單欄中的外觀鏈接來訪問菜單系統。 您可以通過從新屏幕中選擇“在菜單項中顯示 CSS 類”,然後單擊右上角的“屏幕”選項,將圖標添加到沒有插件的 WordPress 自定義菜單中。
在您的導航菜單中添加圖標將為訪問者提供有關內容的一些視覺線索,並為您的網站增添一抹漂亮的風格。 WordPress 菜單通常是純文本鏈接,但您可以通過向它們添加圖像圖標來使它們更具交互性。 在這樣做之前添加字體的過程需要首先對其進行配置。 WordPress 的圖標使其易於使用。 Better Font Awesome 插件是最直接的使用方式。 因此,不需要將每個圖標複製到每個導航菜單項的“CSS 類”字段中。 也可以更改圖標的大小和样式。
如何在您的 WordPress 網站上安裝自定義字體
要為菜單圖標使用自定義字體,您需要首先在 WordPress 網站上安裝自定義字體。 導航到外觀以配置您要自定義的菜單。 只需單擊“字體”選項卡上的“安裝自定義字體”按鈕即可安裝自定義字體。 您要安裝的自定義字體可以在“字體名稱”字段中找到,您可以單擊“安裝字體”鏈接開始安裝過程。
如何將自定義字體真棒圖標添加到 WordPress?
 信用:堆棧溢出
信用:堆棧溢出有幾種不同的方法可以將自定義字體真棒圖標添加到 WordPress。 一種方法是使用像WP Add Custom Icons這樣的插件,它允許您上傳自己的圖標並在您的帖子和頁面中使用它們。 另一種方法是通過將以下代碼添加到您的 functions.php 文件來手動添加圖標: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', '圖標信號' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', '圖標文件-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', '圖標-
Awesome字體是一組既現代又流行的圖標。 無需學習如何添加字體。 借助龐大的用戶社區,您可以輕鬆地為 WordPress 構建出色的圖標。 永遠記得在使用圖標時包含一個文本標籤。 由於它們,您的頁面將看起來更美觀。 此樣式表是新圖標的恆定來源,並且會定期更新。 要下載樣式表,請轉到此頁面,然後使用 FTP 將其上傳到您的網站。
在這一步中,您還必須將此代碼複製到您的子主題的functions.php文件中(我希望這是一個子主題)。 大一點的圖標通常是首選。 只需向您的圖標類添加一個新類以擴展其大小。 如果您想了解更多關於您可以進行的各種操作的信息,請轉到 Font Awesome 的示例頁面。 如果你想在 WordPress 菜單項中包含 Font Awesome 圖標,有一個很好的插件叫做 Font Awesome 4 Menus。 如果您選擇所有其他選項,您還可以使用相同的樣式選項來增加圖標的大小或更多。 在此示例中,您需要將此類添加到短代碼中:將圖標的高度增加 3 倍。
許多 WordPress 用戶都熟悉流行的網絡字體 Font Awesome。 自 2011 年創建以來,已有數百萬個網站擁有它。Elementor 不支持原生 Font Awesome 4 支持,但它確實支持原生 Font Awesome 4 菜單。 因此,如果您想在 Elementor 網站上使用 Font Awesome,您必須首先使用第三方插件。
有幾個選項可供您使用。 最好的選擇是 Elementor Load Font Awesome 4 Support 插件,可以在 Elementor 插件商店中找到。 安裝並激活插件後,可以在 Elementor 設置中找到“高級”選項卡。 應在此處找到“Load Font Awesome 4 Support”選項。
之後,您必須使用 Font Awesome 圖標庫從您希望在您的網站上使用的可用字體列表中進行選擇。 如果您輸入您的電子郵件地址,您將能夠將嵌入代碼直接添加到您的主題中。
應該添加一個新字體。 Elementor 有很多可用的插件,可以更輕鬆地創建漂亮的網站,讓創建網站變得簡單。 如果您不知道要使用什麼插件,Elementor Load Font Awesome 4 Support 插件可能是一個不錯的選擇。 因為 Font Awesome 站點是建立在一個簡單的安裝過程之上的,所以您將能夠立即啟動它。

字體真棒圖標:免費與。 臨
如果您想使用默認的 Font Awesome 圖標,您可以升級到專業版或安裝免費版。 如果您使用默認圖標並嘗試將 Pro 圖標添加到您的網頁,它們將不會出現。 您可以使用其他免費圖標或升級到 Pro 訂閱。 如果您想使用 Font Awesome 創建自定義圖標,您可以使用自己的 SVG 數據。
WordPress 圖標
 信用:logos-world.net
信用:logos-world.netWordPress 圖標是代表 WordPress 平台各個方面的小圖像。 這些圖標可用於代表一般的 WordPress,或平台的特定功能或區域。 WordPress 圖標通常與其他圖形元素結合使用,為用戶創建一個視覺上吸引人且易於理解的界面。
符號或像形圖用作圖標字體,而不是字母和數字。 通過使用 CSS,可以輕鬆地將像形圖添加到網站內容中並調整其大小。 當使用字體圖標而不是基於圖像的圖標時,您會注意到 WordPress 網站的速度存在顯著差異。 許多免費和開源的圖標字體都有數百個漂亮的圖標。 也可以將您的 WordPress 主題鏈接到來自 Web 上的 CDN 服務器的這些圖標字體,例如 Font Awesome。 此外,您可以將整個字體目錄上傳到主題文件夾,然後在樣式表中使用它。 您可以手動將此代碼添加到主題的 functions.php 文件或特定於您網站的插件中。
您可以手動將圖標字體添加到您的 WordPress 網站。 可以使用 FontAwesome 插件直接在網站上找到圖標。 您必須單擊帖子或頁面上的預覽按鈕才能查看圖標大小在屏幕上的顯示方式。 在以下方法中,您可以首次將圖標添加到您的帖子或頁面。
WordPress 使用什麼圖標?
Dashicons 圖標字體包含在每個 WordPress 安裝中。 這些圖標在 WordPress 管理區域和 WordPress 管理菜單中用於顯示其他內容。 其他字體選項包括:Font Awesome。
很酷的自定義圖標
沒有什麼能比得上自定義圖標了。 它們可以使您的設備或應用程序看起來更加獨特和時尚。 如果您是設計師,創建自定義圖標可能是一種展示您技能的有趣且具有挑戰性的方式。 如果您正在尋找一些很酷的自定義圖標來使用,有很多地方可以找到它們。 這裡只是幾個: 1. Flaticon:這個網站有大量的圖標可供選擇,包括免費的和高級的。 您可以按類別瀏覽或搜索特定圖標。 2. IconFinder:另一個查找圖標的好網站。 您可以按關鍵字搜索或瀏覽類別。 3. Iconfinder:這個站點類似於IconFinder,但圖標選擇略有不同。 4. IconDeposit:這個網站有各種各樣的圖標,包括免費的和高級的。 5. The Noun Project:這個網站有大量的圖標可供選擇,所有這些都可以免費使用。 6. DryIcons:這個網站有大量免費和高級圖標可供選擇。 7. IconPacks:這個網站提供了各種你可以購買的圖標包。 8. GraphicRiver:這個網站有很多圖標可供選擇,包括免費的和高級的。 9. Creative Market:這個網站有各種各樣的圖標,有免費的,也有收費的。 10. Dribbble:這個站點是查找圖標以及其他設計資源的好地方。
WordPress 圖標字體
有多種方法可以將圖標字體添加到您的 WordPress 網站。 最簡單的方法是使用像 Font Awesome 這樣的插件,它提供了一個圖標庫,您可以在您的網站上使用。 或者,您可以通過將字體文件上傳到服務器並將 CSS 添加到主題來添加自定義圖標字體。
可以使用圖標字體將圖標放置在 WordPress 站點中。 這種字體沒有字母,只有圖標(由符號或像形圖表示)。 例如,在您網站的多個位置使用這些圖標:Dashicons,圖標字體,是可用於圖標設計的原生 WordPress 功能。 在圖標字體中,您可以使用任意數量的圖標,而無需增加頁面的大小。 矢量化圖標,類似於品牌標誌,可以大尺寸顯示而不會出現像素化。 使用圖標字體有幾個優點,包括它是響應式的(它在任何屏幕上都能以最佳方式顯示)並且可以在所有瀏覽器上使用,包括舊版本。 如何在我的 WordPress 上的帖子或頁面中添加 Font Awesome 圖標?
即使您有初學者的個人資料,也很容易將圖標添加到您的 WordPress 網站。 例如,您無法控製圖標的大小或顏色。 通過向您的簡碼添加屬性,您可以更精確地管理它。 可以將 Font Awesome 的圖標添加到 WordPress 的菜單中。 您還可以在為主題創建的小部件區域中包含一個圖標。 如果您想在邊欄或頁腳中包含內容,此功能可能非常有用。 這篇文章的主題是二十一二十一,我選擇它是為了呈現它。
頁面構建器是一款應用程序,可讓您為網站內容創建令人印象深刻且複雜的佈局。 您已經知道的 Elementor 的圖標庫包含在默認值中。 還有一些小部件允許您添加圖標(例如,按鈕、圖標列表、號召性用語或價格表)。 顧名思義,子主題是保留主主題的所有功能和風格的子主題。 要深入自定義現有主題的代碼,該工具僅對這樣做的人有用。 如果你想使用 WPMarmite 的子主題,你可以使用它的模板之一。 在任何更改之前維護您的網站(文件)和數據庫的備份。
如何向 WordPress 添加字體圖標?
字體必須在本節中創建的文件夾中命名。 然後,您必須將圖標字體文件夾內容上傳到您的網絡託管服務器上的字體目錄。 現在您可以使用帶有圖標字體的 WordPress 主題了。 您可以在此處找到您需要添加到此主題功能的代碼。
圖標有字體嗎?
通過將字體圖標放在 aria 類中可以很容易地訪問它們,但同樣重要的是要記住這是一個非常簡單的過程。 圖標可以在各種網站上找到。 Entypo、Font Awesome 和 IcoMoon 是三個最受歡迎的程序。
為什麼使用字體真棒?
使用 Font Awesome 時,您已經擁有了最好看的圖標。 如果您還不熟悉 Font Awesome,那麼現在是開始的時候了。 這些圖標在所有屏幕分辨率和顯示器上看起來都很棒,並且它們縮短了開發過程,因為它們重量輕且更易於定制。 此外,使用圖標字體無需在網頁上的圖像中呈現圖標,從而允許用戶創建更高效的工作流程。
Font Awesome 是如何使用的? 我們堅信,就用戶友好設計和流行使用而言,它是目前最好的圖標庫。 最後,Font Awesome 旨在內聯使用(我們更喜歡在第一個實例中使用 *span,但我們更喜歡使用 *i。因此,您可以隨時使用它們,而不必擔心它們的大小或位置。
如果您還沒有使用 Font Awesome,現在是時候開始使用它了。
如何在 WordPress 中顯示字體真棒圖標?
為您的 WordPress 網站使用 Font Awesome 圖標就像 1-2-3 一樣簡單。 您可以通過編輯“i class=fab fa-wordpress”在 WordPress 安裝中的任何位置添加圖標 確保圖標庫是最新的,以便您知道要輸入的內容。此插件中的短代碼可能無法預測.
在 WordPress 中排隊字體真棒
add_action('WP_enqueue_style','my_theme_style_enqueue); 功能 my_theme_style_enqueue ('awesome', get_template_directory_uri()); 並返回起始頁。 可以使用 /CSS/awesome.html 作為命令行; 否則,。
