Как добавить пользовательские значки на ваш сайт WordPress
Опубликовано: 2022-09-19Добавление пользовательских значков на ваш сайт WordPress — отличный способ персонализировать ваш сайт и выделить его среди остальных. Есть несколько разных способов добавить пользовательские значки в WordPress, но самый простой способ — использовать плагин. Есть несколько различных плагинов, которые вы можете использовать для добавления пользовательских значков в WordPress. Один из самых популярных плагинов называется Font Awesome. Font Awesome — это бесплатный плагин, который позволяет добавлять более 600 различных иконок на ваш сайт WordPress. Еще один популярный плагин для добавления пользовательских иконок в WordPress называется IcoMoon. IcoMoon — это бесплатный плагин, который позволяет добавлять более 5000 различных иконок на ваш сайт WordPress. После того, как вы установили и активировали один из этих плагинов, вы можете начать добавлять собственные значки на свой сайт WordPress. Для этого вам нужно будет отредактировать код вашей темы WordPress. Не волнуйтесь, это не так сложно, как кажется. Просто перейдите на страницу Внешний вид »Редактор и найдите раздел «Заголовок» или «Нижний колонтитул». В этом разделе вам нужно будет найти код, который отображает значки социальных сетей. Найдя этот код, вы можете заменить его своим собственным кодом. Если вам неудобно редактировать код темы WordPress, вы также можете добавить собственные значки в WordPress с помощью виджета. Для этого вам потребуется установить и активировать плагин Widgetkit. После активации плагина вы можете перейти на страницу «Виджеты» и добавить виджет «Иконка» на боковую панель. После того, как вы добавили виджет на боковую панель, вы можете начать добавлять пользовательские значки на свой сайт WordPress.
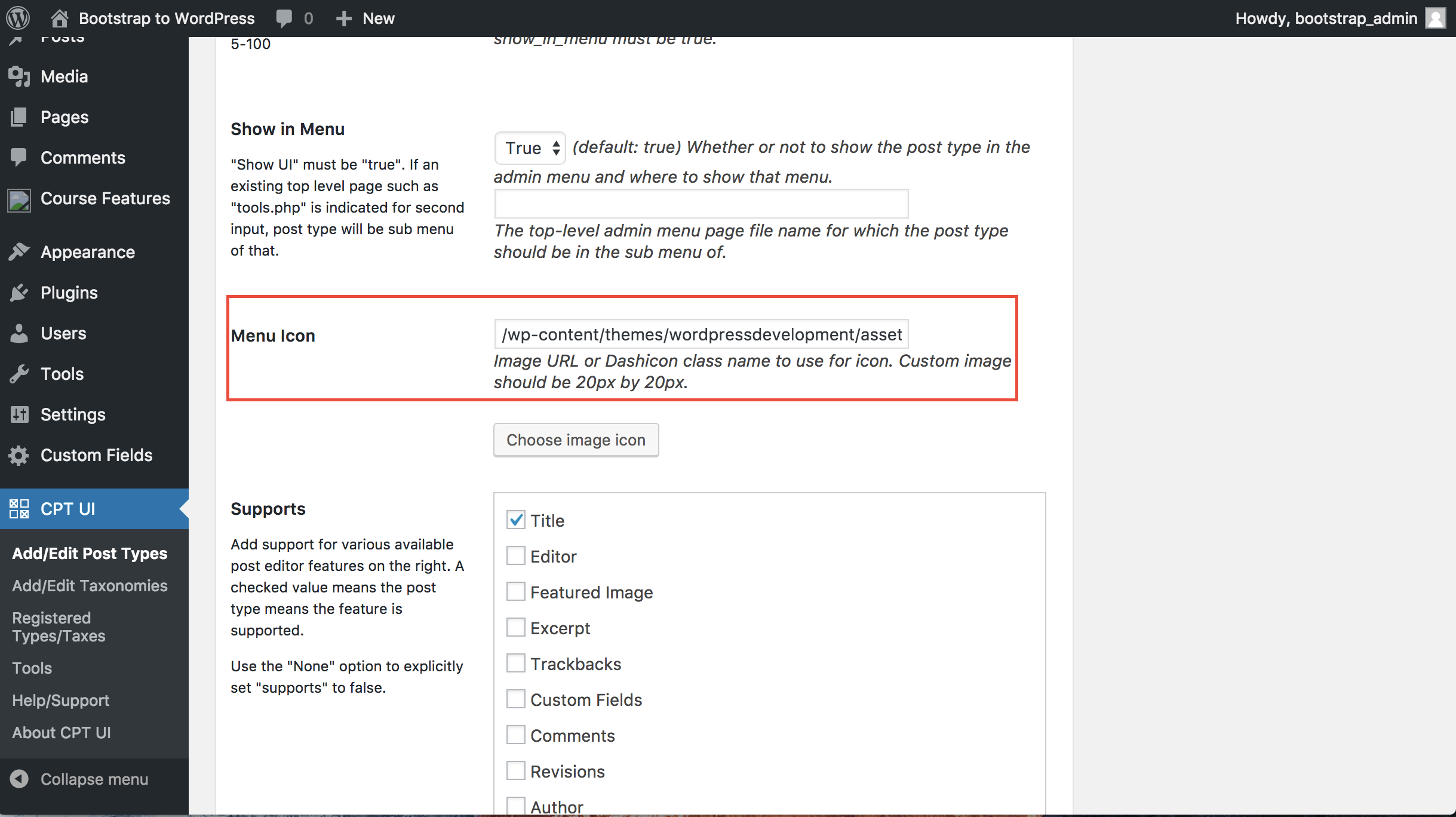
Чтобы добавить или загрузить пользовательские значки, вы можете сделать две вещи: во-первых, вы можете использовать значок WordPress по умолчанию, а во-вторых, вы можете загрузить пользовательские значки. Стандартный загрузчик мультимедиа включает функцию, позволяющую загружать файл изображения в качестве значка изображения . Этот метод сложнее, потому что вы должны сначала создать каталог изображений в корне вашей темы. Иконки должны быть одинаковыми по высоте и ширине; все, что меньше 60 кадров в секунду, ухудшится. Если у вас установлена дочерняя тема Twenty-Seventeen, у вас будет структура каталогов с именем WP-content/themes/twenty-seventeen/timeline-express/image-icons. Также можно сохранить ваши значки, поместив их в каталог image-icons и в надстройку timeline-express-image-icons — надстройка Image Icons отобразит их в браузере значков объявлений после сохранения. Значок также включен в надстройку, которая создает категорию на основе имени файла значка, которое отображается в раскрывающемся меню функции фильтра.
Кнопку «Значки» можно найти рядом с кнопкой «Добавить медиа», если вы создаете или редактируете сообщение и хотите использовать шрифты значков. Когда вы нажмете кнопку значков, вы попадете в раскрывающееся меню со всеми значками в наборе шрифтов значков. Когда вы выбираете значок в раскрывающемся меню, он будет отображаться в редакторе сообщений.
Как добавить иконки в меню WordPress без плагинов?
 1 кредит
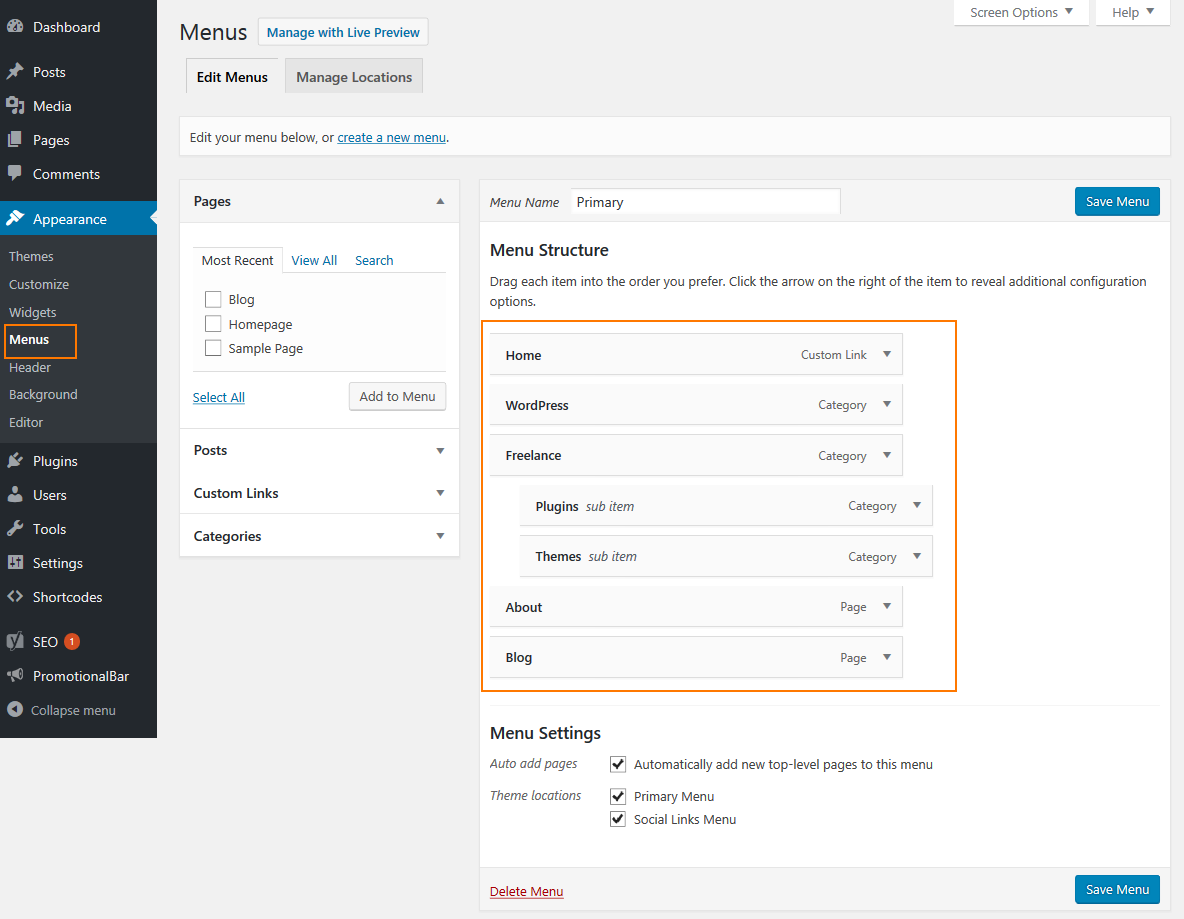
1 кредитДоступ к системе меню можно получить, щелкнув ссылку «Внешний вид» в левой строке меню панели администратора. Вы можете добавить значки в пользовательские меню WordPress без плагинов, выбрав «Отображать классы CSS в элементах меню» на новом экране, а затем щелкнув параметр «Экран» в правом верхнем углу.
Добавление значков в меню навигации даст посетителям некоторые визуальные подсказки о содержании и добавит приятный стиль вашему сайту. Меню WordPress обычно представляют собой простые текстовые ссылки, но вы можете сделать их более интерактивными, добавив к ним значки изображений. Процесс добавления шрифта перед этим влечет за собой его настройку. Иконки для WordPress упрощают использование. Плагин Better Font Awesome — самый простой способ его использования. В результате каждый значок не нужно копировать в поле «Классы CSS» для каждого пункта меню навигации. Также можно изменить размер и стиль значка.
Как установить пользовательский шрифт на ваш сайт WordPress
Чтобы использовать собственный шрифт для значков меню, вам необходимо сначала установить собственный шрифт на свой сайт WordPress. Перейдите к Внешний вид, чтобы настроить меню, которое вы хотите настроить. Просто нажмите кнопку «Установить пользовательский шрифт» на вкладке «Шрифты», чтобы установить пользовательский шрифт. Пользовательский шрифт, который вы хотите установить, можно найти в поле «Имя шрифта», и вы можете щелкнуть ссылку «Установить шрифт», чтобы начать процесс установки.
Как добавить пользовательские иконки Font Awesome в WordPress?
 Кредит: переполнение стека
Кредит: переполнение стекаЕсть несколько различных способов, с помощью которых вы можете добавить пользовательские значки шрифтов в WordPress. Один из способов — использовать плагин, такой как WP Add Custom Icons , который позволит вам загружать свои собственные значки и использовать их в своих сообщениях и на страницах. Другой способ — добавить иконки вручную, добавив в файл functions.php следующий код: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' значок-
Шрифт Awesome представляет собой набор современных и популярных иконок. Нет необходимости учиться добавлять шрифт. С большим сообществом пользователей вы можете легко создавать отличные иконки для WordPress. Всегда не забывайте включать текстовую метку при использовании значков. В результате ваша страница будет выглядеть более эстетично. Эта таблица стилей является постоянным источником новых иконок и регулярно обновляется. Чтобы загрузить таблицу стилей, перейдите на эту страницу, а затем загрузите ее на свой веб-сайт с помощью FTP.
На этом шаге вы также должны скопировать этот код в файл functions.php вашей дочерней темы (надеюсь, это дочерняя тема). Для ваших значков обычно предпочтительнее немного больше. Просто добавьте новый класс к вашему классу значков, чтобы увеличить его размер. Если вы хотите узнать больше о различных манипуляциях, которые вы можете сделать, перейдите на страницу примеров Font Awesome. Если вы хотите включить иконки Font Awesome в пункты меню WordPress, есть хороший плагин под названием Font Awesome 4 Menus. Вы также можете использовать те же параметры стиля, чтобы увеличить размер значков или больше, если вы выберете все остальные параметры. В этом примере вам нужно добавить этот класс в шорткод: чтобы увеличить высоту значка в 3 раза.
Многие пользователи WordPress знакомы с популярным веб-шрифтом Font Awesome. Он есть на миллионах веб-сайтов с момента его создания в 2011 году. Elementor не поддерживает встроенную поддержку Font Awesome 4, но поддерживает собственные меню Font Awesome 4. В результате, если вы хотите использовать Font Awesome на своем сайте Elementor, вы должны сначала использовать сторонний плагин.
Вам доступно несколько вариантов. Лучшим вариантом будет плагин Elementor Load Font Awesome 4 Support, который можно найти в магазине плагинов Elementor. Вкладку «Дополнительно» в настройках Elementor можно найти после того, как вы установили и активировали плагин. Здесь должна быть найдена опция «Загрузить поддержку Font Awesome 4».
После этого вы должны выбрать из списка доступных шрифтов, которые вы хотите использовать на своем веб-сайте, используя библиотеку значков Font Awesome. Если вы введете свой адрес электронной почты, вы сможете получить код для встраивания прямо в свою тему.
Должен быть добавлен новый шрифт. Для Elementor доступно множество плагинов, которые упрощают создание красивого сайта. Если вы не знаете, какой плагин использовать, плагин Elementor Load Font Awesome 4 Support может быть хорошим вариантом. Поскольку сайт Font Awesome основан на простом процессе установки, вы сможете запустить его в кратчайшие сроки.

Иконки Font Awesome: бесплатные vs. Про
Если вы хотите использовать значки Font Awesome по умолчанию, вы можете либо перейти на версию Pro, либо установить бесплатную версию. Если вы используете значки по умолчанию и попытаетесь добавить значки Pro на свои веб-страницы, они не появятся. Вы можете использовать альтернативные бесплатные значки или перейти на подписку Pro. Если вы хотите создавать собственные значки с помощью Font Awesome, вы можете использовать свои собственные данные SVG.
Иконки WordPress
 Предоставлено: logos-world.net
Предоставлено: logos-world.netИконки WordPress — это небольшие изображения, представляющие различные аспекты платформы WordPress. Эти значки можно использовать для представления WordPress в целом или для конкретных функций или областей платформы. Иконки WordPress обычно используются в сочетании с другими графическими элементами для создания визуально привлекательного и простого для понимания интерфейса для пользователей.
В качестве шрифта значка вместо букв и цифр используется символ или пиктограмма. С помощью CSS пиктограммы можно легко добавлять к содержимому веб-сайта и изменять их размер. Вы заметите значительную разницу в скорости вашего веб-сайта WordPress при использовании значков шрифтов , а не значков на основе изображений. Многие бесплатные иконочные шрифты с открытым исходным кодом содержат сотни красивых иконок. Также можно связать вашу тему WordPress с этими иконочными шрифтами с серверов CDN в Интернете, например Font Awesome. Кроме того, вы можете загрузить весь каталог шрифтов в папку вашей темы, а затем использовать его в своей таблице стилей. Вы можете вручную добавить этот код в файл functions.php вашей темы или в плагин для вашего сайта.
Вы можете вручную добавить иконочные шрифты на свой сайт WordPress. Иконки можно найти прямо на сайте с помощью плагина FontAwesome. Вы должны нажать кнопку предварительного просмотра в своем сообщении или на странице, чтобы увидеть, как размер значка будет отображаться на вашем экране. В следующем методе вы можете впервые добавить значки к своим сообщениям или страницам.
Какие иконки использует WordPress?
Иконочные шрифты Dashicons включены в каждую установку WordPress. Эти значки используются в области администратора WordPress для отображения другого контента и в меню администратора WordPress. Другие варианты шрифтов включают: Font Awesome.
Крутые пользовательские иконки
Нет ничего лучше пользовательского значка. Они могут сделать ваше устройство или приложение более уникальным и стильным. А если вы дизайнер, создание пользовательских значков может быть интересным и сложным способом продемонстрировать свои навыки. Если вы ищете классные пользовательские значки для использования, есть много мест, где их можно найти. Вот лишь некоторые из них: 1. Flaticon: на этом сайте представлен огромный выбор иконок, как бесплатных, так и премиальных. Вы можете просматривать по категориям или искать определенные значки . 2. IconFinder: еще один отличный сайт для поиска иконок. Вы можете искать по ключевому слову или просматривать категории. 3. Iconfinder: этот сайт похож на IconFinder, но имеет немного другой набор иконок. 4. IconDeposit: на этом сайте представлен широкий выбор иконок, как бесплатных, так и премиальных. 5. The Noun Project: на этом сайте огромный выбор иконок, и все они бесплатны. 6. DryIcons. На этом сайте представлен большой выбор бесплатных и премиальных иконок. 7. IconPacks: этот сайт предлагает различные наборы значков, которые вы можете приобрести. 8. GraphicRiver: на этом сайте представлен широкий выбор иконок, как бесплатных, так и премиальных. 9. Creative Market: на этом сайте есть множество иконок, как бесплатных, так и премиальных. 10. Dribbble: этот сайт — отличное место для поиска иконок, а также других дизайнерских ресурсов.
Шрифт иконки WordPress
Есть несколько способов добавить иконочный шрифт на ваш сайт WordPress. Самый простой способ — использовать такой плагин, как Font Awesome, который предоставляет библиотеку иконок, которые вы можете использовать на своем сайте. Кроме того, вы можете добавить собственный шрифт значка , загрузив файлы шрифта на свой сервер и добавив CSS в свою тему.
Иконки могут быть размещены на сайте WordPress с использованием иконочного шрифта. В этом шрифте нет букв, только значки (которые представлены символами или пиктограммами). Например, используйте эти значки в разных местах на своем веб-сайте: Dashicons, шрифт значков, — это встроенная функция WordPress, которую можно использовать для дизайна значков. В иконочном шрифте вы можете использовать столько значков , сколько хотите, не увеличивая размер страниц. векторизованные значки, похожие на логотипы брендов, которые можно отображать в больших размерах без пикселизации. Использование иконочного шрифта имеет несколько преимуществ, в том числе тот факт, что он адаптивен (оптимально отображается на любом экране) и может использоваться во всех браузерах, включая более старые версии. Как добавить значок Font Awesome в запись или на страницу моего WordPress?
Даже если у вас есть профиль новичка, добавить значок на свой сайт WordPress очень просто. Например, вы не можете контролировать размер или цвет значка. Добавляя свойства в свой шорткод, вы можете управлять этим гораздо точнее. Иконки для Font Awesome можно добавить в меню WordPress. Вы также можете включить значок в область виджетов, которую вы создали для своей темы. Эта функция может быть чрезвычайно полезна, если вы хотите включить контент в боковую панель или нижний колонтитул. Тема этой статьи — Двадцать двадцать одна, и я выбрал ее именно для того, чтобы представить.
Конструктор страниц — это приложение, которое позволяет создавать впечатляющие и сложные макеты для контента вашего веб-сайта. Библиотека значков Elementor, о которой вы уже знаете, включена по умолчанию. Существуют также виджеты, позволяющие добавлять значки (например, кнопку, список значков , призыв к действию или таблицу цен). Дочерняя тема, как следует из названия, — это подтема, которая сохраняет все функциональные возможности и стиль основной темы. Для более глубокой настройки кода существующей темы этот инструмент полезен только для тех, кто это делает. Если вы хотите использовать дочерние темы WPMarmite, вы можете сделать это с помощью одного из его шаблонов. Сохраняйте резервную копию вашего веб-сайта (файлов) и базы данных до внесения каких-либо изменений.
Как добавить значок шрифта в WordPress?
Шрифт должен быть назван в папке, которая создается в этом разделе. Затем вы должны загрузить содержимое папки шрифтов значков в каталог шрифтов на вашем сервере веб-хостинга. Теперь вы готовы использовать свою тему WordPress с иконочными шрифтами. Код, который вам нужно добавить к функциям этой темы, можно найти здесь.
Есть ли шрифт для иконок?
Сделать значки шрифтов доступными просто, поместив их в класс aria, но также важно помнить, что это очень простой процесс. Иконки можно найти на различных веб-сайтах. Entypo, Font Awesome и IcoMoon — три самые популярные программы.
Зачем использовать Font Awesome?
При использовании Font Awesome у вас уже есть самые красивые значки. Если вы еще не знакомы с Font Awesome, сейчас самое время начать. Эти значки отлично смотрятся на всех разрешениях экрана и дисплеях, а также сокращают процесс разработки, потому что они легкие и их легче настраивать. Кроме того, использование шрифтов значков устраняет необходимость отображения значков в изображениях на веб-странице, что позволяет пользователям создавать более эффективный рабочий процесс.
Как используется Font Awesome? Мы твердо верим, что это лучшая библиотека иконок, как с точки зрения удобного дизайна, так и с точки зрения популярного использования. В конце концов, Font Awesome предназначен для встроенного использования (мы предпочитаем использовать *span в первом случае, но мы предпочитаем использовать *i. В результате вы можете использовать их в любое время, не заботясь об их размере). или местоположение.
Пришло время начать использовать Font Awesome, если вы еще не используете его.
Как показать иконки Font Awesome в WordPress?
Использовать значки Font Awesome для вашего сайта WordPress так же просто, как 1-2-3. Вы можете добавить значок в любом месте вашей установки WordPress, отредактировав «i class=fab fa-wordpress». Убедитесь, что библиотека значков обновлена, чтобы вы знали, что вставляете. Шорткоды в этом плагине могут быть непредсказуемыми. .
Добавление в очередь Font Awesome в WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); функция my_theme_style_enqueue («круто», get_template_directory_uri()); и вернуться на стартовую страницу. Можно использовать /CSS/awesome.html как командную строку; в противном случае,.
