WordPress 사이트에 사용자 정의 아이콘을 추가하는 방법
게시 됨: 2022-09-19WordPress 사이트에 사용자 정의 아이콘을 추가하는 것은 사이트를 개인화하고 다른 사이트와 차별화할 수 있는 좋은 방법입니다. WordPress에 사용자 정의 아이콘을 추가하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress에 사용자 정의 아이콘을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 Font Awesome입니다. Font Awesome은 WordPress 사이트에 600개 이상의 다양한 아이콘 을 추가할 수 있는 무료 플러그인입니다. WordPress에 사용자 정의 아이콘을 추가하는 또 다른 인기 있는 플러그인은 IcoMoon입니다. IcoMoon은 WordPress 사이트에 5,000개 이상의 다양한 아이콘을 추가할 수 있는 무료 플러그인입니다. 이 플러그인 중 하나를 설치하고 활성화하면 WordPress 사이트에 사용자 정의 아이콘을 추가할 수 있습니다. 이렇게 하려면 WordPress 테마의 코드를 편집해야 합니다. 걱정하지 마세요. 생각보다 어렵지 않습니다. 모양 » 편집기 페이지로 이동하여 "머리글" 또는 "바닥글" 섹션을 찾으십시오. 이 섹션에서는 소셜 미디어 아이콘을 표시하는 코드를 찾아야 합니다. 이 코드를 찾으면 자신의 사용자 지정 코드로 바꿀 수 있습니다. WordPress 테마 코드를 편집하는 것이 불편하다면 위젯을 사용하여 WordPress에 사용자 정의 아이콘을 추가할 수도 있습니다. 이렇게 하려면 Widgetkit 플러그인을 설치하고 활성화해야 합니다. 플러그인을 활성화한 후 "위젯" 페이지로 이동하여 사이드바에 "아이콘" 위젯을 추가할 수 있습니다. 위젯을 사이드바에 추가했으면 WordPress 사이트에 사용자 정의 아이콘을 추가할 수 있습니다.
사용자 정의 아이콘을 추가하거나 업로드하려면 두 가지 작업을 수행할 수 있습니다. 첫째, 기본 WordPress 아이콘을 사용할 수 있고 두 번째로 사용자 정의 아이콘을 업로드할 수 있습니다. 표준 미디어 업로더에는 이미지 파일을 이미지 아이콘 으로 업로드할 수 있는 기능이 포함되어 있습니다. 먼저 테마 루트에 이미지 디렉토리를 만들어야 하므로 이 방법을 수행하는 것이 더 어렵습니다. 아이콘은 높이와 너비가 일관되어야 합니다. 초당 60프레임 미만이면 성능이 저하됩니다. Twenty-Seventeen 하위 테마가 설치된 경우 WP-content/themes/twenty-seventeen/timeline-express/image-icons라는 디렉토리 구조가 있습니다. 또한 아이콘을 image-icons 디렉토리와 타임라인-express-image-icons-add-on에 배치하여 아이콘을 저장할 수도 있습니다. Image Icons Add-On은 일단 저장되면 알림 아이콘 브라우저에 아이콘을 표시합니다. 아이콘은 필터 기능의 드롭다운 메뉴에 표시되는 아이콘의 파일 이름을 기반으로 범주를 생성하는 추가 기능에도 포함되어 있습니다.
게시물을 만들거나 편집하고 아이콘 글꼴을 사용하려는 경우 미디어 추가 버튼 옆에 아이콘 버튼이 있습니다. 아이콘 버튼을 클릭하면 아이콘 글꼴 세트의 모든 아이콘이 있는 드롭다운 메뉴로 이동합니다. 드롭다운 메뉴에서 아이콘을 선택하면 게시물 편집기에 표시됩니다.
플러그인 없이 WordPress 메뉴에 아이콘을 어떻게 추가합니까?
 크레딧: 핀터레스트
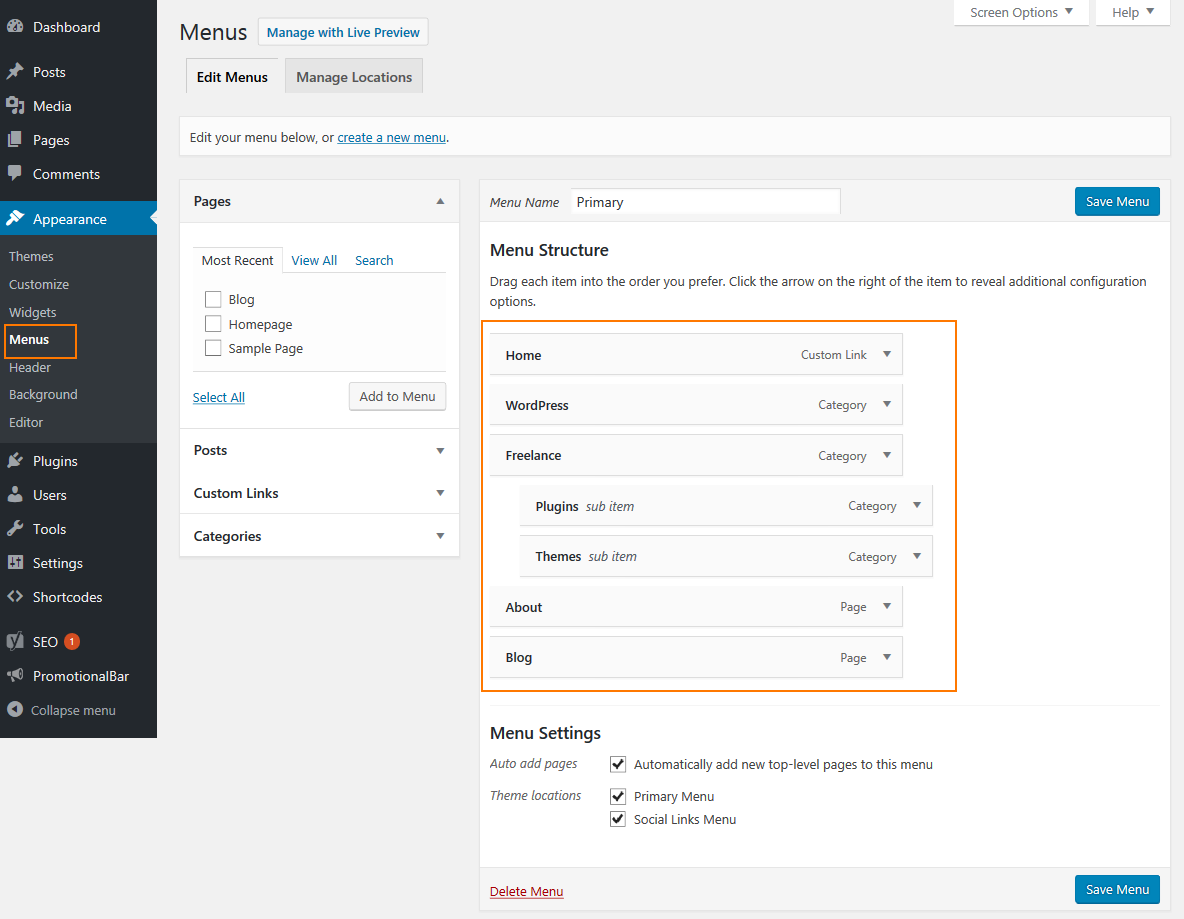
크레딧: 핀터레스트메뉴 시스템은 관리자 대시보드의 왼쪽 메뉴 표시줄에 있는 모양 링크를 클릭하여 액세스할 수 있습니다. 새 화면에서 '메뉴 항목에 CSS 클래스 표시'를 선택한 다음 오른쪽 상단 모서리에 있는 화면 옵션을 클릭하여 플러그인 없이 WordPress 사용자 정의 메뉴에 아이콘을 추가할 수 있습니다.
탐색 메뉴에 아이콘을 추가하면 방문자에게 콘텐츠에 대한 시각적 단서를 제공하고 사이트에 멋진 스타일을 추가할 수 있습니다. WordPress 메뉴는 일반적으로 일반 텍스트 링크이지만 이미지 아이콘을 추가하여 대화식으로 만들 수 있습니다. 그렇게 하기 전에 글꼴을 추가하는 프로세스는 먼저 구성해야 합니다. WordPress용 아이콘을 사용하면 쉽게 사용할 수 있습니다. Better Font Awesome 플러그인은 가장 간단한 사용 방법입니다. 따라서 각 탐색 메뉴 항목의 'CSS 클래스' 필드에 각 아이콘을 복사할 필요가 없습니다. 아이콘의 크기와 스타일을 변경할 수도 있습니다.
WordPress 사이트에 사용자 정의 글꼴을 설치하는 방법
메뉴 아이콘에 사용자 정의 글꼴을 사용하려면 먼저 WordPress 사이트에 사용자 정의 글꼴을 설치해야 합니다. 모양으로 이동하여 사용자 지정하려는 메뉴를 구성합니다. 사용자 정의 글꼴을 설치하려면 '글꼴' 탭에서 '사용자 정의 글꼴 설치' 버튼을 클릭하기만 하면 됩니다. 설치하려는 사용자 정의 글꼴은 '글꼴 이름' 필드에서 찾을 수 있으며 '글꼴 설치' 링크를 클릭하여 설치 프로세스를 시작할 수 있습니다.
WordPress에 사용자 정의 글꼴 멋진 아이콘을 어떻게 추가합니까?
 크레딧: 스택 오버플로
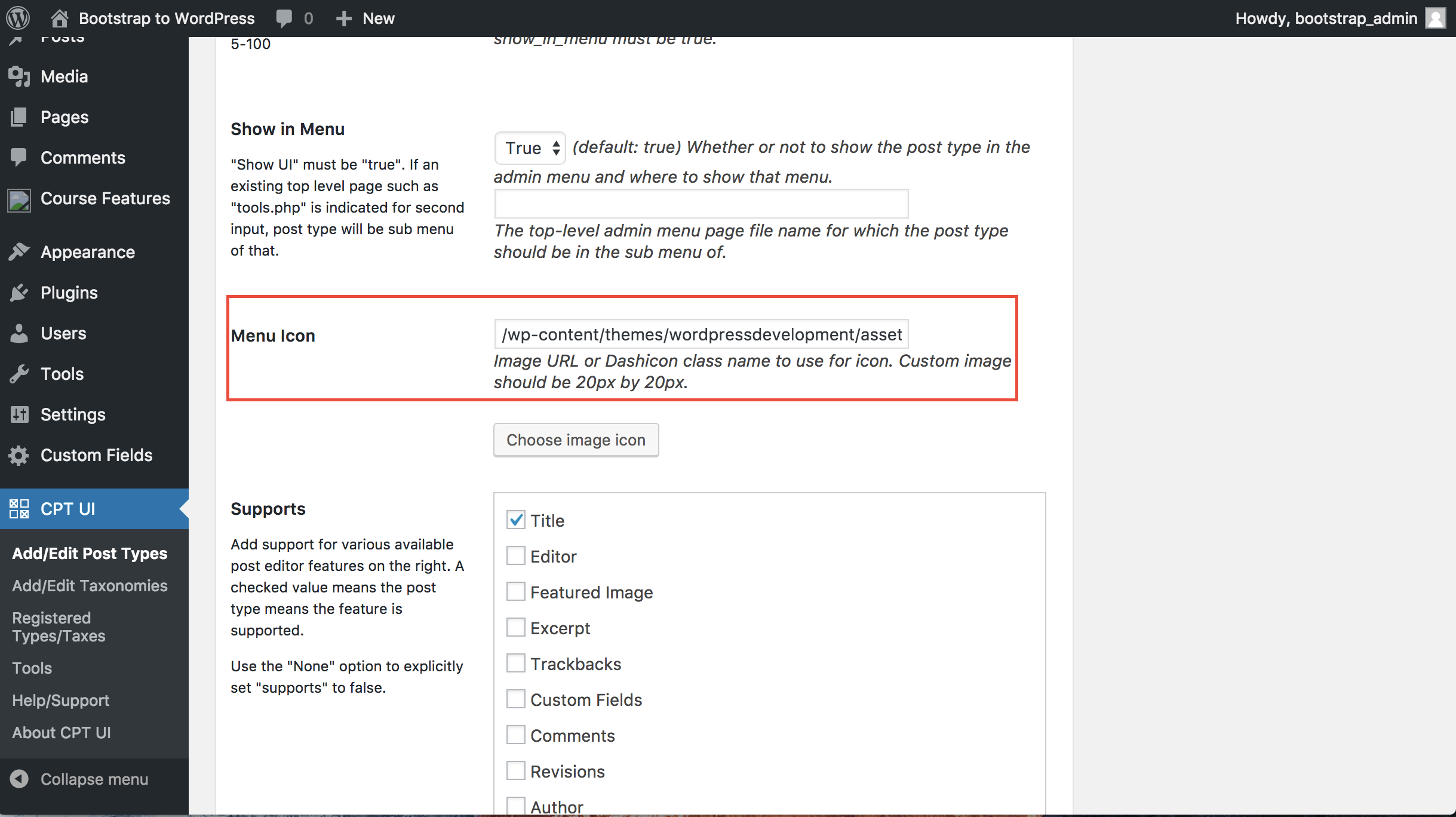
크레딧: 스택 오버플로WordPress에 사용자 정의 글꼴 멋진 아이콘을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP Add Custom Icons 와 같은 플러그인을 사용하여 자신의 아이콘을 업로드하고 게시물과 페이지에서 사용할 수 있도록 하는 것입니다. 또 다른 방법은 functions.php 파일에 다음 코드를 추가하여 아이콘을 수동으로 추가하는 것입니다. function my_font Awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' 상-
글꼴 Awesome은 현대적이고 인기 있는 아이콘 세트입니다. 글꼴을 추가하는 방법을 배울 필요가 없습니다. 대규모 사용자 커뮤니티를 통해 WordPress용 멋진 아이콘을 쉽게 구축할 수 있습니다. 아이콘을 사용할 때는 항상 텍스트 레이블을 포함해야 합니다. 결과적으로 귀하의 페이지는 미학적으로 더 즐겁게 보일 것입니다. 이 스타일시트는 새로운 아이콘 의 지속적인 소스이며 정기적으로 업데이트됩니다. 스타일시트를 다운로드하려면 이 페이지로 이동한 다음 FTP를 사용하여 웹사이트에 업로드하십시오.
이 단계에서 이 코드를 자식 테마의 functions.php 파일에도 복사해야 합니다(이것이 자식 테마였으면 합니다). 아이콘에는 일반적으로 약간 더 큰 것이 선호됩니다. 크기를 확장하려면 아이콘 클래스에 새 클래스를 추가하기만 하면 됩니다. 다양한 조작에 대해 자세히 알고 싶다면 Font Awesome의 예제 페이지로 이동하십시오. WordPress 메뉴 항목에 Font Awesome 아이콘을 포함하려면 Font Awesome 4 Menus라는 좋은 플러그인이 있습니다. 다른 모든 옵션을 선택하는 경우 동일한 스타일 옵션을 사용하여 아이콘 크기를 늘리거나 더 많이 늘릴 수도 있습니다. 이 예에서는 아이콘 높이를 3배 늘리려면 이 클래스를 단축 코드에 추가해야 합니다.
많은 WordPress 사용자는 인기 있는 웹 글꼴인 Font Awesome에 익숙합니다. 2011년에 만들어진 이후 수백만 개의 웹 사이트에 이 기능이 있습니다. Elementor는 기본 Font Awesome 4 지원을 지원하지 않지만 기본 Font Awesome 4 메뉴는 지원합니다. 따라서 Elementor 사이트에서 Font Awesome을 사용하려면 먼저 타사 플러그인을 사용해야 합니다.
몇 가지 옵션을 사용할 수 있습니다. 가장 좋은 옵션은 Elementor 플러그인 스토어에서 찾을 수 있는 Elementor Load Font Awesome 4 Support 플러그인입니다. Elementor 설정의 "고급" 탭은 플러그인을 설치하고 활성화한 후 찾을 수 있습니다. "Load Font Awesome 4 Support" 옵션은 여기에서 찾을 수 있습니다.
그런 다음 Font Awesome 아이콘 라이브러리를 사용하여 웹 사이트에서 사용하려는 사용 가능한 글꼴 목록에서 선택해야 합니다. 이메일 주소를 입력하면 임베드 코드를 테마에 직접 가져올 수 있습니다.
새 글꼴을 추가해야 합니다. Elementor에 사용할 수 있는 플러그인이 많이 있어 아름다운 사이트를 훨씬 더 쉽게 만들고 쉽게 만들 수 있습니다. 어떤 플러그인을 사용해야 할지 모르겠다면 Elementor Load Font Awesome 4 Support 플러그인을 사용하는 것이 좋습니다. Font Awesome 사이트는 간단한 설치 프로세스를 기반으로 하기 때문에 즉시 실행할 수 있습니다.

글꼴 멋진 아이콘: 무료 대. 찬성
기본 Font Awesome 아이콘을 사용하려면 Pro 버전으로 업그레이드하거나 무료 버전을 설치할 수 있습니다. 기본 아이콘 을 사용하고 웹 페이지에 Pro 아이콘을 추가하려고 하면 표시되지 않습니다. 대체 무료 아이콘을 사용하거나 Pro 구독으로 업그레이드할 수 있습니다. Font Awesome을 사용하여 사용자 정의 아이콘을 만들고 싶다면 자신의 SVG 데이터를 사용할 수 있습니다.
워드프레스 아이콘
 크레딧: logos-world.net
크레딧: logos-world.netWordPress 아이콘 은 WordPress 플랫폼의 다양한 측면을 나타내는 작은 이미지입니다. 이 아이콘은 일반적으로 WordPress 또는 플랫폼의 특정 기능이나 영역을 나타내는 데 사용할 수 있습니다. WordPress 아이콘은 일반적으로 사용자에게 시각적으로 매력적이고 이해하기 쉬운 인터페이스를 만들기 위해 다른 그래픽 요소와 함께 사용됩니다.
아이콘 폰트로 문자나 숫자 대신 기호나 픽토그램을 사용합니다. CSS를 사용하면 픽토그램을 웹사이트 콘텐츠에 쉽게 추가하고 크기를 조정할 수 있습니다. 이미지 기반 아이콘이 아닌 글꼴 아이콘 을 사용할 때 WordPress 웹사이트의 속도에 상당한 차이가 있음을 알 수 있습니다. 많은 무료 및 오픈 소스 아이콘 글꼴에는 수백 개의 아름다운 아이콘이 있습니다. Font Awesome과 같은 웹의 CDN 서버에서 WordPress 테마를 이러한 아이콘 글꼴에 연결할 수도 있습니다. 또한 전체 글꼴 디렉토리를 테마 폴더에 업로드한 다음 스타일시트에서 사용할 수 있습니다. 이 코드를 테마의 functions.php 파일이나 웹사이트에 특정한 플러그인에 수동으로 추가할 수 있습니다.
WordPress 사이트에 아이콘 글꼴을 수동으로 추가할 수 있습니다. 아이콘은 FontAwesome 플러그인을 사용하여 웹사이트에서 직접 찾을 수 있습니다. 아이콘 크기가 화면에 어떻게 나타나는지 보려면 게시물이나 페이지에서 미리보기 버튼을 클릭해야 합니다. 다음 방법으로 처음으로 게시물이나 페이지에 아이콘을 추가할 수 있습니다.
WordPress는 어떤 아이콘을 사용합니까?
Dashicons 아이콘 글꼴은 모든 WordPress 설치에 포함되어 있습니다. 이 아이콘은 WordPress 관리 영역과 WordPress 관리 메뉴에서 다른 콘텐츠를 표시하는 데 사용됩니다. 다른 글꼴 옵션은 다음과 같습니다. Font Awesome.
멋진 사용자 정의 아이콘
사용자 정의 아이콘과 같은 것은 없습니다. 그들은 당신의 기기나 앱을 더 독특하고 세련되게 보이게 할 수 있습니다. 그리고 디자이너라면 맞춤형 아이콘을 만드는 것이 재미있고 도전적인 방법으로 자신의 기술을 뽐낼 수 있습니다. 사용할 멋진 사용자 지정 아이콘을 찾고 있다면 찾을 수 있는 곳이 많이 있습니다. 다음은 몇 가지입니다. 1. Flaticon: 이 사이트에는 무료 및 프리미엄의 다양한 아이콘이 있습니다. 카테고리별로 찾아보거나 특정 아이콘 을 검색할 수 있습니다. 2. IconFinder: 아이콘을 찾기 위한 또 다른 훌륭한 사이트입니다. 키워드로 검색하거나 카테고리를 탐색할 수 있습니다. 3. Iconfinder: 이 사이트는 IconFinder와 유사하지만 아이콘 선택이 약간 다릅니다. 4. IconDeposit: 이 사이트에는 무료 및 프리미엄의 다양한 아이콘이 있습니다. 5. 명사 프로젝트: 이 사이트에는 무료로 사용할 수 있는 수많은 아이콘이 있습니다. 6. DryIcons: 이 사이트에는 무료 및 프리미엄 아이콘이 모두 있습니다. 7. IconPacks: 이 사이트는 구매할 수 있는 다양한 아이콘 팩을 제공합니다. 8. GraphicRiver: 이 사이트에는 무료 및 프리미엄의 다양한 아이콘이 있습니다. 9. 크리에이티브 마켓: 이 사이트에는 무료 및 프리미엄의 다양한 아이콘이 있습니다. 10. Dribbble: 이 사이트는 아이콘과 기타 디자인 리소스를 찾을 수 있는 좋은 장소입니다.
워드프레스 아이콘 글꼴
WordPress 사이트에 아이콘 글꼴을 추가하는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법은 사이트에서 사용할 수 있는 아이콘 라이브러리를 제공하는 Font Awesome과 같은 플러그인을 사용하는 것입니다. 또는 글꼴 파일을 서버에 업로드하고 CSS를 테마에 추가하여 사용자 정의 아이콘 글꼴 을 추가할 수 있습니다.
아이콘 글꼴을 사용하여 WordPress 사이트에 아이콘을 배치할 수 있습니다. 이 글꼴에는 문자가 없고 아이콘(기호 또는 그림 문자로 표시됨)만 있습니다. 예를 들어 웹사이트의 다양한 위치에서 다음 아이콘을 사용합니다. 아이콘 글꼴인 Dashicons는 아이콘 디자인에 사용할 수 있는 기본 WordPress 기능입니다. 아이콘 글꼴에서는 페이지 크기를 늘리지 않고도 원하는 만큼 아이콘 을 사용할 수 있습니다. 픽셀화 없이 큰 크기로 표시할 수 있는 브랜드 로고와 유사한 벡터화된 아이콘입니다. 아이콘 글꼴을 사용하면 반응형(모든 화면에 최적으로 표시됨)과 이전 버전을 포함한 모든 브라우저에서 사용할 수 있다는 사실을 포함하여 몇 가지 이점이 있습니다. 내 WordPress의 게시물이나 페이지에 Font Awesome 아이콘을 어떻게 추가합니까?
초보자 프로필이 있어도 WordPress 사이트에 아이콘을 추가하는 것은 간단합니다. 예를 들어 아이콘의 크기나 색상을 제어할 수 없습니다. 단축 코드에 속성을 추가하면 이를 훨씬 더 정확하게 관리할 수 있습니다. Font Awesome 아이콘은 WordPress 메뉴에 추가할 수 있습니다. 테마용으로 만든 위젯 영역에 아이콘을 포함할 수도 있습니다. 이 기능은 사이드바 또는 바닥글에 콘텐츠를 포함하려는 경우 매우 유용할 수 있습니다. 이 글의 주제는 스물 하나이며, 그것을 소개하기 위해 선택한 것입니다.
페이지 빌더는 웹사이트 콘텐츠에 대한 인상적이고 복잡한 레이아웃을 만들 수 있는 앱입니다. 여러분이 이미 알고 있는 Elementor의 아이콘 라이브러리가 기본으로 포함되어 있습니다. 아이콘을 추가할 수 있는 위젯도 있습니다(예: 버튼, 아이콘 목록 , 클릭 유도문안 또는 가격표). 하위 테마는 이름에서 알 수 있듯이 기본 테마의 모든 기능과 스타일을 유지하는 하위 테마입니다. 기존 테마의 코드를 심도 있게 맞춤화하기 위해 도구는 그렇게 하는 사람들에게만 유용합니다. WPMarmite의 하위 테마를 사용하려면 해당 템플릿 중 하나를 사용하면 됩니다. 변경하기 전에 웹사이트(파일) 및 데이터베이스의 백업을 유지하십시오.
WordPress에 글꼴 아이콘을 어떻게 추가합니까?
글꼴 이름은 이 섹션에서 만든 폴더에 지정해야 합니다. 그런 다음 아이콘 글꼴 폴더 내용을 웹 호스팅 서버의 글꼴 디렉토리에 업로드해야 합니다. 이제 아이콘 글꼴로 WordPress 테마를 사용할 준비가 되었습니다. 이 테마의 기능에 추가해야 하는 코드는 여기에서 찾을 수 있습니다.
아이콘용 글꼴이 있습니까?
글꼴 아이콘을 aria 클래스에 넣어 액세스할 수 있도록 하는 것은 간단하지만 매우 간단한 프로세스라는 것을 기억하는 것도 중요합니다. 아이콘은 다양한 웹사이트에서 찾을 수 있습니다. Entypo, Font Awesome 및 IcoMoon은 가장 인기 있는 세 가지 프로그램입니다.
Font Awesome을 사용하는 이유
Font Awesome을 사용하면 이미 가장 멋진 아이콘을 사용할 수 있습니다. Font Awesome이 아직 익숙하지 않다면 지금 시작할 때입니다. 이러한 아이콘은 모든 화면 해상도와 디스플레이에서 멋지게 보이며 가볍고 사용자 정의하기 쉽기 때문에 개발 프로세스를 단축합니다. 또한 아이콘 글꼴을 사용하면 웹 페이지의 이미지에 아이콘을 렌더링할 필요가 없으므로 사용자가 보다 효율적인 워크플로를 만들 수 있습니다.
Font Awesome은 어떻게 사용되나요? 우리는 사용자 친화적인 디자인과 대중적인 사용 측면에서 최고의 아이콘 라이브러리라고 굳게 믿습니다. 결국 Font Awesome은 인라인으로 사용하도록 되어 있습니다(처음에는 *span을 사용하는 것을 선호하지만 *i를 사용하는 것을 선호합니다. 결과적으로 크기에 대한 걱정 없이 언제든지 사용할 수 있습니다. 또는 위치.
Font Awesome을 아직 사용하고 있지 않다면 지금이 바로 사용을 시작할 때입니다.
WordPress에서 글꼴 멋진 아이콘을 어떻게 표시합니까?
WordPress 사이트에 Font Awesome 아이콘을 사용하는 것은 1-2-3만큼 간단합니다. "i class=fab fa-wordpress"를 편집하여 WordPress 설치의 아무 곳에나 아이콘을 추가할 수 있습니다. 아이콘 라이브러리가 최신 상태인지 확인하여 무엇을 넣을지 알 수 있습니다. 이 플러그인의 단축 코드는 예측할 수 없습니다. .
WordPress에서 멋진 글꼴 대기열에 추가
Add_action('WP_enqueue_style','my_theme_style_enqueue); 함수 my_theme_style_enqueue('멋진', get_template_directory_uri()); 시작 페이지로 돌아갑니다. /CSS/awesome.html을 명령줄로 사용할 수 있습니다. 그렇지 않으면,.
