Jak dodać niestandardowe ikony do swojej witryny WordPress?
Opublikowany: 2022-09-19Dodanie niestandardowych ikon do witryny WordPress to świetny sposób na spersonalizowanie witryny i wyróżnienie jej na tle innych. Istnieje kilka różnych sposobów dodawania niestandardowych ikon do WordPressa, ale najprostszym sposobem jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć do dodawania niestandardowych ikon do WordPress. Jedną z najpopularniejszych wtyczek jest Font Awesome. Font Awesome to darmowa wtyczka, która umożliwia dodanie ponad 600 różnych ikon do witryny WordPress. Inną popularną wtyczką do dodawania niestandardowych ikon do WordPressa jest IcoMoon. IcoMoon to darmowa wtyczka, która umożliwia dodanie ponad 5000 różnych ikon do witryny WordPress. Po zainstalowaniu i aktywacji jednej z tych wtyczek możesz zacząć dodawać niestandardowe ikony do swojej witryny WordPress. Aby to zrobić, musisz edytować kod swojego motywu WordPress. Nie martw się, to nie jest takie trudne, jak się wydaje. Po prostu przejdź do strony Wygląd »Edytor i poszukaj sekcji „Nagłówek” lub „Stopka”. W tej sekcji musisz znaleźć kod, który wyświetla ikony mediów społecznościowych. Po znalezieniu tego kodu możesz go zastąpić własnym kodem niestandardowym. Jeśli nie masz ochoty edytować kodu motywu WordPress, możesz również dodać niestandardowe ikony do WordPress za pomocą widżetu. Aby to zrobić, musisz zainstalować i aktywować wtyczkę Widgetkit. Po aktywacji wtyczki możesz przejść do strony „Widżety” i dodać widżet „Ikona” do paska bocznego. Po dodaniu widżetu do paska bocznego możesz zacząć dodawać niestandardowe ikony do swojej witryny WordPress.
Aby dodać lub przesłać niestandardowe ikony, możesz zrobić dwie rzeczy: po pierwsze możesz użyć domyślnej ikony WordPress, a po drugie możesz przesłać niestandardowe ikony. Standardowy program do przesyłania multimediów zawiera funkcję, która umożliwia przesłanie pliku obrazu jako ikony obrazu . Ta metoda jest trudniejsza, ponieważ musisz najpierw utworzyć katalog obrazów w katalogu głównym motywu. Ikony powinny mieć jednakową wysokość i szerokość; wszystko poniżej 60 klatek na sekundę ulegnie degradacji. Jeśli masz zainstalowany motyw potomny Twenty-Seventeen, będziesz miał strukturę katalogów o nazwie WP-content/themes/twenty-seventeen/timeline-express/image-icons. Możliwe jest również zapisanie ikon poprzez umieszczenie ich w katalogu image-icons oraz w timeline-express-image-icons-add-on – Image Icons Add-On wyświetli je w przeglądarce ikon ogłoszeń po zapisaniu. Ikona jest również dołączona do dodatku, który generuje kategorię na podstawie nazwy pliku ikony, która jest wyświetlana w rozwijanym menu funkcji filtrowania.
Przycisk Ikony można znaleźć obok przycisku Dodaj multimedia, jeśli tworzysz lub edytujesz post i chcesz użyć czcionek ikon. Po kliknięciu przycisku ikon zostaniesz przeniesiony do rozwijanego menu ze wszystkimi ikonami w zestawie czcionek ikon. Po wybraniu ikony z menu rozwijanego zostanie ona wyświetlona w edytorze postów.
Jak dodać ikony do menu WordPress bez wtyczek?
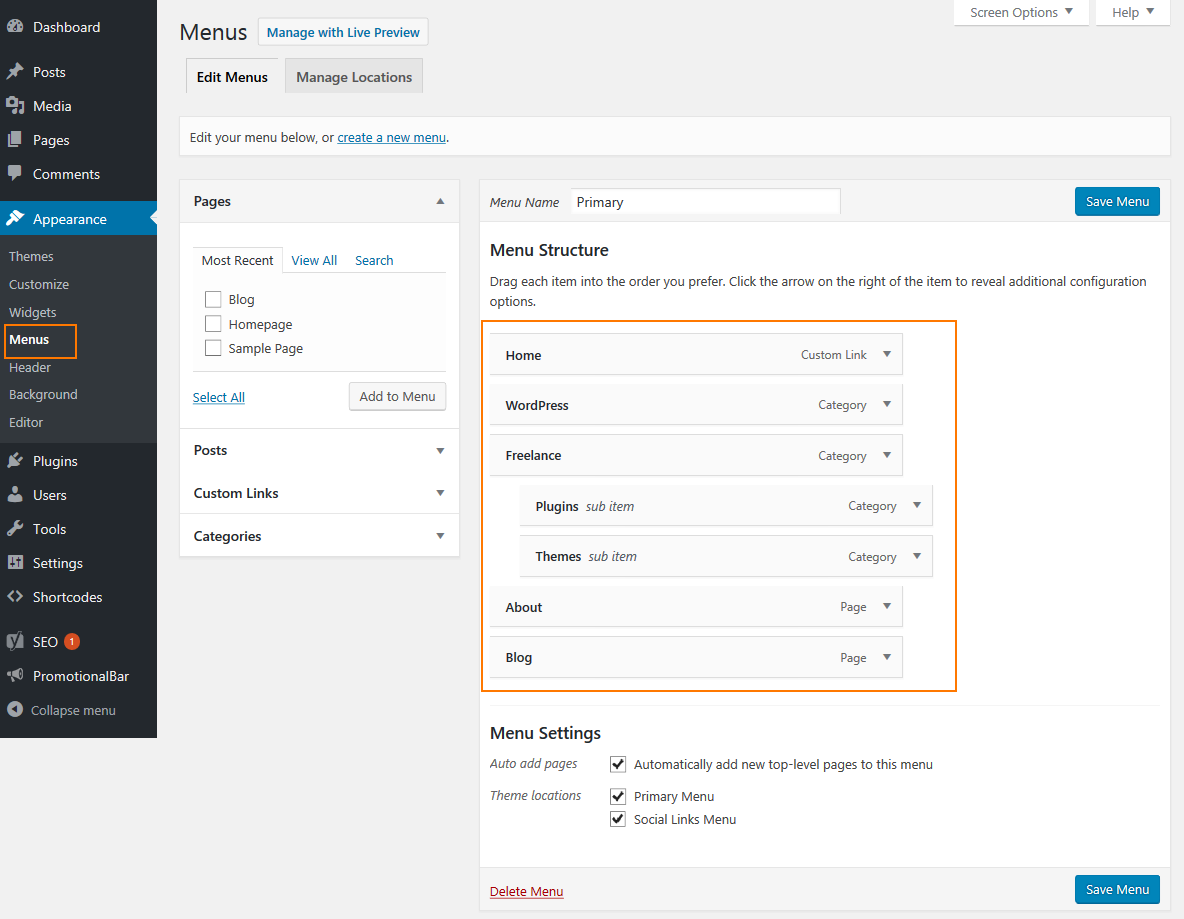
 Źródło: Pinterest
Źródło: PinterestDostęp do systemu menu można uzyskać, klikając łącze Wygląd na lewym pasku menu panelu administracyjnego. Możesz dodawać ikony do niestandardowych menu WordPress bez wtyczek, wybierając „Wyświetl klasy CSS w elementach menu” na nowym ekranie, a następnie klikając opcję Ekran w prawym górnym rogu.
Dodanie ikon do menu nawigacyjnego da odwiedzającym kilka wizualnych wskazówek na temat treści i doda stylu Twojej witrynie. Menu WordPress to zazwyczaj łącza tekstowe, ale można je zwiększyć interaktywnością, dodając do nich ikony obrazów. Proces dodawania czcionki przed wykonaniem tego wymaga wcześniejszej konfiguracji. Ikony dla WordPressa ułatwiają korzystanie. Wtyczka Better Font Awesome to najprostszy sposób na jej użycie. Dzięki temu każda ikona nie musi być kopiowana do pola „Klasy CSS” dla każdego elementu menu nawigacyjnego. Możliwa jest również zmiana rozmiaru i stylu ikony.
Jak zainstalować niestandardową czcionkę w witrynie WordPress?
Aby użyć niestandardowej czcionki dla ikon menu, musisz najpierw zainstalować niestandardową czcionkę w witrynie WordPress. Przejdź do Wygląd, aby skonfigurować menu, które chcesz dostosować. Wystarczy kliknąć przycisk „Zainstaluj czcionkę niestandardową” na karcie „Czcionki”, aby zainstalować czcionkę niestandardową. Niestandardową czcionkę, którą chcesz zainstalować, można znaleźć w polu „Nazwa czcionki”. Możesz kliknąć łącze „Zainstaluj czcionkę”, aby rozpocząć proces instalacji.
Jak dodać niestandardowe ikony czcionek do WordPressa?
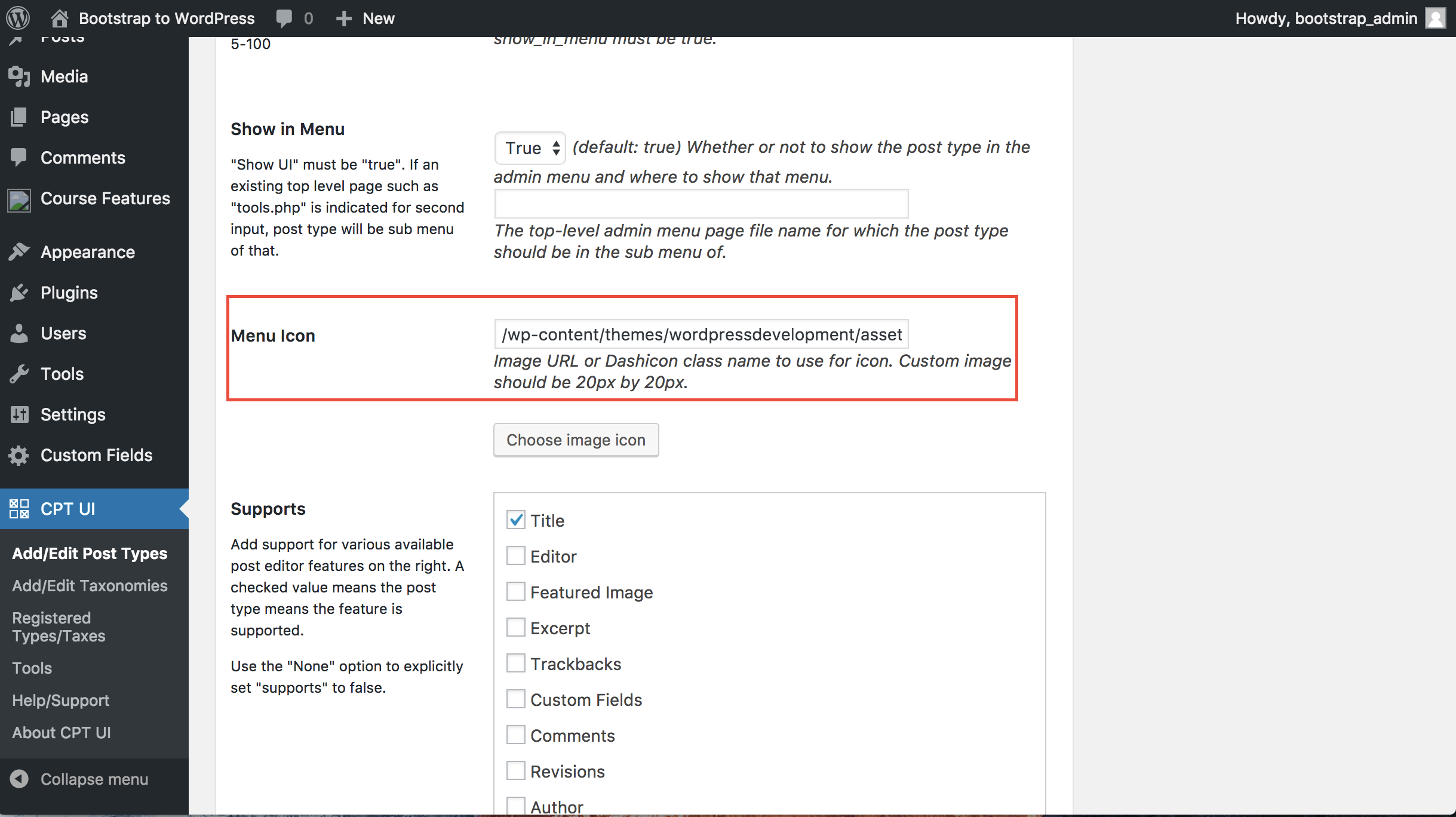
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuIstnieje kilka różnych sposobów dodawania niestandardowych ikon czcionek do WordPressa. Jednym ze sposobów jest użycie wtyczki, takiej jak WP Dodaj niestandardowe ikony , która pozwoli Ci przesłać własne ikony i używać ich w swoich postach i stronach. Innym sposobem jest ręczne dodanie ikon poprzez dodanie następującego kodu do pliku functions.php: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-duża' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' Ikona-
Czcionka Awesome to zestaw ikon, które są zarówno nowoczesne, jak i popularne. Nie trzeba się uczyć, jak dodać czcionkę. Dzięki dużej społeczności użytkowników możesz łatwo tworzyć świetne ikony dla WordPressa. Zawsze pamiętaj o dołączeniu etykiety tekstowej podczas korzystania z ikon. Dzięki nim Twoja strona będzie wyglądać bardziej estetycznie. Ten arkusz stylów jest stałym źródłem nowych ikon i jest regularnie aktualizowany. Aby pobrać arkusz stylów, przejdź do tej strony, a następnie prześlij go do swojej witryny za pomocą FTP.
W tym kroku musisz również skopiować ten kod do pliku functions.php motywu potomnego (mam nadzieję, że jest to motyw potomny). Nieco większy jest zwykle preferowany dla twoich ikon. Po prostu dodaj nową klasę do klasy ikon, aby zwiększyć jej rozmiar. Jeśli chcesz dowiedzieć się więcej o różnych manipulacjach, które możesz wykonać, przejdź do strony przykładów Font Awesome. Jeśli chcesz dołączyć ikony Font Awesome do elementów menu WordPress, istnieje dobra wtyczka o nazwie Font Awesome 4 Menus. Możesz również użyć tych samych opcji stylizacji, aby zwiększyć rozmiar ikon lub więcej, jeśli wybierzesz wszystkie inne opcje. W tym przykładzie będziesz musiał dodać tę klasę do shortcode: aby zwiększyć wysokość ikony 3x.
Wielu użytkowników WordPressa zna popularną czcionkę internetową Font Awesome. Mają go miliony stron internetowych od czasu jego utworzenia w 2011 roku. Elementor nie obsługuje natywnej obsługi Font Awesome 4, ale obsługuje natywne menu Font Awesome 4. W rezultacie, jeśli chcesz używać Font Awesome w swojej witrynie Elementor, musisz najpierw użyć wtyczki innej firmy.
Dostępnych jest kilka opcji. Najlepszą opcją byłaby wtyczka Elementor Load Font Awesome 4 Support, którą można znaleźć w sklepie z wtyczkami Elementor. Zakładkę „Zaawansowane” w ustawieniach Elementora można znaleźć po zainstalowaniu i aktywowaniu wtyczki. Opcja „Load Font Awesome 4 Support” powinna znaleźć się tutaj.
Następnie musisz wybrać z listy dostępnych czcionek, których chcesz używać w swojej witrynie, korzystając z biblioteki ikon Font Awesome. Jeśli wpiszesz swój adres e-mail, będziesz mógł pobrać kod do osadzenia bezpośrednio do swojego motywu.
Należy dodać nową czcionkę. Istnieje wiele wtyczek dostępnych dla Elementora, które sprawiają, że tworzenie pięknej witryny jest jeszcze łatwiejsze, co ułatwia jej utworzenie. Jeśli nie wiesz, jakiej wtyczki użyć, wtyczka Elementor Load Font Awesome 4 Support może być dobrą opcją. Ponieważ witryna Font Awesome opiera się na prostym procesie instalacji, możesz ją uruchomić w mgnieniu oka.

Niesamowite ikony czcionek: Darmowe vs. Zawodowiec
Jeśli chcesz używać domyślnych ikon Font Awesome, możesz uaktualnić do wersji Pro lub zainstalować bezpłatną wersję. Jeśli użyjesz ikon domyślnych i spróbujesz dodać ikony Pro do swoich stron internetowych, nie pojawią się. Możesz użyć alternatywnych darmowych ikon lub uaktualnić do subskrypcji Pro. Jeśli chcesz tworzyć niestandardowe ikony za pomocą Font Awesome, możesz użyć własnych danych SVG.
Ikony WordPress
 Źródło: logos-world.net
Źródło: logos-world.netIkony WordPress to małe obrazy, które reprezentują różne aspekty platformy WordPress. Ikony te mogą być używane do ogólnego przedstawiania WordPressa lub określonych funkcji lub obszarów platformy. Ikony WordPress są zwykle używane w połączeniu z innymi elementami graficznymi, aby stworzyć atrakcyjny wizualnie i łatwy do zrozumienia interfejs dla użytkowników.
Symbol lub piktogram jest używany jako czcionka ikon zamiast liter i cyfr. Korzystając z CSS, piktogramy można łatwo dodawać do treści strony i zmieniać ich rozmiar. Zauważysz znaczną różnicę w szybkości witryny WordPress podczas korzystania z ikon czcionek zamiast ikon opartych na obrazach. Wiele darmowych i otwartych czcionek ikon ma setki pięknych ikon. Możliwe jest również połączenie motywu WordPress z tymi czcionkami ikon z serwerów CDN w Internecie, takich jak Font Awesome. Co więcej, możesz przesłać cały katalog czcionek do folderu swojego motywu, a następnie użyć go w swoim arkuszu stylów. Możesz ręcznie dodać ten kod do pliku functions.php Twojego motywu lub do wtyczki specyficznej dla Twojej witryny.
Możesz ręcznie dodać czcionki ikon do swojej witryny WordPress. Ikony można znaleźć bezpośrednio na stronie za pomocą wtyczki FontAwesome. Musisz kliknąć przycisk podglądu w swoim poście lub na stronie, aby zobaczyć, jak rozmiar ikony będzie wyglądał na ekranie. W poniższej metodzie możesz po raz pierwszy dodać ikony do swoich postów lub stron.
Jakich ikon używa WordPress?
Czcionki ikon Dashicons są zawarte w każdej instalacji WordPress. Ikony te są używane w obszarze administracyjnym WordPressa do wyświetlania innych treści oraz w menu administracyjnym WordPressa. Inne opcje czcionek to: Font Awesome.
Fajne niestandardowe ikony
Nie ma nic takiego jak niestandardowa ikona. Mogą sprawić, że Twoje urządzenie lub aplikacja będzie wyglądać bardziej niepowtarzalnie i stylowo. A jeśli jesteś projektantem, tworzenie niestandardowych ikon może być zabawnym i wymagającym sposobem na pokazanie swoich umiejętności. Jeśli szukasz fajnych niestandardowych ikon do użycia, jest wiele miejsc, w których możesz je znaleźć. Oto tylko kilka: 1. Flaticon: Ta strona ma ogromny wybór ikon, zarówno darmowych, jak i premium. Możesz przeglądać według kategorii lub wyszukiwać określone ikony . 2. IconFinder: Kolejna świetna strona do wyszukiwania ikon. Możesz wyszukiwać według słów kluczowych lub przeglądać kategorie. 3. Iconfinder: Ta strona jest podobna do IconFinder, ale ma nieco inny wybór ikon. 4. IconDeposit: Ta strona zawiera szeroką gamę ikon, zarówno darmowych, jak i premium. 5. The Noun Project: Ta strona zawiera ogromny wybór ikon, z których wszystkie są darmowe. 6. DryIcons: Ta strona zawiera duży wybór ikon darmowych i premium. 7. IconPacks: Ta strona oferuje różne pakiety ikon, które możesz kupić. 8. GraphicRiver: Ta strona zawiera szeroki wybór ikon, zarówno darmowych, jak i premium. 9. Rynek kreatywny: Ta witryna zawiera różne ikony, zarówno bezpłatne, jak i premium. 10. Dribbble: Ta strona jest doskonałym miejscem do znajdowania ikon, a także innych zasobów projektowych.
Czcionka ikony WordPress
Istnieje wiele sposobów na dodanie czcionki ikony do witryny WordPress. Najprostszym sposobem jest użycie wtyczki, takiej jak Font Awesome, która udostępnia bibliotekę ikon, których możesz używać w swojej witrynie. Alternatywnie możesz dodać niestandardową czcionkę ikon , przesyłając pliki czcionek na swój serwer i dodając CSS do motywu.
Ikony można umieszczać w witrynie WordPress za pomocą czcionki ikon. W tej czcionce nie ma liter, tylko ikony (które są reprezentowane przez symbole lub piktogramy). Na przykład użyj tych ikon w różnych miejscach na swojej stronie internetowej: Dashicons, czcionka ikon, to natywna funkcja WordPress, której można używać do projektowania ikon. W czcionce ikon możesz użyć tylu ikon , ile chcesz, bez konieczności zwiększania rozmiaru stron. wektoryzowane ikony, które są podobne do logo marki, które można wyświetlać w dużych rozmiarach bez pikselizacji. Korzystanie z czcionki ikon ma kilka zalet, w tym fakt, że jest responsywna (wyświetla się optymalnie na każdym ekranie) i może być używana we wszystkich przeglądarkach, w tym w starszych wersjach. Jak dodać ikonę Font Awesome do posta lub strony na moim WordPressie?
Nawet jeśli masz profil początkującego, możesz łatwo dodać ikonę do swojej witryny WordPress. Na przykład nie masz kontroli nad rozmiarem ani kolorem swojej ikony. Dodając właściwości do swojego shortcode, możesz zarządzać tym znacznie dokładniej. Do menu WordPressa można dodać ikony Font Awesome. Możesz także dołączyć ikonę w obszarze widżetów, który utworzyłeś dla swojego motywu. Ta funkcja może być niezwykle przydatna, jeśli chcesz umieścić treść na pasku bocznym lub stopce. Tematem tego artykułu jest Twenty Twenty-One i wybrałem go w celu jego prezentacji.
Kreator stron to aplikacja, która pozwala tworzyć imponujące i złożone układy treści witryny. Biblioteka ikon Elementora, którą już znasz, jest dołączona domyślnie. Istnieją również widżety, które umożliwiają dodawanie ikon (np. Przycisk, Lista ikon , Wezwanie do działania lub Tabela cen). Motyw potomny, jak sama nazwa wskazuje, jest motywem podrzędnym, który zachowuje całą funkcjonalność i styl motywu głównego. Aby dogłębnie dostosować kod istniejącego motywu, narzędzie jest przydatne tylko dla tych, którzy to robią. Jeśli chcesz użyć motywów podrzędnych WPMarmite, możesz to zrobić za pomocą jednego z jego szablonów. Zachowaj kopię zapasową swojej witryny (plików) i bazy danych przed wprowadzeniem jakichkolwiek zmian.
Jak dodać ikonę czcionki do WordPressa?
Czcionka musi mieć nazwę w folderze tworzonym w tej sekcji. Następnie musisz przesłać zawartość folderu icon fonts do katalogu fonts na serwerze hostingowym. Teraz możesz używać swojego motywu WordPress z czcionkami ikon. Kod, który należy dodać do funkcji tego motywu, można znaleźć tutaj.
Czy istnieje czcionka do ikon?
Łatwo jest udostępnić ikony czcionek, umieszczając je w klasie aria, ale należy również pamiętać, że jest to bardzo prosty proces. Ikony można znaleźć na różnych stronach internetowych. Entypo, Font Awesome i IcoMoon to trzy najpopularniejsze programy.
Dlaczego warto korzystać z Font Awesome?
Korzystając z Font Awesome, masz już dostępne najlepiej wyglądające ikony. Jeśli nie znasz jeszcze Font Awesome, nadszedł czas, aby zacząć. Ikony te świetnie wyglądają na wszystkich rozdzielczościach ekranu i wyświetlaczach, a także skracają proces tworzenia, ponieważ są lekkie i łatwiejsze do dostosowania. Co więcej, korzystanie z czcionek ikon eliminuje potrzebę renderowania ikon w obrazach na stronie internetowej, umożliwiając użytkownikom tworzenie bardziej wydajnego przepływu pracy.
Jak jest używany Font Awesome? Jesteśmy przekonani, że jest to najlepsza biblioteka ikon, zarówno pod względem przyjaznego dla użytkownika projektu, jak i popularnego użytkowania. Ostatecznie Font Awesome ma być używany w trybie inline (w pierwszej kolejności wolimy używać *span, ale wolimy używać *i. Dzięki temu możesz ich używać w dowolnym momencie, bez obawy o ich rozmiar lub lokalizacja.
Nadszedł czas, aby zacząć korzystać z Font Awesome, jeśli jeszcze go nie używasz.
Jak wyświetlić niesamowite ikony czcionek w WordPressie?
Korzystanie z ikon Font Awesome w witrynie WordPress jest tak proste, jak 1-2-3. Możesz dodać ikonę w dowolnym miejscu swojej instalacji WordPress, edytując „i class=fab fa-wordpress” Upewnij się, że biblioteka ikon jest aktualna, abyś wiedział, co wprowadzasz. Skróty w tej wtyczce mogą być nieprzewidywalne .
Czcionka w kolejce w WordPressie
Add_action('WP_enqueue_style','my_theme_style_enqueue); funkcja my_theme_style_enqueue ('niesamowity', get_template_directory_uri()); i wróć do strony startowej. Możliwe jest użycie /CSS/awesome.html jako wiersza poleceń; Inaczej,.
