Cara Menambahkan Ikon Kustom ke Situs WordPress Anda
Diterbitkan: 2022-09-19Menambahkan ikon khusus ke situs WordPress Anda adalah cara yang bagus untuk mempersonalisasi situs Anda dan membuatnya menonjol dari yang lain. Ada beberapa cara berbeda untuk menambahkan ikon kustom ke WordPress, tetapi cara termudah adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan untuk menambahkan ikon kustom ke WordPress. Salah satu plugin paling populer disebut Font Awesome. Font Awesome adalah plugin gratis yang memungkinkan Anda menambahkan lebih dari 600 ikon berbeda ke situs WordPress Anda. Plugin populer lainnya untuk menambahkan ikon kustom ke WordPress disebut IcoMoon. IcoMoon adalah plugin gratis yang memungkinkan Anda menambahkan lebih dari 5.000 ikon berbeda ke situs WordPress Anda. Setelah Anda menginstal dan mengaktifkan salah satu plugin ini, Anda dapat mulai menambahkan ikon khusus ke situs WordPress Anda. Untuk melakukan ini, Anda perlu mengedit kode tema WordPress Anda. Jangan khawatir, ini tidak sesulit kedengarannya. Cukup buka halaman Appearance » Editor dan cari bagian “Header” atau “Footer”. Di bagian ini, Anda perlu menemukan kode yang menampilkan ikon media sosial. Setelah Anda menemukan kode ini, Anda dapat menggantinya dengan kode kustom Anda sendiri. Jika Anda tidak nyaman mengedit kode tema WordPress Anda, Anda juga dapat menambahkan ikon kustom ke WordPress menggunakan widget. Untuk melakukan ini, Anda perlu menginstal dan mengaktifkan plugin Widgetkit. Setelah mengaktifkan plugin, Anda dapat pergi ke halaman "Widget" dan menambahkan widget "Ikon" ke sidebar Anda. Setelah Anda menambahkan widget ke sidebar Anda, Anda dapat mulai menambahkan ikon kustom ke situs WordPress Anda.
Untuk menambah atau mengunggah ikon khusus, Anda dapat melakukan dua hal: pertama, Anda dapat menggunakan ikon default WordPress, dan kedua, Anda dapat mengunggah ikon khusus. Pengunggah media standar menyertakan fitur yang memungkinkan Anda mengunggah file gambar sebagai ikon gambar . Lebih sulit untuk melakukan metode ini karena Anda harus terlebih dahulu membuat direktori gambar di root tema Anda. Ikon harus konsisten dalam tinggi dan lebar; apa pun yang kurang dari 60 frame per detik akan menurun. Jika Anda menginstal tema anak Twenty-Seventeen, Anda akan memiliki struktur direktori bernama WP-content/themes/twenty-seventeen/timeline-express/image-icons. Dimungkinkan juga untuk menyimpan ikon Anda dengan menempatkannya di direktori ikon gambar dan di timeline-express-image-icons-add-on – Add-On Ikon Gambar akan menampilkannya di browser Ikon Pengumuman setelah disimpan. Ikon juga disertakan dengan add-on, yang menghasilkan kategori berdasarkan nama file ikon, yang ditampilkan di menu tarik-turun fungsi filter.
Tombol Ikon dapat ditemukan di sebelah tombol Tambahkan Media jika Anda membuat atau mengedit postingan dan ingin menggunakan font ikon. Saat Anda mengklik tombol ikon, Anda akan dibawa ke menu tarik-turun dengan semua ikon di kumpulan font ikon. Saat Anda memilih ikon di menu tarik-turun, ikon itu akan ditampilkan di editor pos.
Bagaimana Saya Menambahkan Ikon ke Menu WordPress Tanpa Plugin?
 Kredit: Pinterest
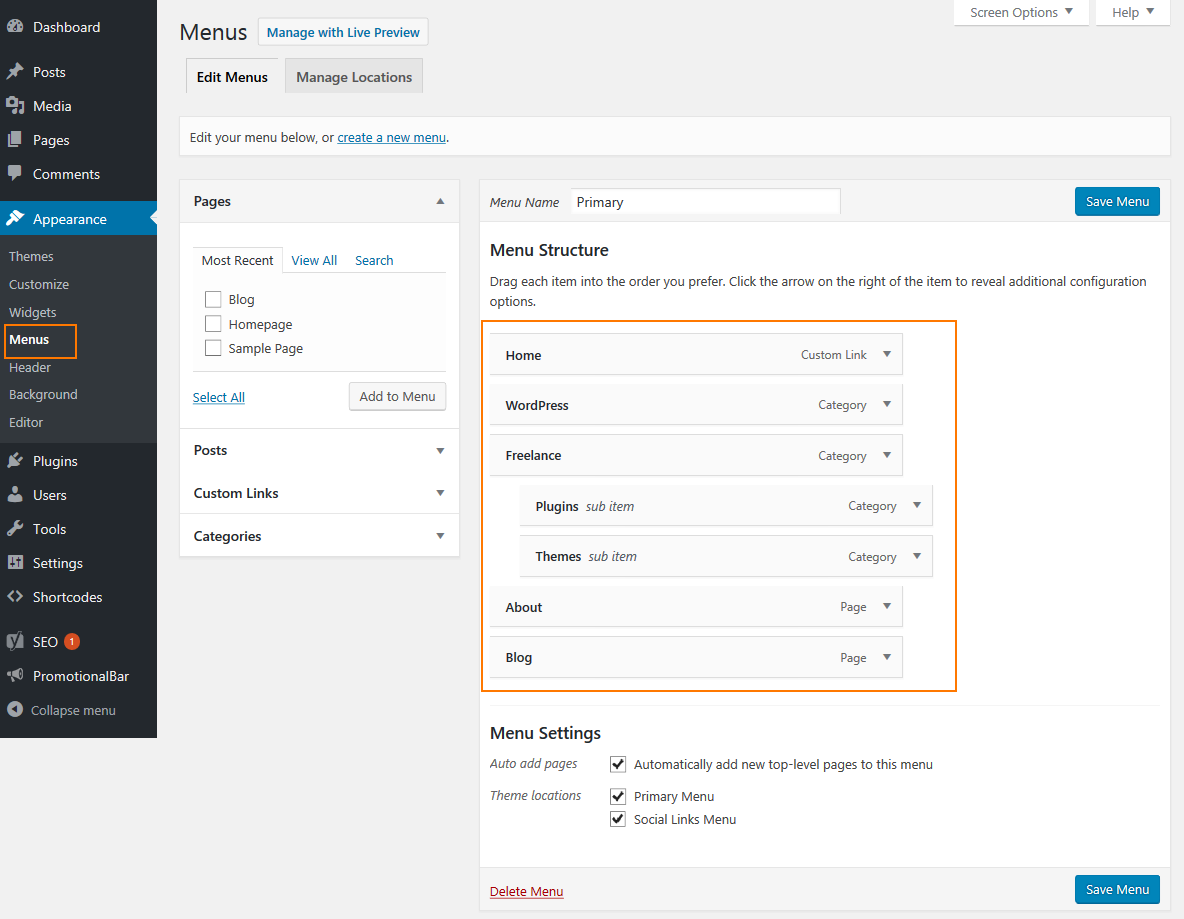
Kredit: PinterestSistem menu dapat diakses dengan mengklik tautan Penampilan di bilah menu kiri Dasbor Admin. Anda dapat menambahkan ikon ke menu kustom WordPress tanpa plugin dengan memilih 'Tampilkan Kelas CSS di Item Menu' dari layar baru, lalu klik opsi Layar di sudut kanan atas.
Menambahkan ikon ke menu navigasi Anda akan memberi pengunjung beberapa petunjuk visual tentang konten dan akan menambahkan sentuhan gaya yang bagus ke situs Anda. Menu WordPress biasanya berupa tautan teks biasa, tetapi Anda dapat membuatnya lebih interaktif dengan menambahkan ikon gambar ke dalamnya. Proses menambahkan font sebelum melakukannya memerlukan konfigurasi terlebih dahulu. Ikon untuk WordPress membuatnya mudah digunakan. Plugin Better Font Awesome adalah cara paling mudah untuk menggunakannya. Akibatnya, setiap ikon tidak perlu disalin ke bidang 'Kelas CSS' untuk setiap item menu navigasi. Dimungkinkan juga untuk mengubah ukuran dan gaya ikon.
Cara Memasang Font Kustom Di Situs WordPress Anda
Untuk menggunakan font khusus untuk ikon menu Anda, Anda harus terlebih dahulu menginstal font khusus di situs WordPress Anda. Arahkan ke Appearance untuk mengonfigurasi menu yang ingin Anda sesuaikan. Cukup klik tombol 'Instal Font Kustom' pada tab 'Font' untuk menginstal font kustom. Font kustom yang ingin Anda instal dapat ditemukan di bidang 'Nama Font', dan Anda dapat mengklik tautan 'Instal Font' untuk memulai proses instalasi.
Bagaimana Saya Menambahkan Ikon Keren Font Kustom Ke WordPress?
 Kredit: Stack Overflow
Kredit: Stack OverflowAda beberapa cara berbeda untuk menambahkan ikon keren font khusus ke WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti WP Add Custom Icons , yang memungkinkan Anda mengunggah ikon Anda sendiri dan menggunakannya di postingan dan halaman Anda. Cara lain adalah menambahkan ikon secara manual dengan menambahkan kode berikut ke file functions.php Anda: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' ikon-
Font Awesome adalah sekumpulan ikon yang modern dan populer. Tidak perlu mempelajari cara menambahkan font. Dengan komunitas pengguna yang besar, Anda dapat dengan mudah membuat ikon hebat untuk WordPress. Selalu ingat untuk menyertakan label teks saat menggunakan ikon. Halaman Anda akan tampak lebih estetis sebagai hasilnya. Stylesheet ini adalah sumber ikon baru yang konstan dan diperbarui secara berkala. Untuk mengunduh stylesheet, buka halaman ini lalu unggah ke situs web Anda menggunakan FTP.
Pada langkah ini, Anda juga harus menyalin kode ini ke file functions.php dari tema anak Anda (saya harap ini adalah tema anak). Sedikit lebih besar biasanya lebih disukai untuk ikon Anda. Cukup tambahkan kelas baru ke kelas ikon Anda untuk memperluas ukurannya. Jika Anda ingin mempelajari lebih lanjut tentang berbagai manipulasi yang dapat Anda buat, buka halaman contoh Font Awesome. Jika Anda ingin memasukkan ikon Font Awesome ke item menu WordPress, ada plugin bagus yang disebut Font Awesome 4 Menus. Anda juga dapat menggunakan opsi gaya yang sama untuk menambah ukuran ikon atau lebih jika Anda memilih semua opsi lainnya. Dalam contoh ini, Anda harus menambahkan kelas ini ke kode pendek: untuk menambah tinggi ikon sebanyak 3x.
Banyak pengguna WordPress yang akrab dengan font web populer Font Awesome. Jutaan situs web memilikinya sejak dibuat pada tahun 2011. Elementor tidak mendukung dukungan asli Font Awesome 4, tetapi mendukung menu asli Font Awesome 4. Akibatnya, jika Anda ingin menggunakan Font Awesome di situs Elementor Anda, Anda harus terlebih dahulu menggunakan plugin pihak ketiga.
Ada beberapa opsi yang tersedia untuk Anda. Opsi terbaik adalah plugin Elementor Load Font Awesome 4 Support, yang dapat ditemukan di toko plugin Elementor. Tab "Lanjutan" di pengaturan Elementor dapat ditemukan setelah Anda menginstal dan mengaktifkan plugin. Opsi "Muat Font Awesome 4 Support" harus ditemukan di sini.
Setelah itu, Anda harus memilih dari daftar font yang tersedia yang ingin Anda gunakan di situs web Anda menggunakan perpustakaan ikon Font Awesome. Jika Anda memasukkan alamat email Anda, Anda akan bisa mendapatkan kode embed langsung ke tema Anda.
Font baru harus ditambahkan. Ada banyak plugin yang tersedia untuk Elementor yang membuat pembuatan situs yang indah menjadi lebih mudah, membuatnya mudah untuk dibuat. Jika Anda tidak tahu plugin apa yang digunakan, plugin Elementor Load Font Awesome 4 Support mungkin merupakan pilihan yang baik. Karena situs Font Awesome dibuat dengan proses instalasi sederhana, Anda akan dapat meluncurkannya dalam waktu singkat.

Font Ikon Keren: Gratis Vs. Pro
Jika Anda ingin menggunakan ikon Font Awesome default, Anda dapat meningkatkan ke versi Pro atau menginstal versi gratis. Jika Anda menggunakan ikon default dan mencoba menambahkan ikon Pro ke halaman web Anda, ikon tersebut tidak akan muncul. Anda dapat menggunakan ikon gratis alternatif atau meningkatkan ke langganan Pro. Jika Anda ingin membuat ikon khusus menggunakan Font Awesome, Anda dapat menggunakan data SVG Anda sendiri.
Ikon WordPress
 Kredit: logos-world.net
Kredit: logos-world.netIkon WordPress adalah gambar kecil yang mewakili berbagai aspek platform WordPress. Ikon-ikon ini dapat digunakan untuk mewakili WordPress secara umum, atau fitur atau area tertentu dari platform. Ikon WordPress biasanya digunakan bersama dengan elemen grafis lainnya untuk membuat antarmuka yang menarik secara visual dan mudah dipahami oleh pengguna.
Simbol atau piktogram digunakan sebagai font ikon, bukan huruf dan angka. Dengan menggunakan CSS, piktogram dapat dengan mudah ditambahkan ke konten situs web dan diubah ukurannya. Anda akan melihat perbedaan yang signifikan dalam kecepatan situs WordPress Anda saat menggunakan ikon font daripada ikon berbasis gambar. Banyak font ikon gratis dan sumber terbuka memiliki ratusan ikon yang indah. Anda juga dapat menautkan tema WordPress Anda ke font ikon ini dari server CDN di seluruh web, seperti Font Awesome. Selanjutnya, Anda dapat mengunggah seluruh direktori font ke folder tema Anda dan kemudian menggunakannya di lembar gaya Anda. Anda dapat menambahkan kode ini secara manual ke file functions.php dari tema Anda atau ke plugin khusus untuk situs web Anda.
Anda dapat menambahkan font ikon secara manual ke situs WordPress Anda. Ikon dapat ditemukan langsung di situs web menggunakan plugin FontAwesome. Anda harus mengklik tombol pratinjau pada posting atau halaman Anda untuk melihat bagaimana ukuran ikon akan muncul di layar Anda. Dalam metode berikut, Anda dapat menambahkan ikon ke posting atau halaman Anda untuk pertama kalinya.
Ikon Apa yang Digunakan WordPress?
Font ikon Dashicons disertakan dalam setiap instalasi WordPress. Ikon-ikon ini digunakan di area admin WordPress untuk menampilkan konten lain dan di menu admin WordPress. Pilihan font lainnya termasuk: Font Awesome.
Ikon Kustom Keren
Tidak ada yang seperti ikon kustom. Mereka dapat membuat perangkat atau aplikasi Anda terlihat lebih unik dan bergaya. Dan jika Anda seorang desainer, membuat ikon kustom bisa menjadi cara yang menyenangkan dan menantang untuk memamerkan keahlian Anda. Jika Anda mencari beberapa ikon kustom keren untuk digunakan, ada banyak tempat untuk menemukannya. Berikut beberapa di antaranya: 1. Flaticon: Situs ini memiliki banyak pilihan ikon, baik gratis maupun premium. Anda dapat menelusuri berdasarkan kategori atau mencari ikon tertentu . 2. IconFinder: Situs hebat lainnya untuk menemukan ikon. Anda dapat mencari berdasarkan kata kunci atau menelusuri kategori. 3. Iconfinder: Situs ini mirip dengan IconFinder, tetapi memiliki pilihan ikon yang sedikit berbeda. 4. IconDeposit: Situs ini memiliki berbagai macam ikon, baik gratis maupun premium. 5. Proyek Kata Benda: Situs ini memiliki banyak pilihan ikon, yang semuanya gratis untuk digunakan. 6. DryIcons: Situs ini memiliki banyak pilihan ikon gratis dan premium. 7. IconPacks: Situs ini menawarkan berbagai paket ikon yang dapat Anda beli. 8. GraphicRiver: Situs ini memiliki banyak pilihan ikon, baik yang gratis maupun yang premium. 9. Pasar Kreatif: Situs ini memiliki beragam ikon, baik yang gratis maupun yang premium. 10. Dribbble: Situs ini adalah tempat yang bagus untuk menemukan ikon, serta sumber daya desain lainnya.
Font Ikon WordPress
Ada beberapa cara untuk menambahkan font ikon ke situs WordPress Anda. Cara termudah adalah dengan menggunakan plugin seperti Font Awesome, yang menyediakan perpustakaan ikon yang dapat Anda gunakan di situs Anda. Atau, Anda dapat menambahkan font ikon kustom dengan mengunggah file font ke server Anda dan menambahkan CSS ke tema Anda.
Ikon dapat ditempatkan di situs WordPress dengan menggunakan font ikon. Tidak ada huruf dalam font ini, hanya ikon (yang diwakili oleh simbol atau piktogram). Misalnya, gunakan ikon-ikon ini di berbagai tempat di situs web Anda: Dashicons, font ikon, adalah fungsionalitas WordPress asli yang dapat digunakan untuk desain ikon. Dalam font ikon, Anda dapat menggunakan ikon sebanyak yang Anda inginkan tanpa harus menambah ukuran halaman Anda. ikon vektor, yang mirip dengan logo merek yang dapat ditampilkan dalam ukuran besar tanpa pikselasi. Ada beberapa keuntungan menggunakan font ikon, termasuk fakta bahwa font ini responsif (ditampilkan secara optimal di layar mana pun) dan dapat digunakan di semua browser, termasuk versi yang lebih lama. Bagaimana cara menambahkan ikon Font Awesome ke posting atau halaman di WordPress saya?
Bahkan jika Anda memiliki profil pemula, mudah untuk menambahkan ikon ke situs WordPress Anda. Anda tidak memiliki kendali atas ukuran atau warna ikon Anda, misalnya. Dengan menambahkan properti ke kode pendek Anda, Anda dapat mengelolanya dengan lebih tepat. Ikon untuk Font Awesome dapat ditambahkan ke menu WordPress. Anda juga dapat menyertakan ikon di area widget yang telah Anda buat untuk tema Anda. Fitur ini bisa sangat berguna jika Anda ingin memasukkan konten di sidebar atau footer. Tema artikel ini adalah Dua Puluh Dua Puluh Satu, dan saya memilihnya untuk tujuan menyajikannya.
Pembuat halaman adalah aplikasi yang memungkinkan Anda membuat tata letak yang mengesankan dan kompleks untuk konten situs web Anda. Pustaka ikon Elementor, yang sudah Anda ketahui, disertakan dalam default. Ada juga widget yang memungkinkan Anda untuk menambahkan ikon (misalnya, Tombol, Daftar Ikon , Ajakan Bertindak, atau Tabel Harga). Tema anak, seperti namanya, adalah subtema yang mempertahankan semua fungsi dan gaya tema utama. Untuk menyesuaikan kode tema yang ada secara mendalam, alat ini hanya berguna bagi mereka yang melakukannya. Jika Anda ingin menggunakan tema anak WPMarmite, Anda dapat melakukannya dengan salah satu templatnya. Pertahankan cadangan situs web Anda (file) dan database sebelum perubahan apa pun.
Bagaimana Saya Menambahkan Ikon Font Ke WordPress?
Font harus diberi nama di folder yang dibuat di bagian ini. Anda kemudian harus mengunggah isi folder ikon font ke direktori font di server hosting web Anda. Sekarang Anda siap untuk menggunakan tema WordPress Anda dengan font ikon. Kode yang perlu Anda tambahkan ke fungsi tema ini dapat ditemukan di sini.
Apakah Ada Font Untuk Ikon?
Sangat mudah untuk membuat ikon font dapat diakses dengan meletakkannya di kelas aria, tetapi penting juga untuk diingat bahwa ini adalah proses yang sangat sederhana. Ikon dapat ditemukan di berbagai situs web. Entypo, Font Awesome, dan IcoMoon adalah tiga program paling populer.
Mengapa Menggunakan Font Keren?
Saat menggunakan Font Awesome, Anda sudah memiliki ikon terbaik yang tersedia. Jika Anda belum terbiasa dengan Font Awesome, sekaranglah saatnya untuk memulai. Ikon-ikon ini tampak hebat di semua resolusi dan tampilan layar, dan mereka mempersingkat proses pengembangan karena ringan dan lebih mudah untuk disesuaikan. Selain itu, menggunakan font ikon menghilangkan kebutuhan ikon untuk ditampilkan dalam gambar di halaman web, memungkinkan pengguna untuk membuat alur kerja yang lebih efisien.
Bagaimana Font Awesome digunakan? Kami sangat percaya bahwa ini adalah perpustakaan ikon terbaik di luar sana, baik dari segi desain yang ramah pengguna dan penggunaan yang populer. Pada akhirnya, Font Awesome dimaksudkan untuk digunakan sebaris (kami lebih suka menggunakan *span pada contoh pertama, tetapi kami lebih suka menggunakan *i. Akibatnya, Anda dapat menggunakannya kapan saja, tanpa memperhatikan ukurannya atau lokasi.
Inilah saatnya untuk mulai menggunakan Font Awesome jika Anda belum menggunakannya.
Bagaimana Saya Menampilkan Ikon Font Keren Di WordPress?
Sesederhana 1-2-3 untuk menggunakan ikon Font Awesome untuk situs WordPress Anda. Anda dapat menambahkan ikon di mana saja di instalasi WordPress Anda dengan mengedit “i class=fab fa-wordpress” Pastikan pustaka ikon terbaru sehingga Anda tahu apa yang Anda masukkan. Kode pendek dalam plugin ini tidak dapat diprediksi .
Enqueueing Font Awesome Di WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); function my_theme_style_enqueue ('luar biasa', get_template_directory_uri()); dan kembali ke halaman awal. Dimungkinkan untuk menggunakan /CSS/awesome.html sebagai baris perintah; jika tidak,.
