Ke Elemen Header: Class= My-header-class Cara Menambahkan Kelas CSS Ke Tema WordPress Anda
Diterbitkan: 2022-09-19Menambahkan kelas CSS ke WordPress itu mudah. Anda dapat melakukannya dengan menambahkan kelas CSS ke file style.css Tema WordPress Anda atau dengan menggunakan Penyesuai WordPress. Jika Anda ingin menambahkan kelas CSS ke Tema WordPress Anda, Anda perlu mengedit file style.css Tema Anda. Untuk melakukan ini, buka Dashboard WordPress Anda dan klik Appearance > Editor. Di sisi kanan layar, Anda akan melihat daftar file yang membentuk Tema Anda. Temukan file style.css dan klik di atasnya. Setelah Anda berada di file style.css, Anda dapat menambahkan kelas CSS ke elemen apa pun di situs WordPress Anda. Misalnya, Anda ingin menambahkan kelas CSS ke elemen header. Anda akan menambahkan kode berikut ke elemen header: class="my-header-class" Anda juga dapat menambahkan kelas CSS ke elemen HTML tertentu di situs WordPress Anda. Misalnya, Anda ingin menambahkan kelas CSS ke semua elemen paragraf di situs Anda. Anda akan menambahkan kode berikut ke elemen paragraf: class="my-paragraph-class" Setelah Anda menambahkan kelas CSS ke elemen, Anda dapat menatanya menggunakan CSS. Sebagai contoh, katakanlah Anda ingin membuat semua teks di elemen header menjadi merah. Anda akan menambahkan CSS berikut ke file style.css Anda: .my-header-class { color: red; } Jika Anda ingin menambahkan kelas CSS ke situs WordPress Anda menggunakan WordPress Customizer, Anda harus pergi ke Dashboard WordPress Anda dan klik Appearance > Customize. Di sisi kiri layar, Anda akan melihat daftar opsi yang dapat Anda sesuaikan. Temukan opsi untuk "CSS tambahan" dan klik di atasnya. Setelah Anda berada di bagian "CSS tambahan", Anda dapat menambahkan kelas CSS ke elemen apa pun di situs WordPress Anda. Anda akan menambahkan kode berikut
Memiliki kelas CSS khusus yang merupakan bagian dari blok WordPress memberi Anda kendali penuh atas gayanya. Kelas CSS dapat ditambahkan ke editor tanpa perlu plugin pihak ketiga. Untuk mengubah gaya default blok tertentu, Anda harus terlebih dahulu melakukan langkah prosedural. Anda akan dapat menyesuaikan gaya pilihan Anda dalam artikel ini dengan mempelajari kedua langkah tersebut. Style.css, yang merupakan gaya default, dapat dimodifikasi untuk menyertakan gaya kustom. Setelah pembaruan tema, Anda mungkin kehilangan semua perubahan yang Anda buat. CSS kustom Anda mungkin hilang jika tema digunakan. Saat memuat editor, CSS khusus tidak dimuat. Anda hanya diminta untuk melakukannya jika situs web Anda ditulis dalam bahasa front-end.
Pemilih kelas adalah nama yang diawali dengan tanda titik (“.”) di CSS, sedangkan pemilih ID didahului oleh karakter hash (“.”). Silahkan link ke kami.
Kelas CSS adalah atribut yang mendefinisikan grup elemen HTML sehingga mereka dapat digabungkan untuk mencapai pengalaman gaya dan pemformatan yang berbeda.
Bagaimana Anda Menambahkan Kelas Di Css?
 Kredit: wikiHow
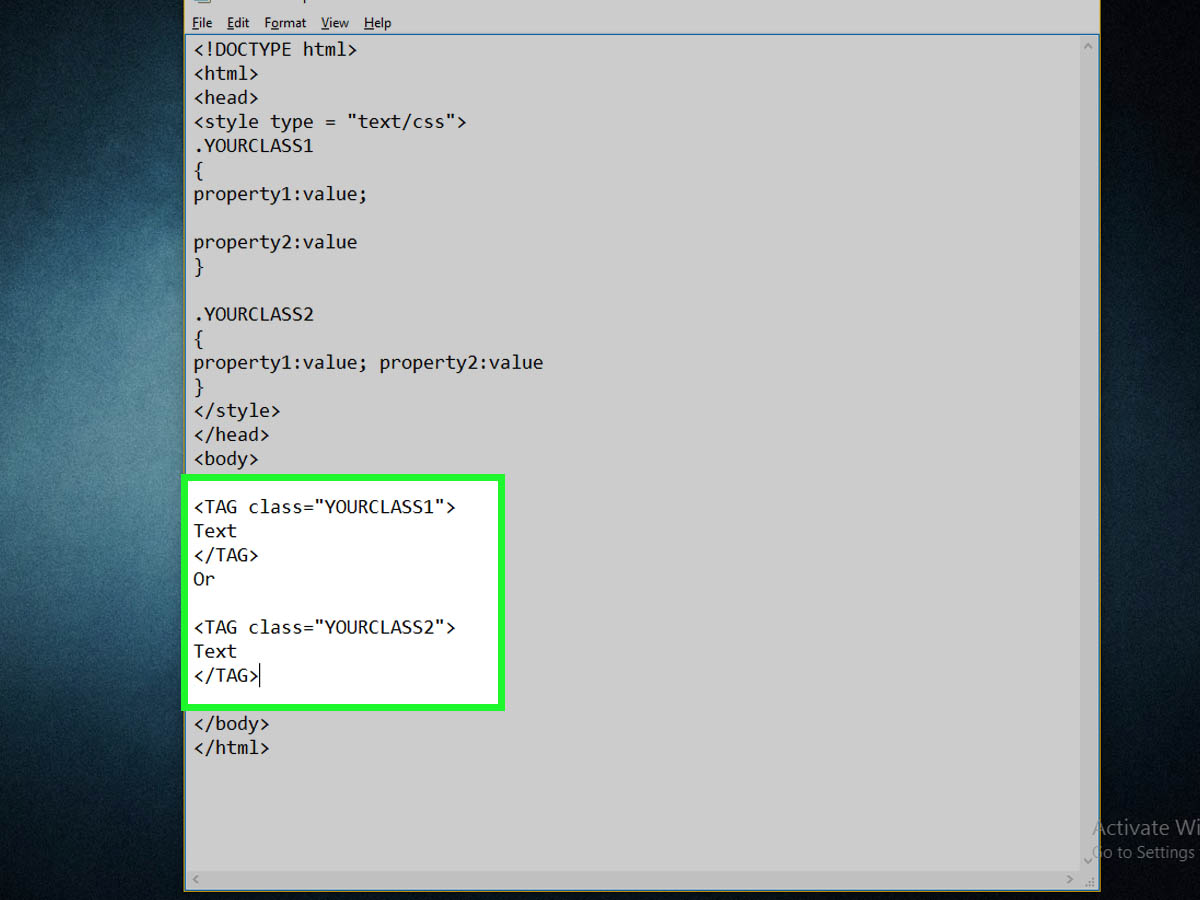
Kredit: wikiHowDalam blok gaya, gunakan tanda titik (.) diikuti dengan nama kelas jika Anda ingin menggunakan kelas. Kemudian, tambahkan properti yang sesuai ke elemen dengan menggunakan tanda kurung yang disebut blok deklarasi. Kelas CSS memudahkan untuk mengatur gaya elemen HTML.
Tutorial ini akan menunjukkan cara mengatur pemilih kelas CSS . Ketika Anda perlu menerapkan aturan gaya yang berbeda untuk contoh yang berbeda dari elemen HTML yang sama, pemilih kelas bisa sangat berguna. Saat membuat konten HTML, perlu untuk menentukan atribut kelas di tag pembuka elemen HTML. Dengan menggunakan cuplikan kode yang disediakan, Anda dapat membuat file index.html. Dalam cuplikan kode ini, Anda telah menyertakan beberapa konten teks dengan elemen >p, serta menentukan kelas teks latar belakang kuning. Buat ulang file di browser Anda segera setelah Anda menyimpannya. Halaman web sekarang akan memiliki dua kalimat, satu merah dan satu dengan latar belakang kuning, seperti yang ditunjukkan pada gambar di bawah.
Sekarang terserah Anda untuk menerapkan nilai properti tertentu ke teks dan konten gambar yang telah Anda buat. Faktanya, hanya elemen yang dimaksudkan untuk digunakan yang digunakan untuk membuat blok deklarasi kelas yang berisi properti dan nilai. Kelas akan diinstal ulang saat Anda mulai membuat situs web di paruh kedua seri tutorial ini.
Berbagai Gaya Navigasi Ba
Kata br> dan navbr> dapat ditemukan dalam format berikut. Dengan kata lain, perbatasan adalah 1px hitam pekat, dan tinggi adalah 40. Dalam wadah, ada dua karakter: *br. Ini adalah lebar 500x480 piksel.
URL adalah.nav. Tidak, karena tidak ada.
Wadah adalah wadah. Berikut ini adalah gaya daftar: tidak.
Sistem navigasi yang berfungsi sebagai sistem navigasi kendaraan.
Tampilan adalah blok sebaris.
Margin kiri adalah 20 x 20.
Saat menulis wadah, pastikan untuk menggunakan huruf li.
Blok inline digunakan sebagai tampilan.
Margin kiri pada halaman ini adalah 20x.
Apa Itu Kelas Css Di WordPress?
 Kredit: www.convertplug.com
Kredit: www.convertplug.comKelas CSS di WordPress adalah jenis kode yang digunakan untuk memformat tampilan konten di situs web. WordPress hadir dengan sejumlah kelas CSS default yang dapat digunakan untuk menata tampilan elemen pada halaman, seperti judul, paragraf, dan daftar. Kelas CSS juga dapat digunakan untuk membuat gaya khusus untuk elemen tertentu di situs WordPress.
Ini adalah pengalaman yang benar-benar unik untuk membuat situs di WordPress. Meskipun tidak memaksakan banyak batasan, karakteristik terpenting harus diingat saat menampilkan konten Anda. Pada artikel ini, kita akan melihat aspek terpenting dalam membuat situs WordPress, dimulai dengan minimal CSS yang diperlukan. Tujuan utama dari tampilan widget adalah untuk menampilkan konten sekunder di samping posting dan halaman di sidebar. Saat widget tertentu digunakan, setiap widget dilengkapi dengan kumpulan kelas CSS-nya sendiri. Anda harus mulai dengan menata kelas the.widget itu sendiri dan memastikan bahwa blok widget utama selalu ditampilkan. Anda juga dapat menggunakan fitur penataan gaya khusus untuk mempersonalisasi halaman untuk berbagai jenis pengguna.
Posting atau halaman apa pun di database WordPress dapat ditata dengan cara apa pun yang Anda inginkan. Saat menggunakan kelas khusus seperti.post-XX dan.format-YY, administrator situs dapat menentukan jenis konten yang digunakan di situs. Jika memungkinkan, gunakan kelas khusus dan CSS ini untuk menjaga gaya Anda tetap terkendali. Selalu awali hari Anda dengan menyetel ulang perangkat Anda. Jika Anda sedang mengerjakan proyek yang memerlukan CSS, memulai dengan menyetel ulang semua tag default adalah cara yang baik untuk memulai. Tema Dua Puluh Empat Belas Eric Meyer menggunakan versi modifikasi dari lembar gaya resetnya. Jika Anda menginginkan pintasan, cukup unduh tema WordPress default, instal, salin bagian reset, dan tempel ke milik Anda.

Saat membuat kelas, Anda harus mengingat jenis kelas yang Anda inginkan. Jika Anda mendefinisikan batas merah untuk elemen kelas khusus , itu akan menjadi batas merah elemen. Akibatnya, Anda tidak perlu tahu di mana kelas tersebut berada di dalam tag HTML untuk menerapkannya dengan mudah ke elemen apa pun. Saat membuat kelas, pastikan untuk menentukan cara kerja kelas saat diterapkan. Jika Anda ingin membuat semua elemen kelas khusus Anda menjadi kuning, gunakan warna kelas: kuning. Warna perbatasan kemudian dapat diubah tanpa harus mengubah apa pun tentang kelas itu sendiri. Dimungkinkan untuk menggunakan kelas dalam berbagai cara dalam HTML Anda. Jika Anda tidak yakin tentang cara menggunakan kelas atau ingin membuat efek yang lebih rumit, selalu yang terbaik adalah berkonsultasi dengan panduan atau tutorial.
Bagaimana Saya Menemukan Kelas Css Saya Di WordPress?
Jika Anda tidak dapat menemukan folder yang berisi file css, buka WordPress. Stylesheet atau gaya CSS sering digunakan untuk menggambarkan jenis file ini. Setelah mengunduh dan mengeditnya, Anda dapat menggunakan program pengeditan teks untuk menyelesaikan pekerjaan.
Tutorial ini akan menunjukkan cara menemukan dan menyalin kelas CSS atau pemilih id. Kedua metode itu identik, dengan pengecualian satu hal: pemilih yang berbeda. Saat Anda membuat widget lengket menggunakan widget Tetap Q2W3 untuk plugin WordPress, Anda harus menambahkan ID Berhenti. Karena elemen HTML hanya dapat menggunakan satu penyeleksi untuk kelas dan idnya, jika suatu elemen memiliki banyak penyeleksi untuk kelas dan idnya, saya sarankan untuk mendapatkan id daripada kelasnya. Jika Anda tidak terbiasa dengan CSS, biasanya elemen memiliki banyak kelas. Untuk menentukan kelas CSS mana yang tersedia dari kelas CSS yang ditunjukkan di atas, arahkan kursor mouse Anda ke kode HTML elemen. Jika Anda ingin menjadikan ini pengalaman yang lebih akurat, saya sangat menyarankan menggunakan Chrome.
Sebuah selektor tunggal mungkin diperlukan di kali, tapi ini ditentukan oleh keadaan. Setelah selesainya penyeleksi CSS di WordPress, Anda harus membuka kembali browser dan situs web Anda (atau menggunakan jendela penyamaran atau pribadi). Jika perubahan tidak muncul setelah Anda me-refresh halaman, coba bersihkan cache lagi.
Edit Css Di WordPress
Admin WordPress dapat mengakses file CSS dengan masuk ke Appearance > Customize > CSS lalu klik Style. CSS.
Bagaimana Cara Mengedit Kelas Css Di WordPress?
Untuk mengedit kelas CSS di WordPress, Anda perlu mengakses file CSS WordPress . Ini dapat dilakukan dengan masuk ke Dasbor WordPress, lalu memilih opsi tampilan. Setelah itu, Anda perlu mengklik opsi editor. Dari sana, Anda akan dapat memilih file CSS dan membuat perubahan yang diperlukan.
Style.css, sebuah file, adalah file utama yang dibagikan oleh tema WordPress. Tiga elemen yang membuat situs web WordPress berbeda adalah gaya, struktur, dan warnanya. Anda harus mengubah cuplikan kode dalam gaya jika Anda ingin mengubahnya melalui Dasbor WordPress. Di editor dasbor WordPress, Anda akan dapat melihat file style.ss untuk situs Anda yang perlu diubah. Setelah Anda mengklik opsi Inspect, Anda akan melihat layar terbagi menjadi dua bagian. Buat perubahan pada kode jika Anda mencari kelas atau bagian tertentu. Setelah Anda membuat perubahan, file akan disimpan dan Anda dapat melihatnya di situs. Inspect, fitur Google Chrome yang memungkinkan Anda dengan cepat memeriksa bagian gaya situs Anda, dapat ditemukan di sudut kanan atas layar Anda.
Anda mungkin perlu mengubah tampilan situs web Anda di berbagai perangkat dan browser sekarang setelah Anda memutuskan warna dan gayanya. Anda dapat melakukannya dengan mengubah pengaturan di layar Warna dan gaya, atau dengan mengetikkan kode CSS ke bagian Lanjutan dari masing-masing gadget, tata letak, dan pengaturan placeholder. Opsi ini cukup sederhana untuk dimodifikasi jika Anda masuk ke akun Anda melalui pengaturan Menu di bawah Penampilan. Jika ada di header, Anda harus mengunjungi bidang Custom CSS di bagian Pengaturan di layar Pengaturan.
Bagaimana Saya Menyimpan Perubahan Css Saya Di WordPress?
Opsi Customize dapat ditemukan di sisi kiri jendela Appearance. Pada halaman berikutnya, Anda akan melihat opsi untuk CSS tambahan. Perubahan harus dilakukan dengan mengklik kode CSS dan kemudian menyimpannya. Penyesuai langsung dapat digunakan untuk melihat hasilnya.
Cara Membersihkan Cache Objek WordPress
Disarankan untuk membersihkan Cache Objek WordPress. Cache objek WordPress dapat diakses dengan mengklik di sini:br/. Buka situs WordPress Anda untuk mengaksesnya.
Dengan mengklik tab Admin di bagian atas, Anda dapat mengakses fungsi admin sistem.
Bilah sisi kiri berisi bagian "Tema".
Pilih "Opsi Tema" dari menu tarik-turun di bawah Penampilan.
Dengan menekan tombol bersihkan cache, Anda bisa mendapatkan akses ke cache.
Dengan mengklik tombol Simpan Perubahan, Anda dapat menyimpan perubahan.
Perubahan dapat diaktifkan dengan mengklik tombol Aktifkan.
Periksa untuk melihat apakah perubahan telah dibuat dengan menyegarkan halaman.
Saat CSS atau JavaScript Anda tidak muncul di sumber HTML, kemungkinan halaman Anda di-cache. Anda mungkin ingin mempertimbangkan untuk membersihkan cache objek WordPress.
Bagaimana Saya Mengedit Global Css Di WordPress?
Menu Penampilan di dasbor administrasi WordPress memungkinkan Anda untuk menambahkan atau mengedit CSS khusus. Anda dapat menyimpan perubahan Anda dengan menambahkan CSS khusus Anda ke editor di layar itu dan mengklik tombol Perbarui CSS Khusus . Plugin ini, seperti mengedit gaya, dimaksudkan untuk melakukan hal yang sama. File css tidak memiliki pratinjau.
Cara Membuat Tampilan Unik Untuk Situs Web Anda Dengan Css Kustom
Dengan menggunakan CSS khusus, Anda dapat mempersonalisasi situs web Anda dengan cara yang membuatnya tampak lebih unik dan disesuaikan dengan kebutuhan spesifik Anda. Menggunakan CSS khusus, Anda dapat menyesuaikan tampilan situs web Anda dengan menambahkan gaya CSS khusus ke gaya default tema Anda. Jika Anda tidak terbiasa dengan CSS khusus, ini bisa bermanfaat. Anda dapat mencari sumber daya online atau bertanya kepada teman yang dapat membantu Anda. Setelah Anda mempelajari cara menggunakan CSS khusus, Anda dapat mulai membuat gaya Anda sendiri untuk situs web Anda.
