To The Header Element: Class= My-header-class Come aggiungere una classe CSS al tuo tema WordPress
Pubblicato: 2022-09-19Aggiungere una classe CSS a WordPress è facile. Puoi farlo aggiungendo una classe CSS al file style.css del tuo tema WordPress o utilizzando il Personalizzatore di WordPress. Se vuoi aggiungere una classe CSS al tuo tema WordPress, devi modificare il file style.css del tuo tema. Per fare ciò, vai sulla dashboard di WordPress e fai clic su Aspetto > Editor. Sul lato destro dello schermo, vedrai un elenco di file che compongono il tuo tema. Trova il file style.css e fai clic su di esso. Una volta che sei nel file style.css, puoi aggiungere una classe CSS a qualsiasi elemento del tuo sito WordPress. Ad esempio, supponiamo di voler aggiungere una classe CSS all'elemento di intestazione. Dovresti aggiungere il seguente codice all'elemento header: class="my-header-class" Puoi anche aggiungere una classe CSS a un elemento HTML specifico sul tuo sito WordPress. Ad esempio, supponiamo che tu voglia aggiungere una classe CSS a tutti gli elementi di paragrafo del tuo sito. Dovresti aggiungere il seguente codice all'elemento paragrafo: class="my-paragraph-class" Dopo aver aggiunto la classe CSS all'elemento, puoi modellarlo usando CSS. Ad esempio, supponiamo di voler rendere rosso tutto il testo nell'elemento di intestazione. Dovresti aggiungere il seguente CSS al tuo file style.css: .my-header-class { color: red; } Se desideri aggiungere una classe CSS al tuo sito WordPress utilizzando il Personalizzatore di WordPress, devi accedere alla dashboard di WordPress e fare clic su Aspetto > Personalizza. Sul lato sinistro dello schermo, vedrai un elenco di opzioni che puoi personalizzare. Trova l'opzione per "CSS aggiuntivo" e fai clic su di essa. Una volta che sei nella sezione "CSS aggiuntivi", puoi aggiungere una classe CSS a qualsiasi elemento del tuo sito WordPress. Dovresti aggiungere il seguente codice
Avere una classe CSS personalizzata che fa parte di un blocco WordPress ti dà il controllo completo sul suo stile. Le classi CSS possono essere aggiunte all'editor senza la necessità di plug-in di terze parti. Per modificare gli stili predefiniti di un blocco specifico, è necessario prima eseguire un passaggio procedurale. Potrai personalizzare i tuoi stili preferiti in questo articolo imparando entrambi i passaggi. Style.css, che è lo stile predefinito, può essere modificato per includere stili personalizzati. Dopo un aggiornamento del tema, potresti perdere tutte le modifiche apportate. Il tuo CSS personalizzato potrebbe andare perso se viene utilizzato il tema. Quando si carica l'editor, il CSS personalizzato non viene caricato. Devi farlo solo se il tuo sito web è scritto in un linguaggio front-end.
Un selettore di classe è un nome preceduto da un punto (".") nel CSS, mentre un selettore ID è preceduto da un carattere hash ("."). Si prega di collegarsi a noi.
Le classi CSS sono attributi che definiscono gruppi di elementi HTML in modo che possano essere combinati per ottenere un'esperienza di formattazione e stile distinta.
Come si aggiunge una classe in Css?
 Credito: wikiHow
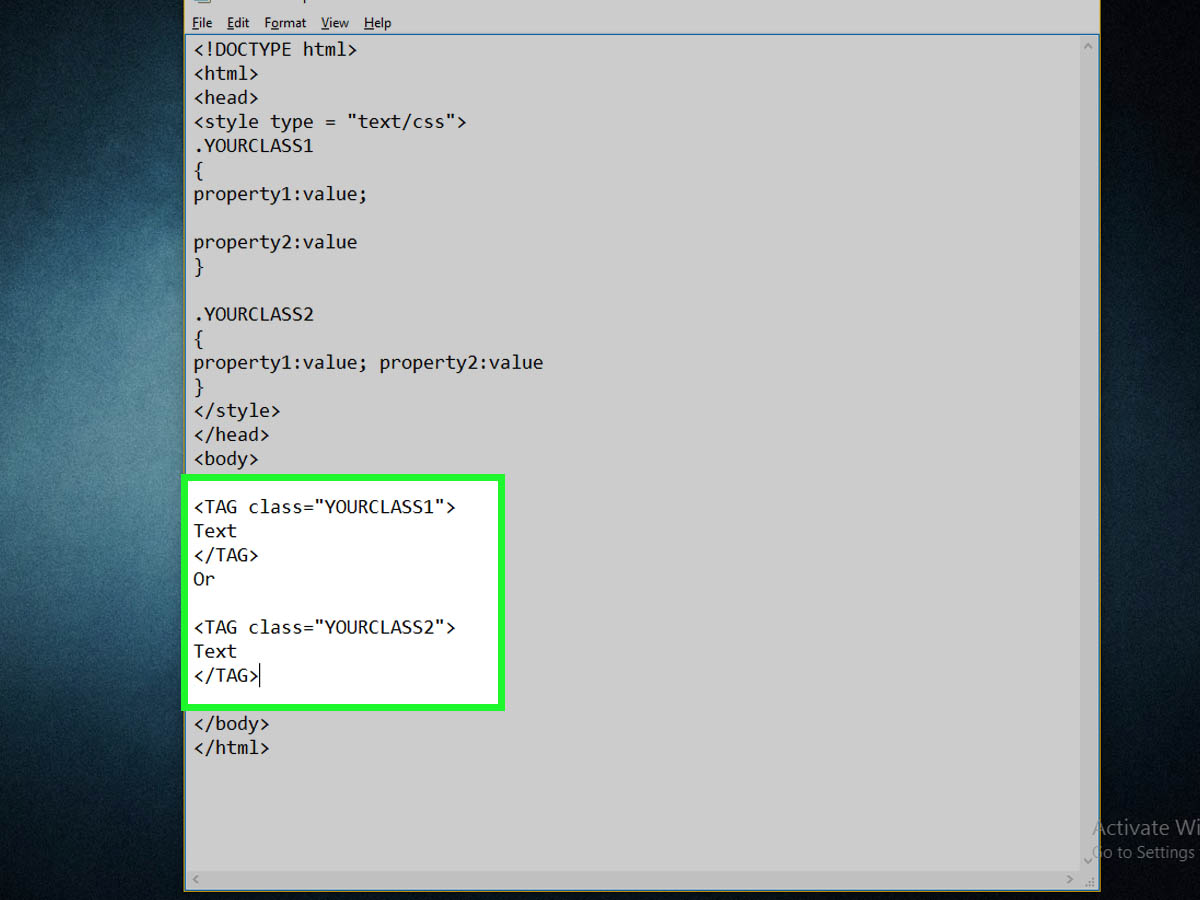
Credito: wikiHowIn un blocco di stile, utilizzare un punto (.) seguito dal nome della classe se si desidera utilizzare una classe. Quindi, aggiungi la proprietà appropriata a un elemento usando una parentesi chiamata blocco di dichiarazione. Le classi CSS semplificano la stilizzazione degli elementi HTML.
Questo tutorial ti mostrerà come impostare un selettore di classe CSS . Quando è necessario applicare regole di stile diverse per istanze diverse dello stesso elemento HTML, i selettori di classe possono essere estremamente utili. Quando si crea contenuto HTML, è necessario specificare l'attributo class nel tag di apertura di un elemento HTML. Utilizzando lo snippet di codice fornito, puoi generare un file index.html. In questo frammento di codice, hai incluso del contenuto di testo con l'elemento >p, oltre a specificare la classe yellow-background-text. Rigenera il file nel tuo browser non appena lo salvi. La pagina web avrà ora due frasi, una rossa e una con uno sfondo giallo, come mostrato nell'immagine qui sotto.
Ora spetta a te applicare valori di proprietà specifici al testo e al contenuto dell'immagine che hai creato. In effetti, solo gli elementi destinati all'uso vengono utilizzati per creare blocchi di dichiarazione di classe che contengono proprietà e valori. Le lezioni verranno reinstallate quando inizierai a costruire il sito Web nella seconda metà di questa serie di tutorial.
I diversi stili di navigazione Ba
Le parole br> e navbr> possono essere trovate nel seguente formato. Per dirla in altro modo, il bordo è 1px di nero pieno e l'altezza è 40. Nel contenitore sono presenti due caratteri: *br. È una larghezza di 500×480 pixel.
L'URL è.nav. No, perché non ce ne sono.
Un contenitore è un contenitore. Quello che segue è uno stile elenco: no.
Il sistema di navigazione che funge da sistema di navigazione del veicolo.
Il display è un blocco in linea.
Il margine sinistro è 20 x 20.
Quando scrivi il contenitore, assicurati di usare la lettera li.
Il blocco in linea viene utilizzato come display.
Il margine sinistro in questa pagina è 20x.
Che cos'è una classe CSS in WordPress?
 Credito: www.convertplug.com
Credito: www.convertplug.comUna classe CSS in WordPress è un tipo di codice utilizzato per formattare l'aspetto del contenuto su un sito web. WordPress viene fornito con una serie di classi CSS predefinite che possono essere utilizzate per definire lo stile dell'aspetto degli elementi su una pagina, come intestazioni, paragrafi ed elenchi. Le classi CSS possono anche essere utilizzate per creare stili personalizzati per elementi specifici su un sito WordPress.
Creare un sito su WordPress è un'esperienza assolutamente unica. Anche se non impone molte restrizioni, le caratteristiche più importanti devono essere tenute presenti durante la visualizzazione dei tuoi contenuti. In questo articolo, daremo un'occhiata agli aspetti più importanti della creazione di un sito WordPress, a partire dal minimo indispensabile di CSS richiesto. L'obiettivo principale delle visualizzazioni dei widget è visualizzare il contenuto secondario accanto ai post e alle pagine nelle barre laterali. Quando viene utilizzato un widget specifico, ogni widget viene fornito con il proprio insieme di classi CSS. Dovresti iniziare applicando uno stile alla classe.widget stessa e assicurandoti che il blocco principale del widget sia sempre visualizzato. Puoi anche utilizzare la funzione di stile personalizzato per personalizzare le pagine per diversi tipi di utenti.
Qualsiasi post o pagina nel database di WordPress può avere lo stile che preferisci. Quando si utilizzano classi personalizzate come.post-XX e.format-YY, l'amministratore del sito può specificare quali tipi di contenuto vengono utilizzati nel sito. Quando possibile, usa queste classi personalizzate e CSS per tenere sotto controllo i tuoi stili. Inizia sempre la giornata ripristinando il dispositivo. Se stai lavorando a un progetto che richiede CSS, iniziare con il ripristino di tutti i tag predefiniti è un buon modo per iniziare. Il tema Twenty Fourteen di Eric Meyer utilizza una versione modificata del suo foglio di stile di ripristino. Se desideri una scorciatoia, scarica semplicemente il tema WordPress predefinito, installalo, copia la parte di ripristino e incollala nella tua.

Quando crei una classe, dovresti tenere a mente i tipi di classi che vuoi che abbia. Se definisci un bordo rosso per l' elemento di classe speciale , sarebbe il bordo rosso dell'elemento. Di conseguenza, non avrai bisogno di sapere dove è contenuta la classe all'interno del tag HTML per applicarla facilmente a qualsiasi elemento. Quando crei una classe, assicurati di specificare come funzionerà la classe quando verrà applicata. Se vuoi rendere gialli tutti i tuoi elementi di classe speciali, usa il colore della classe: giallo. Il colore del bordo può quindi essere modificato senza dover modificare nulla della classe stessa. È possibile utilizzare le classi in vari modi nel tuo HTML. Se non sei sicuro di come utilizzare una classe o vuoi creare un effetto più complicato, è sempre meglio consultare una guida o un tutorial.
Come trovo la mia classe CSS in WordPress?
Se non riesci a trovare una cartella contenente i file css, vai su WordPress. I fogli di stile o gli stili CSS sono spesso usati per descrivere questi tipi di file. Dopo averlo scaricato e modificato, puoi utilizzare un programma di modifica del testo per completare il lavoro.
Questo tutorial ti mostrerà come trovare e copiare una classe CSS o un selettore di ID. Entrambi i metodi sono identici, con l'eccezione di una cosa: un selettore diverso. Quando crei un widget permanente utilizzando il plug-in Widget fisso Q2W3 per WordPress, devi aggiungere lo Stop ID. Poiché un elemento HTML può utilizzare solo un selettore per la sua classe e id, se un elemento ha più selettori per la sua classe e id, consiglio di ottenere l'id anziché la classe. Se non hai dimestichezza con i CSS, è comune che gli elementi abbiano più classi. Per determinare quali classi CSS sono disponibili dalle classi CSS mostrate sopra, posiziona il cursore del mouse sul codice HTML dell'elemento. Se vuoi rendere questa un'esperienza più accurata, ti consiglio vivamente di utilizzare Chrome.
A volte può essere richiesto un singolo selettore, ma questo è determinato dalle circostanze. Dopo il completamento dei selettori CSS in WordPress, dovresti riaprire il tuo browser e il tuo sito Web (o utilizzare una finestra di navigazione in incognito o privata). Se le modifiche non vengono visualizzate dopo aver aggiornato la pagina, prova a svuotare nuovamente la cache.
Modifica CSS in WordPress
L'amministratore di WordPress può accedere al file CSS andando su Aspetto > Personalizza > CSS e quindi facendo clic su Stile. CSS.
Come posso modificare la classe CSS in WordPress?
Per modificare la classe CSS in WordPress, dovrai accedere al file CSS di WordPress . Questo può essere fatto andando al dashboard di WordPress e quindi selezionando l'opzione di aspetto. Successivamente, dovrai fare clic sull'opzione dell'editor. Da lì, potrai selezionare il file CSS e apportare le modifiche necessarie.
Style.css, un file, è il file principale condiviso dai temi di WordPress. I tre elementi che contraddistinguono un sito Web WordPress sono lo stile, la struttura e il colore. È necessario modificare i frammenti di codice negli stili se si desidera modificarli tramite il dashboard di WordPress. Nell'editor dashboard di WordPress, sarai in grado di vedere il file style.ss per il tuo sito che deve essere modificato. Dopo aver fatto clic sull'opzione Ispeziona, vedrai una schermata divisa in due parti. Apporta modifiche al codice se stai cercando una classe o una sezione specifica. Dopo aver apportato le modifiche, il file verrà salvato e potrai vederle sul sito. Inspect, la funzione di Google Chrome che ti consente di ispezionare rapidamente le sezioni di stile del tuo sito, si trova nell'angolo in alto a destra dello schermo.
Potrebbe essere necessario modificare l'aspetto del tuo sito Web su dispositivi e browser diversi ora che ne hai deciso i colori e lo stile. Puoi farlo modificando le impostazioni nella schermata Colori e stili o digitando il codice CSS nella sezione Avanzate delle singole impostazioni di gadget, layout e segnaposto. Questa opzione è abbastanza semplice da modificare se hai effettuato l'accesso al tuo account tramite l'impostazione Menu in Aspetto. Se è nell'intestazione, devi visitare il campo CSS personalizzato nella sezione Impostazioni della schermata Impostazioni.
Come faccio a salvare le mie modifiche CSS in WordPress?
L'opzione Personalizza si trova sul lato sinistro della finestra Aspetto. Nella pagina successiva, vedrai un'opzione per CSS aggiuntivo. Le modifiche devono essere apportate cliccando sul codice CSS e poi salvandolo. I parametri di personalizzazione dal vivo possono essere utilizzati per vedere i risultati.
Come eliminare la cache degli oggetti di WordPress
Si consiglia di eliminare la cache degli oggetti di WordPress. È possibile accedere alla cache degli oggetti di WordPress facendo clic qui: br/. Vai al tuo sito WordPress per accedervi.
Cliccando sulla scheda Admin in alto, puoi accedere alle funzioni di amministrazione del sistema.
La barra laterale sinistra contiene una sezione "Temi".
Seleziona "Opzioni tema" dal menu a discesa sotto Aspetto.
Premendo il pulsante di eliminazione della cache, puoi accedere alla cache.
Facendo clic sul pulsante Salva modifiche, è possibile salvare le modifiche.
Le modifiche possono essere attivate facendo clic sul pulsante Attiva.
Verificare se le modifiche sono state apportate aggiornando la pagina.
Quando il tuo CSS o JavaScript non viene visualizzato nel codice sorgente HTML, è probabile che la tua pagina sia memorizzata nella cache. Potresti pensare di svuotare la cache degli oggetti di WordPress.
Come posso modificare i CSS globali in WordPress?
Il menu Aspetto nella dashboard di amministrazione di WordPress ti consente di aggiungere o modificare CSS personalizzati. Puoi salvare le modifiche aggiungendo il tuo CSS personalizzato all'editor in quella schermata e facendo clic sul pulsante Aggiorna CSS personalizzato . Questo plugin, come la modifica di uno stile, ha lo scopo di fare lo stesso. Il file CSS non ha un'anteprima.
Come creare un look unico per il tuo sito Web con CSS personalizzati
Utilizzando CSS personalizzati, puoi personalizzare il tuo sito web in modo da farlo sembrare più unico nel suo genere e su misura per le tue esigenze specifiche. Utilizzando CSS personalizzati, puoi personalizzare l'aspetto del tuo sito web aggiungendo uno stile CSS personalizzato agli stili predefiniti del tuo tema. Se non hai familiarità con i CSS personalizzati, può essere utile. Puoi cercare risorse online o chiedere a un amico che può aiutarti. Dopo aver appreso come utilizzare i CSS personalizzati, puoi iniziare a creare i tuoi stili per il tuo sito web.
