Come aggiungere una pagina di contatto al tuo sito WordPress
Pubblicato: 2022-09-19L'aggiunta di una pagina di contatto al tuo sito WordPress è un ottimo modo per offrire ai tuoi visitatori un modo semplice per mettersi in contatto con te. Esistono diversi modi per aggiungere una pagina di contatto a WordPress e in questo articolo ti mostreremo come farlo. La prima cosa che devi fare è installare e attivare il plug-in Contact Form 7. Per ulteriori informazioni, consulta la nostra guida passo passo su come installare un plugin per WordPress. Una volta attivato il plug-in, è necessario creare un nuovo modulo di contatto. Per ulteriori informazioni, consulta il nostro articolo su come creare un modulo di contatto in WordPress. Una volta creato il modulo di contatto, devi aggiungerlo a una pagina del tuo sito WordPress. Per fare ciò, modifica la pagina in cui desideri aggiungere il modulo di contatto e quindi fai clic sul pulsante Aggiungi modulo di contatto. Verrà visualizzato un popup in cui è possibile selezionare il modulo di contatto creato in precedenza. Selezionare il modulo e quindi fare clic sul pulsante Inserisci . Il tuo modulo di contatto è ora aggiunto alla pagina. Ora puoi iniziare a ricevere messaggi dai tuoi visitatori.
Attraverso i moduli di contatto del sito Web, i tuoi visitatori avranno un maggiore accesso alle informazioni di cui hanno bisogno. Se compili un modulo di contatto, puoi stabilire determinati requisiti che sarebbero impossibili da soddisfare con un semplice indirizzo e-mail . Questa guida passo passo ti guiderà attraverso il processo di creazione di un modulo di contatto in WordPress. WPForms è il plug-in per moduli di contatto più intuitivo sul mercato. WPForms è un'applicazione che genera automaticamente un modulo di contatto. Puoi aggiungere un tipo di campo aggiuntivo trascinandolo dal pannello di sinistra verso destra quando richiesto. È possibile aggiungere classi CSS personalizzate se si desidera personalizzarle.
Il prossimo passo saranno le notifiche dei moduli. Una notifica per il tuo modulo di contatto è un ottimo modo per informare le persone quando inviano un modulo online. Quando un visitatore compila un modulo di contatto, WPForms mostra uno smart tag che gli dice quando questo modulo è stato completato. Un messaggio di conferma, come suggerisce il nome, è una breve risposta ai visitatori del sito che inviano un modulo. Quando lo fai, puoi far loro sapere che il loro messaggio è stato ricevuto e che non vedi l'ora di ricevere loro notizie in futuro. Inoltre, WPForms include la possibilità di aggiungere un modulo di contatto utilizzando uno shortcode di WordPress. Puoi aggiungere moduli di contatto a qualsiasi area predisposta per il widget di WordPress con un widget modulo di contatto integrato. Se monitori il numero di visualizzazioni e conversioni sui tuoi moduli in WordPress, vedrai quanti di questi visitatori si convertono in clienti.
Come aggiungo un modulo di contatto e-mail a WordPress?
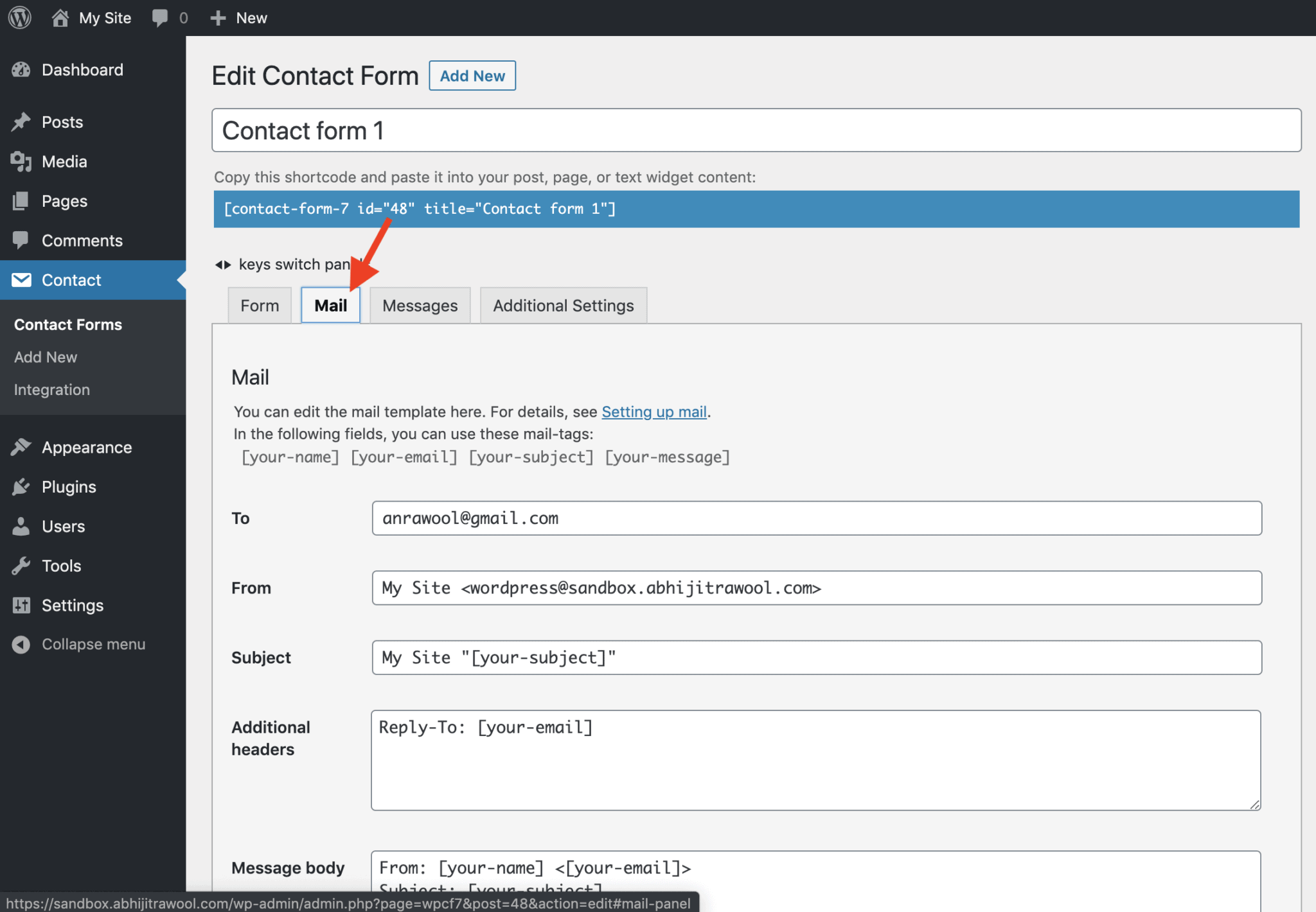
 Credito: abhijitrawool.com
Credito: abhijitrawool.comEsistono diversi modi per aggiungere un modulo di contatto e-mail a WordPress. Un modo è utilizzare un plug-in come Contact Form 7 o Gravity Forms. Questi plugin ti permetteranno di creare un modulo e quindi aggiungerlo al tuo sito WordPress. Un altro modo per aggiungere un modulo di contatto e-mail a WordPress è utilizzare un servizio come Wufoo o JotForm. Questi servizi ti forniranno un modulo che potrai poi incorporare nel tuo sito WordPress. Infine, puoi anche aggiungere un modulo di contatto e-mail a WordPress utilizzando uno snippet di codice. Puoi trovare frammenti di codice per i moduli di contatto su siti come CSS Tricks o WPBeginner. Una volta che hai il codice, puoi aggiungerlo al tuo sito WordPress usando un plugin come Code Snippets.
Un modulo di contatto dovrebbe essere incluso in WordPress il prima possibile se possiedi un sito web. In questo tutorial, esamineremo i motivi per cui è una buona idea e quindi forniremo una guida passo passo su come farlo. Oltre a modificare il design del modulo e implementare la protezione antispam, tratteremo una serie di altri argomenti. Per metterti in contatto con te, inserisci lo scopo desiderato nel menu a tendina. Inoltre, ti darà la possibilità di salvare i tag di campo creati in precedenza e quelli nuovi. Puoi usarli per cambiare la modalità di visualizzazione dei messaggi dal modulo di contatto. Utilizza questo processo passo dopo passo per includere un modulo di contatto sul tuo sito web.

Ti mostreremo come utilizzare il plug-in WPForms per creare un modulo di contatto. Quando salvi il modulo, dovrebbe essere pubblicato sul tuo sito web; se vuoi pubblicarlo, vai sul tuo sito web. Compila il modulo dove vuoi utilizzando lo shortcode qui sotto. La personalizzazione con WPForms non è mai stata così facile grazie all'uso di un editor drag-and-drop. È possibile aggiungere un menu a discesa a un elenco di posta elettronica semplicemente trascinandolo nella posizione del modulo in cui dovrebbe apparire. Puoi configurare le funzionalità di conferma di WPForms per consentirti di decidere cosa succede all'utente una volta inviato un modulo. Puoi anche inviare un'e-mail di conferma o reindirizzare i visitatori a una pagina diversa se desideri inviare un messaggio di ringraziamento sulla stessa pagina.
Nonostante il fatto che alcune attività importanti siano ancora da completare, come lo stile dei moduli, la sicurezza che siano al sicuro dallo spam e-mail e la protezione delle informazioni personali, ci sono ancora alcune cose da fare. Contact Forms 7 semplifica la lotta allo spam utilizzando i moduli di contatto. L'aggiunta di un quiz nel tuo modulo a cui non possono rispondere i robot è uno dei modi più semplici per farlo. Puoi aggiungere il tag reCAPTCHA al tuo modulo utilizzando il tag reCAPTCHA. Really Simple CAPTCHA è un plug-in Captcha fornito anche dall'azienda. Puoi abilitare rapidamente e facilmente la funzione anti-spam di WPForms. Puoi anche proteggere i tuoi moduli includendo reCAPTCHA e hCaptcha. Deve essere conforme al GDPR. Il 25 maggio 2018 è entrato in vigore il Regolamento generale sulla protezione dei dati (GDPR).
Il client di posta elettronica sta filtrando le notifiche dei moduli come spam
Se il problema persiste dopo aver seguito le istruzioni, molto probabilmente il tuo client di posta elettronica rifiuterà le notifiche dei moduli come spam. In questo caso, il tuo client di posta elettronica deve essere configurato affinché queste e-mail vengano inviate alla tua casella di posta.
Come aggiungere un modulo di contatto in WordPress senza plug-in
 Credito: blog.getform.io
Credito: blog.getform.ioL'aggiunta di un modulo di contatto al tuo sito WordPress è un ottimo modo per offrire ai tuoi visitatori un modo semplice per mettersi in contatto con te. Esistono diversi modi per aggiungere un modulo di contatto al tuo sito, ma il modo più semplice è utilizzare un plug-in. Esistono molti plug-in per moduli di contatto disponibili per WordPress, ma ti consigliamo di utilizzare WPForms. Dopo aver installato e attivato WPForms, dovrai creare un nuovo modulo. Puoi farlo facendo clic sul pulsante "Aggiungi nuovo" nel menu WPForms. Nella schermata successiva, dovrai scegliere un modello per il tuo modulo. Per un semplice modulo di contatto, ti consigliamo di utilizzare il modello "Modulo di contatto semplice". Dopo aver selezionato un modello, verrai indirizzato al generatore di moduli. Qui puoi aggiungere e rimuovere campi dal modulo, nonché modificare l'ordine dei campi. Una volta terminata la personalizzazione del modulo, puoi fare clic sul pulsante "Salva" per salvare le modifiche. L'ultimo passaggio è aggiungere il modulo al tuo sito WordPress. Puoi farlo copiando lo shortcode per il tuo modulo e incollandolo nella pagina o nel post dove vuoi che appaia il tuo modulo.
I moduli di contatto sono i metodi più efficienti per ottenere informazioni e richieste sui clienti. Dovrai installare più plug-in sul tuo sito Web per caricarlo rapidamente. Per aggiungere un modulo di contatto senza un componente aggiuntivo, avrai bisogno di un generatore di moduli online in grado di incorporare un modulo direttamente nel tuo sito web. Senza un plug-in, un modulo di contatto non sarà visibile sul tuo sito WordPress. A tale scopo, viene copiata una stringa di codice generata dall'editor di testo generato automaticamente. Puoi anche copiare e incollare facilmente il tuo URL Jotform nella tua pagina Web WordPress con questo metodo.
