4 modi per aggiungere codice all'etichetta del corpo in WordPress
Pubblicato: 2022-09-19L'aggiunta di codice al body tag del tuo sito WordPress è un ottimo modo per aggiungere personalizzazioni o codice di monitoraggio per il tuo sito. Esistono diversi modi per aggiungere codice al tag body, a seconda di dove si desidera posizionare il codice e di quanto codice è necessario aggiungere. In questo articolo, tratteremo quattro metodi per aggiungere codice al tag body in WordPress: 1. Usare un plugin 2. Modificare il file header.php del tuo tema 3. Aggiungere codice al file functions.php del tuo tema figlio 4. Usare un hook nel tuo file functions.php Forniremo anche alcuni suggerimenti su dove posizionare il tuo codice in modo che venga caricato correttamente e non sia in conflitto con altri codici sul tuo sito.
Quando scriviamo un tag body per il sito web, in genere inseriamo del codice tra esso e il body. In genere, questo è un codice JavaScript nascosto all'interno di un tag di script. Servizi esterni come Google Analytics, Google Tag Manager, Google Adsense e Facebook possono offrire uno script necessario prima della chiusura del tag head e dopo l'apertura dell'elemento body. WordPress 5.2 introduce una nuova funzione chiamata WP_body_open() che consente di aggiungere codice subito dopo aver aperto un body tag. La versione più recente di WordPress richiede l'utilizzo del metodo WP_body_open() insieme al tag body. Questo codice è compatibile con le versioni di WordPress 5.2 o precedenti. Se lo desideri, puoi modificare lo script su pagine, post o categorie. Quando crei script WordPress , puoi facilmente applicare condizioni.
Per aprire la pagina, fare clic sull'intestazione. Per aprire il file php.dll, vai all'Editor e cercalo. Questa intestazione contiene il contenuto dell'intestazione. Il tag body è nel file php.
Come aggiungo il codice dopo il body tag di WordPress?
 Credito: www.hitechwork.com
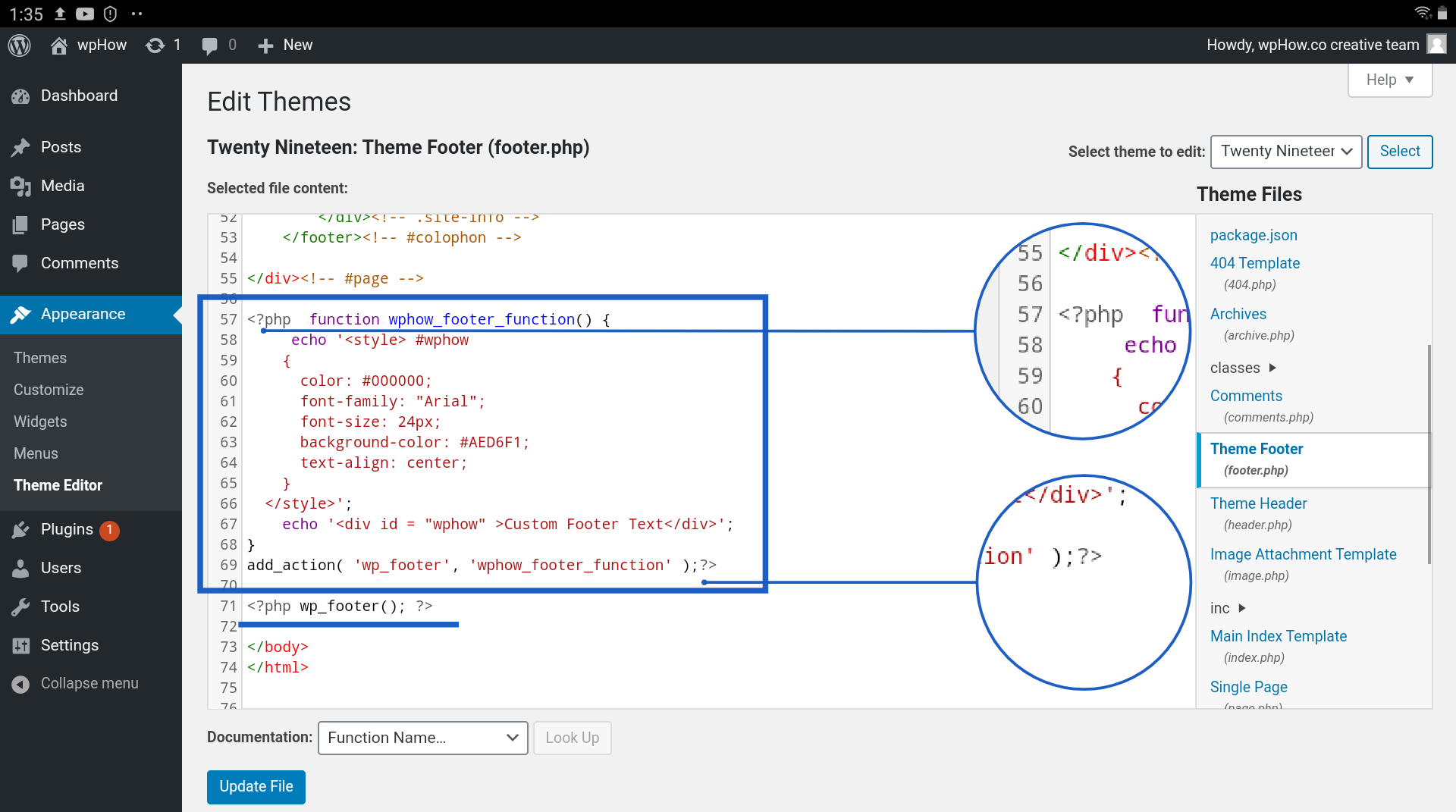
Credito: www.hitechwork.comWP_footer() è una funzione di WordPress che aggiunge codice prima della chiusura dell'elemento body (non dopo l'apertura). WP_footer() è stato finora utilizzato dagli sviluppatori di WordPress per iniettare codice nel tag body o per inserire dinamicamente il codice dopo l'apertura dell'elemento body.
Qual è il miglior amo per la pesca del bass? Voglio inserire il contenuto subito dopo il tag <body>. WordPress ti consente di creare un'azione utilizzando la funzione do_action di WordPress. È improbabile che la maggior parte dei temi abbia un gancio in quell'area. WP ora utilizza una nuova funzione: WP_body_open() Richiede di chiamare questa funzione subito dopo che il tag body è stato selezionato nella sezione di apertura del tema. Puoi usarlo nello stesso modo in cui faresti con gli hook WordPress.head o WordPress.footer per stampare qualsiasi cosa dopo di esso. Nonostante non abbia esempi funzionanti online, ne ho inventato uno, che spero che altri possano trovare utile. Come risultato del commento sopra menzionato, ho creato un plug-in che aggiunge contenuto dopo il tag body. WP_body_open è ora una nuova opzione nella versione 5.2 che risolverà questo problema.
Come cercare il codice nella codebase di WordPress
Se non stai utilizzando un plug-in, dovrai cercare nella codebase di WordPress il codice appropriato. Per fare ciò, apri il tuo file WordPress in un editor di testo, cerca la riga di codice pertinente e copialo e incollalo nel file seguente.
Come aggiungo il codice prima del body tag in WordPress?
 Credito: wphow.co
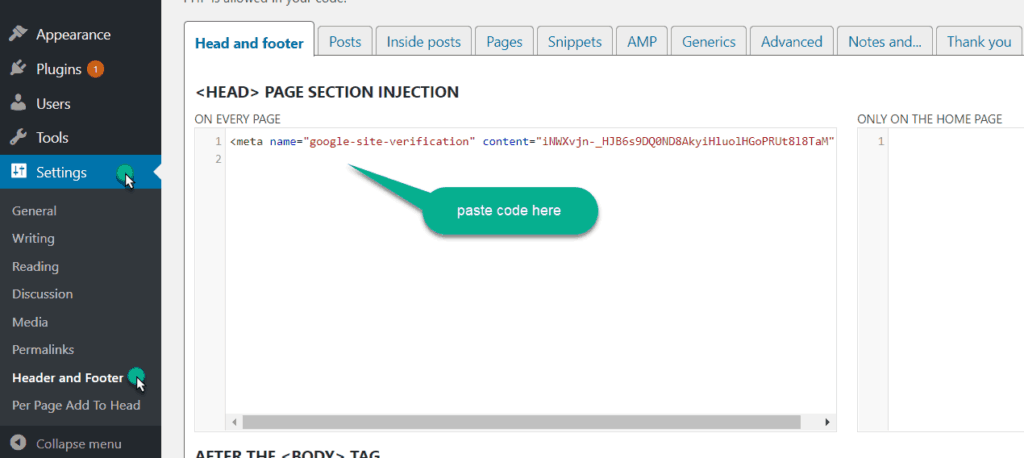
Credito: wphow.coEsistono alcuni modi per aggiungere codice prima del tag body in WordPress. Un modo è utilizzare un plug-in come Inserisci intestazioni e piè di pagina. Questo plugin ti consente di aggiungere codice all'intestazione e al piè di pagina del tuo sito WordPress. Un altro modo è modificare il file header.php del tuo tema. Puoi aggiungere codice prima del tag body aggiungendolo nella parte superiore del file header.php.

Come chiudere l'etichetta del corpo in WordPress
I tag del corpo di solito non devono essere chiusi. WordPress si prenderà cura di tutto per te. Il codice seguente, */body, può essere utilizzato per chiudere in modo esplicito il tag body.
Come aggiungo un tag del corpo in WordPress?
 Credito: wpmarks.com
Credito: wpmarks.comFacendo clic sul pulsante "Aspetto" sul lato sinistro del pannello di amministrazione di WP, puoi visualizzare l'editor del tema. Per modificare un tema, selezionalo dal menu a tendina nell'angolo in alto a destra e scorri i file fino a trovare il piè di pagina. Ha l'etichetta di chiusura del corpo.
Quando crei una pagina WordPress, includi il tag body per determinare come apparirà. Il file header.php contiene la regolazione del codice necessaria per aggiungerlo al tag body. Si suggerisce di aggiungere solo script o qualsiasi cosa che non influisca sull'aspetto del sito Web. Seleziona l'editor del tema dalla barra laterale sinistra del pannello di amministrazione di WP dopo aver fatto clic sull'etichetta del menu aspetto. Dal menu a tendina in alto a destra della pagina, seleziona il tema che vuoi modificare e scorri i file fino a trovare il file footer.php . Ogni volta che fai clic su un elemento specifico, un piccolo frammento di informazioni ti dice cosa fa quell'elemento. È una buona scelta per inserire script di base in ogni aspetto del tuo sito web.
Esistono servizi che richiedono l'inserimento del codice in pagine specifiche per ottenere metriche di tracciamento più dettagliate. Invece, usa questo plugin per tenere traccia di metriche come quelle. Quando guardi una pagina o un post, puoi controllarne l'ID pagina, l'ID post e l'anteprima. Esistono anche modi per limitare gli utenti in base al loro ruolo utente, ad esempio non consentire il monitoraggio delle conversioni sui clienti che hanno effettuato l'accesso. Lo stesso sviluppatore fornisce anche un plug-in chiamato ID di pagina, collegato alla pagina delle impostazioni. La casella di controllo ti consente di specificare come aggiungere gli script se il tuo tema supporta i tag body open. Il tag open_body_open è l'identificatore del corpo di WordPress. Un errore irreversibile PHP può verificarsi se includi HTML nella sezione "WP_bod_open" del tuo sito web.
Dove posizionare l'intestazione e il piè di pagina
Dove devo inserire piè di pagina e intestazione nel piè di pagina e nell'elenco delle intestazioni?
Puoi aggiungere tag head e footer a qualsiasi documento e non verranno ignorati. Nel titolo e in altre sezioni di identificazione del documento, c'è un tag *head e nella sezione footer c'è un tag *footer.
Aggiungi questo codice prima del corpo> Tagga sul tuo sito
L'aggiunta di questo codice prima del tag body> sul tuo sito assicura che il tuo sito si carichi più velocemente e sia più reattivo. Questo codice rende il tuo sito più efficiente caricando in anticipo le risorse necessarie, prima che siano necessarie. Di conseguenza, il tuo sito verrà caricato più velocemente e sarà più reattivo all'input dell'utente.
Dove dovresti aggiungere un codice personalizzato che dovrebbe essere visibile sul sito?
Seleziona l'opzione Designer per iniziare a creare il tuo sito. Puoi aggiungere il tuo codice alla pagina andando su Impostazioni pagina. Il tuo codice personalizzato dovrebbe essere aggiunto sotto il tag Prima */body/. Puoi procedere se necessario.
I pro ei contro dello scripting lato server
Gli script lato client in genere vengono forniti con codice sorgente che può essere letto dall'utente. A differenza degli script eseguiti su un server, gli script utente sono generalmente nascosti. Poiché vengono eseguiti sul server e non nella vista diretta dell'utente, dovrebbero essere eseguiti.
