4 moduri de a adăuga cod la eticheta corporală în WordPress
Publicat: 2022-09-19Adăugarea de cod la eticheta corporală a site-ului dvs. WordPress este o modalitate excelentă de a adăuga personalizări sau cod de urmărire pentru site-ul dvs. Există câteva moduri diferite de a adăuga cod la eticheta corporală, în funcție de locul în care doriți să fie plasat codul și de cât cod trebuie să adăugați. În acest articol, vom acoperi patru metode de adăugare a codului la eticheta body în WordPress: 1. Utilizarea unui plugin 2. Editarea fișierului header.php al temei dvs. 3. Adăugarea de cod în fișierul functions.php al temei copilului dvs. 4. Utilizarea unui agățați fișierul functions.php Vom oferi, de asemenea, câteva sfaturi despre unde să plasați codul, astfel încât să se încarce corect și să nu intre în conflict cu alt cod de pe site-ul dvs.
Când scriem o etichetă de corp pentru site-ul web, de obicei inserăm cod între acesta și corp. De obicei, acesta este un cod JavaScript ascuns într-o etichetă de script. Servicii externe precum Google Analytics, Google Tag Manager, Google Adsense și Facebook pot oferi un script care este necesar înainte ca eticheta head să fie închisă și după ce elementul body este deschis. WordPress 5.2 introduce o nouă funcție numită WP_body_open() care vă permite să adăugați cod imediat după deschiderea unei etichete body. Cea mai recentă versiune de WordPress necesită să utilizați metoda WP_body_open() împreună cu eticheta body. Acest cod este compatibil cu versiunile WordPress 5.2 sau anterioare. Dacă doriți, puteți schimba scriptul pe pagini, postări sau categorii. Când creați scripturi WordPress , puteți aplica cu ușurință condiții.
Pentru a deschide pagina, faceți clic pe antet. Pentru a deschide fișierul php.dll, mergeți la Editor și căutați-l. Acest antet conține conținutul antetului. Eticheta body este în fișierul php.
Cum adaug cod după eticheta corporală WordPress?
 Credit: www.hitechwork.com
Credit: www.hitechwork.comWP_footer() este o funcție WordPress care adaugă cod înainte ca elementul body să se închidă (nu după ce acesta sa deschis). WP_footer() a fost folosit până acum de dezvoltatorii WordPress pentru a injecta cod în eticheta body sau pentru a insera dinamic cod după deschiderea elementului body.
Care este cel mai bun cârlig pentru pescuitul la bas? Vreau să inserez conținut imediat după eticheta <body>. WordPress vă permite să creați o acțiune utilizând funcția do_action a WordPress. Este puțin probabil ca majoritatea temelor să aibă un cârlig în acea zonă. WP folosește acum o nouă funcție: WP_body_open() Este necesar să apelați această funcție imediat după ce eticheta body este selectată în secțiunea de deschidere a temei. Îl poți folosi în același mod în care ai face cu WordPress.head sau WordPress.footer cârlige pentru a imprima orice după el. În ciuda faptului că nu aveam exemple de lucru online, am venit cu unul, pe care sper că alții îl vor găsi util. Ca urmare a comentariului menționat mai sus, am creat un plugin care adaugă conținut după eticheta body. WP_body_open este acum o nouă opțiune în versiunea 5.2 care va aborda această problemă.
Cum să cauți cod în baza de coduri WordPress
Dacă nu utilizați un plugin, va trebui să căutați codul corespunzător în baza de coduri WordPress. Pentru a realiza acest lucru, deschideți fișierul WordPress într-un editor de text, căutați linia de cod relevantă și copiați și inserați-l în următorul fișier.
Cum adaug cod înainte de eticheta corporală în WordPress?
 Credit: wphow.co
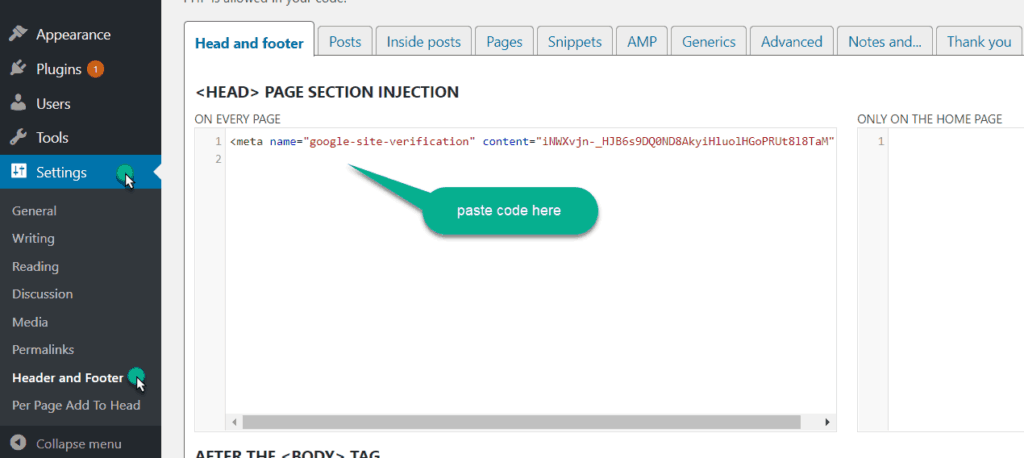
Credit: wphow.coExistă câteva moduri de a adăuga cod înainte de eticheta body în WordPress. O modalitate este de a folosi un plugin precum Insert Headers and Footers. Acest plugin vă permite să adăugați cod la antetul și subsolul site-ului dvs. WordPress. O altă modalitate este să editați fișierul header.php al temei. Puteți adăuga cod înainte de eticheta body adăugându-l în partea de sus a fișierului header.php.

Cum să închideți eticheta corporală în WordPress
De obicei, etichetele corporale nu trebuie să fie închise deloc. WordPress se va ocupa de tot pentru tine. Următorul cod, */body, poate fi folosit pentru a închide în mod explicit eticheta body.
Cum adaug o etichetă corporală în WordPress?
 Credit: wpmarks.com
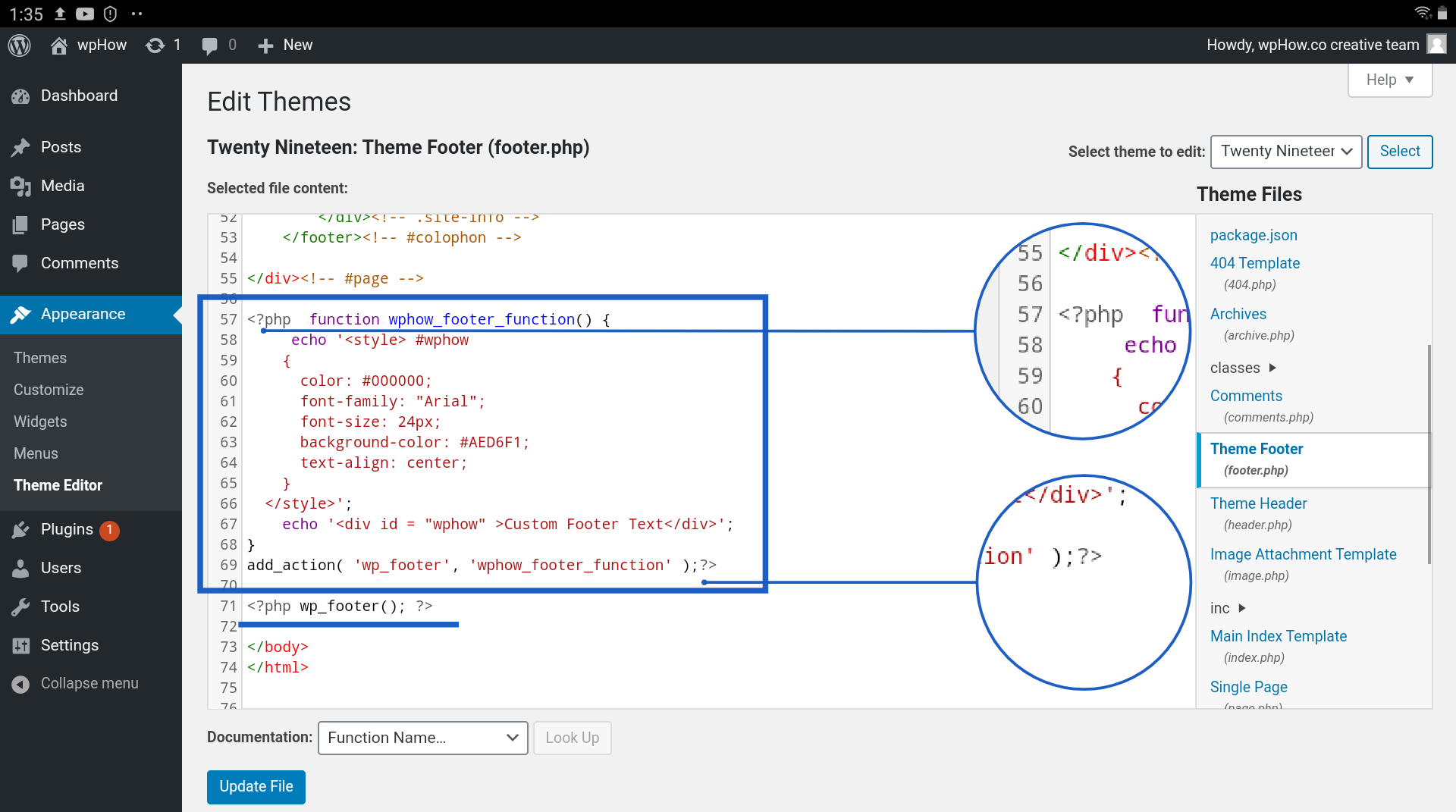
Credit: wpmarks.comFăcând clic pe butonul „aspect” din partea stângă a panoului de administrare WP, puteți vizualiza editorul de teme. Pentru a edita o temă, selectați-o din meniul drop-down din colțul din dreapta sus și derulați prin fișiere până când găsiți subsolul. Are eticheta body close pe ea.
Când creați o pagină WordPress, includeți eticheta body pentru a determina cum va apărea. Fișierul header.php conține ajustarea codului necesară pentru a-l adăuga la eticheta body. Se sugerează să fie adăugate numai scripturi sau orice altceva care nu va afecta aspectul site-ului. Selectați editorul de teme din bara laterală din stânga a panoului de administrare WP după ce faceți clic pe eticheta meniului aspect. Din meniul drop-down din dreapta sus a paginii, selectați tema pe care doriți să o editați și parcurgeți fișierele până când găsiți fișierul footer.php . De fiecare dată când faceți clic pe un anumit articol, un mic fragment de informații vă spune ce face acel element. Este o alegere bună pentru a injecta scripturi de bază în fiecare aspect al site-ului dvs. web.
Există servicii care vă cer să introduceți codul în anumite pagini pentru a obține valori de urmărire mai detaliate. În schimb, utilizați acest plugin pentru a urmări valori ca acestea. Când vă uitați la o pagină sau o postare, puteți verifica ID-ul paginii, ID-ul postării și previzualizarea acesteia. Există, de asemenea, modalități de a limita utilizatorii în funcție de rolul lor de utilizator, cum ar fi nepermiterea urmăririi conversiilor pentru clienții conectați. Un plugin numit ID-uri de pagină, care este legat la pagina de setări, este, de asemenea, furnizat de același dezvoltator. Caseta de selectare vă permite să specificați cum ar trebui adăugate scripturile dacă tema dvs. acceptă etichete body open. Eticheta open_body_open este identificatorul pentru corpul WordPress. Poate apărea o eroare PHP fatală dacă includeți HTML în secțiunea „WP_bod_open” a site-ului dvs. web.
Unde să vă plasați antetul și subsolul
Unde ar trebui să pun subsol și antet în lista de subsol și antet?
Puteți adăuga etichete head' și footer' oricărui document și nu vor fi ignorate. În titlu și alte secțiuni de identificare ale documentului, există o etichetă *head, iar în secțiunea de subsol, există o etichetă *footer.
Adăugați acest cod înaintea corpului> etichetați pe site-ul dvs
Adăugarea acestui cod înainte de eticheta body> pe site-ul dvs. vă asigură că site-ul dvs. se încarcă mai repede și este mai receptiv. Acest cod face site-ul dvs. mai eficient prin încărcarea resurselor necesare în avans, înainte de a fi necesare. Ca rezultat, site-ul dvs. se va încărca mai repede și va fi mai receptiv la intrarea utilizatorului.
Unde ar trebui să adăugați cod personalizat care este menit să fie vizibil pe site?
Selectați opțiunea Designer pentru a începe să vă creați site-ul. Puteți adăuga codul dvs. la pagină accesând Setările paginii. Codul dvs. personalizat ar trebui adăugat sub eticheta Înainte */body/. Puteți continua dacă este necesar.
Avantajele și dezavantajele scriptării pe server
Scripturile la nivelul clientului vin de obicei cu cod sursă care poate fi citit de utilizator. Spre deosebire de scripturile care rulează pe un server, scripturile de utilizator sunt de obicei ascunse. Deoarece sunt executate pe server și nu în vizualizarea directă a utilizatorului, ar trebui să fie executate.
