WordPress의 본문 태그에 코드를 추가하는 4가지 방법
게시 됨: 2022-09-19WordPress 사이트의 body 태그에 코드를 추가하는 것은 사이트에 대한 사용자 정의 또는 추적 코드를 추가하는 좋은 방법입니다. 코드를 배치할 위치와 추가해야 하는 코드의 양에 따라 body 태그에 코드를 추가하는 몇 가지 다른 방법이 있습니다. 이 기사에서는 WordPress의 body 태그에 코드를 추가하는 네 가지 방법을 다룹니다. 1. 플러그인 사용 2. 테마의 header.php 파일 편집 3. 자식 테마의 functions.php 파일에 코드 추가 4. functions.php 파일에 훅 코드가 제대로 로드되고 사이트의 다른 코드와 충돌하지 않도록 코드를 배치할 위치에 대한 몇 가지 팁도 제공합니다.
웹사이트의 body 태그를 작성할 때 일반적으로 웹사이트와 본문 사이에 코드를 삽입합니다. 일반적으로 이것은 스크립트 태그 내에 숨겨진 JavaScript 코드입니다. Google Analytics, Google Tag Manager, Google Adsense, Facebook과 같은 외부 서비스는 head 태그가 닫히기 전과 body 요소가 열린 후에 필요한 스크립트를 제공할 수 있습니다. WordPress 5.2에는 본문 태그를 연 후 바로 코드를 추가할 수 있는 WP_body_open()이라는 새로운 함수가 도입되었습니다. 최신 버전의 WordPress에서는 body 태그와 함께 WP_body_open() 메서드를 사용해야 합니다. 이 코드는 WordPress 버전 5.2 또는 이전 버전과 호환됩니다. 원하는 경우 페이지, 게시물 또는 카테고리의 스크립트를 변경할 수 있습니다. WordPress 스크립트 를 작성할 때 조건을 쉽게 적용할 수 있습니다.
페이지를 열려면 헤더를 클릭하십시오. php.dll 파일을 열려면 편집기로 이동하여 찾으십시오. 이 헤더에는 헤더의 내용이 포함됩니다. body 태그는 php 파일에 있습니다.
WordPress 본문 태그 뒤에 코드를 어떻게 추가합니까?
 크레딧: www.hitechwork.com
크레딧: www.hitechwork.comWP_footer()는 body 요소가 닫히기 전에(열린 후가 아님) 코드를 추가하는 WordPress 함수입니다. WP_footer()는 지금까지 WordPress 개발자가 body 태그에 코드를 삽입하거나 body 요소가 열린 후 동적으로 코드를 삽입하는 데 사용되었습니다.
배스 낚시에 가장 좋은 후크는 무엇입니까? <body> 태그 바로 뒤에 내용을 삽입하고 싶습니다. 워드프레스에서는 워드프레스의 do_action 함수를 사용하여 액션을 생성할 수 있습니다. 대부분의 테마가 해당 영역에 연결되어 있을 가능성은 거의 없습니다. WP는 이제 새 함수를 사용합니다. WP_body_open() 테마의 시작 섹션에서 본문 태그를 선택한 후 바로 이 함수를 호출해야 합니다. WordPress.head 또는 WordPress.footer 후크 를 사용하여 그 뒤에 인쇄하는 것과 동일한 방식으로 사용할 수 있습니다. 온라인에 작업 예제가 없음에도 불구하고 다른 사람들이 유용하게 사용할 수 있기를 바랍니다. 위에서 언급한 댓글의 결과로 body 태그 뒤에 내용을 추가하는 플러그인을 만들었습니다. WP_body_open은 이제 이 문제를 해결할 버전 5.2의 새로운 옵션입니다.
WordPress 코드베이스에서 코드를 검색하는 방법
플러그인을 사용하지 않는 경우 WordPress 코드베이스에서 적절한 코드를 검색해야 합니다. 이를 수행하려면 텍스트 편집기에서 WordPress 파일 을 열고 관련 코드 줄을 검색한 다음 복사하여 다음 파일에 붙여넣습니다.
WordPress에서 본문 태그 앞에 코드를 어떻게 추가합니까?
 크레딧: wphow.co
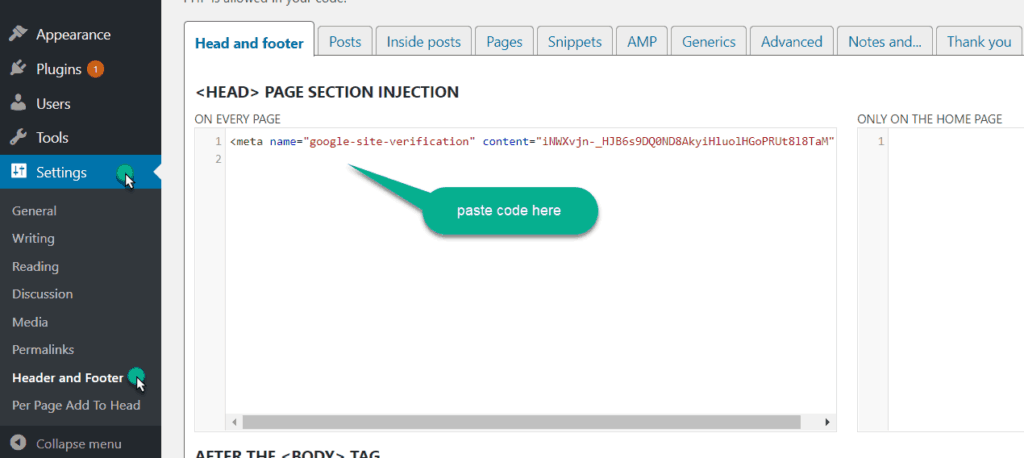
크레딧: wphow.coWordPress에서 body 태그 앞에 코드를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 머리글 및 바닥글 삽입 과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트의 머리글과 바닥글에 코드를 추가할 수 있습니다. 또 다른 방법은 테마의 header.php 파일을 편집하는 것입니다. header.php 파일의 맨 위에 코드를 추가하여 body 태그 앞에 코드를 추가할 수 있습니다.

WordPress에서 본문 태그를 닫는 방법
바디 태그 는 일반적으로 전혀 닫을 필요가 없습니다. WordPress가 모든 것을 처리합니다. 다음 코드인 */body를 사용하여 명시적으로 body 태그를 닫을 수 있습니다.
WordPress에서 바디 태그를 어떻게 추가합니까?
 크레딧: wpmarks.com
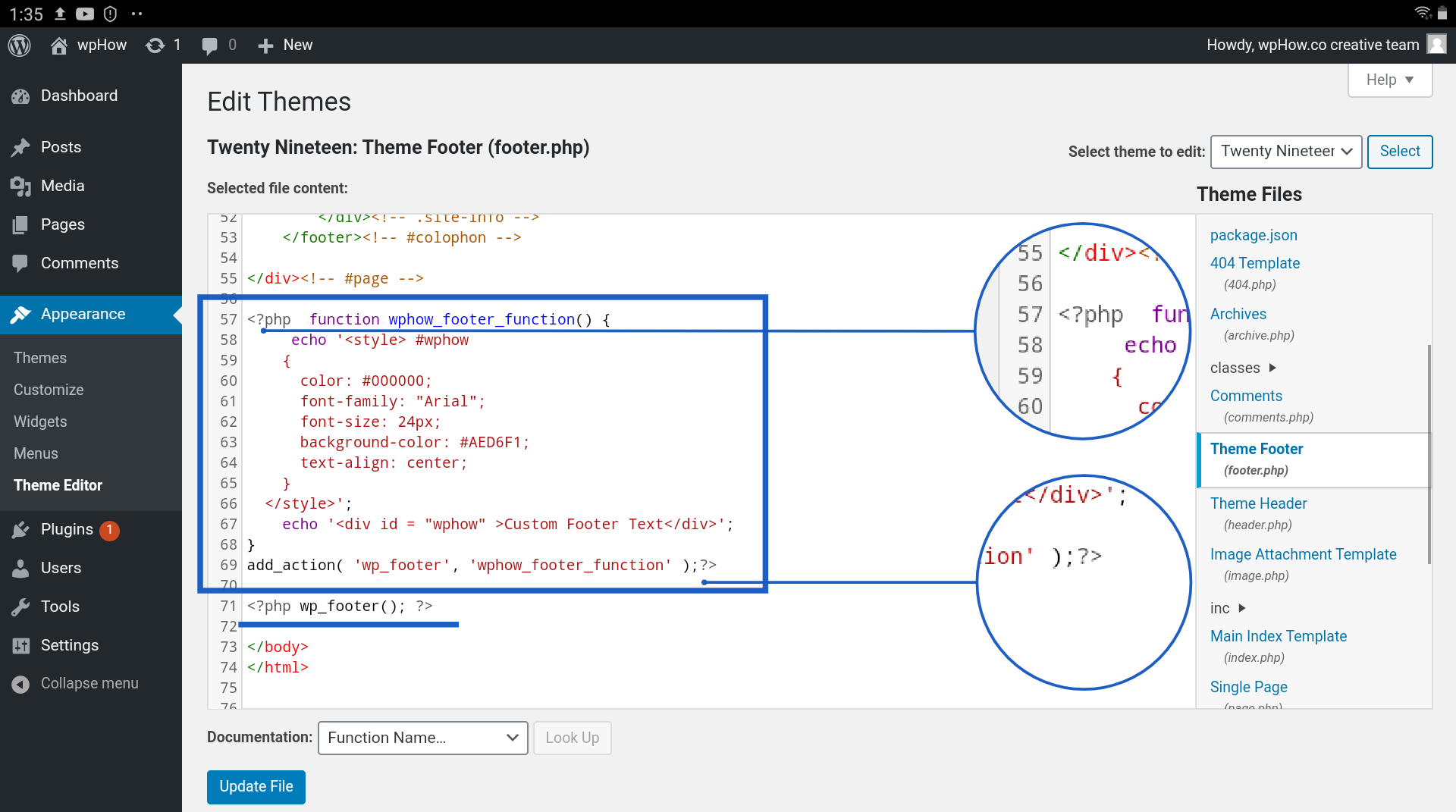
크레딧: wpmarks.comWP 관리자 패널의 왼쪽에 있는 "모양" 버튼을 클릭하면 테마 편집기를 볼 수 있습니다. 테마를 편집하려면 오른쪽 상단의 드롭다운 메뉴에서 테마를 선택하고 바닥글을 찾을 때까지 파일을 스크롤합니다. 본체 닫기 태그가 있습니다.
WordPress 페이지를 만들 때 표시되는 방식을 결정하기 위해 body 태그를 포함합니다. header.php 파일에는 body 태그에 추가하는 데 필요한 코드 조정이 포함되어 있습니다. 스크립트만 추가하거나 웹사이트의 외관에 영향을 미치지 않는 모든 것을 추가하는 것이 좋습니다. 모양 메뉴 레이블을 클릭한 후 WP 관리자 패널의 왼쪽 사이드바에서 테마 편집기를 선택합니다. 페이지 오른쪽 상단의 드롭다운에서 편집하려는 테마를 선택하고 footer.php 파일 을 찾을 때까지 파일을 스크롤합니다. 특정 항목을 클릭할 때마다 작은 정보 조각이 해당 항목의 기능을 알려줍니다. 웹사이트의 모든 측면에 기본 스크립트를 삽입하는 데 좋은 선택입니다.
더 자세한 추적 측정항목을 얻기 위해 특정 페이지에 코드를 삽입해야 하는 서비스가 있습니다. 대신 이 플러그인을 사용하여 이와 같은 측정항목을 추적하세요. 페이지나 게시물을 볼 때 해당 페이지 ID, 게시물 ID, 미리보기를 확인할 수 있습니다. 로그인한 고객에 대한 전환 추적을 허용하지 않는 등 사용자 역할에 따라 사용자를 제한하는 방법도 있습니다. 설정 페이지에 링크된 페이지 ID라는 플러그인도 같은 개발자가 제공합니다. 이 확인란을 사용하면 테마가 본문 열기 태그를 지원하는 경우 스크립트를 추가하는 방법을 지정할 수 있습니다. open_body_open 태그 는 WordPress 본문의 식별자입니다. 웹사이트의 'WP_bod_open' 섹션에 HTML을 포함하면 치명적인 PHP 오류가 발생할 수 있습니다.
머리글과 바닥글을 배치할 위치
바닥글과 머리글 목록에서 바닥글과 머리글을 어디에 넣어야 하나요?
모든 문서에 head' 및 footer' 태그를 추가할 수 있으며 무시되지 않습니다. 문서의 제목 및 기타 식별 섹션에는 *head 태그가 있고 바닥글 섹션에는 *footer 태그가 있습니다.
본문 앞에 이 코드 추가> 사이트에 태그 추가
사이트의 body> 태그 앞에 이 코드를 추가하면 사이트가 더 빠르게 로드되고 응답성이 높아집니다. 이 코드는 필요한 리소스가 필요하기 전에 미리 로드하여 사이트를 보다 효율적으로 만듭니다. 결과적으로 사이트가 더 빨리 로드되고 사용자 입력에 더 민감하게 반응합니다.
사이트에서 볼 수 있는 사용자 지정 코드를 어디에 추가해야 합니까?
디자이너 옵션을 선택하여 사이트 만들기를 시작합니다. 페이지 설정으로 이동하여 페이지에 코드를 추가할 수 있습니다. 사용자 정의 코드 는 Before */body/ 태그 아래에 추가되어야 합니다. 필요한 경우 진행할 수 있습니다.
서버 측 스크립팅의 장단점
클라이언트 측 스크립트는 일반적으로 사용자가 읽을 수 있는 소스 코드와 함께 제공됩니다. 서버에서 실행되는 스크립트와 달리 사용자 스크립트는 일반적으로 숨겨져 있습니다. 사용자의 직접 보기가 아닌 서버에서 실행되기 때문에 실행되어야 합니다.
