사용자 경험을 개선하기 위해 WordPress에 Breadcrumb 추가하기
게시 됨: 2022-09-19WordPress 사이트에 이동 경로를 추가하면 사용자 경험을 개선하고 검색 엔진에서 검색될 가능성을 높일 수 있습니다.
이동 경로는 사용자가 현재 페이지에 도달하기 위해 선택한 경로를 보여주는 링크입니다. 예를 들어 사용자가 "정보" 페이지에 있는 경우 이동 경로에 "홈 > 정보"가 표시됩니다.
WordPress에 이동 경로를 추가하는 것은 쉽고 플러그인을 사용하거나 테마에 코드를 추가하여 수행할 수 있습니다.
이 기사에서는 WordPress에 이동 경로를 추가하는 방법을 보여줍니다.
WordPress 사이트의 이동 경로는 사이트의 SEO, 사용자 경험 및 이탈률을 향상시킬 수 있습니다. 방문자와 검색 엔진 크롤러가 사이트 구조를 이해하는 데 도움이 되도록 사이트에 탐색경로가 표시됩니다. 전자 상거래 사이트의 경우 고객이 유사한 제품을 쉽게 찾을 수 있는 방법을 만들면 사용자 경험과 전환율이 향상됩니다. 이동 경로는 검색 엔진 크롤러가 사이트의 구조와 콘텐츠를 보다 정확하게 이해하고 색인을 생성하는 데 사용됩니다. 이동 경로는 웹사이트에서 원하는 것을 찾을 수 없는 사용자가 사용할 수 있습니다. WordPress 빵 부스러기 탐색 링크를 사이트에 추가하는 것은 수동으로 구성하거나, 테마를 사용하거나, 플러그인을 사용하는 것만큼 간단합니다. 테마에서 지원하지 않는 경우 기본 제공 기능을 사용하지 않고 웹사이트에 이동 경로를 추가하는 것이 좋습니다.
WordPress 디렉토리에는 몇 가지 옵션이 있습니다. 빵 부스러기 는 우리가 선택한 네 가지 WordPress 플러그인 중 하나를 사용하여 웹사이트에 추가할 수 있습니다. 무료 버전 외에도 Yoast SEO에는 연간 89달러의 프리미엄 플랜이 있습니다. WooCommerce Breadcrumbs 플러그인은 웹사이트의 제품 페이지에 이동 경로를 추가하는 데 탁월한 선택입니다. 또한 템플릿 파일에 다음 코드 스니펫을 업로드하여 테마에 이동 경로 탐색 링크를 추가할 수 있습니다. 플러그인에는 사용자가 사이트를 최적화할 수 있는 여러 추가 기능이 포함되어 있습니다. 프리미엄 라이선스는 스타터 라이선스의 경우 연간 $9, 개발자 라이선스의 경우 $29, 비즈니스 라이선스의 경우 $49입니다.
모양 > 요소는 Hooks 요소 메뉴에서 찾을 수 있습니다. 새 후크 요소를 생성하려면 새로 추가를 클릭한 다음 후크를 선택합니다. 아래 단계에 따라 WordPress 페이지에 단축 코드를 추가할 수 있습니다. 드롭다운 메뉴에서 원하는 위치를 선택하면 시각적 가이드를 사용하여 표시되는 이동 경로를 볼 수 있습니다.
신선한 빵 부스러기 를 만들려면 빵을 조각으로 자르고 칼날이 장착 된 푸드 프로세서에 던지십시오. 빵이 원하는 빵 부스러기 모양이 될 때까지 빵을 잘게 다집니다. 아주 균일한 부스러기를 원하면 굵은 체를 사용하십시오.
WordPress(또는 모든 웹사이트)에서 참조되는 이동 경로는 게시물 또는 페이지 상단에 표시되는 탐색 링크입니다. 또한 수준에 따라 콘텐츠를 분류하여 이전에 방문한 페이지를 탐색할 수 있는 더 쉬운 방법을 사용자에게 제공합니다.
내 웹사이트에 탐색경로를 어떻게 추가합니까?
 크레딧: www.elegantthemes.com
크레딧: www.elegantthemes.com웹사이트에 이동 경로를 추가하는 것은 사용자와 검색 엔진 모두에게 탐색 기능을 제공하는 방법입니다. 웹사이트에 탐색경로를 포함하면 사용자가 길을 찾도록 돕고 검색 엔진이 페이지를 보다 효과적으로 색인화할 수 있습니다. 웹 사이트에 이동 경로를 추가하는 몇 가지 다른 방법이 있습니다. 널리 사용되는 방법 중 하나는 콘텐츠 관리 시스템(CMS)용 플러그인 또는 확장 프로그램을 사용하는 것입니다. 또 다른 옵션은 웹사이트의 코드에 추가할 수 있는 이동 경로 스크립트 를 사용하는 것입니다. 웹사이트에 이동 경로를 추가하는 방법을 잘 모르는 경우 언제든지 웹 개발자 또는 디자이너와 상의할 수 있습니다. 웹사이트에 가장 적합한 방법을 선택하고 이동 경로가 올바르게 구현되었는지 확인하는 데 도움이 될 것입니다.
이동 경로는 자주 간과되는 유용한 탐색 기능입니다. 이러한 확장은 사용자가 사이트의 위치를 이해하는 데 도움이 될 수 있으며 검색 엔진에 콘텐츠가 표시되는 방식을 개선할 수도 있습니다. WordPress 사이트에 탐색경로를 추가하는 방법에는 두 가지가 있습니다. WordPress 사이트에 탐색경로를 추가하는 방법에는 두 가지가 있습니다. 귀하 또는 제3자가 개발한 플러그인 및 솔루션 모두에 FTP 액세스가 필요합니다. Yoast SEO와 같은 SEO 도구는 가장 인기 있는 도구입니다. 원하는 경우 Breadcrumb NavXT를 사용하여 고유한 플러그인을 만들 수 있습니다.
이동 경로의 이점을 최대한 활용하려면 고유한 사용자 지정 함수를 만들어야 합니다. 자체 함수를 코딩하기 전에 마이크로데이터에 대해 배우는 것이 중요합니다. 웹사이트의 마이크로데이터는 웹사이트의 특정 링크와 텍스트가 무엇을 위한 것인지 검색 엔진에 알려주는 작은 정보입니다. 이 기사에서는 WordPress 사이트에 이동 경로를 추가하는 방법을 보여줍니다. 탐색경로를 사용하여 웹사이트가 검색 엔진에 표시되는 방식을 개선할 수 있습니다. 웹 사이트 방문자는 이러한 도구가 제공되면 필요한 것을 더 쉽게 찾을 수도 있습니다. 아래 코드를 사용하여 WordPress 사이트에서 구현하는 방법을 배울 수 있습니다.
웹사이트에 탐색경로를 추가하면 사용자를 쉽게 안내하고 Google에서 페이지를 더 쉽게 찾을 수 있습니다. 이동 경로는 사람들이 사이트를 탐색하는 데 도움이 될 뿐만 아니라 콘텐츠의 계층 구조를 설명할 수도 있습니다.
아직 웹사이트에 이동 경로를 추가하지 않았다면 지금 추가해야 합니다. 이러한 솔루션을 사용하여 웹사이트를 보다 사용자 친화적으로 만들고 Google에서 페이지 색인을 생성하는 효율성을 높일 수 있습니다.
WordPress의 이동 경로에 카테고리를 어떻게 추가합니까?
 크레딧: www.elegantthemes.com
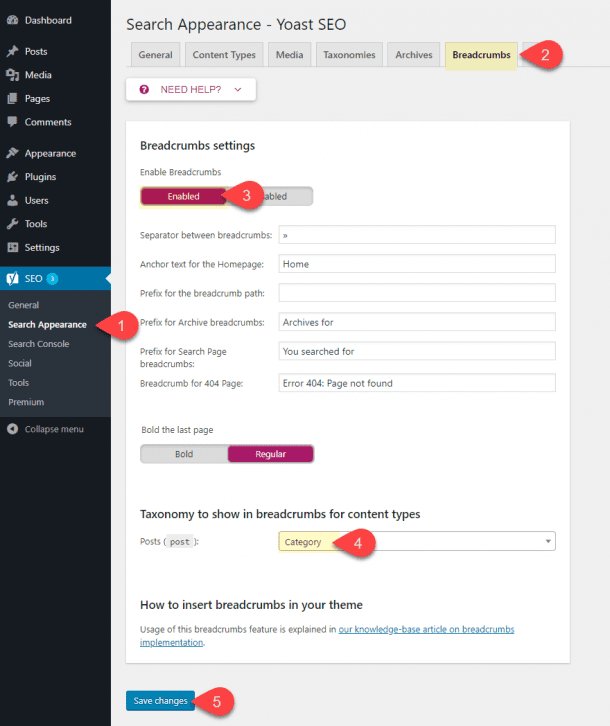
크레딧: www.elegantthemes.com이동 경로에 범주를 추가하면 웹 사이트의 구성과 탐색 가능성을 개선하는 데 도움이 될 수 있습니다. 기본적으로 WordPress는 게시물 URL에 카테고리를 포함하므로 사용자와 검색 엔진이 콘텐츠 주제를 더 쉽게 이해할 수 있습니다. 그러나 이동 경로 추적 에도 범주를 포함하려는 경우 사용할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 테마의 템플릿 파일을 편집하고 다음 코드를 적절한 위치에 추가하는 것입니다. term_id ) . '" >' . $category[0]->cat_name . ' '; } ? > 또는 이동 경로에 카테고리를 추가하는 옵션이 포함된 Yoast SEO와 같은 플러그인을 설치하고 활성화할 수 있습니다. 플러그인이 활성화되면 SEO » Breadcrumb 설정 페이지로 이동하여 "Show the post category in breadcrumb" 옆의 확인란을 선택할 수 있습니다.
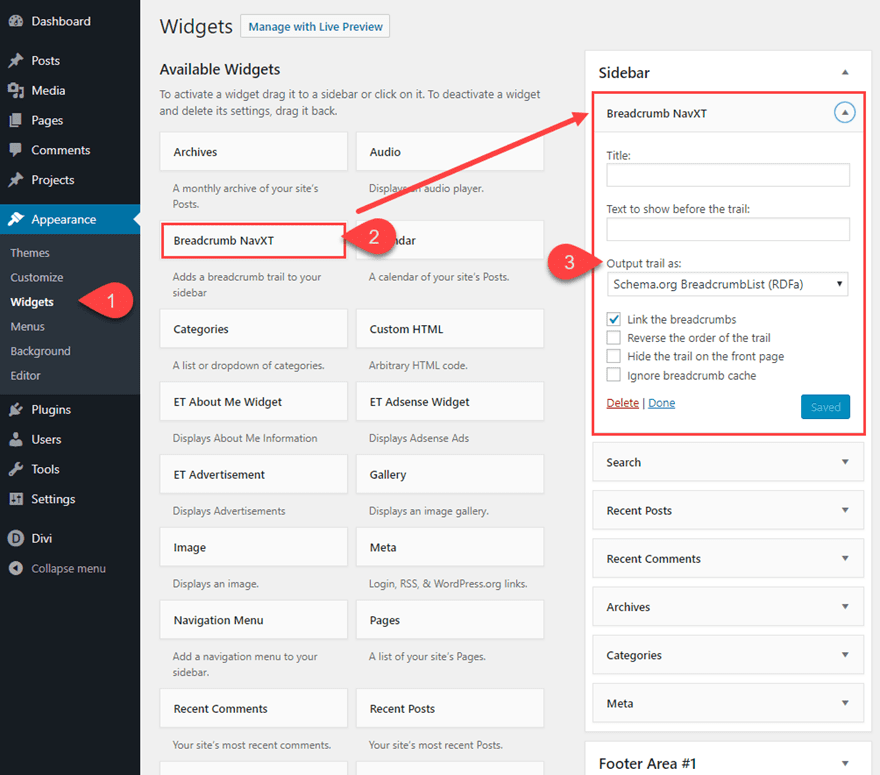
게시물이나 페이지 상단에 표시되는 이동 경로는 탐색 링크입니다. 또한 방문하는 카테고리를 통해 이전에 본 페이지로 쉽게 돌아갈 수 있으며 현재 보고 있는 콘텐츠로 연결되는 카테고리가 표시됩니다. WordPress 웹 사이트에 이동 경로를 추가하면 SEO 노력의 결과를 크게 향상시킬 수 있습니다. NavXT 플러그인은 전용 구성 요소로 WordPress 웹 사이트에 이동 경로를 추가합니다. Breadcrumb NavXT로 작업하려면 테마 파일을 변경해야 합니다. 이를 수행하려면 먼저 몇 줄의 코드로 header.php 파일을 만들어야 합니다. 최근에 WordPress 테마를 업데이트/수정한 경우 이 코드를 다시 삽입해야 할 수 있습니다.
플러그인을 통해 이동 경로를 추가했다면 테마 편집기에서 제거해야 합니다. Yoast SEO, Rank Math 또는 Breadcrumbs NavXT 와 같은 플러그인을 사용하면 초보자이고 코딩 방법을 모르는 경우 사이트에 빵 부스러기를 추가할 수 있습니다. 그러나 방금 설명한 코드를 사용하여 이동 경로를 수동으로 추가할 수 있습니다.
HTML에 빵 부스러기를 추가하는 방법
HTML에 이동 경로를 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 앵커를 나타내는 태그를 사용하는 것입니다. 앵커 태그는 웹사이트의 다른 페이지에 대한 링크를 생성합니다. 이동 경로를 추가하는 또 다른 방법은 다음을 사용하는 것입니다.
구조화된 데이터 파일은 페이지에 대한 정보를 제공하고 섹션으로 분리하는 표준화된 형식입니다. Google 검색은 웹페이지 본문의 마크업을 사용하여 검색결과에서 페이지의 정보를 구성합니다. 이동 경로 추적 은 사용자에게 페이지 계층 구조에 대한 이해를 제공하고 웹 사이트 작동 방식을 이해하는 데 도움이 됩니다. URL 구조보다 사용자 경로를 나타내는 이동 경로를 제공하는 것이 더 나은 옵션입니다. URL 경로의 일부는 페이지가 어떻게 보이는지 사람들이 이해하는 데 도움이 되지 않을 수 있습니다. 구조화된 데이터를 구현하거나 디버깅하는 데 문제가 있는 경우 도움이 될 몇 가지 리소스가 있습니다.

Facebook의 새로운 탐색경로 기능의 문제점은 무엇입니까?
.breadcrumb margin-top: 1em;.breadcrumb-item 텍스트 정렬: 왼쪽;.breadcrumb-item:nth-child(2).breadcrumb-item:nth-child(3)
WordPress에서 이동 경로를 편집하는 방법
이동 경로는 WordPress 사이트의 사용성을 개선하고 방문자가 사이트를 더 쉽게 탐색할 수 있도록 하는 좋은 방법입니다. 모양 > 메뉴 섹션 아래의 WordPress 관리자 패널에서 이동 경로를 편집할 수 있습니다.
이동 경로는 사용자가 웹사이트 전체에서 링크의 흔적을 탐색할 수 있도록 하는 페이지 및 게시물의 탐색 링크입니다. 이 가이드에서는 WordPress에서 이동 경로를 쉽게 편집하는 방법과 다양한 탐색 요소를 통합하는 방법을 배웁니다. WooCommerce 또는 Yoast SEO를 사용하는 경우 더 많은 사용자 정의를 위해 코딩해야 할 수도 있습니다. 사용 중인 플랫폼에 따라 Yoast SEO, WordPress 플러그인 또는 WooCommerce를 사용하는지 여부에 따라 이동 경로를 다르게 사용자 정의하십시오. 이 가이드에서는 홈 페이지 텍스트를 대체하기 위해 홈 페이지의 앵커 텍스트 옵션과 구분 기호를 변경하는 방법을 살펴보겠습니다. functions.php 파일을 편집하여 빵 부스러기 가게에 대한 링크를 포함할 수도 있습니다. WooCommerce 스토어 소유자는 WooCommerce를 위해 특별히 설계된 이동 경로를 활성화하고 수정할 수 있습니다.
또한 이 앱의 요소는 몇 가지 편리한 기능으로 특정 요구 사항에 맞게 사용자 지정할 수 있습니다. 아래 코드 스니펫에서 WooCommerce의 홈 텍스트를 변경하는 방법을 살펴보겠습니다. WooCommerce 및 Yoast SEO와 달리 둘 중 하나에 의존하지 않고 WordPress에서 이동 경로를 편집할 수도 있습니다. 사용자 정의 CSS로 스타일을 지정할 수 있는 사용자 정의 함수를 생성할 수 있는 옵션이 있습니다. 경험이 많은 사용자라면 CSS와 PHP를 더 잘 이해할 수 있을 것입니다. WordPress에서 사용자 지정 기능을 사용하여 이동 경로를 편집할 수 있습니다. 추가 CSS를 사용하여 스타일을 지정할 수도 있습니다. 코딩 실력이 없으시다면 첫 시도에서 Yoast SEO를 사용하시면 됩니다. 그러나 유연성이 더 있으면 프로그래밍할 수 있습니다.
WordPress에서 Breadcrumb 플러그인을 어떻게 사용합니까?
플러그인을 사용하면 웹사이트에 이동 경로가 표시되는 방식을 완벽하게 제어할 수 있습니다. SEO 검색 모양을 사용하여 이동 경로를 만들 수 있습니다. 이것이 우리가 빵 부스러기라고 부르는 이유입니다. 토글을 활성화하면 이동 경로를 생성할 수 있습니다. 설정을 완료한 후 변경 사항 저장을 클릭하여 변경 프로세스를 완료합니다.
웹사이트에 탐색경로를 추가하는 방법
웹사이트에 탐색경로를 표시하려면 먼저 사이트 탐색 링크의 HTML 목록을 만들어야 합니다. 그런 다음 CSS display: inline을 설정하여 목록이 페이지의 나머지 부분과 같은 순서로 나타나도록 해야 합니다. 그런 다음 채워진 후 목록 요소에 구분 기호를 추가해야 합니다.
Breadcrumbs WordPress 스택 오버플로
이동 경로는 사용자가 웹 사이트 내에서 자신의 위치를 이해하는 데 도움이 되는 탐색 유형입니다. 일반적으로 각각 다른 페이지로 연결되는 일련의 링크로 표시됩니다.
이동 경로는 웹 사이트를 탐색하는 데 유용한 방법입니다. 특히 웹 사이트가 크고 복잡한 경우에 유용합니다. 또한 검색 엔진이 웹 사이트의 구조를 이해하고 페이지를 보다 효과적으로 색인화하는 데 도움이 될 수 있습니다.
WordPress 사이트의 이동 경로에 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 최신 버전의 WordPress가 설치되어 있는지 확인하십시오. 둘째, 다른 테마나 플러그인을 사용해 보세요. 셋째, 다른 모든 방법이 실패하면 언제든지 WordPress Stack Exchange에서 도움을 요청할 수 있습니다.
워드프레스 빵 부스러기 PHP
이동 경로는 WordPress 사이트의 탐색을 개선하는 좋은 방법입니다. 사용자가 사이트에서 자신의 위치를 확인하고 이전 페이지로 쉽게 돌아갈 수 있는 방법을 제공합니다. 올바른 플러그인을 사용하면 WordPress 사이트에 이동 경로를 쉽게 추가할 수 있습니다. WordPress 사이트에 이동 경로를 추가할 수 있는 플러그인이 많이 있습니다. 가장 인기 있는 플러그인은 Breadcrumb NavXT, Yoast SEO Breadcrumbs 및 WPBreadcrumbs 플러그인입니다. 이러한 각 플러그인에는 고유한 기능과 옵션이 있습니다. 플러그인을 설치했으면 WordPress 사이트에 이동 경로를 표시하도록 플러그인을 구성해야 합니다. 플러그인마다 구성 옵션이 다릅니다. 그러나 대부분의 플러그인을 사용하면 사이트에서 이동 경로를 표시할 위치와 형식을 선택할 수 있습니다. 이동 경로는 WordPress 사이트에 큰 도움이 될 수 있습니다. 사이트 탐색을 개선하고 사용자가 길을 더 쉽게 찾을 수 있도록 합니다.
이동 경로는 게시물이나 페이지의 오른쪽 상단에 표시되는 대화형 링크입니다. 사용자는 이러한 경고를 통해 이전에 본 페이지로 다시 이동할 수 있으며, 현재 보고 있는 콘텐츠로 연결되는 최상위 범주를 표시합니다. 간단한 플러그인 또는 몇 가지 사용자 정의 코딩 단계를 통해 이동 경로를 간단하게 설정할 수 있습니다. 이동 경로를 WordPress 사이트에 통합하기 위해 몇 가지 간단한 단계를 수행할 수 있습니다. 아래 나열된 작업은 사용 중인 플러그인에 따라 다양한 방법으로 수행할 수 있습니다. 이미 Yoast SEO를 사용하고 있다면 사용하기 전에 이를 사용하여 콘텐츠를 최적화했을 수 있습니다. Flexy Breadcrumb 를 설치하고 활성화한 후 단축 코드 [flexy_breadcrumb]를 사용하여 웹사이트에 이동 경로를 추가할 수 있습니다.
또한 스타일 요소에 대한 글꼴 크기, 색상 및 아이콘을 선택할 수 있습니다. 인기 있는 WooCommerce Breadcrumbs 플러그인 을 사용하여 온라인 상점을 운영하는 경우 Breadcrumbs 플러그인이 가장 적합한 옵션일 수 있습니다. 테마를 사용하면 웹 사이트의 미학을 잃을 가능성이 큽니다. 새 WordPress 사이트를 디자인하거나 기존 사이트를 업데이트하는 경우 빵 부스러기를 포함하는 테마를 사용하여 사이트에 빵 부스러기를 추가할 수 있습니다. 이동 경로를 수동으로 표시하려면 functions.php 폴더에 함수 파일을 포함해야 합니다. 그들은 header.php에서 함수를 호출하여 보는 곳마다 표시됩니다. 이러한 파일을 수정하면 사이트 디자인을 보완하도록 스타일을 지정할 수 없습니다.
CSS에는 수많은 가능성이 있으며 올바르게 적용하려면 시행착오가 필요할 수 있습니다. 사이트에 이동 경로를 추가하는 이점을 얻을 수 있습니다. 일부 사용자에게는 사이트가 어수선하거나 혼란스러워 보일 수 있으며 일부 사용자는 페이지를 단순화하는 데 사용할 수 있습니다. 코딩에 익숙하지 않은 경우 사이트의 header.php 파일로 이동해야 합니다. 이동 경로를 찾으려면 검색 기능을 사용하십시오. 이동 경로는 사용자 경험과 검색 엔진 최적화에 상당한 영향을 미칩니다. WordPress 이동 경로를 사용하면 방문자가 웹 사이트를 더 쉽게 탐색할 수 있습니다. 이러한 이유로 하위 테마를 사용해야 하므로 사용자 정의를 무기한 유지하는 것이 좋습니다. 올바른 코드를 찾을 수 없으면 single.php 및 page.php 파일에서 검색해 보십시오. 올바른 코드를 찾으면 해당 템플릿 중 하나에서 호출하십시오.
WordPress Breadcrumbs 단축 코드
Breadcrumb는 방문자가 웹사이트를 탐색하는 데 도움이 되는 좋은 방법이며 WordPress 브레드크럼 단축 코드 는 방문자를 사이트에 추가할 수 있는 편리한 방법입니다. 이 단축 코드는 홈 페이지부터 시작하여 계층 구조의 이전 페이지에 대한 링크 목록을 생성합니다. 이것은 특히 콘텐츠가 많거나 복잡한 탐색 구조가 있는 경우 웹사이트에 유용한 추가 기능이 될 수 있습니다.
상위 페이지가 있는 WordPress 탐색 경로
이동 경로는 WordPress 사이트의 사용성을 향상시키는 좋은 방법입니다. 방문자가 따라갈 수 있는 흔적을 제공하므로 사이트에서 자신이 어디에 있는지 쉽게 볼 수 있습니다. 상위 페이지가 있는 경우 탐색경로를 사용하여 페이지의 계층 구조를 표시할 수 있습니다. 이것은 사이트의 나머지 부분과 관련하여 자신이 어디에 있는지 알고 싶어하는 방문자에게 도움이 될 수 있습니다.
상위 페이지에 대한 사용자 정의 URL을 설정하는 방법
또한 "상위 페이지 URL" 필드에 상위 페이지의 URL을 입력하여 사용자 정의 URL을 추가합니다.
