ユーザーエクスペリエンスを向上させるために WordPress にブレッドクラムを追加する
公開: 2022-09-19WordPress サイトにブレッドクラムを追加することは、ユーザー エクスペリエンスを向上させ、検索エンジンで見つけられる可能性を高める優れた方法です。
ブレッドクラムは、ユーザーが現在のページに到達するためにたどったパスを示すリンクです。 たとえば、ユーザーが「About」ページにいる場合、ブレッドクラムには「Home > About」と表示されます。
ブレッドクラムを WordPress に追加するのは簡単で、プラグインを使用するか、テーマにコードを追加することで実行できます。
この記事では、WordPress にブレッドクラムを追加する方法を紹介します。
WordPress サイトのブレッドクラムは、サイトの SEO、ユーザー エクスペリエンス、および直帰率を向上させることができます。 ブレッドクラムはサイトに表示され、訪問者や検索エンジンのクローラーがサイトの構造を理解するのに役立ちます。 e コマース サイトの場合、顧客が類似の製品を簡単に見つけられるようにすることで、ユーザー エクスペリエンスとコンバージョン率が向上します。 ブレッドクラムは、サイトの構造とコンテンツをより正確に理解し、インデックスに登録するために、検索エンジンのクローラーによって使用されます。 ブレッドクラムは、Web サイトで探しているものが見つからないユーザーが使用できます。 WordPress パンくずリスト ナビゲーション リンクをサイトに追加するのは、手動で構成するか、テーマを使用するか、プラグインを使用するのと同じくらい簡単です。 テーマでサポートされていない場合は、組み込み機能を使用せずにパンくずリストを Web サイトに追加することをお勧めします。
WordPress ディレクトリにはいくつかのオプションがあります。 選択した 4 つの WordPress プラグインのいずれかを使用して、パンくずをウェブサイトに追加できます。 無料版に加えて、Yoast SEO には年間 89 ドルのプレミアム プランがあります。 WooCommerce Breadcrumbs プラグインは、Web サイトの製品ページにパンくずリストを追加するための優れた選択肢です。 さらに、次のコード スニペットをテンプレート ファイルにアップロードすることで、パンくずリスト ナビゲーション リンクをテーマに追加できます。プラグインには、ユーザーがサイトを最適化できるようにする多くの追加機能が付属しています。 プレミアム ライセンスは、スターター ライセンスで年間 9 ドル、開発者ライセンスで 29 ドル、ビジネス ライセンスで 49 ドルです。
外観 > 要素はフック要素メニューにあります。 新しいフック要素を作成するには、[新規追加] をクリックし、[フック] を選択します。 以下の手順に従って、WordPress ページにショートコードを追加できます。 ドロップダウン メニューから目的の場所を選択すると、視覚的なガイドを使用して、表示されるブレッドクラムを確認できます。
焼きたてのパン粉を作るには、パンを細かく刻み、ブレードを備えたフードプロセッサーに入れます。 お好みのパン粉に似るまで、パンを一気に細かく刻みます。 均一なパン粉が必要な場合は、目の粗いふるいを使用してください。
WordPress (または任意の Web サイト) で参照されるブレッドクラムは、投稿またはページの上部に表示されるナビゲーション リンクです。 また、レベルに基づいてコンテンツを分類することで、ユーザーは過去にアクセスしたページを簡単にナビゲートできます。
Web サイトにブレッドクラムを追加するにはどうすればよいですか?
 クレジット: www.elegantthemes.com
クレジット: www.elegantthemes.comブレッドクラムを Web サイトに追加することは、ユーザーと検索エンジンの両方にナビゲーションを提供する方法です。 Web サイトにブレッドクラムを含めることで、ユーザーが道を見つけやすくなり、検索エンジンがページをより効果的にインデックスに登録できるようになります。 ブレッドクラムを Web サイトに追加するには、いくつかの方法があります。 一般的な方法の 1 つは、コンテンツ管理システム (CMS) のプラグインまたは拡張機能を使用することです。 もう 1 つのオプションは、ブレッドクラム スクリプトを使用することです。このスクリプトは、ウェブサイトのコードに追加できます。 Web サイトにブレッドクラムを追加する方法がわからない場合は、いつでも Web 開発者または Web デザイナーに相談できます。 ウェブサイトに最適な方法を選択し、ブレッドクラムが正しく実装されていることを確認するのに役立ちます.
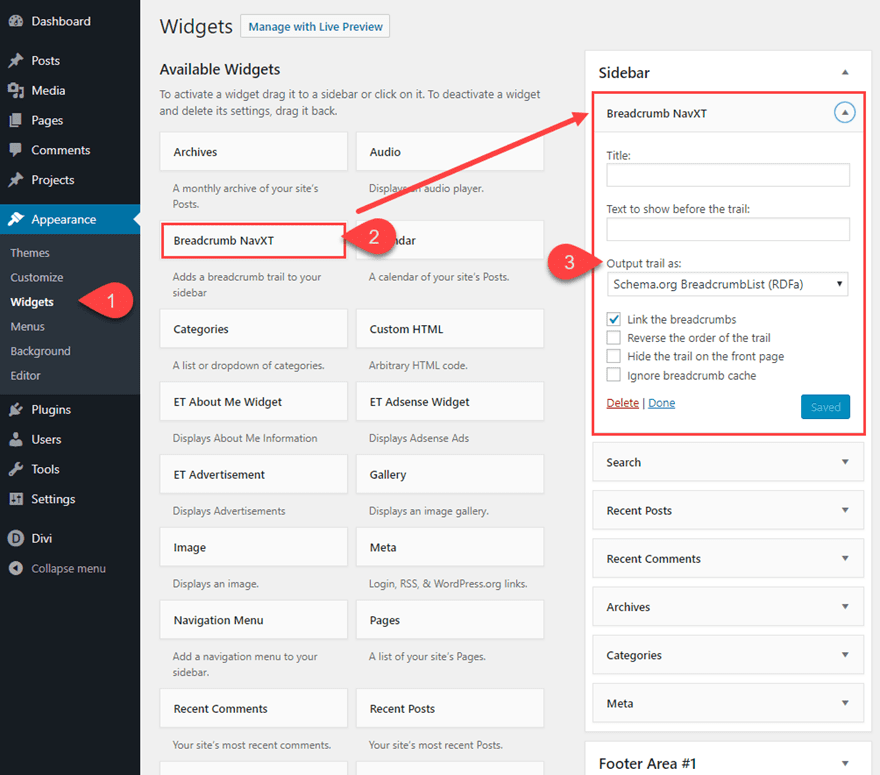
ブレッドクラムは、見落とされがちな便利なナビゲーション機能です。 これらの拡張機能は、ユーザーがサイトのどこにいるのかを理解するのに役立ち、検索エンジンでのコンテンツの表示方法を改善することさえできます。 WordPress サイトにブレッドクラムを追加するには、2 つのオプションがあります。 WordPress サイトにブレッドクラムを追加するには、2 つのオプションがあります。 お客様またはサードパーティが開発したプラグインとソリューションの両方に FTP アクセスが必要です。 Yoast SEO などの SEO ツールは、最も人気のあるツールの 1 つです。 必要に応じて、Breadcrumb NavXT を使用して独自のプラグインを作成できます。
ブレッドクラムの利点を最大限に活用するには、独自のカスタム関数を作成する必要があります。 独自の関数をコーディングする前に、microdata について学習することが重要です。 Web サイトのマイクロデータは、Web サイト上の特定のリンクやテキストの目的を検索エンジンに示す小さな情報です。 この記事では、ブレッドクラムを WordPress サイトに追加する方法を紹介します。 ブレッドクラムを使用して、Web サイトが検索エンジンで表示される方法を改善できます。 これらのツールが提供されている場合、Web サイトへの訪問者は必要なものをより簡単に見つけることができます。 以下のコードを使用して、WordPress サイトにそれらを実装する方法を学習できます。
ウェブサイトにブレッドクラムを追加することは、ユーザーを誘導し、Google がページを見つけやすくするための簡単な方法です。 ブレッドクラムは、ユーザーがサイト内を移動するのに役立つだけでなく、コンテンツの階層を説明することもできます。
パンくずリストを Web サイトにまだ追加していない場合は、今すぐ追加してください。 これらのソリューションを使用して、Web サイトをよりユーザー フレンドリーにし、Google がページをインデックスに登録する際の効率を高めることができます。
WordPress でブレッドクラムにカテゴリを追加するにはどうすればよいですか?
 クレジット: www.elegantthemes.com
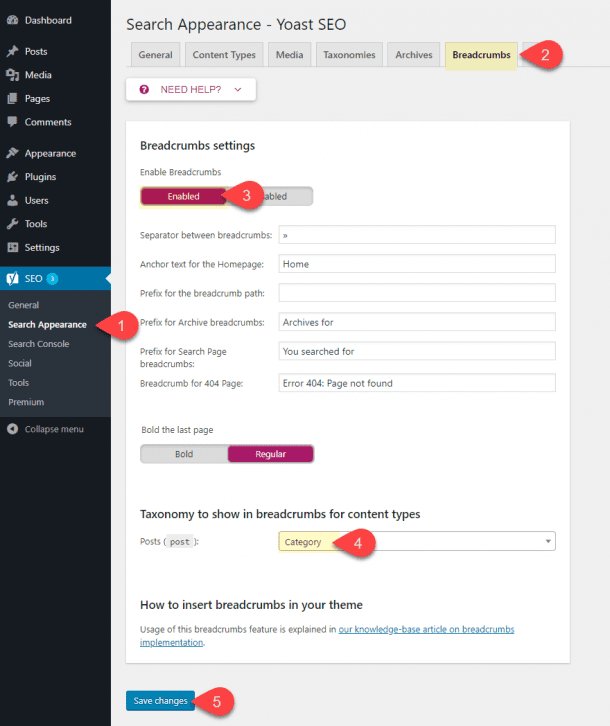
クレジット: www.elegantthemes.comパンくずリストにカテゴリを追加すると、Web サイトの構成とナビゲーションを改善するのに役立ちます。 デフォルトでは、WordPress は投稿の URL にカテゴリを含めます。これにより、ユーザーと検索エンジンがコンテンツのトピックをより簡単に理解できるようになります。 ただし、ブレッドクラム トレイルにもカテゴリを含めたい場合は、いくつかの異なる方法を使用できます。 1 つの方法は、テーマのテンプレート ファイルを編集し、次のコードを適切な場所に追加することです: term_id ) 。 '” >' . $category[0]->cat_name . ' '; } ? > または、ブレッドクラムにカテゴリを追加するオプションを含む、Yoast SEO などのプラグインをインストールして有効にすることもできます。 プラグインを有効にすると、SEO » ブレッドクラムの設定ページに移動し、「ブレッドクラムに投稿カテゴリを表示する」の横にあるチェックボックスをオンにできます。
投稿またはページの上部に表示されるパンくずリストは、ナビゲーション リンクです。 さらに、アクセスしたカテゴリにより、以前に表示したページに簡単に戻ることができ、現在表示しているコンテンツにつながるカテゴリが表示されます。 WordPress Web サイトにブレッドクラムを追加すると、SEO の取り組みの結果を大幅に改善できます。 NavXT プラグインは、ブレッドクラムを専用のコンポーネントとして WordPress Web サイトに追加します。 Breadcrumb NavXT を使用するには、テーマ ファイルを変更する必要があります。 これを行うには、最初に数行のコードで header.php ファイルを作成する必要があります。 最近 WordPress テーマを更新/修正した場合は、このコードを再挿入する必要がある場合があります。
プラグインを介してブレッドクラムを追加した場合は、それらをテーマ エディターから削除する必要があります。 Yoast SEO、Rank Math、 Breadcrumbs NavXTなどのプラグインを使用すると、初心者でコーディング方法がわからない場合でも、パンくずリストをサイトに追加できます。 ただし、今説明したコードを使用して、パンくずリストを手動で追加できます。
Htmlにブレッドクラムを追加する方法
HTML にブレッドクラムを追加する場合、いくつかの方法があります。 1 つの方法は、アンカーを表すタグを使用することです。 アンカー タグは、Web サイトの別のページへのリンクを作成します。 ブレッドクラムを追加する別の方法は、
構造化データ ファイルは、ページに関する情報を提供し、それをセクションに分割する標準化された形式です。 Google 検索では、ウェブ ページの本文でマークアップを使用して、検索結果のページの情報を整理します。 パンくずリストは、ユーザーにページ階層の理解を提供し、Web サイトの仕組みを理解するのに役立ちます。 URL 構造ではなく、ユーザー パスを表すブレッドクラムを提供することをお勧めします。 URL パスの一部は、ユーザーがページの外観を理解するのに役立たない場合があります。 構造化データの実装やデバッグに問題がある場合は、次のリソースを参考にしてください。

Facebook の新しいパンくず機能の何が問題になっていますか?
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
WordPressでブレッドクラムを編集する方法
ブレッドクラムは、WordPress サイトの使いやすさを改善し、訪問者がサイトをより簡単にナビゲートできるようにする優れた方法です。 ブレッドクラムは、WordPress 管理パネルの [外観] > [メニュー] セクションで編集できます。
ブレッドクラムは、ユーザーが Web サイト全体のリンクの軌跡を探索できるようにするページや投稿のナビゲーション リンクです。 このガイドでは、WordPress でブレッドクラムを簡単に編集する方法と、さまざまなナビゲーション要素を組み込む方法を学びます。 WooCommerce または Yoast SEO を使用している場合は、さらにカスタマイズするためにコーディングが必要になる場合があります。 使用しているプラットフォームに応じて、Yoast SEO、WordPress プラグイン、または WooCommerce を使用しているかどうかに応じて、ブレッドクラムを異なる方法でカスタマイズします。 このガイドでは、ホームページのテキストを置き換えるために、セパレータとホームページ オプションのアンカー テキストを変更する方法について説明します。 functions.php ファイルを編集して、パンくずショップへのリンクを含めることもできます。 WooCommerce ストアのオーナーは、WooCommerce 専用に設計されたブレッドクラムを有効にして変更できます。
さらに、このアプリの要素は、いくつかの便利な機能を使用して特定のニーズに合わせてカスタマイズできます。 以下のコード スニペットでは、WooCommerce のホーム テキストを変更する方法について説明します。 WooCommerce や Yoast SEO とは対照的に、WordPress ではどちらにも依存せずにパンくずリストを編集することもできます。 独自のカスタム関数を作成するオプションがあり、カスタム CSS でスタイルを設定できます。 経験豊富なユーザーほど、CSS と PHP の両方をよりよく理解できます。 WordPress では、カスタム関数を使用してブレッドクラムを編集できます。 追加の CSS を使用してスタイルを設定することもできます。 コーディングのスキルがない場合は、最初の試行で Yoast SEO を使用できます。 ただし、柔軟性があれば、プログラムすることもできます。
WordPress でブレッドクラム プラグインを使用するにはどうすればよいですか?
プラグインを使用すると、パンくずリストが Web サイトにどのように表示されるかを完全に制御できます。 SEO Search Appearance を使用してパンくずリストを作成できます。 これがパンくずリストと呼ばれる理由です。 トグルを有効にすることで、ブレッドクラムを作成できます。 設定が完了したら、[変更を保存] をクリックして変更プロセスを完了します。
Web サイトにパンくずリストを追加する方法
Web サイトにブレッドクラムを表示するには、まずサイトのナビゲーション リンクの HTML リストを作成する必要があります。 その後、リストがページの残りの部分と同じ順序で表示されるように、CSS display: inline を設定する必要があります。 次に、リスト要素が入力された後にセパレーターをリスト要素に追加する必要があります。
パンくずリスト WordPress スタック・オーバーフロー
ブレッドクラムは、ユーザーが Web サイト内の自分の場所を理解するのに役立つ一種のナビゲーションです。 これらは通常、一連のリンクとして表示され、それぞれが別のページにつながっています。
ブレッドクラムは、特に大規模で複雑な Web サイトをナビゲートするのに役立つ方法です。 また、検索エンジンが Web サイトの構造を理解し、そのページをより効果的にインデックス化するのにも役立ちます。
WordPress サイトのブレッドクラムに問題がある場合は、いくつか試してみてください。 まず、WordPress の最新バージョンがインストールされていることを確認します。 次に、別のテーマまたはプラグインを試してください。 そして第三に、他のすべてが失敗した場合は、WordPress Stack Exchange でいつでも助けを求めることができます.
WordPress パンくずリスト PHP
ブレッドクラムは、WordPress サイトのナビゲーションを改善する優れた方法です。 ユーザーがサイトのどこにいるかを確認し、前のページに簡単に戻る方法を提供します。 適切なプラグインを使えば、WordPress サイトにブレッドクラムを簡単に追加できます。 WordPress サイトにブレッドクラムを追加するプラグインは数多くあります。 最も人気のあるプラグインには、Breadcrumb NavXT、 Yoast SEO Breadcrumbs 、WPBreadcrumbs プラグインなどがあります。 これらのプラグインにはそれぞれ独自の機能とオプションがあります。 プラグインをインストールしたら、WordPress サイトにブレッドクラムを表示するように設定する必要があります。 各プラグインには、構成のためのさまざまなオプションがあります。 ただし、ほとんどのプラグインでは、パンくずリストをサイトのどこに表示するか、どの形式にするかを選択できます。パンくずリストは、WordPress サイトに追加するのに最適です。 サイトのナビゲーションを改善し、ユーザーが簡単に道を見つけられるようにします。
ブレッドクラムは、投稿またはページの右上隅に表示されるインタラクティブなリンクです。 ユーザーは、これらのアラートを使用して以前に表示したページに戻ることができます。アラートには、現在表示しているコンテンツにつながる最上位のカテゴリが表示されます。 シンプルなプラグインまたはいくつかのカスタム コーディング手順により、ブレッドクラムの設定が簡単になります。 ブレッドクラムを WordPress サイトに組み込むには、いくつかの簡単な手順を実行できます。 以下にリストされているタスクは、使用しているプラグインに応じて、さまざまな方法で実行できます。 すでに Yoast SEO を使用している場合は、それを使用する前にコンテンツを最適化するために使用していた可能性があります。 Flexy Breadcrumbをインストールしてアクティブ化したら、ショートコード [flexy_breadcrumb] を使用して Web サイトにパンくずリストを追加できます。
さらに、スタイル要素のフォント サイズ、色、およびアイコンを選択できます。 人気の WooCommerce Breadcrumbs プラグインを使用してオンライン ストアを運営している場合は、Breadcrumbs プラグインが最適なオプションです。 テーマを使用すると、Web サイトの美学が失われる可能性が高くなります。 新しい WordPress サイトを設計している場合、または既存のサイトを更新している場合は、パンくずリストを含むテーマを使用してサイトにパンくずリストを追加できます。 ブレッドクラムを手動で表示するには、functions.php フォルダーに関数ファイルを含める必要があります。 header.php の関数を呼び出すことで、どこを見ても表示されます。 これらのファイルを変更しても、サイトのデザインを補完するようにスタイルを設定することはできません。
CSS には多くの可能性があり、それを正しく行うには試行錯誤が必要になる場合があります。 ブレッドクラムをサイトに追加するメリットを享受できます。 一部のユーザーにとっては、サイトが雑然としたり混乱したりする可能性があり、一部のユーザーはページを簡素化するために使用される場合があります。 コーディングに慣れていない場合は、サイトの header.php ファイルに移動する必要があります。 ブレッドクラムを見つけるには、検索機能を使用します。 パンくずリストは、ユーザー エクスペリエンスと検索エンジンの最適化に大きな影響を与えます。 WordPress ブレッドクラムを使用すると、訪問者が Web サイトをナビゲートしやすくなります。 この理由で子テーマを使用する必要があるため、カスタマイズを無期限に保持することをお勧めします。 適切なコードが見つからない場合は、single.php および page.php ファイルで検索してみてください。 正しいコードが見つかったら、それらのテンプレートのいずれかでそれを呼び出してください。
WordPress ブレッドクラム ショートコード
ブレッドクラムは、訪問者が Web サイトをナビゲートするのに役立つ優れた方法であり、 WordPress ブレッドクラム ショートコードは、訪問者をサイトに追加する便利な方法です。 このショートコードは、ホームページから始まる、階層内の前のページへのリンクのリストを生成します。 これは、特にコンテンツが多い場合やナビゲーション構造が複雑な場合に、Web サイトに追加すると便利です。
親ページ付きのWordPressブレッドクラム
ブレッドクラムは、WordPress サイトの使いやすさを向上させる優れた方法です。 訪問者がたどるトレイルを提供するので、訪問者はサイトのどこにいるかを簡単に確認できます。 親ページがある場合は、ブレッドクラムを使用してページの階層を表示できます。 これは、サイトの残りの部分との関係で自分がどこにいるかを知りたい訪問者にとって役立ちます。
親ページのカスタム URL を設定する方法
さらに、「親ページの URL」フィールドに親ページの URL を入力して、カスタム URL を追加します。
