將麵包屑添加到 WordPress 以改善用戶體驗
已發表: 2022-09-19將麵包屑添加到您的 WordPress 網站是改善用戶體驗並增加您在搜索引擎中被發現的機會的好方法。
麵包屑導航是顯示用戶進入當前頁面的路徑的鏈接。 例如,如果用戶在“關於”頁面上,則麵包屑將顯示“主頁 > 關於”。
將麵包屑添加到 WordPress 很容易,可以通過插件或向主題添加代碼來完成。
在本文中,我們將向您展示如何在 WordPress 中添加麵包屑。
WordPress 網站上的麵包屑可以改善網站的 SEO、用戶體驗和跳出率。 麵包屑顯示在您的網站上,以幫助訪問者和搜索引擎爬蟲了解網站的結構。 對於電子商務網站,為客戶創建一種查找類似產品的簡單方法將改善他們的用戶體驗和轉化率。 搜索引擎爬蟲使用麵包屑來更準確地理解和索引您網站的結構和內容。 無法在網站上找到所需內容的用戶可以使用麵包屑導航。 將 WordPress 麵包屑導航鏈接添加到您的網站就像手動配置它們、使用主題或使用插件一樣簡單。 如果您的主題不支持它,那麼在不使用內置功能的情況下將麵包屑添加到您的網站是一個好主意。
WordPress 目錄中有幾個可用的選項。 可以使用我們選擇的四個 WordPress 插件之一將麵包屑添加到您的網站。 除了免費版本外,Yoast SEO 還提供每年 89 美元的高級計劃。 WooCommerce 麵包屑插件是將麵包屑添加到您網站上的產品頁面的絕佳選擇。 此外,您可以通過將以下代碼片段上傳到其模板文件來將麵包屑導航鏈接添加到您的主題:該插件帶有許多允許用戶優化其網站的附加功能。 高級許可證每年收費 9 美元,入門許可證,開發者許可證 29 美元,商業許可證 49 美元。
外觀 > 元素可以在 Hooks Element 菜單中找到。 要創建新的掛鉤元素,請單擊添加新元素,然後選擇掛鉤。 您可以按照以下步驟將簡碼添加到您的 WordPress 頁面。 通過從下拉菜單中選擇所需位置,您可以使用視覺指南查看顯示的麵包屑。
要製作新鮮的麵包屑,請將麵包切成碎片,然後將它們放入配有刀片的食品加工機中。 分次將麵包切碎,直到它看起來像您選擇的麵包屑。 如果您想要非常均勻的麵包屑,請使用粗篩。
在 WordPress(或任何網站)中提到的麵包屑是出現在帖子或頁面頂部的導航鏈接。 它們還通過根據內容級別對內容進行分類,為用戶提供了一種更輕鬆的方式來瀏覽以前訪問過的頁面。
如何將麵包屑添加到我的網站?
 信用:www.elegantthemes.com
信用:www.elegantthemes.com向網站添加麵包屑是一種為用戶和搜索引擎提供導航的方式。 通過在網站上包含麵包屑,您可以幫助用戶找到自己的方式,並幫助搜索引擎更有效地索引您的頁面。 有幾種不同的方法可以將麵包屑添加到網站。 一種流行的方法是為您的內容管理系統 (CMS) 使用插件或擴展。 另一種選擇是使用麵包屑腳本,它可以添加到您網站的代碼中。 如果您不確定如何將麵包屑添加到您的網站,您可以隨時諮詢網絡開發人員或設計師。 他們將能夠幫助您為您的網站選擇最佳方法,並確保正確實施麵包屑。
麵包屑是一種有用的導航功能,但經常被忽視。 這些擴展可以幫助用戶了解他們在您網站上的位置,甚至可以改善您的內容在搜索引擎上的顯示方式。 您有兩個選項可以將麵包屑添加到您的 WordPress 網站。 您有兩個選項可以將麵包屑添加到您的 WordPress 網站。 您或第三方開發的插件和解決方案都需要 FTP 訪問權限。 像 Yoast SEO 這樣的 SEO 工具是最受歡迎的。 如果您願意,可以使用 Breadcrumb NavXT 創建自己的插件。
如果您想獲得麵包屑的全部好處,您需要創建自己的自定義函數。 在編寫自己的函數之前,了解微數據至關重要。 網站的微數據是一小段信息,向搜索引擎表明網站上的某些鏈接和文本的用途。 在本文中,我們將向您展示如何將麵包屑添加到您的 WordPress 網站。 麵包屑可用於改善您的網站在搜索引擎中的顯示方式。 如果向網站的訪問者提供這些工具,他們還可以更輕鬆地找到他們需要的內容。 您可以使用下面的代碼來學習如何在您的 WordPress 網站中實現它們。
將麵包屑添加到您的網站是一種簡單的方法來定位您的用戶並幫助 Google 更輕鬆地找到您的頁面。 麵包屑不僅可以幫助人們瀏覽您的網站,還可以解釋您內容的層次結構。
如果您還沒有這樣做,您現在應該將麵包屑添加到您的網站。 這些解決方案可用於使您的網站更加用戶友好,並提高 Google 索引您的網頁的效率。
如何在 WordPress 中將類別添加到麵包屑?
 信用:www.elegantthemes.com
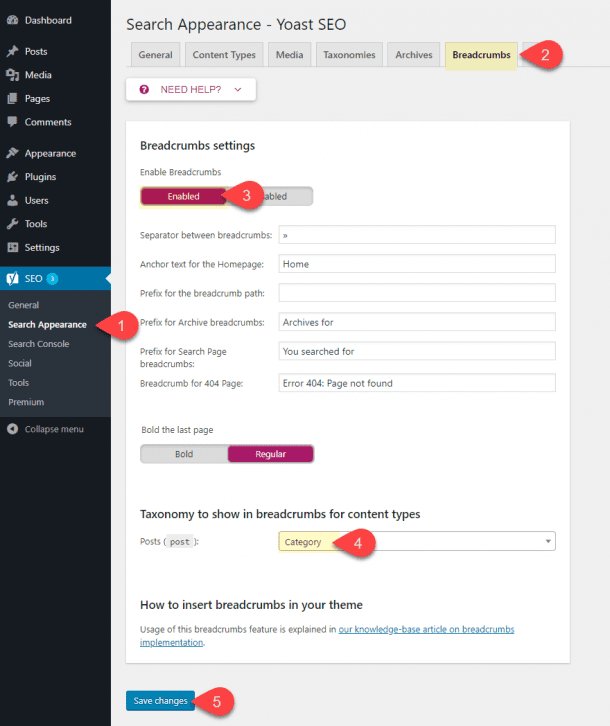
信用:www.elegantthemes.com向麵包屑添加類別有助於改善網站的組織和可導航性。 默認情況下,WordPress 在帖子的 URL 中包含類別,這可以幫助用戶和搜索引擎更輕鬆地了解您的內容主題。 但是,如果您還想在麵包屑跟踪中包含該類別,您可以使用幾種不同的方法。 一種方法是編輯主題的模板文件並將以下代碼添加到適當的位置: term_id ) 。 '” >' 。 $category[0]->cat_name 。 ' '; } ? > 或者,您可以安裝並激活 Yoast SEO 之類的插件,其中包括向麵包屑添加類別的選項。 激活插件後,您可以導航到 SEO » 麵包屑設置頁面並選中“在麵包屑中顯示帖子類別”旁邊的框。
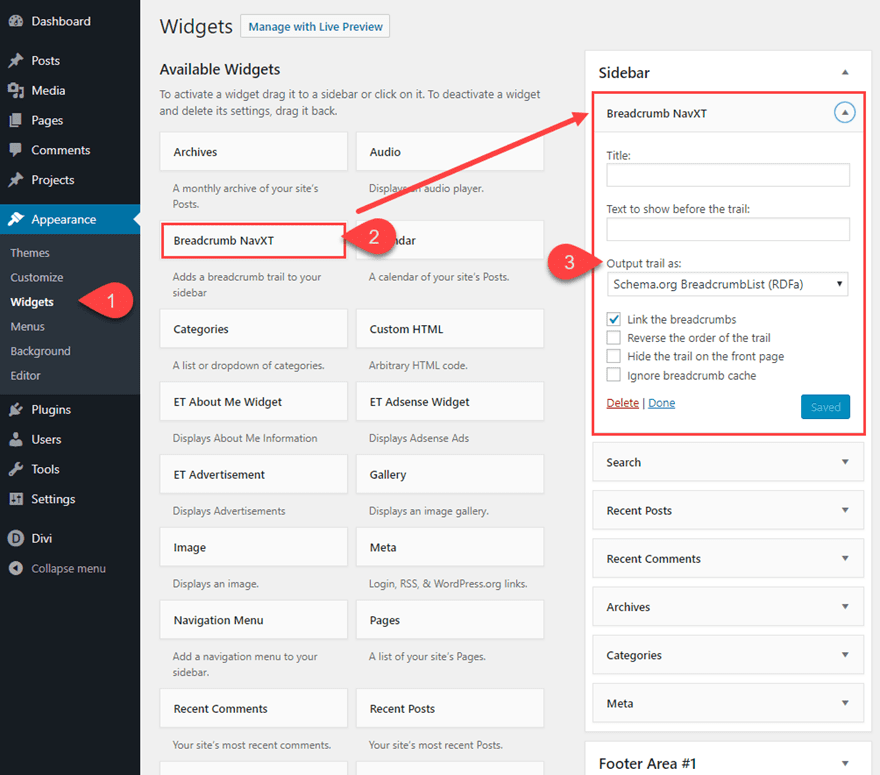
出現在帖子或頁面頂部的麵包屑是導航鏈接。 此外,他們訪問的類別可以輕鬆導航回以前查看過的頁面,並顯示引導他們訪問當前正在查看的內容的類別。 在您的 WordPress 網站中添加麵包屑可以大大改善您的 SEO 工作的結果。 NavXT 插件將麵包屑作為專用組件添加到 WordPress 網站。 要使用 Breadcrumb NavXT,您需要更改主題文件。 為此,您必須首先使用幾行代碼創建一個 header.php 文件。 如果您最近更新/修改了 WordPress 主題,您可能需要重新插入此代碼。
如果您通過插件添加了麵包屑,則需要將它們從主題編輯器中刪除。 使用 Yoast SEO、Rank Math 或Breadcrumbs NavXT等插件,如果您是初學者並且不知道如何編碼,則可以將麵包屑添加到您的網站。 但是,您剛剛描述的代碼可用於手動添加麵包屑。
如何在 Html 中添加麵包屑
如果您想在 HTML 中添加麵包屑,有幾種不同的方法可以做到。 一種方法是使用標籤,它代表錨點。 錨標記將創建指向您網站上另一個頁面的鏈接。 添加麵包屑的另一種方法是使用
結構化數據文件是一種標準化格式,可提供有關頁面的信息並將其分成多個部分。 Google 搜索使用網頁正文中的標記來組織搜索結果中頁面的信息。 麵包屑路徑可以讓用戶了解頁面層次結構並幫助他們了解網站的工作方式。 提供代表用戶路徑而不是 URL 結構的麵包屑是更好的選擇。 URL 路徑的某些部分可能無法幫助人們了解您的頁面的外觀。 如果您在實現或調試結構化數據時遇到問題,這裡有一些資源可以幫助您。

Facebook 上的新麵包屑導航功能有什麼問題?
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
如何在 WordPress 中編輯麵包屑
麵包屑是提高 WordPress 網站可用性並幫助訪問者更輕鬆地瀏覽您的網站的好方法。 您可以在 WordPress 管理面板的外觀 > 菜單部分下編輯麵包屑。
麵包屑是頁面和帖子上的導航鏈接,允許用戶探索整個網站的鏈接軌跡。 在本指南中,我們將學習如何在 WordPress 中輕鬆編輯麵包屑,以及如何合併各種導航元素。 如果您使用 WooCommerce 或 Yoast SEO,您可能需要編寫代碼以進一步自定義它們。 根據您使用的平台,根據您使用的是 Yoast SEO、WordPress 插件還是 WooCommerce,以不同方式自定義麵包屑。 在本指南中,我們將了解如何更改分隔符以及主頁選項的錨文本以替換主頁文本。 您還可以通過編輯在您的functions.php 文件中包含指向您的麵包屑店的鏈接。 作為 WooCommerce 商店所有者,您可以啟用和修改專為 WooCommerce 設計的麵包屑。
此外,可以通過一些方便的功能自定義此應用程序的元素以滿足您的特定需求。 在下面的代碼片段中,我們將介紹如何更改 WooCommerce 的主頁文本。 與 WooCommerce 和 Yoast SEO 相比,您還可以在 WordPress 上編輯麵包屑而不依賴它們中的任何一個。 您可以選擇創建自己的自定義函數,然後可以使用自定義 CSS 對其進行樣式設置。 作為一個更有經驗的用戶,您將對 CSS 和 PHP 有更好的理解。 在 WordPress 中,您可以使用自定義函數來編輯麵包屑。 額外的 CSS 也可以用來設置它們的樣式。 如果您沒有編碼技能,您可以在第一次嘗試時使用 Yoast SEO。 但是,如果您有更大的靈活性,則可以對其進行編程。
如何在 WordPress 中使用麵包屑插件?
該插件使您可以完全控制麵包屑在您的網站上的顯示方式。 SEO 搜索外觀可用於創建麵包屑。 這就是為什麼我們稱它們為麵包屑。 通過啟用切換,可以創建麵包屑。 完成設置後,單擊保存更改以完成更改過程。
如何將麵包屑添加到您的網站
要在您的網站上顯示麵包屑,您必須首先創建您網站導航鏈接的 HTML 列表。 之後,您需要設置 CSS display: inline,以便列表以與頁面其餘部分相同的順序顯示。 然後,在填充列表元素後,應在列表元素中添加一個分隔符。
麵包屑 WordPress 堆棧溢出
麵包屑導航是一種導航,可幫助用戶了解他們在網站中的位置。 它們通常顯示為一系列鏈接,每個鏈接指向不同的頁面。
麵包屑導航可能是瀏覽網站的有用方式,尤其是在網站龐大且複雜的情況下。 它們還可以幫助搜索引擎了解網站的結構並更有效地索引其頁面。
如果您在 WordPress 網站上遇到麵包屑問題,可以嘗試一些方法。 首先,確保您安裝了最新版本的 WordPress。 其次,嘗試不同的主題或插件。 第三,如果一切都失敗了,您可以隨時在 WordPress Stack Exchange 上尋求幫助。
WordPress 麵包屑 Php
麵包屑是改善 WordPress 網站導航的好方法。 它們為用戶提供了一種查看他們在您網站上的位置以及輕鬆導航回之前頁面的方式。 使用正確的插件可以輕鬆地將麵包屑添加到您的 WordPress 網站。 有許多插件可以將麵包屑添加到您的 WordPress 網站。 一些最受歡迎的插件是 Breadcrumb NavXT、 Yoast SEO Breadcrumbs和 WPBreadcrumbs 插件。 這些插件中的每一個都有自己獨特的功能和選項。 安裝插件後,您需要對其進行配置以在 WordPress 網站上顯示麵包屑。 每個插件都有不同的配置選項。 但是,大多數插件都允許您選擇麵包屑在您網站上的顯示位置,以及它們應該採用的格式。麵包屑可以成為您 WordPress 網站的一個很好的補充。 它們可以改善您網站的導航,並使用戶更容易找到自己的方式。
麵包屑是顯示在帖子或頁面右上角的交互式鏈接。 用戶可以使用這些警報導航回以前查看的頁面,這些警報顯示了將他們引導到他們當前正在查看的內容的頂級類別。 一個簡單的插件或一些自定義編碼步驟可以使麵包屑易於設置。 可以採取幾個簡單的步驟將麵包屑合併到您的 WordPress 網站中。 下面列出的任務可以通過多種方式完成,具體取決於您使用的插件。 如果您已經在使用 Yoast SEO,那麼您可以在使用它之前使用它來優化您的內容。 安裝並激活Flexy Breadcrumb後,您可以使用簡碼 [flexy_breadcrumb] 將麵包屑添加到您的網站。
此外,您將能夠為您的樣式元素選擇字體大小、顏色和圖標。 如果您使用流行的 WooCommerce 麵包屑插件運行您的在線商店,麵包屑插件可能是您的最佳選擇。 如果您使用主題,您很可能會失去網站的美感。 如果您正在設計一個新的 WordPress 網站或更新您現有的網站,您可以使用包含麵包屑的主題將麵包屑添加到您的網站。 您必須在 functions.php 文件夾中包含一個函數文件才能手動顯示麵包屑。 通過調用 header.php 中的函數,它們會顯示在您所看到的任何地方。 如果您修改它們,您將無法設置這些文件的樣式,以便它們補充您網站的設計。
CSS 有很多可能性,並且可能需要一些試驗和錯誤才能使其正確。 您將獲得向您的網站添加麵包屑的好處。 它們可能會使網站對某些用戶來說顯得混亂或混亂,並且可能會被某些用戶用來簡化他們的頁面。 如果您對編碼不是很熟悉,則需要導航到您網站的 header.php 文件。 要查找麵包屑,請使用搜索工具。 麵包屑對用戶體驗和搜索引擎優化有重大影響。 使用 WordPress 麵包屑可以讓訪問者更容易瀏覽您的網站。 因為這個原因您必須使用子主題,所以建議無限期地保留您的自定義。 如果找不到正確的代碼,請嘗試在 single.php 和 page.php 文件中搜索; 如果您找到正確的代碼,請繼續並在其中一個模板中調用它。
WordPress 麵包屑簡碼
麵包屑是幫助訪問者瀏覽您的網站的好方法,而WordPress 麵包屑簡碼是將它們添加到您的網站的便捷方式。 此短代碼將生成層次結構中先前頁面的鏈接列表,從主頁開始。 這可能是對您網站的有用補充,尤其是當您有很多內容或複雜的導航結構時。
帶有父頁面的 WordPress 麵包屑
麵包屑是提高 WordPress 網站可用性的好方法。 它們為您的訪問者提供跟踪路徑,因此他們可以輕鬆查看他們在您網站上的位置。 如果您有父頁面,則可以使用麵包屑顯示頁面的層次結構。 這對於想要了解他們與您網站的其他部分相關的位置的訪問者可能會有所幫助。
如何為父頁面設置自定義 URL
此外,在“父頁面 URL”字段中輸入父頁面的 URL 以添加自定義 URL。
