إضافة فتات الخبز إلى ووردبريس لتحسين تجربة المستخدم
نشرت: 2022-09-19تعد إضافة فتات الخبز إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم وزيادة فرص العثور عليك في محركات البحث.
فتات الخبز هي روابط تُظهر المسار الذي سلكه المستخدم للوصول إلى الصفحة الحالية. على سبيل المثال ، إذا كان المستخدم موجودًا في صفحة "حول" ، فإن مسار التنقل سيعرض "الصفحة الرئيسية> حول".
تعد إضافة فتات الخبز إلى WordPress أمرًا سهلاً ويمكن إجراؤه باستخدام مكون إضافي أو عن طريق إضافة رمز إلى قالبك.
في هذه المقالة ، سوف نوضح لك كيفية إضافة فتات الخبز في WordPress.
يمكن أن تعمل فتات التنقل على موقع WordPress الخاص بك على تحسين مُحسنات محركات البحث في موقعك وتجربة المستخدم ومعدل الارتداد. يتم عرض فتات الخبز على موقعك لمساعدة الزوار وبرامج زحف محركات البحث على فهم بنية الموقع. بالنسبة لمواقع التجارة الإلكترونية ، فإن إنشاء طريقة بسيطة للعملاء للعثور على منتجات مماثلة سيؤدي إلى تحسين تجارب المستخدم ومعدلات التحويل. يتم استخدام مسارات التنقل بواسطة برامج زحف محركات البحث لفهم بنية موقعك ومحتوياته وفهرستها بشكل أكثر دقة. يمكن استخدام فتات الخبز من قبل المستخدمين غير القادرين على العثور على ما يبحثون عنه على موقع الويب. تعد إضافة روابط التنقل بفتات الخبز في WordPress إلى موقعك أمرًا بسيطًا مثل تكوينها يدويًا أو استخدام سمة أو استخدام المكونات الإضافية. تعد إضافة مسارات التنقل إلى موقع الويب الخاص بك دون استخدام وظيفة مضمنة فكرة جيدة إذا كان المظهر الخاص بك لا يدعمه.
هناك العديد من الخيارات المتاحة في دليل WordPress. يمكن إضافة فتات الخبز إلى موقع الويب الخاص بك باستخدام أحد مكونات WordPress الأربعة التي اخترناها. بالإضافة إلى وجود نسخة مجانية ، لدى Yoast SEO خطة متميزة تكلف 89 دولارًا سنويًا. يعد البرنامج المساعد WooCommerce Breadcrumbs خيارًا ممتازًا لإضافة فتات الخبز إلى صفحات المنتج على موقع الويب الخاص بك. بالإضافة إلى ذلك ، يمكنك إضافة روابط التنقل لمسار التنقل إلى قالبك عن طريق تحميل مقتطف الشفرة التالي إلى ملفات القوالب الخاصة به: يأتي المكون الإضافي مع عدد من الميزات الإضافية التي تسمح للمستخدمين بتحسين مواقعهم. تبلغ تكلفة الترخيص المتميز 9 دولارات أمريكية سنويًا للحصول على ترخيص Starter و 29 دولارًا أمريكيًا للحصول على ترخيص مطور و 49 دولارًا أمريكيًا لترخيص الأعمال.
يمكن العثور على Appearance> Elements في قائمة Hooks Element. لإنشاء عنصر ربط جديد ، انقر فوق Add New ثم اختر Hook. يمكنك إضافة رمز قصير إلى صفحة WordPress الخاصة بك باتباع الخطوات أدناه. من خلال تحديد الموقع المطلوب من القائمة المنسدلة ، يمكنك استخدام الدليل المرئي لرؤية فتات التنقل المعروضة.
لصنع فتات الخبز الطازج ، افرم الخبز إلى قطع واقلبه في محضر طعام مزود بشفرة. على دفعات ، فرم الخبز جيدًا حتى يشبه فتات الخبز التي تختارها. إذا كنت تريد فتاتًا متساوية جدًا ، استخدم منخلًا خشنًا.
مسارات التنقل ، كما يشار إليها في WordPress (أو أي موقع ويب) ، هي روابط تنقل تظهر أعلى المنشورات أو الصفحات. كما أنها توفر للمستخدمين طريقة أسهل للتنقل في الصفحات السابقة التي تمت زيارتها من خلال تصنيف المحتوى بناءً على مستواه.
كيف أضيف فتات الخبز إلى موقع الويب الخاص بي؟
 الائتمان: www.elegantthemes.com
الائتمان: www.elegantthemes.comتعد إضافة مسارات التنقل إلى موقع ويب طريقة لتوفير التنقل للمستخدمين ومحركات البحث على حد سواء. من خلال تضمين مسارات التنقل على موقع ويب ، يمكنك مساعدة المستخدمين في العثور على طريقهم ، ومساعدة محركات البحث على فهرسة صفحاتك بشكل أكثر فعالية. هناك عدة طرق مختلفة لإضافة مسارات التنقل إلى موقع ويب. إحدى الطرق الشائعة هي استخدام مكون إضافي أو ملحق لنظام إدارة المحتوى الخاص بك (CMS). هناك خيار آخر وهو استخدام برنامج نصي لمسار التنقل ، والذي يمكن إضافته إلى كود موقع الويب الخاص بك. إذا لم تكن متأكدًا من كيفية إضافة مسارات التنقل إلى موقع الويب الخاص بك ، فيمكنك دائمًا استشارة مطور ويب أو مصمم. سيكونون قادرين على مساعدتك في اختيار أفضل طريقة لموقع الويب الخاص بك والتأكد من تنفيذ فتات الخبز بشكل صحيح.
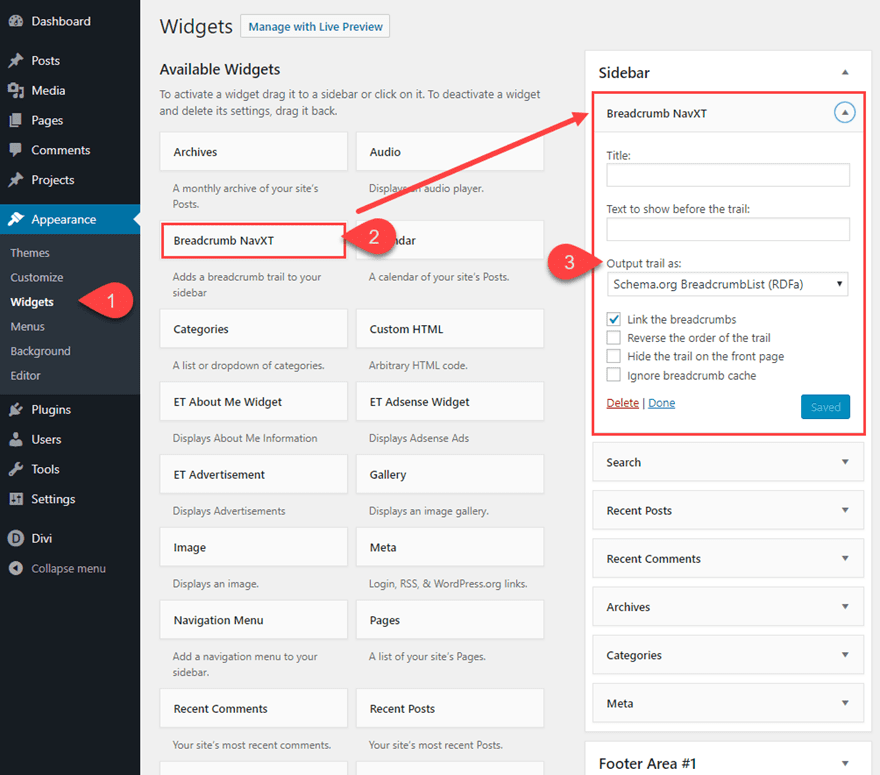
فتات الخبز هي ميزة تنقل مفيدة كثيرًا ما يتم تجاهلها. يمكن أن تساعد هذه الإضافات المستخدمين في فهم مكان وجودهم على موقعك ويمكنها أيضًا تحسين طريقة ظهور المحتوى الخاص بك على محركات البحث. لديك خياران لإضافة فتات الخبز إلى موقع WordPress الخاص بك. لديك خياران لإضافة فتات الخبز إلى موقع WordPress الخاص بك. الوصول إلى FTP مطلوب لكل من المكونات الإضافية والحلول التي طورتها أنت أو طرف ثالث. تعد أدوات تحسين محركات البحث مثل Yoast SEO من أكثر الأدوات شيوعًا. إذا كنت تفضل ذلك ، يمكنك إنشاء المكون الإضافي الخاص بك باستخدام Breadcrumb NavXT.
إذا كنت ترغب في جني الفوائد الكاملة من فتات الخبز ، فستحتاج إلى إنشاء الوظيفة المخصصة الخاصة بك. يعد التعرف على البيانات الجزئية أمرًا بالغ الأهمية قبل أن تتمكن من ترميز وظيفتك الخاصة. البيانات الجزئية لموقع الويب عبارة عن أجزاء صغيرة من المعلومات التي تشير لمحركات البحث إلى الغرض من بعض الروابط والنصوص على موقع الويب. في هذه المقالة ، سنوضح لك كيفية إضافة فتات الخبز إلى موقع WordPress الخاص بك. يمكن استخدام فتات الخبز لتحسين طريقة ظهور موقع الويب الخاص بك في محركات البحث. يمكن لزوار موقع الويب أيضًا العثور على ما يحتاجون إليه بشكل أسهل إذا تم تزويدهم بهذه الأدوات. يمكنك استخدام الكود أدناه لمعرفة كيفية تنفيذها في موقع WordPress الخاص بك.
تعد إضافة مسارات التنقل إلى موقع الويب الخاص بك طريقة بسيطة لتوجيه المستخدمين ومساعدة Google في العثور على صفحاتك بسهولة أكبر. لا يمكن أن تساعد مسارات التنقل الأشخاص في التنقل حول موقعك فحسب ، بل تساعد أيضًا في توضيح التسلسل الهرمي للمحتوى الخاص بك.
يجب عليك إضافة فتات الخبز إلى موقع الويب الخاص بك الآن ، إذا لم تكن قد قمت بذلك بالفعل. يمكن استخدام هذه الحلول لجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام ولزيادة كفاءة فهرسة Google لصفحاتك.
كيف يمكنني إضافة فئات إلى فتات الخبز في WordPress؟
 الائتمان: www.elegantthemes.com
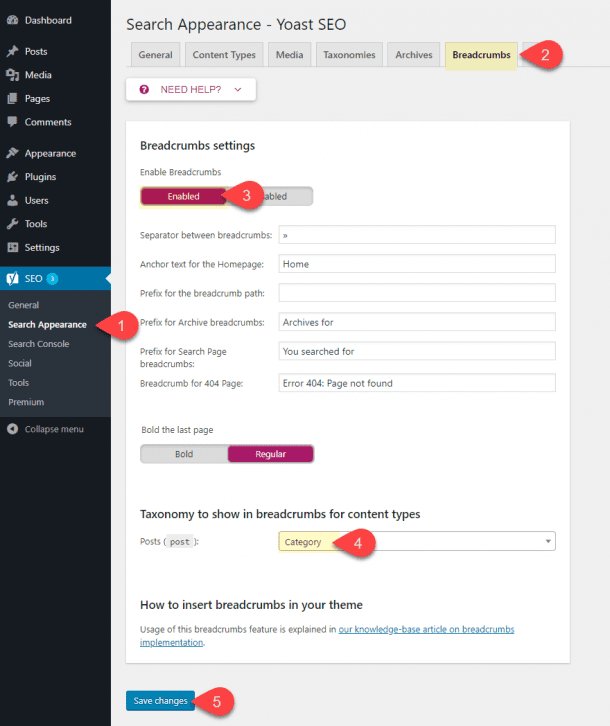
الائتمان: www.elegantthemes.comيمكن أن تساعد إضافة فئات إلى مسارات التنقل الخاصة بك في تحسين تنظيم موقع الويب الخاص بك وإمكانية التنقل فيه. بشكل افتراضي ، يتضمن WordPress الفئة في عنوان URL للمنشورات ، والتي يمكن أن تساعد المستخدمين ومحركات البحث على فهم موضوع المحتوى الخاص بك بسهولة أكبر. ومع ذلك ، إذا كنت ترغب في تضمين الفئة في مسار التنقل أيضًا ، فهناك عدة طرق مختلفة يمكنك استخدامها. تتمثل إحدى الطرق في تحرير ملفات قالب السمة الخاصة بك وإضافة الكود التالي إلى الموقع المناسب: term_id). ""> ". فئة $ [0] -> cat_name. "؛ }؟ > بدلاً من ذلك ، يمكنك تثبيت وتنشيط مكون إضافي مثل Yoast SEO ، والذي يتضمن خيارًا لإضافة فئات إلى فتات الخبز. بمجرد تنشيط المكون الإضافي ، يمكنك الانتقال إلى SEO »صفحة إعدادات فتات الخبز وتحديد المربع بجوار" إظهار فئة المنشور في مسار التنقل ".
فتات الخبز ، التي تظهر أعلى منشور أو صفحة ، هي روابط تنقل. بالإضافة إلى ذلك ، تتيح الفئات التي يقومون بزيارتها إمكانية التنقل السهل إلى الصفحات التي تم عرضها مسبقًا ، كما أنها تعرض الفئات التي تقودهم إلى المحتوى الذي يشاهدونه حاليًا. يمكن أن تؤدي إضافة فتات الخبز إلى موقع WordPress الخاص بك إلى تحسين نتائج جهود تحسين محركات البحث بشكل كبير. يضيف البرنامج المساعد NavXT مسارات تنقل إلى مواقع WordPress كمكون مخصص. للعمل مع Breadcrumb NavXT ، ستحتاج إلى تغيير ملفات السمات الخاصة بك. لتحقيق ذلك ، يجب عليك أولاً إنشاء ملف header.php ببضعة أسطر من التعليمات البرمجية. إذا قمت بتحديث / مراجعة سمة WordPress مؤخرًا ، فقد تحتاج إلى إعادة إدخال هذا الرمز.
إذا قمت بإضافة فتات الخبز عبر مكون إضافي ، فستحتاج إلى إزالتها من محرر السمات. باستخدام المكونات الإضافية مثل Yoast SEO أو Rank Math أو Breadcrumbs NavXT ، يمكنك إضافة فتات الخبز إلى موقعك إذا كنت مبتدئًا ولا تعرف كيفية البرمجة. ومع ذلك ، يمكن استخدام الكود الذي وصفته للتو لإضافة مسار تنقل يدويًا.
كيفية إضافة فتات الخبز في Html
إذا كنت ترغب في إضافة فتات الخبز إلى HTML الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام العلامة ، والتي تعني المرساة. ستعمل علامة الارتساء على إنشاء ارتباط إلى صفحة أخرى على موقع الويب الخاص بك. هناك طريقة أخرى لإضافة فتات الخبز وهي استخدام ملف
- العلامة ، والتي تعني قائمة غير مرتبة. ستنشئ القائمة غير المرتبة قائمة بالعناصر التي يمكن تصميمها باستخدام CSS.
ملف البيانات المنظمة هو تنسيق موحد يوفر معلومات حول الصفحة ويفصلها إلى أقسام. يستخدم بحث Google الترميز في نص صفحة الويب لتنظيم المعلومات من صفحة في نتائج البحث. يمكن أن توفر مسارات التنقل للمستخدمين فهمًا لتسلسل الصفحة ومساعدتهم على فهم كيفية عمل موقع الويب. يعد توفير مسارات التنقل التي تمثل مسار المستخدم بدلاً من بنية عنوان URL خيارًا أفضل. قد لا تساعد بعض أجزاء مسار URL الأشخاص في فهم شكل صفحتك. إذا كنت تواجه مشكلة في تنفيذ البيانات المنظمة أو تصحيحها ، فإليك بعض الموارد لمساعدتك.

ما الخطأ في ميزة Breadcrumb الجديدة على Facebook؟
.breadcrumb margin-top: 1em؛ .breadcrumb-item text-align: left؛ .breadcrumb-item: nth-child (2) .breadcrumb-item: nth-child (3)
كيفية تحرير فتات الخبز في ووردبريس
تعد Breadcrumbs طريقة رائعة لتحسين قابلية استخدام موقع WordPress الخاص بك ولمساعدة زوارك على التنقل في موقعك بسهولة أكبر. يمكنك تحرير فتات التنقل الخاصة بك في لوحة إدارة WordPress ضمن قسم المظهر> القوائم.
مسارات التنقل هي روابط تنقل على صفحاتك ومنشورات تتيح للمستخدمين استكشاف مسارات الروابط في جميع أنحاء موقع الويب الخاص بك. في هذا الدليل ، سنتعلم كيفية تعديل مسارات التنقل بسهولة في WordPress ، وكذلك كيفية دمج عناصر التنقل المختلفة. إذا كنت تستخدم WooCommerce أو Yoast SEO ، فقد تحتاج إلى رمز لتخصيصها أكثر. اعتمادًا على النظام الأساسي الذي تستخدمه ، قم بتخصيص فتات التنقل الخاصة بك بشكل مختلف اعتمادًا على ما إذا كنت تستخدم Yoast SEO أو مكون WordPress الإضافي أو WooCommerce. في هذا الدليل ، سننظر في كيفية تغيير الفاصل بالإضافة إلى خيار Anchor Text للصفحة الرئيسية لاستبدال نص الصفحة الرئيسية. يمكنك أيضًا تضمين رابط لمتجر فتات الخبز الخاص بك في ملف function.php الخاص بك عن طريق تحريره. بصفتك مالك متجر WooCommerce ، يمكنك تمكين وتعديل مسارات التنقل المصممة خصيصًا لـ WooCommerce.
علاوة على ذلك ، يمكن تخصيص عناصر هذا التطبيق لتناسب احتياجاتك الخاصة مع بعض الميزات المفيدة. في مقتطفات الشفرة أدناه ، سنتعرف على كيفية تغيير نص WooCommerce الرئيسي. على عكس WooCommerce و Yoast SEO ، يمكنك أيضًا تعديل فتات الخبز على WordPress دون الاعتماد على أي منهما. لديك خيار إنشاء الوظيفة المخصصة الخاصة بك ، والتي يمكن بعد ذلك تصميمها باستخدام CSS مخصص. كمستخدم أكثر خبرة ، سيكون لديك فهم أفضل لكل من CSS و PHP. في WordPress ، يمكنك استخدام وظيفة مخصصة لتعديل فتات التنقل. يمكن أيضًا استخدام CSS إضافية لتصميمها. إذا لم تكن لديك مهارات البرمجة ، فيمكنك استخدام Yoast SEO في المحاولة الأولى. ومع ذلك ، إذا كان لديك المزيد من المرونة ، يمكنك برمجتها.
كيف يمكنني استخدام ملحقات Breadcrumb في WordPress؟
يمنحك المكون الإضافي تحكمًا كاملاً في كيفية عرض فتات التنقل على موقع الويب الخاص بك. يمكن استخدام مظهر البحث في تحسين محركات البحث (SEO) لإنشاء فتات تنقل. لهذا نسميهم فتات الخبز. من خلال تمكين التبديل ، يمكن إنشاء فتات الخبز. بعد الانتهاء من الإعدادات ، انقر فوق حفظ التغييرات لإكمال عملية التغيير.
كيفية إضافة فتات الخبز إلى موقع الويب الخاص بك
لعرض مسارات التنقل على موقع الويب الخاص بك ، يجب عليك أولاً إنشاء قائمة HTML لروابط التنقل الخاصة بموقعك. بعد ذلك ، ستحتاج إلى ضبط عرض CSS: مضمّن ، بحيث تظهر القائمة بنفس ترتيب باقي الصفحة. بعد ذلك ، يجب إضافة فاصل إلى عنصر القائمة بعد ملئه.
فتات الخبز WordPress Stack Overflow
فتات الخبز هي نوع من التنقل يساعد المستخدمين على فهم موقعهم داخل موقع الويب. يتم عرضها عادةً على شكل سلسلة من الروابط ، كل منها يؤدي إلى صفحة مختلفة.
يمكن أن تكون فتات الخبز طريقة مفيدة للتنقل في موقع ويب ، خاصةً إذا كان كبيرًا ومعقدًا. يمكنهم أيضًا مساعدة محركات البحث في فهم بنية موقع الويب وفهرسة صفحاته بشكل أكثر فعالية.
إذا كنت تواجه مشكلة مع فتات الخبز على موقع WordPress الخاص بك ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تأكد من تثبيت أحدث إصدار من WordPress. ثانيًا ، جرب سمة أو مكونًا إضافيًا مختلفًا. وثالثًا ، إذا فشل كل شيء آخر ، يمكنك دائمًا طلب المساعدة في WordPress Stack Exchange.
WordPress Breadcrumbs Php
تعد Breadcrumbs طريقة رائعة لتحسين التنقل في موقع WordPress الخاص بك. إنها توفر طريقة للمستخدمين لمعرفة مكان وجودهم على موقعك ، والتنقل بسهولة مرة أخرى إلى الصفحات السابقة. تعد إضافة فتات الخبز إلى موقع WordPress الخاص بك أمرًا سهلاً باستخدام المكون الإضافي الصحيح. هناك العديد من المكونات الإضافية المتاحة التي ستضيف فتات الخبز إلى موقع WordPress الخاص بك. بعض الإضافات الأكثر شيوعًا هي Breadcrumb NavXT و Yoast SEO Breadcrumbs و WPBreadcrumbs plugin. كل من هذه المكونات الإضافية لها ميزاتها وخياراتها الفريدة. بمجرد تثبيت البرنامج المساعد ، ستحتاج إلى تكوينه لعرض فتات الخبز على موقع WordPress الخاص بك. كل مكون إضافي لديه خيارات مختلفة للتكوين. ومع ذلك ، ستسمح لك معظم المكونات الإضافية باختيار المكان الذي يجب أن تظهر فيه فتات التنقل على موقعك ، والتنسيق الذي يجب أن تكون به. يمكن أن تكون فتات الخبز إضافة رائعة إلى موقع WordPress الخاص بك. يمكنهم تحسين التنقل في موقعك ، وتسهيل على المستخدمين العثور على طريقهم.
مسار التنقل هو ارتباط تفاعلي يظهر في الزاوية العلوية اليمنى من المنشور أو الصفحة. يمكن للمستخدمين العودة إلى الصفحات التي تم عرضها مسبقًا باستخدام هذه التنبيهات ، والتي تعرض فئات المستوى الأعلى التي تقودهم إلى المحتوى الذي يشاهدونه حاليًا. يمكن لمكوِّن إضافي بسيط أو بضع خطوات ترميز مخصصة أن تجعل إعداد فتات الخبز أمرًا بسيطًا. يمكن اتخاذ بعض الخطوات البسيطة لدمج فتات الخبز في موقع WordPress الخاص بك. يمكن إنجاز المهام المدرجة أدناه بعدة طرق ، اعتمادًا على المكون الإضافي الذي تستخدمه. إذا كنت تستخدم Yoast SEO بالفعل ، فربما كنت تستخدمه لتحسين المحتوى الخاص بك قبل استخدامه. بعد تثبيت وتنشيط Flexy Breadcrumb ، يمكنك إضافة فتات الخبز إلى موقع الويب الخاص بك باستخدام الرمز القصير [flexy_breadcrumb].
علاوة على ذلك ، ستتمكن من تحديد أحجام الخطوط والألوان والرموز لعناصر التصميم الخاصة بك. إذا كنت تقوم بتشغيل متجرك عبر الإنترنت باستخدام البرنامج المساعد WooCommerce Breadcrumbs الشهير ، فقد يكون المكون الإضافي Breadcrumbs هو الخيار الأفضل لك. ستفقد على الأرجح جماليات موقع الويب الخاص بك إذا كنت تستخدم موضوعًا. إذا كنت تصمم موقع WordPress جديدًا أو تقوم بتحديث موقعك الحالي ، فيمكنك إضافة فتات الخبز إلى موقعك باستخدام سمة تتضمنها. يجب عليك تضمين ملف دالة في مجلد jobs.php لعرض فتات التنقل يدويًا. يتم عرضها أينما نظرت عن طريق استدعاء الوظيفة في header.php. لن تتمكن من تصميم هذه الملفات بحيث تكمل تصميم موقعك إذا قمت بتعديلها.
هناك العديد من الاحتمالات باستخدام CSS ، وقد يستغرق الأمر بعض التجربة والخطأ حتى يتم تصحيحها. ستجني فوائد إضافة فتات الخبز إلى موقعك. قد تجعل الموقع يبدو مشوشًا أو مربكًا لبعض المستخدمين ، وقد يستخدمه بعض المستخدمين لتبسيط صفحاتهم. إذا لم تكن معتادًا على الترميز ، فستحتاج إلى الانتقال إلى ملف header.php الخاص بموقعك. للعثور على مسار التنقل ، استخدم أداة البحث. فتات الخبز لها تأثير كبير على تجربة المستخدم وتحسين محرك البحث. يمكن أن يؤدي استخدام فتات تنقل WordPress إلى تسهيل التنقل في موقع الويب الخاص بك للزوار. نظرًا لأنه يجب عليك استخدام سمة فرعية لهذا السبب ، فمن المستحسن الاحتفاظ بتخصيصاتك إلى أجل غير مسمى. إذا لم تتمكن من العثور على الكود الصحيح ، فحاول البحث عنه في ملفي single.php و page.php ؛ إذا وجدت الشفرة الصحيحة ، فابدأ واستدعها في أحد هذه القوالب.
WordPress Breadcrumbs Shortcode
تعد Breadcrumbs طريقة رائعة لمساعدة زوارك على التنقل في موقع الويب الخاص بك ، والرمز المختصر لـ WordPress breadcrumbs هو وسيلة ملائمة لإضافتهم إلى موقعك. سينشئ هذا الرمز المختصر قائمة روابط للصفحات السابقة في التسلسل الهرمي ، بدءًا من الصفحة الرئيسية. يمكن أن يكون هذا إضافة مفيدة إلى موقع الويب الخاص بك ، خاصةً إذا كان لديك الكثير من المحتوى أو بنية تنقل معقدة.
فتات خبز ووردبريس مع الصفحة الرئيسية
فتات الخبز طريقة رائعة لتحسين إمكانية استخدام موقع WordPress الخاص بك. إنها توفر مسارًا للزائرين ليتبعوه ، حتى يتمكنوا بسهولة من معرفة مكان وجودهم على موقعك. إذا كانت لديك صفحة رئيسية ، فيمكنك استخدام مسارات التنقل لإظهار التسلسل الهرمي لصفحاتك. يمكن أن يكون هذا مفيدًا للزوار الذين يرغبون في معرفة مكانهم بالنسبة لبقية موقعك.
كيفية تعيين عنوان URL مخصص لصفحة رئيسية
بالإضافة إلى ذلك ، أدخل عنوان URL للصفحة الرئيسية في حقل "عنوان URL للصفحة الرئيسية" لإضافة عنوان URL مخصص.
