การเพิ่มเบรดครัมบ์ลงใน WordPress เพื่อปรับปรุงประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2022-09-19การเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้และเพิ่มโอกาสในการถูกพบในเครื่องมือค้นหา
เบรดครัมบ์คือลิงก์ที่แสดงเส้นทางที่ผู้ใช้ใช้ไปยังหน้าปัจจุบัน ตัวอย่างเช่น หากผู้ใช้อยู่ในหน้า "เกี่ยวกับ" การแสดงเส้นทางจะแสดง "หน้าแรก > เกี่ยวกับ"
การเพิ่มเบรดครัมบ์ลงใน WordPress ทำได้ง่ายและสามารถทำได้ด้วยปลั๊กอินหรือโดยการเพิ่มโค้ดในธีมของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่ม breadcrumbs ใน WordPress
เบรดครัมบ์บนไซต์ WordPress ของคุณสามารถปรับปรุง SEO ประสบการณ์ผู้ใช้ และอัตราตีกลับของไซต์ของคุณได้ เบรดครัมบ์จะแสดงบนไซต์ของคุณเพื่อช่วยให้ผู้เยี่ยมชมและโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเข้าใจโครงสร้างของไซต์ สำหรับไซต์อีคอมเมิร์ซ การสร้างวิธีง่ายๆ ให้ลูกค้าค้นหาผลิตภัณฑ์ที่คล้ายคลึงกันจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และอัตราการแปลง โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะใช้เบรดครัมบ์เพื่อทำความเข้าใจและจัดทำดัชนีโครงสร้างและเนื้อหาของเว็บไซต์ได้แม่นยำยิ่งขึ้น ผู้ใช้ที่ไม่พบสิ่งที่ต้องการบนเว็บไซต์สามารถใช้เบรดครัมบ์ครัมบ์ได้ การเพิ่มลิงก์การนำทางของ bread crumb ของ WordPress ไปยังไซต์ของคุณนั้นง่ายพอๆ กับการกำหนดค่าด้วยตนเอง โดยใช้ธีม หรือใช้ปลั๊กอิน การเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณโดยไม่ต้องใช้ฟังก์ชันในตัวเป็นความคิดที่ดีหากธีมของคุณไม่รองรับ
มีหลายตัวเลือกในไดเร็กทอรี WordPress คุณสามารถเพิ่ม เกล็ดขนมปัง ลงในเว็บไซต์ของคุณได้โดยใช้หนึ่งในสี่ปลั๊กอินของ WordPress ที่เราเลือก นอกจากจะมีเวอร์ชันฟรีแล้ว Yoast SEO ยังมีแผนพรีเมียมที่ราคา 89 ดอลลาร์ต่อปี ปลั๊กอิน WooCommerce Breadcrumbs เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่ม breadcrumbs ในหน้าผลิตภัณฑ์บนเว็บไซต์ของคุณ นอกจากนี้ คุณสามารถเพิ่มลิงก์การนำทางเบรดครัมบ์ลงในธีมของคุณโดยอัปโหลดข้อมูลโค้ดต่อไปนี้ไปยังไฟล์เทมเพลต: ปลั๊กอินนี้มาพร้อมกับคุณสมบัติเพิ่มเติมจำนวนหนึ่งที่อนุญาตให้ผู้ใช้เพิ่มประสิทธิภาพไซต์ของตนได้ ใบอนุญาตแบบพรีเมียมมีค่าใช้จ่าย 9 ดอลลาร์ต่อปีสำหรับใบอนุญาตเริ่มต้น 29 ดอลลาร์สำหรับใบอนุญาตสำหรับนักพัฒนา และ 49 ดอลลาร์สำหรับใบอนุญาตธุรกิจ
ลักษณะที่ปรากฏ > องค์ประกอบ สามารถพบได้ในเมนูองค์ประกอบตะขอ ในการสร้างองค์ประกอบ hook ใหม่ ให้คลิก Add New จากนั้นเลือก Hook คุณสามารถเพิ่มรหัสย่อในหน้า WordPress ของคุณโดยทำตามขั้นตอนด้านล่าง โดยการเลือกตำแหน่งที่ต้องการจากเมนูดรอปดาวน์ คุณสามารถใช้คำแนะนำภาพเพื่อดูเบรดครัมบ์ที่แสดง
ในการทำ เกล็ดขนมปังสด ให้หั่นขนมปังเป็นชิ้นๆ แล้วโยนลงในเครื่องเตรียมอาหารที่มีใบมีด ในการแตก ให้สับขนมปังให้ละเอียดจนดูเหมือนเกล็ดขนมปังที่คุณเลือก หากคุณต้องการเศษที่ละเอียดมาก ให้ใช้ตะแกรงหยาบ
เบรดครัมบ์ตามที่อ้างถึงใน WordPress (หรือเว็บไซต์ใด ๆ ) คือลิงก์การนำทางที่ปรากฏที่ด้านบนของบทความหรือหน้า พวกเขายังให้วิธีที่ง่ายกว่าแก่ผู้ใช้ในการเลื่อนดูหน้าที่เคยเข้าชมก่อนหน้านี้ด้วยการจัดหมวดหมู่เนื้อหาตามระดับ
ฉันจะเพิ่มเบรดครัมบ์ในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: www.elegantthemes.com
เครดิต: www.elegantthemes.comการเพิ่มเบรดครัมบ์ลงในเว็บไซต์เป็นวิธีการนำทางสำหรับผู้ใช้และเครื่องมือค้นหา การรวมเบรดครัมบ์ไว้บนเว็บไซต์จะช่วยให้ผู้ใช้สามารถค้นหาเส้นทาง และช่วยให้เครื่องมือค้นหาจัดทำดัชนีหน้าเว็บของคุณได้อย่างมีประสิทธิภาพมากขึ้น มีหลายวิธีในการเพิ่มเบรดครัมบ์ลงในเว็บไซต์ วิธีหนึ่งที่ได้รับความนิยมคือการใช้ปลั๊กอินหรือส่วนขยายสำหรับระบบจัดการเนื้อหา (CMS) ของคุณ อีกทางเลือกหนึ่งคือการใช้ สคริปต์เบรดครัมบ์ ซึ่งสามารถเพิ่มลงในโค้ดของเว็บไซต์ของคุณได้ หากคุณไม่แน่ใจว่าจะเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณอย่างไร คุณสามารถปรึกษากับนักพัฒนาเว็บหรือนักออกแบบได้ตลอดเวลา พวกเขาจะสามารถช่วยคุณเลือกวิธีที่ดีที่สุดสำหรับเว็บไซต์ของคุณ และให้แน่ใจว่าเบรดครัมบ์ถูกนำไปใช้อย่างถูกต้อง
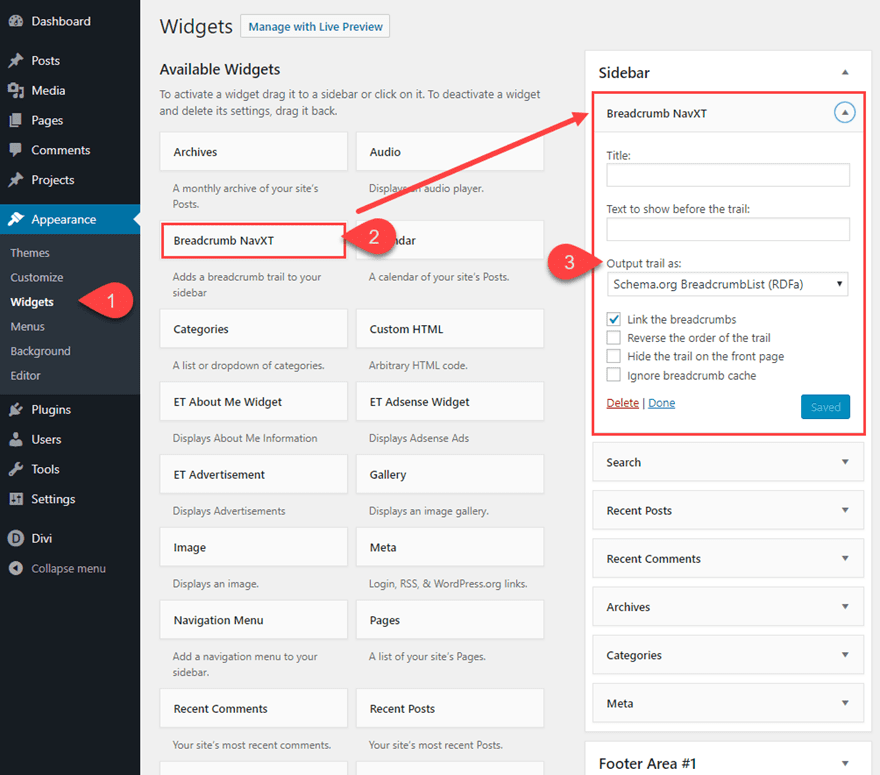
เบรดครัมบ์เป็นคุณลักษณะการนำทางที่มีประโยชน์ซึ่งมักถูกมองข้าม ส่วนขยายเหล่านี้สามารถช่วยให้ผู้ใช้เข้าใจว่าพวกเขาอยู่ที่ใดในไซต์ของคุณ และยังสามารถปรับปรุงวิธีที่เนื้อหาของคุณปรากฏบนเครื่องมือค้นหาได้อีกด้วย คุณมีสองตัวเลือกในการเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ คุณมีสองตัวเลือกในการเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ จำเป็นต้องมีการเข้าถึง FTP สำหรับทั้งปลั๊กอินและโซลูชันที่พัฒนาโดยคุณหรือบุคคลที่สาม เครื่องมือ SEO เช่น Yoast SEO เป็นเครื่องมือที่ได้รับความนิยมมากที่สุด หากต้องการ คุณสามารถสร้างปลั๊กอินของคุณเองได้โดยใช้ Breadcrumb NavXT
หากคุณต้องการเก็บเกี่ยวผลประโยชน์ทั้งหมดของเบรดครัมบ์ คุณจะต้องสร้างฟังก์ชันแบบกำหนดเองของคุณเอง การเรียนรู้เกี่ยวกับ microdata เป็นสิ่งสำคัญก่อนที่คุณจะสามารถเขียนโค้ดฟังก์ชันของคุณเองได้ microdata ของเว็บไซต์เป็นข้อมูลขนาดเล็กที่บ่งชี้ให้เครื่องมือค้นหาทราบว่าลิงก์และข้อความบนเว็บไซต์มีไว้เพื่ออะไร ในบทความนี้ เราจะแสดงวิธีเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ สามารถใช้เบรดครัมบ์เพื่อปรับปรุงวิธีที่เว็บไซต์ของคุณปรากฏในเครื่องมือค้นหา ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาสิ่งที่พวกเขาต้องการได้ง่ายขึ้นหากพวกเขาได้รับเครื่องมือเหล่านี้ คุณสามารถใช้โค้ดด้านล่างเพื่อเรียนรู้วิธีใช้งานในไซต์ WordPress ของคุณ
การเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณเป็นวิธีง่ายๆ ในการกำหนดทิศทางผู้ใช้และช่วยให้ Google ค้นหาหน้าเว็บของคุณได้ง่ายขึ้น เบรดครัมบ์ไม่เพียงแต่ช่วยให้ผู้คนสำรวจไซต์ของคุณ แต่ยังอธิบายลำดับชั้นของเนื้อหาของคุณด้วย
คุณควรเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณทันที หากยังไม่ได้ดำเนินการ โซลูชันเหล่านี้สามารถใช้เพื่อทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้น และเพื่อเพิ่มประสิทธิภาพในการจัดทำดัชนีของ Google หน้าเว็บของคุณ
ฉันจะเพิ่มหมวดหมู่ให้กับ Breadcrumbs ใน WordPress ได้อย่างไร
 เครดิต: www.elegantthemes.com
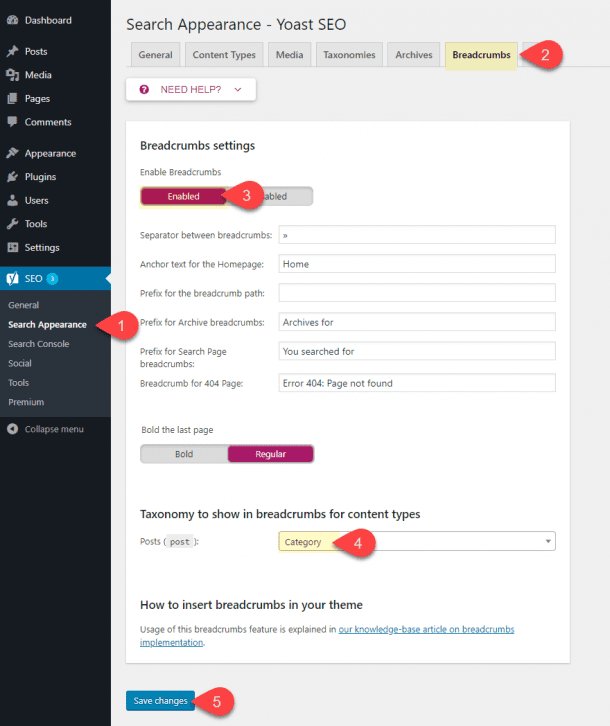
เครดิต: www.elegantthemes.comการเพิ่มหมวดหมู่ให้กับเบรดครัมบ์จะเป็นประโยชน์ในการปรับปรุงองค์กรและการนำทางของเว็บไซต์ของคุณ ตามค่าเริ่มต้น WordPress จะรวมหมวดหมู่ไว้ใน URL สำหรับโพสต์ ซึ่งสามารถช่วยให้ผู้ใช้และเครื่องมือค้นหาเข้าใจหัวข้อของเนื้อหาของคุณได้ง่ายขึ้น อย่างไรก็ตาม หากคุณต้องการรวมหมวดหมู่ไว้ใน เส้นทางแสดงเส้นทาง ด้วย คุณสามารถใช้วิธีต่างๆ ได้สองสามวิธี วิธีหนึ่งคือแก้ไขไฟล์เทมเพลตของธีมและเพิ่มโค้ดต่อไปนี้ในตำแหน่งที่เหมาะสม: term_id ) '” >' $category[0]->cat_name ' '; } ? > อีกวิธีหนึ่ง คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอิน เช่น Yoast SEO ซึ่งรวมถึงตัวเลือกในการเพิ่มหมวดหมู่ให้กับเบรดครัมบ์ เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่หน้าการตั้งค่า SEO »เบรดครัมบ์ และทำเครื่องหมายที่ช่องถัดจาก "แสดงหมวดหมู่โพสต์ในเบรดครัมบ์"
เบรดครัมบ์ซึ่งปรากฏที่ด้านบนของโพสต์หรือหน้าคือลิงก์การนำทาง นอกจากนี้ หมวดหมู่ที่พวกเขาเยี่ยมชมยังช่วยให้ง่ายต่อการย้อนกลับไปยังหน้าที่ดูก่อนหน้านี้ และแสดงหมวดหมู่ที่นำไปสู่เนื้อหาที่พวกเขากำลังดูอยู่ การเพิ่มเบรดครัมบ์ลงในเว็บไซต์ WordPress ของคุณสามารถปรับปรุงผลลัพธ์ของความพยายาม SEO ของคุณได้อย่างมาก ปลั๊กอิน NavXT เพิ่มเบรดครัมบ์ให้กับเว็บไซต์ WordPress เป็นส่วนประกอบเฉพาะ หากต้องการใช้งาน Breadcrumb NavXT คุณจะต้องเปลี่ยนไฟล์ธีม ในการทำสิ่งนี้ให้สำเร็จ ก่อนอื่นคุณต้องสร้างไฟล์ header.php ด้วยโค้ดสองสามบรรทัด หากคุณเพิ่งอัปเดต/แก้ไขธีม WordPress คุณอาจต้องแทรกโค้ดนี้อีกครั้ง
หากคุณเพิ่มเบรดครัมบ์ผ่านปลั๊กอิน คุณจะต้องลบออกจากโปรแกรมแก้ไขธีม การใช้ปลั๊กอิน เช่น Yoast SEO, Rank Math หรือ Breadcrumbs NavXT คุณสามารถเพิ่ม bread crumbs ลงในไซต์ของคุณได้ หากคุณเป็นมือใหม่และไม่รู้วิธีเขียนโค้ด อย่างไรก็ตาม โค้ดที่คุณเพิ่งอธิบายไปสามารถใช้เพื่อเพิ่มเบรดครัมบ์ด้วยตนเองได้
วิธีเพิ่ม Breadcrumbs ใน Html
หากคุณต้องการเพิ่มเบรดครัมบ์ลงใน HTML ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ แท็ก ซึ่งย่อมาจากสมอ แท็ก anchor จะสร้างลิงก์ไปยังหน้าอื่นในเว็บไซต์ของคุณ อีกวิธีในการเพิ่มเบรดครัมบ์คือการใช้
ไฟล์ข้อมูลที่มีโครงสร้างเป็นรูปแบบมาตรฐานที่ให้ข้อมูลเกี่ยวกับหน้าและแยกออกเป็นส่วนๆ Google Search ใช้มาร์กอัปในเนื้อหาของหน้าเว็บเพื่อจัดระเบียบข้อมูลจากหน้าในผลการค้นหา เส้นทางเบรดครัมบ์ สามารถให้ผู้ใช้เข้าใจลำดับชั้นของเพจและช่วยให้พวกเขาเข้าใจวิธีการทำงานของเว็บไซต์ การจัดเตรียมเบรดครัมบ์ที่แสดงเส้นทางของผู้ใช้แทนที่จะเป็นโครงสร้าง URL เป็นตัวเลือกที่ดีกว่า บางส่วนของเส้นทาง URL อาจไม่ช่วยให้ผู้อื่นเข้าใจว่าหน้าของคุณมีลักษณะอย่างไร หากคุณประสบปัญหาในการใช้งานหรือแก้ไขข้อบกพร่องของข้อมูลที่มีโครงสร้าง แหล่งข้อมูลต่อไปนี้จะช่วยคุณได้

มีอะไรผิดปกติกับฟีเจอร์เบรดครัมบ์ใหม่บน Facebook
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
วิธีแก้ไขเบรดครัมบ์ใน WordPress
เบรดครัมบ์เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการใช้งานไซต์ WordPress ของคุณและช่วยให้ผู้เยี่ยมชมสำรวจไซต์ของคุณได้ง่ายขึ้น คุณสามารถแก้ไขเบรดครัมบ์ของคุณได้ในแผงการดูแลระบบ WordPress ภายใต้ส่วนลักษณะที่ปรากฏ > เมนู
เบรดครัมบ์คือลิงค์นำทางในหน้าและโพสต์ของคุณที่ให้ผู้ใช้สามารถสำรวจเส้นทางของลิงค์ต่างๆ ทั่วทั้งเว็บไซต์ของคุณ ในคู่มือนี้ เราจะเรียนรู้วิธีแก้ไขเบรดครัมบ์ใน WordPress อย่างง่ายดาย รวมถึงวิธีรวมองค์ประกอบการนำทางต่างๆ หากคุณใช้ WooCommerce หรือ Yoast SEO คุณอาจต้องเขียนโค้ดเพื่อปรับแต่งเพิ่มเติม ขึ้นอยู่กับแพลตฟอร์มที่คุณใช้ ปรับแต่ง breadcrumbs ของคุณแตกต่างกันขึ้นอยู่กับว่าคุณกำลังใช้ Yoast SEO, ปลั๊กอิน WordPress หรือ WooCommerce ในคู่มือนี้ เราจะมาดูวิธีการเปลี่ยนตัวคั่นและตัวเลือก Anchor Text สำหรับหน้าแรกเพื่อแทนที่ข้อความในหน้าแรก คุณยังสามารถรวมลิงก์ไปยังร้าน bread crumb ของคุณในไฟล์ functions.php ของคุณด้วยการแก้ไข ในฐานะเจ้าของร้านค้า WooCommerce คุณสามารถเปิดใช้งานและแก้ไข breadcrumbs ที่ออกแบบมาสำหรับ WooCommerce โดยเฉพาะ
นอกจากนี้ องค์ประกอบของแอพนี้ยังสามารถปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้ด้วยคุณสมบัติที่มีประโยชน์บางประการ ในข้อมูลโค้ดด้านล่าง เราจะพูดถึงวิธีเปลี่ยนข้อความหน้าแรกของ WooCommerce ตรงกันข้ามกับ WooCommerce และ Yoast SEO คุณยังสามารถแก้ไขเบรดครัมบ์บน WordPress ได้โดยไม่ต้องพึ่งอันใดอันหนึ่ง คุณมีตัวเลือกในการสร้างฟังก์ชันที่กำหนดเอง ซึ่งสามารถกำหนดสไตล์ด้วย CSS ที่กำหนดเองได้ ในฐานะผู้ใช้ที่มีประสบการณ์มากขึ้น คุณจะเข้าใจทั้ง CSS และ PHP ได้ดีขึ้น ใน WordPress คุณสามารถใช้ฟังก์ชันที่กำหนดเองเพื่อแก้ไขเบรดครัมบ์ได้ นอกจากนี้ยังสามารถใช้ CSS เพิ่มเติมเพื่อจัดรูปแบบได้อีกด้วย หากไม่มีทักษะในการเขียนโค้ด คุณสามารถใช้ Yoast SEO ได้ในครั้งแรก อย่างไรก็ตาม หากคุณมีความยืดหยุ่นมากขึ้น คุณสามารถตั้งโปรแกรมได้
ฉันจะใช้ปลั๊กอินเบรดครัมบ์ใน WordPress ได้อย่างไร
ปลั๊กอินช่วยให้คุณควบคุมวิธีแสดงเบรดครัมบ์บนเว็บไซต์ของคุณได้อย่างสมบูรณ์ ลักษณะที่ปรากฏของการค้นหา SEO สามารถใช้สร้างเบรดครัมบ์ได้ นี่คือเหตุผลที่เราเรียกมันว่า breadcrumbs โดยการเปิดใช้งานการสลับ สามารถสร้างเบรดครัมบ์ได้ หลังจากที่คุณตั้งค่าเสร็จแล้ว ให้คลิก บันทึกการเปลี่ยนแปลง เพื่อสิ้นสุดขั้นตอนการเปลี่ยนแปลง
วิธีเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณ
หากต้องการแสดงเบรดครัมบ์บนเว็บไซต์ของคุณ ก่อนอื่นคุณต้องสร้างรายการ HTML ของลิงก์การนำทางของไซต์ของคุณ หลังจากนั้น คุณจะต้องตั้งค่าการแสดงผล CSS: inline เพื่อให้รายการปรากฏในลำดับเดียวกันกับส่วนที่เหลือของหน้า จากนั้น ควรเพิ่มตัวคั่นในองค์ประกอบรายการหลังจากกรอกข้อมูลแล้ว
Breadcrumbs WordPress Stack Overflow
เบรดครัมบ์เป็นการนำทางประเภทหนึ่งที่ช่วยให้ผู้ใช้เข้าใจตำแหน่งของตนภายในเว็บไซต์ โดยทั่วไปจะแสดงเป็นชุดของลิงก์ โดยแต่ละลิงก์จะนำไปสู่หน้าที่แตกต่างกัน
เบรดครัมบ์เป็นวิธีที่มีประโยชน์ในการนำทางเว็บไซต์ โดยเฉพาะอย่างยิ่งหากเว็บไซต์มีขนาดใหญ่และซับซ้อน นอกจากนี้ยังสามารถช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างของเว็บไซต์และจัดทำดัชนีหน้าเว็บได้อย่างมีประสิทธิภาพมากขึ้น
หากคุณประสบปัญหาเกี่ยวกับการแสดงเส้นทางบนไซต์ WordPress มีบางสิ่งที่คุณสามารถลองได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WordPress เวอร์ชันล่าสุดแล้ว ประการที่สอง ลองใช้ธีมหรือปลั๊กอินอื่น และประการที่สาม หากทุกอย่างล้มเหลว คุณสามารถขอความช่วยเหลือบน WordPress Stack Exchange ได้ตลอดเวลา
WordPress Breadcrumbs PHP
เบรดครัมบ์เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของไซต์ WordPress ของคุณ ซึ่งช่วยให้ผู้ใช้สามารถดูว่าตนอยู่ที่ใดในไซต์ของคุณ และย้อนกลับไปยังหน้าก่อนหน้าได้อย่างง่ายดาย การเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณเป็นเรื่องง่ายด้วยปลั๊กอินที่เหมาะสม มีปลั๊กอินมากมายที่จะเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ ปลั๊กอินยอดนิยมบางตัว ได้แก่ Breadcrumb NavXT, Yoast SEO Breadcrumbs และปลั๊กอิน WPBreadcrumbs ปลั๊กอินแต่ละตัวมีคุณสมบัติและตัวเลือกเฉพาะของตัวเอง เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะต้องกำหนดค่าให้แสดงเบรดครัมบ์บนไซต์ WordPress ของคุณ ปลั๊กอินแต่ละตัวมีตัวเลือกการกำหนดค่าที่แตกต่างกัน อย่างไรก็ตาม ปลั๊กอินส่วนใหญ่จะให้คุณเลือกได้ว่าจะแสดงเบรดครัมบ์ไว้ที่ใดบนไซต์ของคุณ และควรอยู่ในรูปแบบใด เบรดครัมบ์เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับไซต์ WordPress ของคุณ พวกเขาสามารถปรับปรุงการนำทางของไซต์ของคุณ และช่วยให้ผู้ใช้ค้นหาเส้นทางได้ง่ายขึ้น
เบรดครัมบ์คือลิงก์แบบโต้ตอบที่ปรากฏที่มุมบนขวาของโพสต์หรือเพจ ผู้ใช้สามารถย้อนกลับไปยังหน้าที่ดูก่อนหน้านี้ด้วยการแจ้งเตือนเหล่านี้ ซึ่งจะแสดงหมวดหมู่ระดับบนสุดที่นำไปสู่เนื้อหาที่พวกเขากำลังดูอยู่ ปลั๊กอินธรรมดาหรือขั้นตอนการเข้ารหัสแบบกำหนดเองไม่กี่ขั้นตอนสามารถทำให้เบรดครัมบ์ติดตั้งง่าย คุณสามารถรวมเบรดครัมบ์ลงในไซต์ WordPress ของคุณได้ไม่กี่ขั้นตอนง่ายๆ งานด้านล่างสามารถทำได้หลายวิธี ขึ้นอยู่กับปลั๊กอินที่คุณใช้ หากคุณใช้ Yoast SEO อยู่แล้ว คุณอาจจะเคยใช้ Yoast SEO เพื่อเพิ่มประสิทธิภาพเนื้อหาของคุณก่อนที่จะใช้งาน หลังจากที่คุณได้ติดตั้งและเปิดใช้งาน Flexy Breadcrumb แล้ว คุณสามารถเพิ่ม breadcrumb ลงในเว็บไซต์ของคุณได้โดยใช้รหัสย่อ [flexy_breadcrumb]
นอกจากนี้ คุณจะสามารถเลือกขนาดแบบอักษร สี และไอคอนสำหรับองค์ประกอบการจัดสไตล์ของคุณได้ หากคุณกำลังใช้งานร้านค้าออนไลน์ของคุณโดยใช้ ปลั๊กอิน WooCommerce Breadcrumbs ยอดนิยม ปลั๊กอิน Breadcrumbs อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ คุณมักจะสูญเสียความสวยงามของเว็บไซต์ของคุณหากคุณใช้ธีม หากคุณกำลังออกแบบไซต์ WordPress ใหม่หรืออัปเดตไซต์ที่มีอยู่ คุณสามารถเพิ่ม bread crumbs ลงในไซต์ของคุณโดยใช้ธีมที่รวมไว้ คุณต้องรวมไฟล์ฟังก์ชันไว้ในโฟลเดอร์ functions.php ของคุณ เพื่อแสดงเบรดครัมบ์ด้วยตนเอง พวกมันจะแสดงทุกที่ที่คุณมองโดยการเรียกใช้ฟังก์ชันใน header.php คุณจะไม่สามารถจัดรูปแบบไฟล์เหล่านี้เพื่อเสริมการออกแบบเว็บไซต์ของคุณหากคุณแก้ไข
CSS มีความเป็นไปได้มากมาย และอาจต้องใช้การลองผิดลองถูกบ้างเพื่อให้ถูกต้อง คุณจะได้รับประโยชน์จากการเพิ่มเบรดครัมบ์ลงในไซต์ของคุณ อาจทำให้ไซต์ดูรกหรือสับสนสำหรับผู้ใช้บางคน และอาจใช้โดยผู้ใช้บางรายเพื่อทำให้หน้าของพวกเขาง่ายขึ้น หากคุณไม่ค่อยคุ้นเคยกับการเขียนโค้ด คุณจะต้องไปที่ไฟล์ header.php ของเว็บไซต์ของคุณ หากต้องการค้นหาเบรดครัมบ์ ให้ใช้ระบบค้นหา เบรดครัมบ์มีผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้และการเพิ่มประสิทธิภาพกลไกค้นหา การใช้เบรดครัมบ์ของ WordPress สามารถทำให้เว็บไซต์ของคุณนำทางผู้เยี่ยมชมได้ง่ายขึ้น เนื่องจากคุณต้องใช้ธีมย่อยด้วยเหตุนี้ ขอแนะนำให้คงการปรับแต่งของคุณไว้อย่างไม่มีกำหนด หากคุณไม่พบรหัสที่ถูกต้อง ให้ลองค้นหาในไฟล์ single.php และ page.php หากคุณพบรหัสที่ถูกต้อง ให้เรียกใช้ในหนึ่งในเทมเพลตเหล่านั้น
WordPress Breadcrumbs รหัสย่อ
เบรดครัมบ์เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณ และรหัสย่อของเบรดค รัมบ์ของ WordPress เป็นวิธีที่สะดวกในการเพิ่มลงในเว็บไซต์ของคุณ รหัสย่อนี้จะสร้างรายการลิงก์ไปยังหน้าก่อนหน้าในลำดับชั้น โดยเริ่มจากหน้าแรก นี่อาจเป็นส่วนเสริมที่เป็นประโยชน์สำหรับเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณมีเนื้อหาจำนวนมากหรือมีโครงสร้างการนำทางที่ซับซ้อน
WordPress Breadcrumbs พร้อมหน้าหลัก
เบรดครัมบ์เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการใช้งานไซต์ WordPress ของคุณ พวกเขาจัดเตรียมเส้นทางให้ผู้เยี่ยมชมของคุณติดตาม เพื่อให้พวกเขาสามารถเห็นได้อย่างง่ายดายว่าพวกเขาอยู่ที่ไหนในไซต์ของคุณ หากคุณมีเพจหลัก คุณสามารถใช้เบรดครัมบ์เพื่อแสดงลำดับชั้นของเพจของคุณได้ ซึ่งจะเป็นประโยชน์สำหรับผู้เยี่ยมชมที่ต้องการทราบว่าพวกเขาอยู่ที่ไหนเมื่อเทียบกับส่วนที่เหลือของไซต์ของคุณ
วิธีตั้งค่า URL ที่กำหนดเองสำหรับหน้าหลัก
นอกจากนี้ ให้ป้อน URL สำหรับหน้าหลักในฟิลด์ "URL ของหน้าหลัก" เพื่อเพิ่ม URL ที่กำหนดเอง
