Добавление хлебных крошек в WordPress для улучшения взаимодействия с пользователем
Опубликовано: 2022-09-19Добавление хлебных крошек на ваш сайт WordPress — отличный способ улучшить взаимодействие с пользователем и увеличить ваши шансы быть найденным в поисковых системах.
Хлебные крошки — это ссылки, которые показывают путь, по которому пользователь попал на текущую страницу. Например, если пользователь находится на странице «О программе», в навигационной цепочке будет отображаться «Главная > О программе».
Добавить хлебные крошки в WordPress легко, это можно сделать с помощью плагина или путем добавления кода в вашу тему.
В этой статье мы покажем вам, как добавить хлебные крошки в WordPress.
хлебные крошки на вашем сайте WordPress могут улучшить SEO вашего сайта, удобство для пользователей и показатель отказов. На вашем сайте отображаются хлебные крошки, чтобы помочь посетителям и роботам поисковых систем понять структуру сайта. Для сайтов электронной коммерции создание простого способа для клиентов находить похожие продукты улучшит их пользовательский опыт и коэффициент конверсии. «хлебные крошки» используются сканерами поисковых систем для более точного понимания и индексации структуры и контента вашего сайта. Хлебные крошки могут использовать пользователи, которые не могут найти то, что ищут на веб-сайте. Добавить навигационные ссылки WordPress на ваш сайт так же просто, как настроить их вручную, используя тему или плагины. Добавление хлебных крошек на ваш сайт без использования встроенных функций — хорошая идея, если ваша тема не поддерживает это.
В каталоге WordPress доступно несколько вариантов. Хлебные крошки можно добавить на ваш сайт с помощью одного из четырех выбранных нами плагинов WordPress. Помимо бесплатной версии, у Yoast SEO есть премиальный план, который стоит 89 долларов в год. Плагин WooCommerce Breadcrumbs — отличный выбор для добавления хлебных крошек на страницы продуктов на вашем веб-сайте. Кроме того, вы можете добавить навигационные ссылки в свою тему, загрузив следующий фрагмент кода в файлы шаблона: Плагин поставляется с рядом дополнительных функций, которые позволяют пользователям оптимизировать свои сайты. Премиум-лицензия стоит 9 долларов в год за лицензию для начинающих, 29 долларов за лицензию для разработчиков и 49 долларов за лицензию для бизнеса.
«Внешний вид» > «Элементы» можно найти в меню «Элемент крючков». Чтобы создать новый элемент крюка, нажмите «Добавить новый», а затем выберите «Крючок». Вы можете добавить шорткод на свою страницу WordPress, выполнив следующие действия. Выбрав нужное место в раскрывающемся меню, вы можете использовать визуальное руководство, чтобы увидеть отображаемые хлебные крошки.
Чтобы сделать свежие панировочные сухари , нарежьте хлеб на кусочки и бросьте их в кухонный комбайн, оснащенный лезвием. Всплесками мелко измельчите хлеб, пока он не будет напоминать панировочные сухари по вашему выбору. Если вы хотите получить очень ровную крошку, используйте крупное сито.
Хлебные крошки, как их называют в WordPress (или на любом веб-сайте), представляют собой навигационные ссылки, которые появляются в верхней части сообщений или страниц. Они также предоставляют пользователям более простой способ навигации по прошлым ранее посещенным страницам, классифицируя контент на основе его уровня.
Как добавить хлебные крошки на свой сайт?
 Кредит: www.elegantthemes.com
Кредит: www.elegantthemes.comДобавление хлебных крошек на веб-сайт — это способ обеспечить навигацию как для пользователей, так и для поисковых систем. Включив навигационные крошки на веб-сайт, вы можете помочь пользователям ориентироваться и помочь поисковым системам более эффективно индексировать ваши страницы. Есть несколько разных способов добавить хлебные крошки на сайт. Одним из популярных способов является использование плагина или расширения для вашей системы управления контентом (CMS). Другой вариант — использовать скрипт «хлебных крошек », который можно добавить в код вашего веб-сайта. Если вы не знаете, как добавить хлебные крошки на свой сайт, вы всегда можете проконсультироваться с веб-разработчиком или дизайнером. Они смогут помочь вам выбрать лучший метод для вашего сайта и убедиться, что хлебные крошки реализованы правильно.
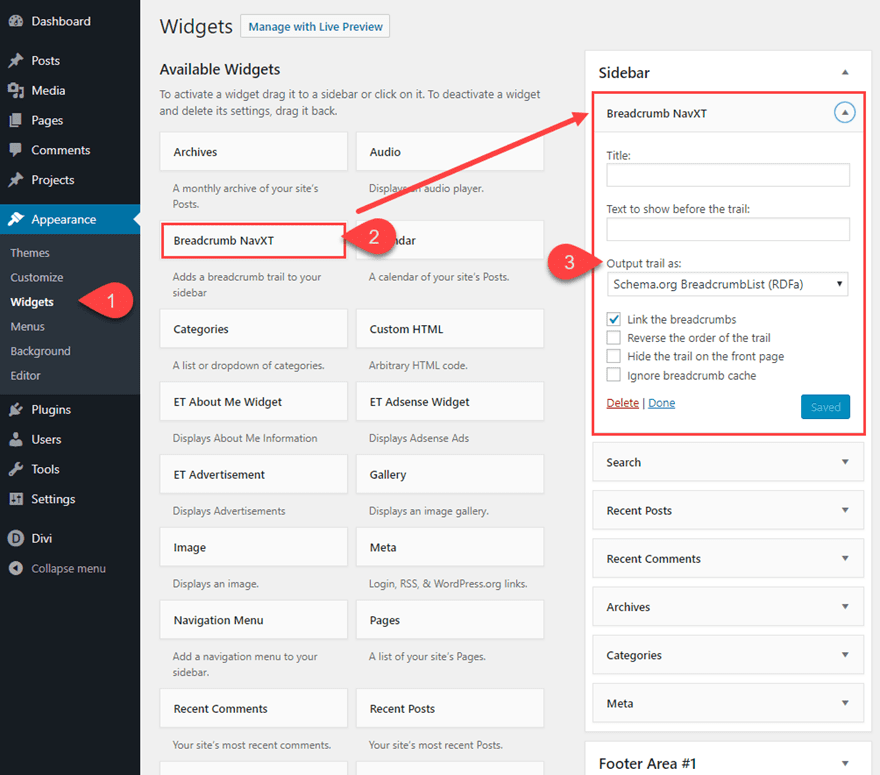
Хлебные крошки — полезная функция навигации, которую часто упускают из виду. Эти расширения могут помочь пользователям понять, где они находятся на вашем сайте, и даже улучшить отображение вашего контента в поисковых системах. У вас есть два варианта добавления хлебных крошек на ваш сайт WordPress. У вас есть два варианта добавления хлебных крошек на ваш сайт WordPress. Доступ по FTP требуется как для плагинов, так и для решений, разработанных вами или третьей стороной. Инструменты SEO, такие как Yoast SEO, являются одними из самых популярных. При желании вы можете создать свой собственный плагин с помощью Breadcrumb NavXT.
Если вы хотите воспользоваться всеми преимуществами хлебных крошек, вам нужно создать собственную пользовательскую функцию. Изучение микроданных имеет решающее значение, прежде чем вы сможете кодировать свою собственную функцию. Микроданные веб-сайта — это небольшие фрагменты информации, которые указывают поисковым системам, для чего предназначены определенные ссылки и текст на веб-сайте. В этой статье мы покажем вам, как добавить хлебные крошки на ваш сайт WordPress. Хлебные крошки можно использовать для улучшения отображения вашего сайта в поисковых системах. Посетители веб-сайта также могут легче найти то, что им нужно, если им будут предоставлены эти инструменты. Вы можете использовать приведенный ниже код, чтобы узнать, как реализовать их на своем сайте WordPress.
Добавление хлебных крошек на ваш веб-сайт — это простой способ сориентировать ваших пользователей и помочь Google легче находить ваши страницы. хлебные крошки могут не только помочь людям перемещаться по вашему сайту, но и объяснить иерархию вашего контента.
Вы должны добавить хлебные крошки на свой веб-сайт сейчас, если вы еще этого не сделали. Эти решения можно использовать, чтобы сделать ваш веб-сайт более удобным для пользователей и повысить эффективность индексации ваших страниц Google.
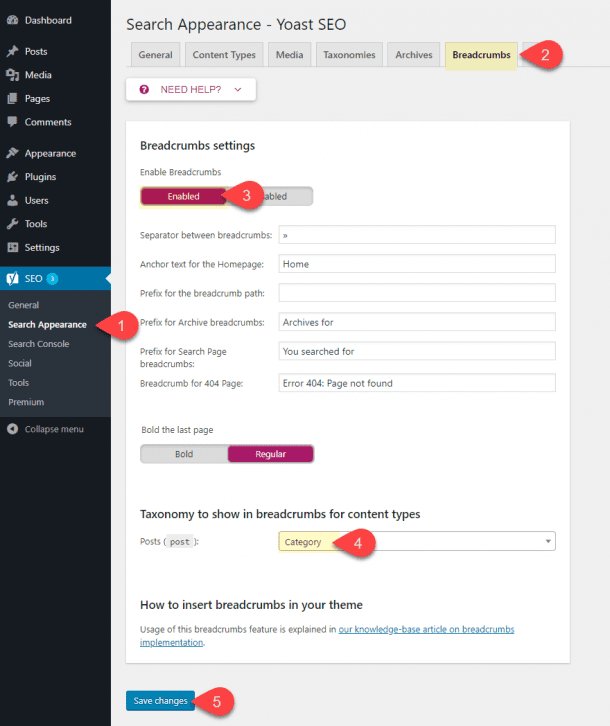
Как добавить категории в хлебные крошки в WordPress?
 Кредит: www.elegantthemes.com
Кредит: www.elegantthemes.comДобавление категорий в «хлебные крошки» может помочь улучшить организацию и навигацию на вашем веб-сайте. По умолчанию WordPress включает категорию в URL-адрес для сообщений, что может помочь пользователям и поисковым системам легче понять тему вашего контента. Однако, если вы хотите включить категорию в навигационную цепочку , вы можете использовать несколько различных методов. Один из подходов — отредактировать файлы шаблонов вашей темы и добавить в соответствующее место следующий код: term_id ). '" >' . $категория[0]->имя_кошки . ' '; } ? > Кроме того, вы можете установить и активировать плагин, такой как Yoast SEO, который включает возможность добавления категорий в хлебные крошки. После активации плагина вы можете перейти на страницу настроек SEO »Breadcrumbs и установить флажок рядом с «Показать категорию сообщений в хлебных крошках».
Хлебные крошки, которые появляются в верхней части сообщения или страницы, являются навигационными ссылками. Кроме того, категории, которые они посещают, позволяют легко вернуться к ранее просмотренным страницам, и они отображают категории, которые привели их к содержимому, которое они просматривают в данный момент. Добавление хлебных крошек на ваш сайт WordPress может значительно улучшить результаты ваших усилий по SEO. Плагин NavXT добавляет хлебные крошки на веб-сайты WordPress в качестве отдельного компонента. Для работы с Breadcrumb NavXT вам необходимо изменить файлы темы. Для этого вы должны сначала создать файл header.php с несколькими строками кода. Если вы недавно обновляли/пересматривали тему WordPress, вам может потребоваться повторно вставить этот код.
Если вы добавили хлебные крошки через плагин, вам необходимо удалить их из редактора тем. Используя такие плагины, как Yoast SEO, Rank Math или Breadcrumbs NavXT , вы можете добавить хлебные крошки на свой сайт, если вы новичок и не знаете, как программировать. Однако код, который вы только что описали, можно использовать для добавления навигационных крошек вручную.
Как добавить хлебные крошки в HTML
Если вы хотите добавить хлебные крошки в свой HTML, есть несколько способов сделать это. Один из способов — использовать тег, обозначающий якорь. Тег привязки создаст ссылку на другую страницу вашего сайта. Еще один способ добавить хлебные крошки — использовать
- тег, обозначающий неупорядоченный список. Неупорядоченный список создаст список элементов, стиль которых можно настроить с помощью CSS.
Файл структурированных данных представляет собой стандартизированный формат, предоставляющий информацию о странице и разделяющий ее на разделы. Поиск Google использует разметку в теле веб-страницы для систематизации информации со страницы в результатах поиска. Хлебные крошки могут дать пользователям представление об иерархии страниц и помочь им понять, как работает веб-сайт. Предоставление хлебных крошек, представляющих путь пользователя, а не структуру URL, является лучшим вариантом. Некоторые части URL-адреса могут не помочь людям понять, как выглядит ваша страница. Если у вас возникли проблемы с реализацией или отладкой структурированных данных, вот несколько ресурсов, которые вам помогут.

Что не так с новой функцией хлебных крошек на Facebook?
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
Как редактировать хлебные крошки в WordPress
Хлебные крошки — отличный способ улучшить удобство использования вашего сайта WordPress и помочь вашим посетителям легче перемещаться по сайту. Вы можете редактировать свои хлебные крошки в панели администратора WordPress в разделе «Внешний вид»> «Меню».
Хлебные крошки — это навигационные ссылки на ваших страницах и в сообщениях, которые позволяют пользователям исследовать следы ссылок на вашем веб-сайте. В этом руководстве мы узнаем, как легко редактировать хлебные крошки в WordPress, а также как включать различные элементы навигации. Если вы используете WooCommerce или Yoast SEO, вам может потребоваться код, чтобы настроить их еще больше. В зависимости от платформы, которую вы используете, настраивайте хлебные крошки по-разному в зависимости от того, используете ли вы Yoast SEO, плагин WordPress или WooCommerce. В этом руководстве мы рассмотрим, как изменить разделитель, а также текст привязки для параметра «Главная страница», чтобы заменить текст домашней страницы. Вы также можете включить ссылку на свой магазин хлебных крошек в файл functions.php, отредактировав его. Как владелец магазина WooCommerce, вы можете включать и изменять навигационные крошки, разработанные специально для WooCommerce.
Кроме того, элементы этого приложения можно настроить в соответствии с вашими конкретными потребностями с помощью нескольких удобных функций. В приведенных ниже фрагментах кода мы рассмотрим, как изменить домашний текст WooCommerce. В отличие от WooCommerce и Yoast SEO, вы также можете редактировать хлебные крошки в WordPress, не полагаясь ни на один из них. У вас есть возможность создать свою собственную пользовательскую функцию, стиль которой затем может быть изменен с помощью пользовательского CSS. Как более опытный пользователь, вы будете лучше понимать как CSS, так и PHP. В WordPress вы можете использовать пользовательскую функцию для редактирования хлебных крошек. Для их стилизации также можно использовать дополнительный CSS. Если у вас нет навыков программирования, вы можете использовать Yoast SEO с первой попытки. Однако, если у вас есть больше гибкости, вы можете запрограммировать его.
Как использовать плагины Breadcrumb в WordPress?
Плагин дает вам полный контроль над тем, как хлебные крошки отображаются на вашем сайте. SEO Search Appearance можно использовать для создания хлебных крошек. Вот почему мы называем их панировочными сухарями. Включив переключатель, можно создать хлебные крошки. После завершения настроек нажмите Сохранить изменения, чтобы завершить процесс изменения.
Как добавить хлебные крошки на свой сайт
Для отображения хлебных крошек на вашем веб-сайте необходимо сначала создать HTML-список навигационных ссылок вашего сайта. После этого вам нужно установить CSS display: inline, чтобы список отображался в том же порядке, что и остальная часть страницы. Затем следует добавить разделитель к элементу списка после его заполнения.
Хлебные крошки WordPress Stack Overflow
Хлебные крошки — это тип навигации, который помогает пользователям понять свое местоположение на веб-сайте. Обычно они отображаются в виде серии ссылок, каждая из которых ведет на другую страницу.
Хлебные крошки могут быть полезным способом навигации по веб-сайту, особенно если он большой и сложный. Они также могут помочь поисковым системам понять структуру веб-сайта и более эффективно индексировать его страницы.
Если у вас возникли проблемы с хлебными крошками на вашем сайте WordPress, вы можете попробовать несколько вещей. Во-первых, убедитесь, что у вас установлена последняя версия WordPress. Во-вторых, попробуйте другую тему или плагин. И в-третьих, если ничего не помогает, вы всегда можете обратиться за помощью на WordPress Stack Exchange.
Хлебные крошки WordPress Php
Хлебные крошки — отличный способ улучшить навигацию по вашему сайту WordPress. Они позволяют пользователям видеть, где они находятся на вашем сайте, и легко возвращаться на предыдущие страницы. Добавить хлебные крошки на ваш сайт WordPress легко с помощью правильного плагина. Существует множество доступных плагинов, которые добавят хлебные крошки на ваш сайт WordPress. Одними из самых популярных плагинов являются Breadcrumb NavXT, Yoast SEO Breadcrumbs и плагин WPBreadcrumbs. Каждый из этих плагинов имеет свои уникальные функции и опции. После того, как вы установили плагин, вам нужно будет настроить его для отображения хлебных крошек на вашем сайте WordPress. Каждый плагин имеет различные параметры для настройки. Тем не менее, большинство плагинов позволят вам выбрать, где на вашем сайте должны отображаться хлебные крошки и в каком формате они должны быть. Панировочные сухари могут стать отличным дополнением к вашему сайту WordPress. Они могут улучшить навигацию по вашему сайту и облегчить пользователям навигацию.
Хлебная крошка — это интерактивная ссылка, которая появляется в правом верхнем углу публикации или страницы. Пользователи могут вернуться к ранее просмотренным страницам с помощью этих предупреждений, которые отображают категории верхнего уровня, ведущие к содержимому, которое они просматривают в данный момент. Простой плагин или несколько пользовательских шагов кодирования могут упростить настройку хлебных крошек. Чтобы включить хлебные крошки на свой сайт WordPress, можно предпринять несколько простых шагов. Задачи, перечисленные ниже, могут быть выполнены различными способами, в зависимости от используемого вами подключаемого модуля. Если вы уже используете Yoast SEO, вы могли использовать его для оптимизации своего контента до его использования. После того, как вы установили и активировали Flexy Breadcrumb , вы можете добавить хлебные крошки на свой веб-сайт, используя шорткод [flexy_breadcrumb].
Кроме того, вы сможете выбирать размеры шрифта, цвета и значки для элементов стиля. Если вы используете свой интернет-магазин с помощью популярного плагина WooCommerce Breadcrumbs, плагин Breadcrumbs может быть лучшим вариантом для вас. Скорее всего, вы потеряете эстетику своего сайта, если будете использовать тему. Если вы разрабатываете новый сайт WordPress или обновляете существующий, вы можете добавить хлебные крошки на свой сайт, используя тему, которая их включает. Вы должны включить файл функции в папку functions.php, чтобы отображать хлебные крошки вручную. Они отображаются везде, куда бы вы ни посмотрели, вызвав функцию в header.php. Вы не сможете стилизовать эти файлы, чтобы они дополняли дизайн вашего сайта, если вы их измените.
В CSS есть множество возможностей, и может потребоваться некоторое количество проб и ошибок, чтобы сделать это правильно. Вы пожинаете плоды добавления хлебных крошек на свой сайт. Они могут сделать сайт загроможденным или запутанным для некоторых пользователей и могут использоваться некоторыми пользователями для упрощения своих страниц. Если вы не очень хорошо разбираетесь в программировании, вам нужно перейти к файлу header.php вашего сайта. Чтобы найти хлебные крошки, воспользуйтесь поиском. Хлебные крошки оказывают значительное влияние на пользовательский опыт и поисковую оптимизацию. Использование хлебных крошек WordPress может упростить навигацию по вашему сайту для посетителей. Поскольку по этой причине вы должны использовать дочернюю тему, рекомендуется хранить ваши настройки на неопределенный срок. Если вы не можете найти нужный код, попробуйте поискать его в файлах single.php и page.php; если вы найдете правильный код, вызовите его в одном из этих шаблонов.
Шорткод хлебных крошек WordPress
Хлебные крошки — отличный способ помочь вашим посетителям перемещаться по вашему сайту, а шорткод хлебных крошек WordPress — удобный способ добавить их на ваш сайт. Этот шорткод сгенерирует список ссылок на предыдущие страницы в иерархии, начиная с домашней страницы. Это может быть полезным дополнением к вашему веб-сайту, особенно если у вас много контента или сложная структура навигации.
Хлебные крошки WordPress с родительской страницей
Хлебные крошки — отличный способ улучшить удобство использования вашего сайта WordPress. Они обеспечивают путь для ваших посетителей, чтобы они могли легко увидеть, где они находятся на вашем сайте. Если у вас есть родительская страница, вы можете использовать хлебные крошки, чтобы показать иерархию ваших страниц. Это может быть полезно для посетителей, которые хотят знать, где они находятся по отношению к остальной части вашего сайта.
Как установить собственный URL-адрес для родительской страницы
Кроме того, введите URL-адрес родительской страницы в поле «URL-адрес родительской страницы», чтобы добавить собственный URL-адрес.
