Aggiunta di breadcrumb a WordPress per migliorare l'esperienza utente
Pubblicato: 2022-09-19L'aggiunta di breadcrumb al tuo sito WordPress è un ottimo modo per migliorare l'esperienza utente e aumentare le tue possibilità di essere trovato nei motori di ricerca.
I breadcrumb sono collegamenti che mostrano il percorso che un utente ha intrapreso per arrivare alla pagina corrente. Ad esempio, se un utente si trova nella pagina "Informazioni", il breadcrumb mostrerà "Home > Informazioni".
L'aggiunta di breadcrumb a WordPress è facile e può essere eseguita con un plug-in o aggiungendo codice al tuo tema.
In questo articolo, ti mostreremo come aggiungere breadcrumb in WordPress.
i breadcrumb sul tuo sito WordPress possono migliorare la SEO, l'esperienza utente e la frequenza di rimbalzo del tuo sito. I breadcrumb vengono visualizzati sul tuo sito per aiutare i visitatori e i crawler dei motori di ricerca a comprendere la struttura del sito. Per i siti di e-commerce, la creazione di un modo semplice per i clienti di trovare prodotti simili migliorerà le loro esperienze utente e i tassi di conversione. I breadcrumb vengono utilizzati dai crawler dei motori di ricerca per comprendere e indicizzare la struttura e il contenuto del tuo sito in modo più accurato. I breadcrumb possono essere utilizzati dagli utenti che non riescono a trovare ciò che stanno cercando sul sito web. L'aggiunta di collegamenti di navigazione breadcrumb di WordPress al tuo sito è semplice come configurarli manualmente, utilizzando un tema o utilizzando plug-in. Aggiungere breadcrumb al tuo sito Web senza utilizzare una funzionalità integrata è una buona idea se il tuo tema non lo supporta.
Ci sono diverse opzioni disponibili nella directory di WordPress. Le briciole di pane possono essere aggiunte al tuo sito Web utilizzando uno dei quattro plugin di WordPress che abbiamo scelto. Oltre ad avere una versione gratuita, Yoast SEO ha un piano premium che costa $ 89 all'anno. Il plugin WooCommerce Breadcrumbs è una scelta eccellente per aggiungere breadcrumb alle pagine dei prodotti sul tuo sito web. Inoltre, puoi aggiungere collegamenti di navigazione breadcrumb al tuo tema caricando il seguente snippet di codice nei suoi file modello: Il plug-in viene fornito con una serie di funzionalità aggiuntive che consentono agli utenti di ottimizzare i propri siti. Una licenza premium costa $ 9 all'anno per una licenza Starter, $ 29 per una licenza Developer e $ 49 per una licenza Business.
Aspetto > Elementi si trovano nel menu Hooks Element. Per creare un nuovo elemento hook, fai clic su Aggiungi nuovo e quindi scegli Hook. Puoi aggiungere uno shortcode alla tua pagina WordPress seguendo i passaggi seguenti. Selezionando la posizione desiderata dal menu a tendina, puoi utilizzare la guida visiva per vedere i breadcrumb che vengono visualizzati.
Per fare il pangrattato fresco , sminuzzare il pane a pezzetti e passarli in un robot da cucina dotato di una lama. A raffica, tritare finemente il pane fino a quando non assomiglia al pangrattato a vostra scelta. Se volete delle briciole molto uniformi, usate un setaccio grosso.
I breadcrumb, come vengono chiamati in WordPress (o qualsiasi sito Web), sono collegamenti di navigazione che compaiono nella parte superiore dei post o delle pagine. Offrono inoltre agli utenti un modo più semplice per navigare tra le pagine visitate in precedenza classificando i contenuti in base al loro livello.
Come aggiungo breadcrumb al mio sito web?
 Credito: www.elegantthemes.com
Credito: www.elegantthemes.comL'aggiunta di breadcrumb a un sito Web è un modo per fornire la navigazione sia agli utenti che ai motori di ricerca. Includendo i breadcrumb in un sito Web, puoi aiutare gli utenti a orientarsi e aiutare i motori di ricerca a indicizzare le tue pagine in modo più efficace. Esistono diversi modi per aggiungere breadcrumb a un sito Web. Un metodo popolare consiste nell'utilizzare un plug-in o un'estensione per il sistema di gestione dei contenuti (CMS). Un'altra opzione è utilizzare uno script breadcrumb , che può essere aggiunto al codice del tuo sito web. Se non sei sicuro di come aggiungere breadcrumb al tuo sito web, puoi sempre consultare uno sviluppatore web o un designer. Saranno in grado di aiutarti a scegliere il metodo migliore per il tuo sito Web e garantire che i breadcrumb siano implementati correttamente.
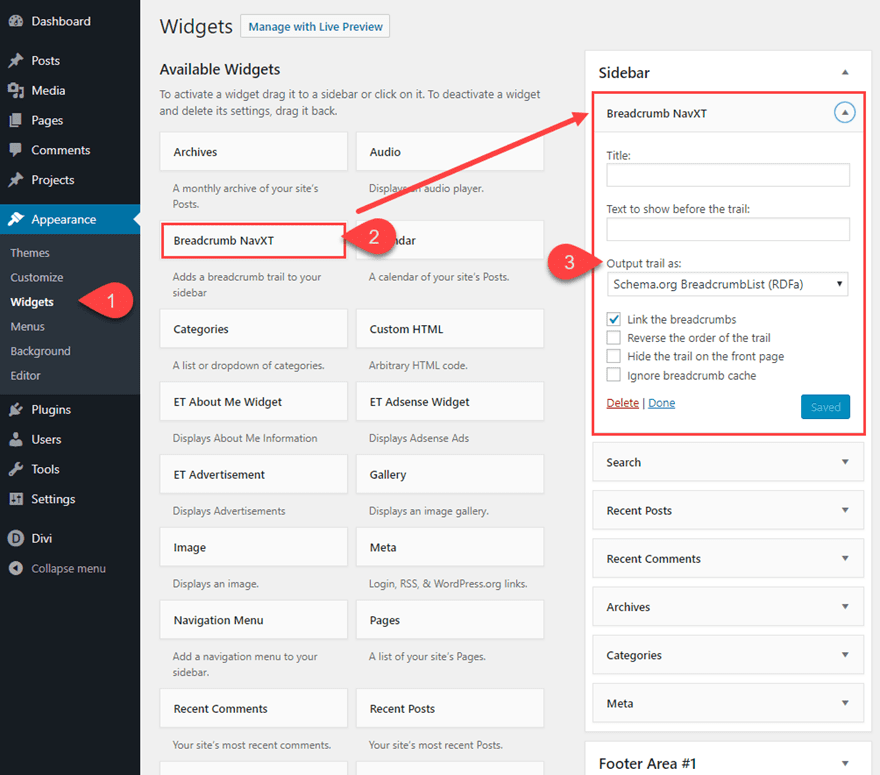
Le breadcrumb sono un'utile funzione di navigazione che viene spesso trascurata. Queste estensioni possono aiutare gli utenti a capire dove si trovano sul tuo sito e potrebbero persino migliorare il modo in cui i tuoi contenuti vengono visualizzati sui motori di ricerca. Hai due opzioni per aggiungere breadcrumb al tuo sito WordPress. Hai due opzioni per aggiungere breadcrumb al tuo sito WordPress. L'accesso FTP è richiesto sia per i plugin che per le soluzioni sviluppate dall'utente o da terzi. Gli strumenti SEO come Yoast SEO sono tra i più popolari. Se preferisci, puoi creare il tuo plugin usando Breadcrumb NavXT.
Se vuoi sfruttare tutti i vantaggi dei breadcrumb, dovrai creare la tua funzione personalizzata. L'apprendimento dei microdati è fondamentale prima di poter codificare la propria funzione. I microdati di un sito Web sono piccole informazioni che indicano ai motori di ricerca a cosa servono determinati collegamenti e testo su un sito Web. In questo articolo, ti mostreremo come aggiungere breadcrumb al tuo sito WordPress. Le breadcrumb possono essere utilizzate per migliorare il modo in cui il tuo sito web appare nei motori di ricerca. I visitatori di un sito Web possono anche trovare più facilmente ciò di cui hanno bisogno se vengono forniti con questi strumenti. Puoi utilizzare il codice qui sotto per imparare come implementarli nel tuo sito WordPress.
Aggiungere breadcrumb al tuo sito web è un modo semplice per orientare i tuoi utenti e aiutare Google a trovare le tue pagine più facilmente. I breadcrumb non solo possono aiutare le persone a navigare nel tuo sito, ma anche spiegare la gerarchia dei tuoi contenuti.
Dovresti aggiungere i breadcrumb al tuo sito web ora, se non l'hai già fatto. Queste soluzioni possono essere utilizzate per rendere il tuo sito web più user-friendly e per aumentare l'efficienza con cui Google indicizza le tue pagine.
Come aggiungo categorie ai breadcrumb in WordPress?
 Credito: www.elegantthemes.com
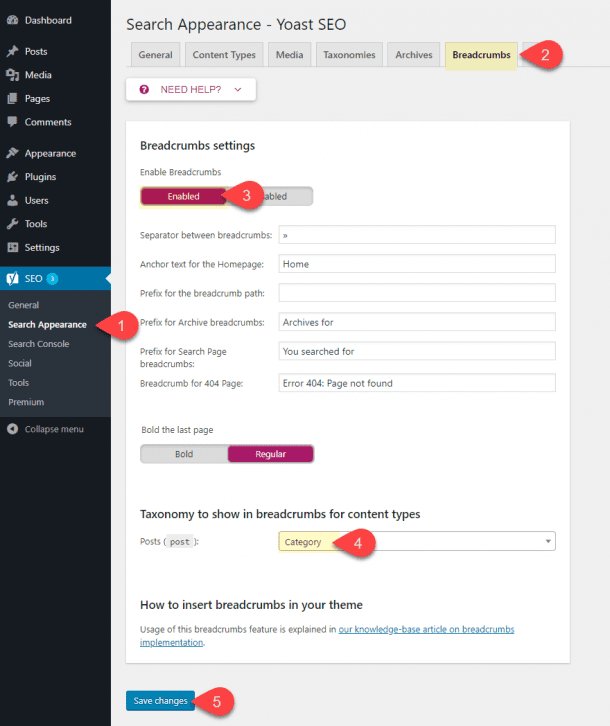
Credito: www.elegantthemes.comL'aggiunta di categorie ai breadcrumb può essere utile per migliorare l'organizzazione e la navigabilità del tuo sito web. Per impostazione predefinita, WordPress include la categoria nell'URL dei post, che può aiutare gli utenti e i motori di ricerca a comprendere più facilmente l'argomento dei tuoi contenuti. Tuttavia, se desideri includere anche la categoria nel percorso breadcrumb , ci sono alcuni metodi diversi che puoi utilizzare. Un approccio consiste nel modificare i file modello del tema e aggiungere il codice seguente nella posizione appropriata: term_id ) . '" >' . $categoria[0]->nome_gatto . ' '; } ? > In alternativa, puoi installare e attivare un plugin come Yoast SEO, che include un'opzione per aggiungere categorie ai breadcrumb. Una volta attivato il plug-in, puoi accedere alla pagina delle impostazioni SEO » Breadcrumbs e selezionare la casella accanto a "Mostra la categoria del post nel breadcrumb".
I breadcrumb, che appaiono nella parte superiore di un post o di una pagina, sono collegamenti di navigazione. Inoltre, le categorie che visitano consentono di tornare facilmente alle pagine visualizzate in precedenza e mostrano le categorie che li portano al contenuto che stanno attualmente visualizzando. L'aggiunta di breadcrumb al tuo sito Web WordPress può migliorare notevolmente i risultati dei tuoi sforzi SEO. Il plug-in NavXT aggiunge breadcrumb ai siti Web WordPress come componente dedicato. Per lavorare con Breadcrumb NavXT, dovrai cambiare i file del tuo tema. Per fare ciò, devi prima creare un file header.php con poche righe di codice. Se hai aggiornato/rivisto di recente il tema WordPress, potrebbe essere necessario reinserire questo codice.
Se hai aggiunto breadcrumb tramite un plug-in, dovrai rimuoverli dal tuo Editor di temi. Utilizzando plugin come Yoast SEO, Rank Math o Breadcrumbs NavXT , puoi aggiungere briciole di pane al tuo sito se sei un principiante e non sai come programmare. Il codice che hai appena descritto, tuttavia, può essere utilizzato per aggiungere manualmente il breadcrumb.
Come aggiungere il pangrattato in Html
Se vuoi aggiungere breadcrumb al tuo HTML, ci sono diversi modi in cui puoi farlo. Un modo è usare il tag, che sta per anchor. Il tag di ancoraggio creerà un collegamento a un'altra pagina del tuo sito web. Un altro modo per aggiungere il pangrattato è usare il
- tag, che sta per elenco non ordinato. L'elenco non ordinato creerà un elenco di elementi, a cui è possibile applicare uno stile utilizzando CSS.
Un file di dati strutturati è un formato standardizzato che fornisce informazioni su una pagina e la separa in sezioni. Ricerca Google utilizza il markup nel corpo di una pagina Web per organizzare le informazioni da una pagina nei risultati di ricerca. I percorsi breadcrumb possono fornire agli utenti una comprensione della gerarchia delle pagine e aiutarli a capire come funziona un sito web. Fornire breadcrumb che rappresentano un percorso utente piuttosto che la struttura dell'URL è un'opzione migliore. Alcune parti del percorso dell'URL potrebbero non aiutare le persone a capire l'aspetto della tua pagina. Se riscontri problemi nell'implementazione o nel debug dei dati strutturati, ecco alcune risorse per aiutarti.

Cosa c'è che non va nella nuova funzione breadcrumb su Facebook?
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
Come modificare i breadcrumb in WordPress
I breadcrumb sono un ottimo modo per migliorare l'usabilità del tuo sito WordPress e per aiutare i tuoi visitatori a navigare più facilmente nel tuo sito. Puoi modificare i tuoi breadcrumb nel pannello di amministrazione di WordPress nella sezione Aspetto > Menu.
I breadcrumb sono collegamenti di navigazione sulle tue pagine e post che consentono agli utenti di esplorare i percorsi dei collegamenti in tutto il tuo sito web. In questa guida impareremo come modificare facilmente i breadcrumb in WordPress e come incorporare vari elementi di navigazione. Se utilizzi WooCommerce o Yoast SEO, potresti dover codificare per personalizzarli ancora di più. A seconda della piattaforma che stai utilizzando, personalizza i tuoi breadcrumb in modo diverso a seconda che tu stia utilizzando Yoast SEO, un plugin per WordPress o WooCommerce. In questa guida, vedremo come modificare il separatore e l'opzione Anchor Text per la home page per sostituire il testo della home page. Puoi anche includere un link al tuo negozio di briciole di pane nel tuo file functions.php modificandolo. In qualità di proprietario di un negozio WooCommerce, puoi abilitare e modificare i breadcrumb progettati specificamente per WooCommerce.
Inoltre, gli elementi di questa app possono essere personalizzati per soddisfare le tue esigenze specifiche con alcune utili funzionalità. Nei frammenti di codice di seguito, esamineremo come modificare il testo Home di WooCommerce. A differenza di WooCommerce e Yoast SEO, puoi anche modificare i breadcrumb su WordPress senza fare affidamento su nessuno dei due. Hai la possibilità di creare la tua funzione personalizzata, che può quindi essere disegnata con CSS personalizzato. Come utente più esperto, avrai una migliore comprensione di CSS e PHP. In WordPress, puoi utilizzare una funzione personalizzata per modificare i breadcrumb. È anche possibile utilizzare CSS aggiuntivi per modellarli. Se non hai competenze di programmazione, puoi utilizzare Yoast SEO al primo tentativo. Tuttavia, se hai più flessibilità, puoi programmarlo.
Come si utilizzano i plugin breadcrumb in WordPress?
Il plugin ti dà il controllo completo su come vengono visualizzati i breadcrumb sul tuo sito web. SEO Search Appearance può essere utilizzato per creare un breadcrumb. Per questo li chiamiamo breadcrumb. Abilitando l'interruttore, è possibile creare i breadcrumb. Dopo aver completato le impostazioni, fai clic su Salva modifiche per completare il processo di modifica.
Come aggiungere breadcrumb al tuo sito web
Per visualizzare i breadcrumb sul tuo sito web, devi prima creare un elenco HTML dei link di navigazione del tuo sito. Dopodiché, dovrai impostare la visualizzazione CSS: inline, in modo che l'elenco appaia nello stesso ordine del resto della pagina. Quindi, un separatore dovrebbe essere aggiunto all'elemento dell'elenco dopo che è stato compilato.
Overflow dello stack di WordPress breadcrumbs
I breadcrumb sono un tipo di navigazione che aiuta gli utenti a capire la loro posizione all'interno di un sito web. In genere vengono visualizzati come una serie di collegamenti, ciascuno dei quali conduce a una pagina diversa.
Le breadcrumb possono essere un modo utile per navigare in un sito Web, soprattutto se è grande e complesso. Possono anche aiutare i motori di ricerca a comprendere la struttura di un sito Web e a indicizzarne le pagine in modo più efficace.
Se hai problemi con i breadcrumb sul tuo sito WordPress, ci sono alcune cose che puoi provare. Innanzitutto, assicurati di aver installato l'ultima versione di WordPress. In secondo luogo, prova un tema o un plug-in diverso. E terzo, se tutto il resto fallisce, puoi sempre chiedere aiuto su WordPress Stack Exchange.
Pangrattato WordPress Php
I breadcrumb sono un ottimo modo per migliorare la navigazione del tuo sito WordPress. Forniscono agli utenti un modo per vedere dove si trovano sul tuo sito e per tornare facilmente alle pagine precedenti. Aggiungere breadcrumb al tuo sito WordPress è facile con il plugin giusto. Sono disponibili molti plugin che aggiungeranno breadcrumb al tuo sito WordPress. Alcuni dei plugin più popolari sono Breadcrumb NavXT, Yoast SEO Breadcrumbs e WPBreadcrumbs. Ognuno di questi plugin ha le sue caratteristiche e opzioni uniche. Dopo aver installato un plug-in, dovrai configurarlo per visualizzare i breadcrumb sul tuo sito WordPress. Ogni plugin ha diverse opzioni per la configurazione. Tuttavia, la maggior parte dei plugin ti consentirà di scegliere dove devono apparire i breadcrumb sul tuo sito e in quale formato dovrebbero essere. I breadcrumb possono essere un'ottima aggiunta al tuo sito WordPress. Possono migliorare la navigazione del tuo sito e rendere più facile per gli utenti orientarsi.
Un breadcrumb è un collegamento interattivo che appare nell'angolo in alto a destra di un post o di una pagina. Gli utenti possono tornare alle pagine visualizzate in precedenza con questi avvisi, che mostrano le categorie di primo livello che li portano al contenuto che stanno attualmente visualizzando. Un semplice plug-in o alcuni passaggi di codifica personalizzati possono semplificare la configurazione dei breadcrumb. È possibile eseguire alcuni semplici passaggi per incorporare i breadcrumb nel tuo sito WordPress. Le attività elencate di seguito possono essere eseguite in vari modi, a seconda del plug-in che stai utilizzando. Se stai già utilizzando Yoast SEO, avresti potuto utilizzarlo per ottimizzare i tuoi contenuti prima di utilizzarlo. Dopo aver installato e attivato Flexy Breadcrumb , puoi aggiungere breadcrumb al tuo sito web usando lo shortcode [flexy_breadcrumb].
Inoltre, sarai in grado di selezionare le dimensioni dei caratteri, i colori e le icone per i tuoi elementi di stile. Se gestisci il tuo negozio online utilizzando il popolare plug-in WooCommerce Breadcrumbs , il plug-in Breadcrumbs potrebbe essere l'opzione migliore per te. Molto probabilmente perderai l'estetica del tuo sito web se utilizzi un tema. Se stai progettando un nuovo sito WordPress o aggiornando quello esistente, puoi aggiungere briciole di pane al tuo sito utilizzando un tema che li includa. È necessario includere un file di funzione nella cartella functions.php per visualizzare i breadcrumb manualmente. Vengono visualizzati ovunque guardi chiamando la funzione in header.php. Non sarai in grado di modellare questi file in modo che integrino il design del tuo sito se li modifichi.
Ci sono numerose possibilità con CSS e potrebbero essere necessari alcuni tentativi ed errori per farlo bene. Raccoglierai i vantaggi dell'aggiunta di breadcrumb al tuo sito. Possono far apparire il sito disordinato o confuso per alcuni utenti e possono essere utilizzati da alcuni utenti per semplificare le loro pagine. Se non hai molta dimestichezza con la codifica, dovrai accedere al file header.php del tuo sito. Per trovare breadcrumb, usa la funzione di ricerca. Le breadcrumb hanno un impatto significativo sull'esperienza dell'utente e sull'ottimizzazione dei motori di ricerca. L'uso dei breadcrumb di WordPress può rendere più facile la navigazione del tuo sito Web per i visitatori. Poiché per questo motivo è necessario utilizzare un tema figlio, si consiglia di mantenere le personalizzazioni a tempo indeterminato. Se non riesci a trovare il codice giusto, prova a cercarlo nei tuoi file single.php e page.php; se trovi il codice corretto, vai avanti e chiamalo in uno di quei modelli.
Shortcode per breadcrumb di WordPress
I breadcrumb sono un ottimo modo per aiutare i tuoi visitatori a navigare nel tuo sito Web e lo shortcode breadcrumb di WordPress è un modo conveniente per aggiungerli al tuo sito. Questo shortcode genererà un elenco di collegamenti alle pagine precedenti nella gerarchia, a partire dalla home page. Questa può essere un'utile aggiunta al tuo sito web, soprattutto se hai molti contenuti o una struttura di navigazione complessa.
Breadcrumb di WordPress con la pagina principale
I breadcrumb sono un ottimo modo per migliorare l'usabilità del tuo sito WordPress. Forniscono un percorso da seguire per i tuoi visitatori, in modo che possano vedere facilmente dove si trovano sul tuo sito. Se hai una pagina padre, puoi usare i breadcrumb per mostrare la gerarchia delle tue pagine. Questo può essere utile per i visitatori che vogliono sapere dove si trovano in relazione al resto del tuo sito.
Come impostare un URL personalizzato per una pagina padre
Inoltre, inserisci un URL per la pagina principale nel campo "URL pagina principale" per aggiungere un URL personalizzato.
