Come aggiungere attributi in WordPress
Pubblicato: 2022-09-19Una delle grandi cose di WordPress è che è molto flessibile e può essere facilmente esteso con i plugin. Gli attributi sono uno dei modi in cui puoi estendere WordPress. In questo articolo, ti mostreremo come aggiungere attributi in WordPress. Gli attributi sono essenzialmente campi personalizzati che puoi aggiungere a qualsiasi post o pagina. Possono essere utilizzati per memorizzare qualsiasi tipo di informazione desideri. Ad esempio, puoi aggiungere un attributo a una pagina di prodotto per memorizzare il prezzo del prodotto, oppure puoi aggiungere un attributo a un post per memorizzare il nome dell'autore. Esistono due modi per aggiungere attributi in WordPress. Il primo modo è utilizzare la funzione Campi personalizzati incorporata. Il secondo modo è usare un plugin. Ti mostreremo entrambi i metodi. La funzione Campi personalizzati si trova nella schermata dell'editor dei post. Per accedervi, fai clic sulla scheda "Opzioni schermo" nella parte superiore dello schermo. Quindi, seleziona la casella accanto a "Campi personalizzati". Dopo aver selezionato la casella, una nuova metabox "Campi personalizzati" apparirà sotto l'editor dei post. Per aggiungere un nuovo campo personalizzato, fai clic sul pulsante "Aggiungi nuovo". Nel campo "Nome", inserisci un nome per il tuo attributo. Nel campo "Valore", inserisci il valore del tuo attributo. Quindi, fai clic sul pulsante "Aggiungi campo". Ripetere questo processo per ogni attributo che si desidera aggiungere. Al termine, fare clic sul pulsante "Aggiorna" per salvare le modifiche. Il secondo modo per aggiungere attributi in WordPress è utilizzare un plug-in. Sono disponibili molti plugin che ti consentono di aggiungere campi personalizzati ai tuoi post e alle tue pagine. Ti consigliamo di utilizzare il plug-in Campi personalizzati avanzati. È un plugin gratuito molto facile da usare. Dopo aver installato e attivato il plugin, vedrai una nuova voce di menu "Campi personalizzati" nell'area di amministrazione di WordPress. Fare clic sulla voce di menu "Campi personalizzati" per accedere alla pagina delle impostazioni del plug-in. In questa pagina potrai creare nuovi campi e aggiungerli a qualsiasi post o pagina. Questo è tutto ciò che serve per aggiungere attributi in WordPress. Utilizzando la funzione Campi personalizzati o un plug-in, puoi facilmente aggiungere qualsiasi tipo di informazione ai tuoi post e alle tue pagine.
Come aggiungo un attributo personalizzato a WordPress?
 Credito: Tom McFarlin
Credito: Tom McFarlinEsistono due modi per aggiungere un attributo personalizzato a WordPress. Il primo modo è aggiungere l'attributo al file functions.php del tuo tema. Il secondo modo è aggiungere l'attributo a un plugin.
Da assegnare all'attributo. Crea un attributo personalizzato in WordPress
Quando WordPress genera un attributo personalizzato, gli assegna un valore pari a uno. È possibile specificare un valore per l'attributo oppure lasciarlo invariato. Se assegni un valore a un attributo, WordPress imposta anche la sua visibilità su pubblico. Gli attributi personalizzati possono essere utilizzati per memorizzare informazioni su una risorsa, come il nome del file o le dimensioni di un'immagine. I metadati della risorsa possono anche essere archiviati in attributi personalizzati che possono essere utilizzati per identificare l'autore o l'anno di creazione della risorsa. Facendo clic su Aggiungi nuovo attributo, puoi aggiungere un attributo personalizzato. Viene visualizzata la finestra di dialogo Aggiungi nuovo attributo. Quando si immette un nome per un attributo, immetterne il valore. È possibile immettere un valore nel campo Intervallo se si desidera specificare un intervallo di valori per l'attributo. È possibile assegnare un valore a un valore facendo clic sul campo Valore nell'attributo. Quando il campo Valore è aperto, puoi inserire il valore che vuoi assegnare all'attributo. Prima di assegnare un valore a un attributo di WordPress, devi prima impostarne la visibilità su pubblico. Cliccando sul campo Visibilità è possibile impostare la visibilità di un attributo. È possibile inserire un valore nei campi Pubblico o Privato quando si apre il campo Visibilità. Se desideri salvare l'attributo personalizzato, fai clic sul pulsante Salva. La finestra di dialogo Salva attributo personalizzato si apre non appena vi si accede. L'attributo personalizzato deve essere inserito nella casella denominata "nome", quindi puoi salvarlo. Se desideri utilizzare un attributo personalizzato in un plug-in, devi prima aggiungerlo ai campi personalizzati del plug-in. Fare clic sul pulsante Aggiungi nuovo campo personalizzato per aggiungere un attributo personalizzato a un plug-in. La finestra di dialogo Aggiungi nuovo campo personalizzato è ora aperta. Inserisci il nome dell'attributo personalizzato con il valore desiderato e fai clic sul pulsante "Formatta valore". Quando fai clic sul campo Valore, sarai in grado di inserire il valore desiderato.

Come creare attributi in Woocommerce
 Credito: support.sello.io
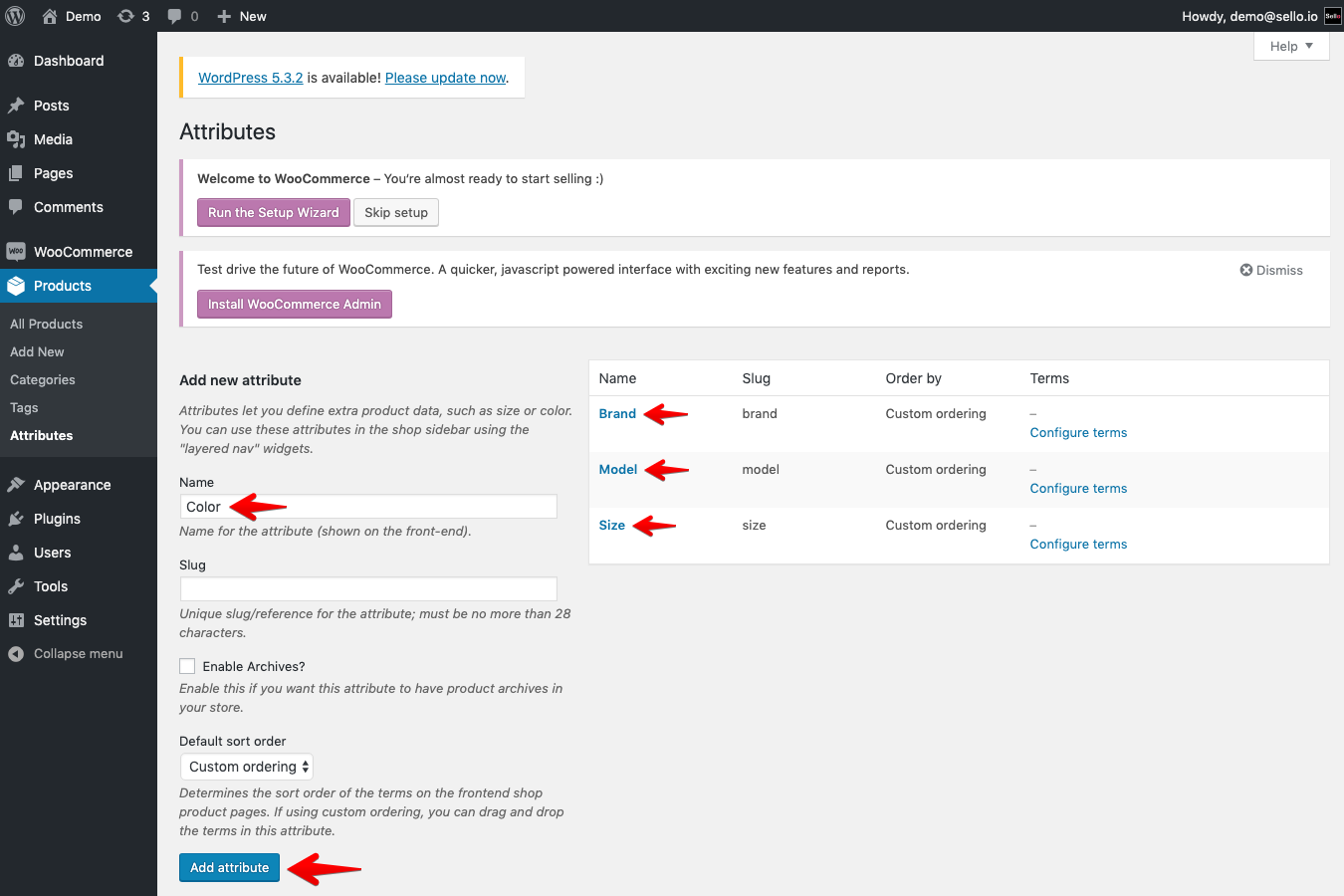
Credito: support.sello.ioAndando nella sezione Prodotti (o modificando un articolo esistente), puoi aggiungerlo. La scheda Attributi si trova nei Dati del prodotto. Facendo clic sul menu a discesa, puoi selezionare uno qualsiasi degli attributi che hai creato. È possibile effettuare una regolazione selezionando Aggiungi.
Gli attributi del prodotto sono caratteristiche utilizzate per identificare una caratteristica specifica di un prodotto. L'uso degli attributi del prodotto può aiutarti a distinguerti dalla massa in un mercato di e-commerce. Poiché i negozi eCommerce mancano di determinati attributi, devi crearli tu stesso per impostazione predefinita. Devi inserire un prodotto in Prodotti. Il prodotto può essere modificato o aggiunto alla tua lista di articoli. Aggiungi attributi scorrendo verso il basso fino alla sezione Dati prodotto. Puoi vedere un menu a discesa con l' attributo del prodotto personalizzato scritto qui.
Per estendere gli attributi del prodotto, WooCommerce utilizza un campione di colore. I clienti possono quindi visualizzare cosa acquisteranno quando utilizzano il campione in un negozio fisico. OpenSwatch è un plugin per WordPress e WooCommerce che include molte nuove funzionalità. Come altri plugin, aggiunge un aspetto migliore al tuo negozio e allo stesso tempo semplifica la ricerca di un prodotto specifico per i clienti. L'ultimo plugin per WordPress che vogliamo introdurre è l'estensione WooCommerce Swatch, che aggiunge attributi di prodotto al tuo WooCommerce Swatch. Questo plug-in ti consente di visualizzare campioni personalizzati su un catalogo o una pagina del negozio. I clienti possono utilizzare questa funzione per trovare esattamente ciò che stanno cercando quando navigano nel tuo negozio, anche prima di visitare una pagina di prodotto specifica.
Il pulsante Aggiungi nell'angolo in alto a destra consente di selezionare gli attributi non nella griglia
Per aggiungere un attributo che non è nella griglia, vai al pulsante Aggiungi nell'angolo in alto a destra e seleziona l'attributo dall'elenco. Quando l'attributo viene aggiunto alla griglia, verrà visualizzato accanto alla casella di controllo nella prima colonna.
Attributi di blocco aggiuntivi
È possibile utilizzare attributi di blocco aggiuntivi per aggiungere informazioni aggiuntive a un blocco. Questo può essere utile per aggiungere note o commenti o per fornire informazioni aggiuntive che potrebbero essere necessarie per uno script o un programma.
Questo è il modo in cui i dati vengono archiviati e come vengono analizzati; gli attributi specificano come deve essere analizzato un blocco. Per rendere questo tutorial visivamente più accattivante, includeremo un messaggio che apparirà nel post pubblicato dopo che l'utente lo avrà digitato. Un attributo JavaScript è un oggetto JavaScript che contiene i valori di ciascun attributo o i valori predefiniti se sono definiti. Questo file Storybook.js contiene una serie di componenti interattivi. Nel nostro blocco di esempio utilizzeremo il componente TextControl, che è simile a un campo di immissione di testo HTML. Questa immagine richiede l'aggiornamento dei file edit.js e save.js. Per aggiornare il valore dell'attributo del messaggio, viene utilizzata una funzione setAttributes .
Ulteriori informazioni sugli attributi dei blocchi in Turbocad
Cosa sono gli attributi di blocco in TurboCAD? Quali sono le loro funzioni?
Questo attributo è un'informazione fornita da AutoCAD su un blocco che può essere inserita ogni volta che si inserisce un blocco. Gli attributi dei blocchi dei disegni AutoCAD (DWG) e dei file DXF possono essere letti e visualizzati in TurboCAD.
È possibile immettere i seguenti attributi di blocco nel seguente formato: *br *. Il nome del blocco che intendi fornire.
Il tipo di oggetto rappresentato dal blocco.
L'allineamento è il processo di allineamento. L'allineamento orizzontale e verticale del blocco è fondamentale.
L'unità di misura della dimensione del blocco.
Una rotazione è definita come un cambiamento di posizione. La rotazione di un blocco.
Il blocco visualizzerà un campo di testo.
Un disegno è un nome assegnato a un disegno AutoCAD.
I blocchi possono essere creati con TurboCAD in pochi minuti. Puoi trascinare e rilasciare gli oggetti nel blocco nell'area di lavoro trascinandoli. Ti verrà chiesto di inserire le informazioni nei campi Nome, Tipo, Allineamento, Dimensioni, Rotazione e Testo negli attributi del blocco.
