Como adicionar atributos no WordPress
Publicados: 2022-09-19Uma das grandes coisas sobre o WordPress é que ele é muito flexível e pode ser facilmente estendido com plugins. Os atributos são uma das maneiras de estender o WordPress. Neste artigo, mostraremos como adicionar atributos no WordPress. Os atributos são essencialmente campos personalizados que você pode adicionar a qualquer postagem ou página. Eles podem ser usados para armazenar qualquer tipo de informação que você deseja. Por exemplo, você pode adicionar um atributo a uma página de produto para armazenar o preço do produto ou pode adicionar um atributo a uma postagem para armazenar o nome do autor. Existem duas maneiras de adicionar atributos no WordPress. A primeira maneira é usar o recurso interno de campos personalizados. A segunda maneira é usar um plugin. Vamos mostrar-lhe ambos os métodos. O recurso Campos personalizados está localizado na tela do editor de postagem. Para acessá-lo, clique na guia “Opções de tela” na parte superior da tela. Em seguida, marque a caixa ao lado de "Campos personalizados". Depois de marcar a caixa, uma nova metabox "Campos personalizados" aparecerá abaixo do editor de postagem. Para adicionar um novo campo personalizado, clique no botão “Adicionar novo”. No campo "Nome", insira um nome para seu atributo. No campo “Valor”, insira o valor do seu atributo. Em seguida, clique no botão “Adicionar campo”. Repita esse processo para cada atributo que você deseja adicionar. Quando terminar, clique no botão “Atualizar” para salvar suas alterações. A segunda maneira de adicionar atributos no WordPress é usar um plugin. Existem muitos plugins disponíveis que permitem adicionar campos personalizados às suas postagens e páginas. Recomendamos usar o plug-in Advanced Custom Fields. É um plugin gratuito que é muito fácil de usar. Depois de instalar e ativar o plug-in, você verá um novo item de menu “Campos personalizados” na sua área de administração do WordPress. Clique no item de menu “Campos Personalizados” para acessar a página de configurações do plugin. Nesta página, você poderá criar novos campos e adicioná-los a qualquer postagem ou página. Isso é tudo que existe para adicionar atributos no WordPress. Ao usar o recurso Campos personalizados ou um plug-in, você pode adicionar facilmente qualquer tipo de informação às suas postagens e páginas.
Como adiciono um atributo personalizado ao WordPress?
 Crédito: Tom McFarlin
Crédito: Tom McFarlinExistem duas maneiras de adicionar um atributo personalizado ao WordPress. A primeira maneira é adicionar o atributo ao arquivo functions.php do seu tema. A segunda maneira é adicionar o atributo a um plugin.
Para Atribuir Ao Atributo. Crie um atributo personalizado no WordPress
Quando o WordPress gera um atributo personalizado, ele atribui a ele o valor um. Você pode especificar um valor para o atributo ou pode deixá-lo em um. Se você atribuir um valor a um atributo, o WordPress também definirá sua visibilidade como pública. Atributos personalizados podem ser usados para armazenar informações sobre um ativo, como o nome do arquivo ou as dimensões de uma imagem. Os metadados do ativo também podem ser armazenados em atributos personalizados que podem ser usados para identificar o autor ou ano de criação do ativo. Ao clicar em Adicionar novo atributo, você pode adicionar um atributo personalizado. A caixa de diálogo Adicionar novo atributo é exibida. Ao inserir um nome para um atributo, insira seu valor. Um valor pode ser inserido no campo Intervalo se você desejar especificar um intervalo de valores para o atributo. Você pode atribuir um valor a um valor clicando no campo Valor no atributo. Quando o campo Valor está aberto, você pode inserir o valor que deseja atribuir ao atributo. Antes de atribuir um valor a um atributo do WordPress, você deve primeiro definir sua visibilidade como pública. Ao clicar no campo Visibilidade, você pode definir a visibilidade de um atributo. É possível inserir um valor nos campos Público ou Privado à medida que o campo Visibilidade é aberto. Se você quiser salvar o atributo personalizado, clique no botão Salvar. A caixa de diálogo Salvar atributo personalizado é aberta assim que é acessada. O atributo personalizado deve ser inserido na caixa rotulada “nome” e, em seguida, você pode salvá-lo. Se você deseja usar um atributo personalizado em um plug-in, deve primeiro adicioná-lo aos campos personalizados do plug-in. Clique no botão Adicionar novo campo personalizado para adicionar um atributo personalizado a um plug-in. A caixa de diálogo Adicionar novo campo personalizado agora está aberta. Preencha o nome do atributo personalizado com o valor desejado e clique no botão “Formatar valor”. Ao clicar no campo Valor, você poderá inserir o valor desejado.

Como criar atributos no Woocommerce
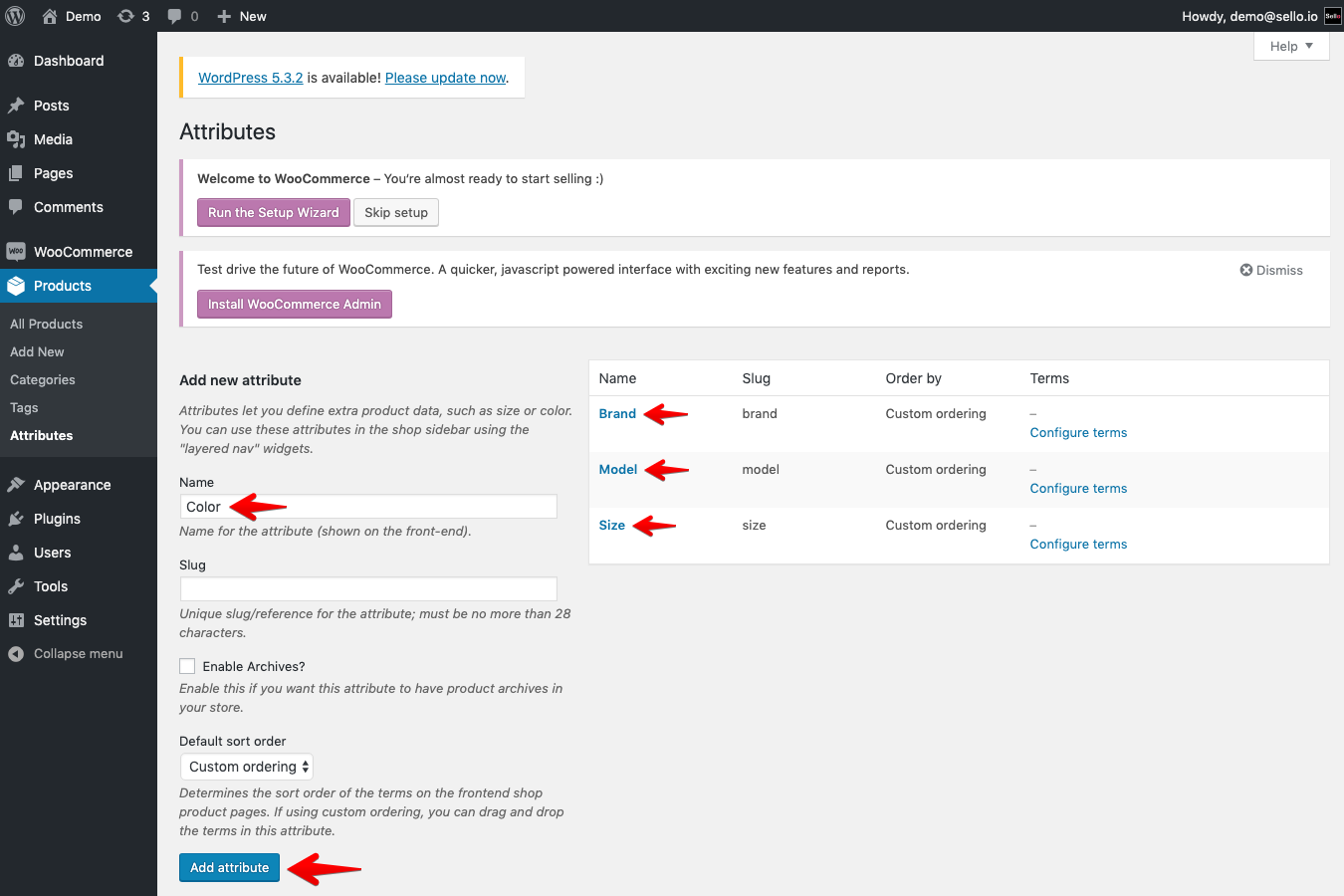
 Crédito: support.sello.io
Crédito: support.sello.ioIndo para a seção Produtos (ou editando um item existente), você pode adicioná-lo. A guia Atributos pode ser encontrada nos Dados do produto. Ao clicar no menu suspenso, você pode selecionar qualquer um dos atributos que criou. Você pode fazer um ajuste selecionando Adicionar.
Atributos do produto são características usadas para identificar uma característica específica de um produto. O uso de atributos de produto pode ajudá-lo a se destacar da multidão em um mercado de comércio eletrônico. Como as lojas de comércio eletrônico não possuem certos atributos, você deve criá-los por padrão. Você deve inserir um produto em Produtos. O produto pode ser editado ou adicionado à sua lista de itens. Adicione atributos rolando para baixo até a seção Dados do produto. Você pode ver um menu suspenso com o atributo de produto personalizado escrito aqui.
Para estender os atributos do produto, o WooCommerce emprega uma amostra de cores. Os clientes podem então visualizar o que estarão comprando ao usar a amostra em uma loja física. OpenSwatch é um plugin WordPress e WooCommerce que vem com muitos novos recursos. Ele, como outros plugins, adiciona uma aparência melhor à sua loja, além de facilitar a busca por um produto específico para os clientes. O último plugin do WordPress que queremos apresentar é a extensão WooCommerce Swatch, que adiciona atributos de produto ao seu WooCommerce Swatch. Este plugin permite que você exiba amostras personalizadas em um catálogo ou página de loja. Os clientes podem usar esse recurso para encontrar exatamente o que estão procurando quando estão navegando em sua loja, mesmo antes de visitar uma página de produto específica.
Botão Adicionar no canto superior direito permite selecionar atributos que não estão na grade
Para adicionar um atributo que não está na grade, vá para o botão Adicionar no canto superior direito e selecione o atributo na lista. Quando o atributo for adicionado à grade, ele será exibido ao lado da caixa de seleção na primeira coluna.
Atributos de bloco adicionais
Atributos de bloco adicionais podem ser usados para adicionar informações extras a um bloco. Isso pode ser útil para adicionar notas ou comentários, ou para fornecer informações adicionais que podem ser necessárias para um script ou programa.
Esta é a forma como os dados são armazenados e analisados; atributos especificam como um bloco deve ser analisado. Para tornar este tutorial mais visualmente atraente, incluiremos uma mensagem que aparecerá na postagem publicada após o usuário digitá-la. Um atributo JavaScript é um objeto JavaScript que contém os valores de cada atributo ou os valores padrão, se estiverem definidos. Este arquivo Storybook.js contém um conjunto de componentes interativos. Em nosso bloco de exemplo, usaremos o componente TextControl, que é semelhante a um campo de entrada de texto HTML. Esta imagem requer que os arquivos edit.js e save.js sejam atualizados. Para atualizar o valor do atributo da mensagem, uma função setAttributes é usada.
Saiba mais sobre os atributos de bloco no Turbocad
O que são atributos de bloco no TurboCAD? Quais são suas funções?
Este atributo é uma informação fornecida pelo AutoCAD sobre um bloco que pode ser inserida sempre que você inserir um bloco. Atributos de bloco de desenhos AutoCAD (DWG) e arquivos DXF podem ser lidos e exibidos no TurboCAD.
Você pode inserir os seguintes atributos de bloco no seguinte formato: *br *. O nome do bloco que você pretende fornecer.
O tipo de objeto que o bloco representa.
Alinhamento é o processo de alinhamento. O alinhamento horizontal e vertical do bloco é fundamental.
A unidade de medida do tamanho do bloco.
Uma rotação é definida como uma mudança na posição. A rotação de um bloco.
O bloco exibirá um campo de texto.
Um desenho é um nome atribuído a um desenho do AutoCAD.
Os blocos podem ser feitos com o TurboCAD em questão de minutos. Você pode arrastar e soltar os objetos do bloco na área de trabalho arrastando-os. Você será solicitado a inserir informações nos campos Nome, Tipo, Alinhamento, Tamanho, Rotação e Texto nos atributos do bloco.
