Cómo agregar atributos en WordPress
Publicado: 2022-09-19Una de las mejores cosas de WordPress es que es muy flexible y se puede ampliar fácilmente con complementos. Los atributos son una de las formas en que puede extender WordPress. En este artículo, le mostraremos cómo agregar atributos en WordPress. Los atributos son esencialmente campos personalizados que puede agregar a cualquier publicación o página. Se pueden utilizar para almacenar cualquier tipo de información que desee. Por ejemplo, puede agregar un atributo a la página de un producto para almacenar el precio del producto, o puede agregar un atributo a una publicación para almacenar el nombre del autor. Hay dos formas de agregar atributos en WordPress. La primera forma es utilizar la función integrada de campos personalizados. La segunda forma es usar un complemento. Le mostraremos ambos métodos. La función Campos personalizados se encuentra en la pantalla del editor de publicaciones. Para acceder a él, haga clic en la pestaña "Opciones de pantalla" en la parte superior de la pantalla. Luego, marque la casilla junto a "Campos personalizados". Una vez que haya marcado la casilla, aparecerá un nuevo metabox de "Campos personalizados" debajo del editor de publicaciones. Para agregar un nuevo campo personalizado, haga clic en el botón "Agregar nuevo". En el campo "Nombre", ingrese un nombre para su atributo. En el campo "Valor", ingrese el valor de su atributo. Luego, haga clic en el botón "Agregar campo". Repita este proceso para cada atributo que desee agregar. Una vez que haya terminado, haga clic en el botón "Actualizar" para guardar los cambios. La segunda forma de agregar atributos en WordPress es usar un complemento. Hay muchos complementos disponibles que le permiten agregar campos personalizados a sus publicaciones y páginas. Recomendamos utilizar el complemento Campos personalizados avanzados. Es un complemento gratuito que es muy fácil de usar. Una vez que haya instalado y activado el complemento, verá un nuevo elemento de menú "Campos personalizados" en su área de administración de WordPress. Haga clic en el elemento de menú "Campos personalizados" para acceder a la página de configuración del complemento. En esta página, podrá crear nuevos campos y agregarlos a cualquier publicación o página. Eso es todo lo que hay que hacer para agregar atributos en WordPress. Al utilizar la función Campos personalizados o un complemento, puede agregar fácilmente cualquier tipo de información a sus publicaciones y páginas.
¿Cómo agrego un atributo personalizado a WordPress?
 Crédito: Tom McFarlin
Crédito: Tom McFarlinHay dos formas de agregar un atributo personalizado a WordPress. La primera forma es agregar el atributo al archivo functions.php de su tema. La segunda forma es agregar el atributo a un complemento.
Para Asignar Al Atributo. Crear un atributo personalizado en WordPress
Cuando WordPress genera un atributo personalizado, le asigna un valor de uno. Puede especificar un valor para el atributo o puede dejarlo en uno. Si asigna un valor a un atributo, WordPress también establece su visibilidad en público. Los atributos personalizados se pueden usar para almacenar información sobre un activo, como el nombre del archivo o las dimensiones de una imagen. Los metadatos del activo también se pueden almacenar en atributos personalizados que se pueden usar para identificar el autor o el año de creación del activo. Al hacer clic en Agregar nuevo atributo, puede agregar un atributo personalizado. Aparece el cuadro de diálogo Agregar nuevo atributo. Al ingresar un nombre para un atributo, ingrese su valor. Se puede ingresar un valor en el campo Rango si desea especificar un rango de valores para el atributo. Puede asignar un valor a un valor haciendo clic en el campo Valor en el atributo. Cuando el campo Valor está abierto, puede ingresar el valor que desea asignar al atributo. Antes de asignar un valor a un atributo de WordPress, primero debe establecer su visibilidad en público. Al hacer clic en el campo Visibilidad, puede establecer la visibilidad de un atributo. Es posible ingresar un valor en los campos Público o Privado cuando se abre el campo Visibilidad. Si desea guardar el atributo personalizado, haga clic en el botón Guardar. El cuadro de diálogo Guardar atributo personalizado se abre tan pronto como se accede. El atributo personalizado debe ingresarse en el cuadro etiquetado como "nombre", y luego puede guardarlo. Si desea utilizar un atributo personalizado en un complemento, primero debe agregarlo a los campos personalizados del complemento. Haga clic en el botón Agregar nuevo campo personalizado para agregar un atributo personalizado a un complemento. El cuadro de diálogo Agregar nuevo campo personalizado ahora está abierto. Complete el nombre del atributo personalizado con su valor deseado y haga clic en el botón "Formato de valor". Cuando haga clic en el campo Valor, podrá ingresar el valor que desee.

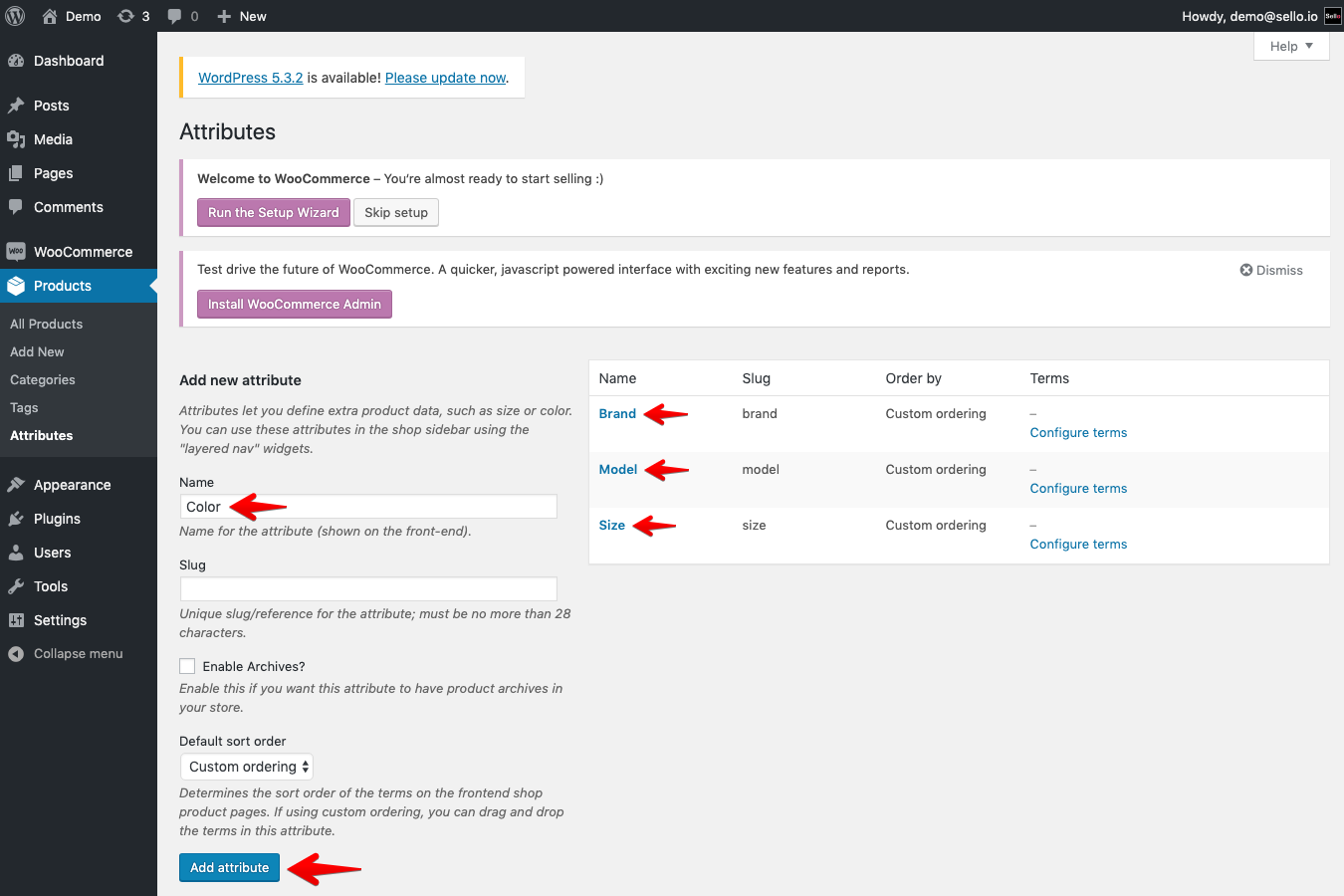
Cómo crear atributos en Woocommerce
 Crédito: support.sello.io
Crédito: support.sello.ioAl ir a la sección Productos (o editar un artículo existente), puede agregarlo. La pestaña Atributos se puede encontrar en los Datos del producto. Al hacer clic en el menú desplegable, puede seleccionar cualquiera de los atributos que ha creado. Puede hacer un ajuste seleccionando Agregar.
Los atributos del producto son características utilizadas para identificar una característica específica de un producto. El uso de atributos de productos puede ayudarlo a destacarse entre la multitud en un mercado de comercio electrónico. Debido a que las tiendas de comercio electrónico carecen de ciertos atributos, debe crearlos usted mismo de forma predeterminada. Debe introducir un producto en Productos. El producto se puede editar o agregar a su lista de artículos. Agregue atributos desplazándose hacia abajo hasta la sección Datos del producto. Puede ver un menú desplegable con el atributo de producto personalizado escrito aquí.
Para ampliar los atributos del producto, WooCommerce emplea una muestra de color. Luego, los clientes pueden visualizar lo que comprarán cuando usen la muestra en una tienda física. OpenSwatch es un complemento de WordPress y WooCommerce que viene con muchas características nuevas. Al igual que otros complementos, agrega una mejor apariencia a su tienda y al mismo tiempo facilita la búsqueda de un producto específico para los clientes. El último complemento de WordPress que queremos presentar es la extensión WooCommerce Swatch, que agrega atributos de producto a su WooCommerce Swatch. Este complemento le permite mostrar muestras personalizadas en un catálogo o página de tienda. Los clientes pueden usar esta función para encontrar exactamente lo que buscan cuando navegan por su tienda, incluso antes de visitar la página de un producto específico.
El botón Agregar en la esquina superior derecha le permite seleccionar atributos que no están en la cuadrícula
Para agregar un atributo que no está en la cuadrícula, vaya al botón Agregar en la esquina superior derecha y seleccione el atributo de la lista. Cuando el atributo se agrega a la cuadrícula, se mostrará junto a la casilla de verificación en la primera columna.
Atributos de bloque adicionales
Se pueden usar atributos de bloque adicionales para agregar información adicional a un bloque. Esto puede ser útil para agregar notas o comentarios, o para proporcionar información adicional que un script o programa pueda necesitar.
Esta es la forma en que se almacenan los datos y cómo se analizan; Los atributos especifican cómo se debe analizar un bloque. Para que este tutorial sea más atractivo visualmente, incluiremos un mensaje que aparecerá en la publicación publicada después de que el usuario lo escriba. Un atributo de JavaScript es un objeto de JavaScript que contiene los valores de cada atributo o los valores predeterminados si están definidos. Este archivo Storybook.js contiene un conjunto de componentes interactivos. En nuestro bloque de ejemplo, usaremos el componente TextControl, que es similar a un campo de entrada de texto HTML. Esta imagen requiere que se actualicen los archivos edit.js y save.js. Para actualizar el valor del atributo del mensaje, se utiliza una función setAttributes .
Aprenda sobre los atributos de bloque en Turbocad
¿Qué son los atributos de bloque en TurboCAD? ¿Cuáles son sus funciones?
Este atributo es información proporcionada por AutoCAD sobre un bloque que se puede ingresar cada vez que inserta un bloque. Los atributos de bloque de los dibujos de AutoCAD (DWG) y los archivos DXF se pueden leer y mostrar en TurboCAD.
Puede ingresar los siguientes atributos de bloque en el siguiente formato: *br *. El nombre del bloque que pretende proporcionar.
El tipo de objeto que representa el bloque.
Alinear es el proceso de alinear. La alineación horizontal y vertical del bloque es fundamental.
El tamaño de la unidad de medida del bloque.
Una rotación se define como un cambio de posición. La rotación de un bloque.
El bloque mostrará un campo de texto.
Un dibujo es un nombre asignado a un dibujo de AutoCAD.
Los bloques se pueden hacer con TurboCAD en cuestión de minutos. Puede arrastrar y soltar los objetos del bloque en el espacio de trabajo arrastrándolos. Se le pedirá que ingrese información en los campos Nombre, Tipo, Alineación, Tamaño, Rotación y Texto en los atributos del bloque.
