如何在 WordPress 中添加属性
已发表: 2022-09-19WordPress 的一大优点是它非常灵活,可以通过插件轻松扩展。 属性是扩展 WordPress 的方式之一。 在本文中,我们将向您展示如何在 WordPress 中添加属性。 属性本质上是可以添加到任何帖子或页面的自定义字段。 它们可用于存储您想要的任何类型的信息。 例如,您可以将属性添加到产品页面以存储产品的价格,或者您可以将属性添加到帖子以存储作者姓名。 在 WordPress 中有两种添加属性的方法。 第一种方法是使用内置的自定义字段功能。 第二种方法是使用插件。 我们将向您展示这两种方法。 自定义字段功能位于帖子编辑器屏幕中。 要访问它,请单击屏幕顶部的“屏幕选项”选项卡。 然后,选中“自定义字段”旁边的框。 选中该框后,帖子编辑器下方将出现一个新的“自定义字段”元框。 要添加新的自定义字段,请单击“添加新”按钮。 在“名称”字段中,输入属性的名称。 在“值”字段中,输入属性的值。 然后,单击“添加字段”按钮。 对要添加的每个属性重复此过程。 完成后,单击“更新”按钮保存更改。 在 WordPress 中添加属性的第二种方法是使用插件。 有许多可用的插件允许您将自定义字段添加到您的帖子和页面。 我们建议使用高级自定义字段插件。 这是一个非常容易使用的免费插件。 安装并激活插件后,您将在 WordPress 管理区域中看到一个新的“自定义字段”菜单项。 单击“自定义字段”菜单项以访问插件的设置页面。 在此页面上,您将能够创建新字段并将它们添加到任何帖子或页面。 这就是在 WordPress 中添加属性的全部内容。 通过使用自定义字段功能或插件,您可以轻松地将任何类型的信息添加到您的帖子和页面。
如何向 WordPress 添加自定义属性?
 学分:汤姆麦克法林
学分:汤姆麦克法林有两种方法可以向 WordPress 添加自定义属性。 第一种方法是将属性添加到主题的functions.php 文件中。 第二种方法是将属性添加到插件中。
分配给属性。 在 WordPress 中创建自定义属性
当 WordPress 生成自定义属性时,它会为其分配一个值。 您可以为属性指定一个值,也可以将其保留为一个。 如果您为属性分配值,WordPress 还会将其可见性设置为公开。 自定义属性可用于存储有关资产的信息,例如文件名或图像的尺寸。 资产元数据也可以存储在自定义属性中,这些属性可用于识别资产的作者或创建年份。 通过单击添加新属性,您可以添加自定义属性。 出现添加新属性对话框。 输入属性名称时,输入其值。 如果要为属性指定值的范围,可以在范围字段中输入一个值。 您可以通过单击属性中的值字段为值分配值。 当值字段打开时,您可以输入要分配给属性的值。 在为 WordPress 属性分配值之前,您必须首先将其可见性设置为公开。 通过单击可见性字段,您可以设置属性的可见性。 可以在“可见性”字段打开时在“公共”或“私有”字段中输入值。 如果要保存自定义属性,请单击保存按钮。 “保存自定义属性”对话框在访问后立即打开。 自定义属性必须在标有“名称”的框中输入,然后您可以保存它。 如果要在插件中使用自定义属性,必须首先将其添加到插件的自定义字段中。 单击添加新自定义字段按钮以将自定义属性添加到插件。 “添加新自定义字段”对话框现已打开。 用您想要的值填写自定义属性的名称,然后单击“格式化值”按钮。 单击“值”字段时,您将能够输入所需的值。
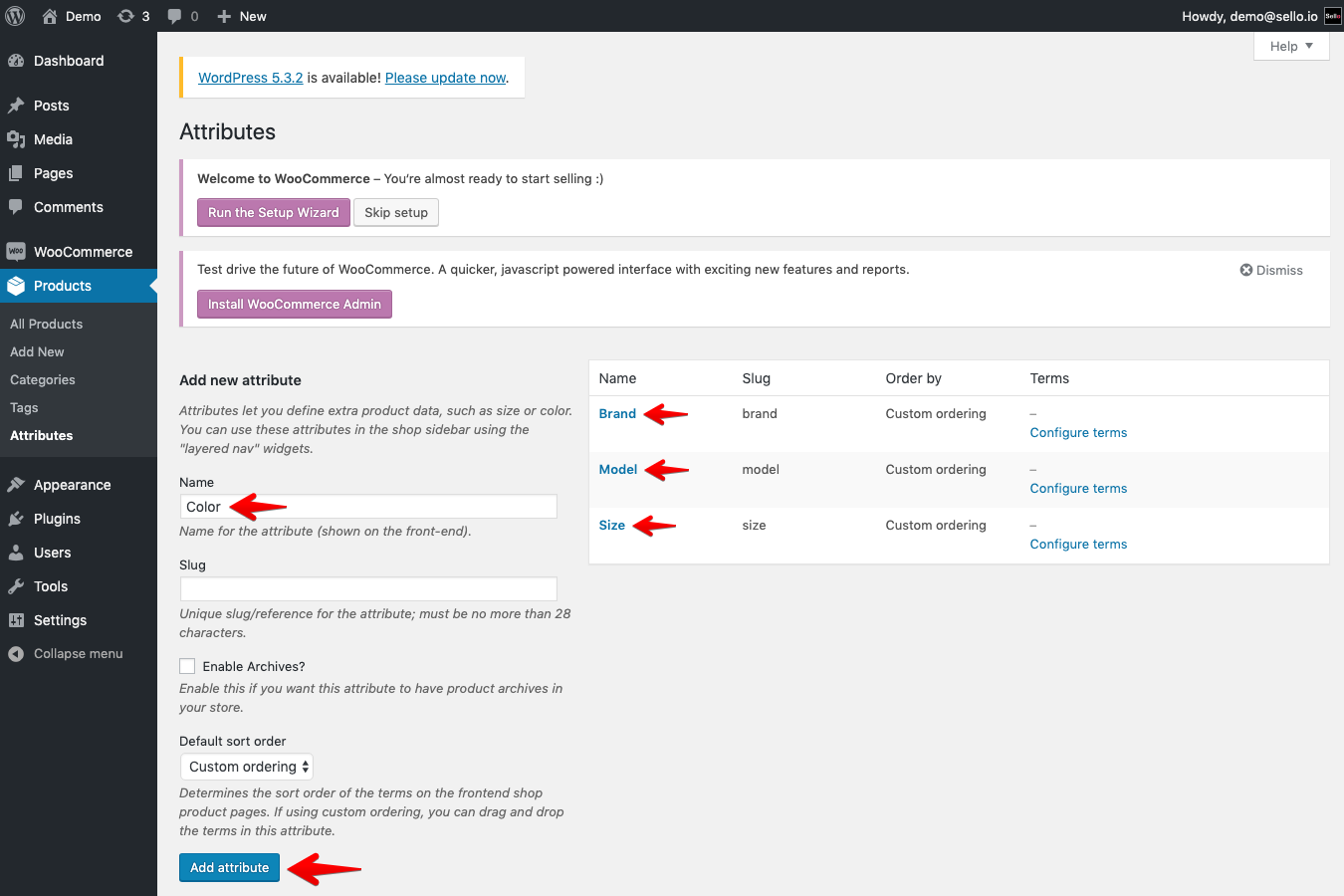
如何在 Woocommerce 中创建属性
 信用:support.sello.io
信用:support.sello.io通过转到产品部分(或编辑现有项目),您可以添加它。 属性选项卡可以在产品数据中找到。 通过单击下拉菜单,您可以选择您创建的任何属性。 您可以通过选择添加进行调整。

产品属性是用于识别产品特定特征的特征。 使用产品属性可以帮助您在电子商务市场中脱颖而出。 由于电子商务商店缺乏某些属性,因此默认情况下您必须自己创建它们。 您必须在产品中输入产品。 该产品可以编辑或添加到您的项目列表中。 通过向下滚动到产品数据部分来添加属性。 您可以在此处看到一个包含自定义产品属性的下拉菜单。
为了扩展产品属性,WooCommerce 采用了色板。 然后,客户可以在实体店中使用该样本时可视化他们将购买的商品。 OpenSwatch 是一个带有许多新功能的 WordPress 和 WooCommerce 插件。 与其他插件一样,它为您的商店增添了更好的外观,同时也使客户更容易搜索特定产品。 我们要介绍的最后一个 WordPress 插件是 WooCommerce Swatch 扩展,它将产品属性添加到您的 WooCommerce Swatch。 此插件允许您在目录或商店页面上显示自定义色板。 客户可以使用此功能在浏览您的商店时准确找到他们正在寻找的内容,甚至在他们访问特定产品页面之前。
在右上角添加按钮可让您选择不在网格中的属性
要添加不在网格中的属性,请转到右上角的添加按钮并从列表中选择属性。 当属性添加到网格中时,它将显示在第一列中的复选框旁边。
附加块属性
附加块属性可用于向块添加额外信息。 这对于添加注释或评论,或提供脚本或程序可能需要的附加信息很有用。
这就是数据的存储方式和解析方式; 属性指定如何解析块。 为了使本教程更具视觉吸引力,我们将包含一条消息,该消息将在用户键入后出现在已发布的帖子中。 JavaScript 属性是一个 JavaScript 对象,它包含每个属性的值或默认值(如果已定义)。 这个 Storybook.js 文件包含一组交互式组件。 在我们的示例块中,我们将使用 TextControl 组件,它类似于 HTML 文本输入字段。 此图像需要更新 edit.js 和 save.js 文件。 要更新消息属性值,使用setAttributes 函数。
了解 Turbocad 中的块属性
TurboCAD 中的块属性是什么? 它们的功能是什么?
该属性是 AutoCAD 提供的有关在插入块时可以输入的块的信息。 可以在 TurboCAD 中读取和显示 AutoCAD 工程图 (DWG) 和 DXF 文件中的块属性。
您可以按以下格式输入以下块属性:*br *。 您打算提供的块的名称。
块表示的对象的类型。
对齐是对齐的过程。 块的水平和垂直对齐是至关重要的。
块大小的测量单位。
旋转被定义为位置的变化。 块的旋转。
该块将显示一个文本字段。
图形是分配给 AutoCAD 图形的名称。
使用 TurboCAD 可以在几分钟内制作块。 您可以通过拖动将块中的对象拖放到工作区中。 系统将提示您在块属性的名称、类型、对齐方式、大小、旋转和文本字段中输入信息。
