Jak dodawać atrybuty w WordPress
Opublikowany: 2022-09-19Jedną z wielkich zalet WordPressa jest to, że jest bardzo elastyczny i można go łatwo rozszerzyć za pomocą wtyczek. Atrybuty to jeden ze sposobów rozszerzenia WordPressa. W tym artykule pokażemy, jak dodawać atrybuty w WordPress. Atrybuty to zasadniczo pola niestandardowe, które można dodać do dowolnego posta lub strony. Mogą być używane do przechowywania dowolnych informacji. Na przykład możesz dodać atrybut do strony produktu, aby przechowywać cenę produktu, lub możesz dodać atrybut do postu, aby przechowywać nazwisko autora. Istnieją dwa sposoby dodawania atrybutów w WordPressie. Pierwszym sposobem jest użycie wbudowanej funkcji Pola niestandardowe. Drugim sposobem jest użycie wtyczki. Pokażemy Ci obie metody. Funkcja pól niestandardowych znajduje się na ekranie edytora postów. Aby uzyskać do niego dostęp, kliknij kartę „Opcje ekranu” u góry ekranu. Następnie zaznacz pole obok „Pola niestandardowe”. Po zaznaczeniu pola pod edytorem postów pojawi się nowe metabox „Pola niestandardowe”. Aby dodać nowe pole niestandardowe, kliknij przycisk „Dodaj nowe”. W polu „Nazwa” wpisz nazwę atrybutu. W polu „Wartość” wpisz wartość swojego atrybutu. Następnie kliknij przycisk „Dodaj pole”. Powtórz ten proces dla każdego atrybutu, który chcesz dodać. Po zakończeniu kliknij przycisk „Aktualizuj”, aby zapisać zmiany. Drugim sposobem dodawania atrybutów w WordPressie jest użycie wtyczki. Dostępnych jest wiele wtyczek, które umożliwiają dodawanie niestandardowych pól do postów i stron. Zalecamy korzystanie z wtyczki Advanced Custom Fields. Jest to darmowa wtyczka, która jest bardzo łatwa w użyciu. Po zainstalowaniu i aktywacji wtyczki zobaczysz nowy element menu „Pola niestandardowe” w obszarze administracyjnym WordPress. Kliknij pozycję menu „Pola niestandardowe”, aby uzyskać dostęp do strony ustawień wtyczki. Na tej stronie będziesz mógł tworzyć nowe pola i dodawać je do dowolnego postu lub strony. To wszystko, jeśli chodzi o dodawanie atrybutów w WordPressie. Korzystając z funkcji Pola niestandardowe lub wtyczki, możesz łatwo dodawać dowolne informacje do swoich postów i stron.
Jak dodać niestandardowy atrybut do WordPressa?
 Źródło: Tom McFarlin
Źródło: Tom McFarlinIstnieją dwa sposoby dodania niestandardowego atrybutu do WordPressa. Pierwszym sposobem jest dodanie atrybutu do pliku functions.php motywu. Drugim sposobem jest dodanie atrybutu do wtyczki.
Przypisać do atrybutu. Utwórz niestandardowy atrybut w WordPress
Kiedy WordPress generuje atrybut niestandardowy, przypisuje mu wartość jeden. Możesz określić wartość atrybutu lub pozostawić ją na jednym. Jeśli przypiszesz wartość do atrybutu, WordPress ustawi również jego widoczność na public. Atrybuty niestandardowe mogą służyć do przechowywania informacji o zasobie, takich jak nazwa pliku lub wymiary obrazu. Metadane zasobu mogą być również przechowywane w atrybutach niestandardowych, których można użyć do identyfikacji autora lub roku utworzenia zasobu. Klikając Dodaj nowy atrybut, możesz dodać niestandardowy atrybut. Pojawi się okno dialogowe Dodaj nowy atrybut. Wprowadzając nazwę atrybutu, wprowadź jego wartość. Wartość można wprowadzić w polu Zakres, jeśli chcesz określić zakres wartości atrybutu. Możesz przypisać wartość do wartości, klikając pole Wartość w atrybucie. Gdy pole Wartość jest otwarte, możesz wprowadzić wartość, którą chcesz przypisać do atrybutu. Przed przypisaniem wartości do atrybutu WordPress musisz najpierw ustawić jego widoczność na public. Klikając pole Widoczność, możesz ustawić widoczność atrybutu. Po otwarciu pola Widoczność można wprowadzić wartość w polach Publiczne lub Prywatne. Jeśli chcesz zapisać niestandardowy atrybut, kliknij przycisk Zapisz. Okno dialogowe Zapisz niestandardowy atrybut otwiera się zaraz po uzyskaniu dostępu. Atrybut niestandardowy należy wprowadzić w polu oznaczonym „nazwa”, a następnie można go zapisać. Jeśli chcesz użyć niestandardowego atrybutu we wtyczce, musisz najpierw dodać go do niestandardowych pól wtyczki. Kliknij przycisk Dodaj nowe pole niestandardowe, aby dodać niestandardowy atrybut do wtyczki. Okno dialogowe Dodaj nowe pole niestandardowe jest teraz otwarte. Wpisz nazwę atrybutu niestandardowego żądaną wartością i kliknij przycisk „Formatuj wartość”. Po kliknięciu pola Wartość będziesz mógł wprowadzić żądaną wartość.

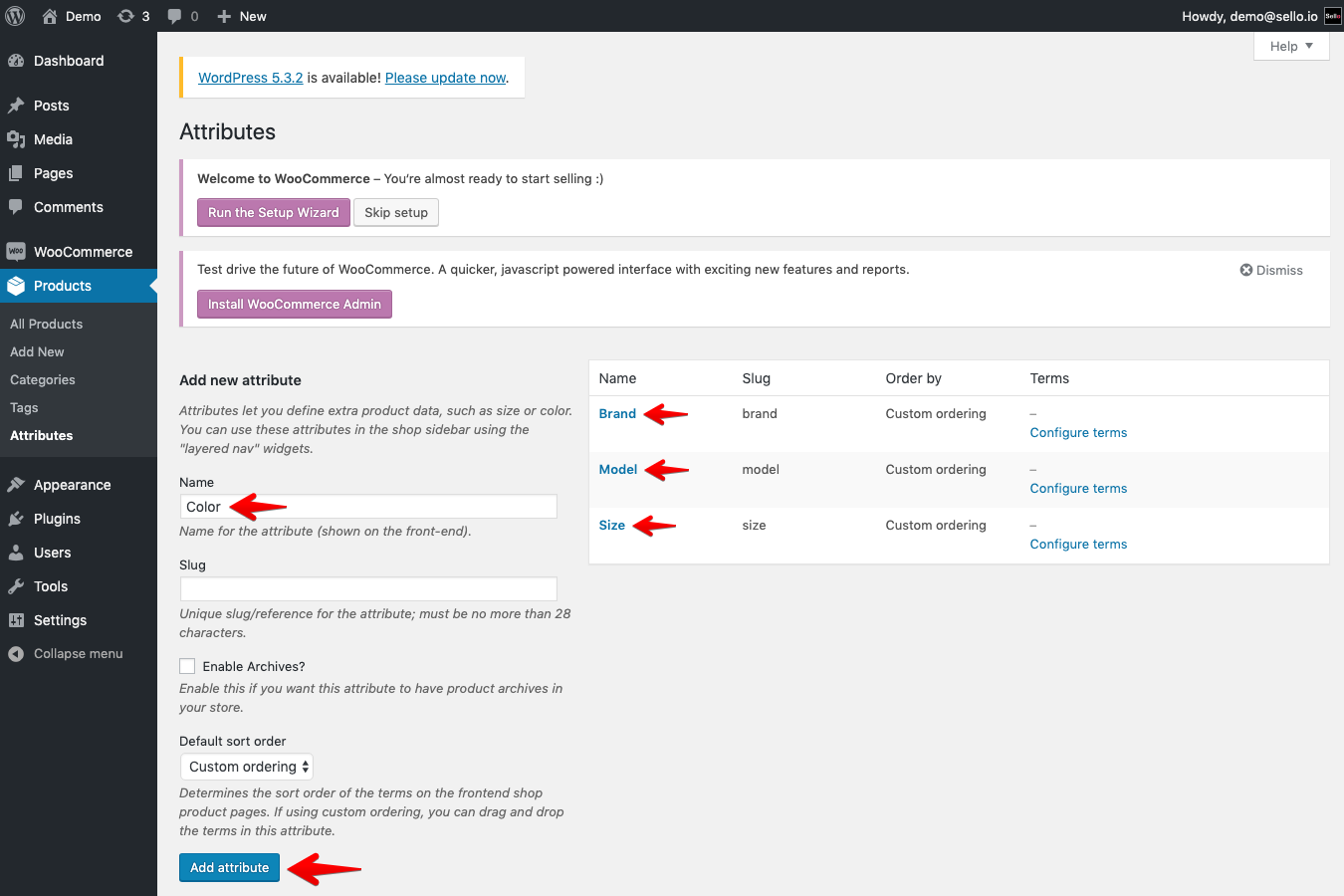
Jak tworzyć atrybuty w Woocommerce
 Źródło: support.sello.io
Źródło: support.sello.ioPrzechodząc do sekcji Produkty (lub edytując istniejący element), możesz go dodać. Zakładka Atrybuty znajduje się w Danych Produktu. Klikając menu rozwijane, możesz wybrać dowolny z utworzonych atrybutów. Możesz dokonać korekty, wybierając Dodaj.
Atrybuty produktu to cechy używane do identyfikacji określonej cechy produktu. Wykorzystanie atrybutów produktu może pomóc Ci wyróżnić się z tłumu na rynku eCommerce. Ponieważ sklepom eCommerce brakuje pewnych atrybutów, domyślnie musisz je tworzyć samodzielnie. Musisz wprowadzić produkt w Produkty. Produkt można edytować lub dodać do listy towarów. Dodaj atrybuty, przewijając w dół do sekcji Dane produktów. Tutaj możesz zobaczyć menu rozwijane z zapisanym w nim niestandardowym atrybutem produktu .
W celu rozszerzenia atrybutów produktu WooCommerce wykorzystuje próbkę koloru. Klienci mogą następnie wizualizować, co będą kupować, korzystając z próbki w sklepie fizycznym. OpenSwatch to wtyczka WordPress i WooCommerce, która zawiera wiele nowych funkcji. Podobnie jak inne wtyczki, poprawia wygląd Twojego sklepu, a jednocześnie ułatwia klientom wyszukiwanie określonego produktu. Ostatnią wtyczką WordPress, którą chcemy wprowadzić, jest rozszerzenie WooCommerce Swatch, które dodaje atrybuty produktu do Twojego WooCommerce Swatch. Ta wtyczka umożliwia wyświetlanie niestandardowych próbek w katalogu lub na stronie sklepu. Klienci mogą skorzystać z tej funkcji, aby znaleźć dokładnie to, czego szukają podczas przeglądania Twojego sklepu, nawet przed odwiedzeniem konkretnej strony produktu.
Przycisk Dodaj w prawym górnym rogu pozwala wybrać atrybuty spoza siatki
Aby dodać atrybut, którego nie ma w siatce, przejdź do przycisku Dodaj w prawym górnym rogu i wybierz atrybut z listy. Gdy atrybut zostanie dodany do siatki, zostanie wyświetlony obok pola wyboru w pierwszej kolumnie.
Dodatkowe atrybuty bloku
Dodatkowe atrybuty bloku mogą służyć do dodawania dodatkowych informacji do bloku. Może to być przydatne w przypadku dodawania notatek lub komentarzy albo dostarczania dodatkowych informacji, które mogą być potrzebne skryptowi lub programowi.
W ten sposób dane są przechowywane i analizowane; atrybuty określają, jak blok powinien być analizowany. Aby ten samouczek był bardziej atrakcyjny wizualnie, dodamy wiadomość, która pojawi się w opublikowanym poście po jego wpisaniu przez użytkownika. Atrybut JavaScript to obiekt JavaScript, który zawiera wartości każdego atrybutu lub wartości domyślne, jeśli są zdefiniowane. Ten plik Storybook.js zawiera zestaw interaktywnych komponentów. W naszym przykładowym bloku użyjemy komponentu TextControl, który jest podobny do pola tekstowego HTML. Ten obraz wymaga aktualizacji plików edit.js i save.js. Aby zaktualizować wartość atrybutu komunikatu, używana jest funkcja setAttributes .
Dowiedz się więcej o atrybutach bloków w Turbocad
Czym są atrybuty bloków w TurboCAD? Jakie są ich funkcje?
Ten atrybut to dostarczona przez AutoCAD informacja o bloku, którą można wprowadzić za każdym razem, gdy wstawiasz blok. Atrybuty bloków z rysunków AutoCAD (DWG) i plików DXF mogą być odczytywane i wyświetlane w TurboCAD.
Możesz wprowadzić następujące atrybuty bloku w następującym formacie: *br *. Nazwa bloku, który zamierzasz udostępnić.
Typ obiektu reprezentowanego przez blok.
Dopasowywanie to proces dopasowywania. Poziome i pionowe wyrównanie bloku ma kluczowe znaczenie.
Jednostka miary wielkości bloku.
Rotacja jest definiowana jako zmiana pozycji. Obrót bloku.
Blok wyświetli pole tekstowe.
Rysunek to nazwa przypisana do rysunku AutoCAD.
Bloki można wykonać w TurboCAD w ciągu kilku minut. Możesz przeciągać i upuszczać obiekty w bloku do przestrzeni roboczej, przeciągając je. Zostaniesz poproszony o wprowadzenie informacji w polach Nazwa, Typ, Wyrównanie, Rozmiar, Obrót i Tekst do atrybutów bloku.
