So fügen Sie Attribute in WordPress hinzu
Veröffentlicht: 2022-09-19Eines der großartigen Dinge an WordPress ist, dass es sehr flexibel ist und einfach mit Plugins erweitert werden kann. Attribute sind eine der Möglichkeiten, WordPress zu erweitern. In diesem Artikel zeigen wir Ihnen, wie Sie Attribute in WordPress hinzufügen. Attribute sind im Wesentlichen benutzerdefinierte Felder, die Sie jedem Beitrag oder jeder Seite hinzufügen können. Sie können verwendet werden, um jede Art von Informationen zu speichern, die Sie möchten. Beispielsweise können Sie einer Produktseite ein Attribut hinzufügen, um den Preis des Produkts zu speichern, oder Sie können einem Beitrag ein Attribut hinzufügen, um den Namen des Autors zu speichern. Es gibt zwei Möglichkeiten, Attribute in WordPress hinzuzufügen. Die erste Möglichkeit besteht darin, die integrierte Funktion für benutzerdefinierte Felder zu verwenden. Die zweite Möglichkeit ist die Verwendung eines Plugins. Wir zeigen Ihnen beide Methoden. Die Funktion Benutzerdefinierte Felder befindet sich im Post-Editor-Bildschirm. Um darauf zuzugreifen, klicken Sie oben auf dem Bildschirm auf die Registerkarte „Bildschirmoptionen“. Aktivieren Sie dann das Kontrollkästchen neben „Benutzerdefinierte Felder“. Sobald Sie das Kontrollkästchen aktiviert haben, wird eine neue Metabox „Benutzerdefinierte Felder“ unter dem Post-Editor angezeigt. Um ein neues benutzerdefiniertes Feld hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“. Geben Sie im Feld „Name“ einen Namen für Ihr Attribut ein. Geben Sie im Feld „Wert“ den Wert Ihres Attributs ein. Klicken Sie dann auf die Schaltfläche „Feld hinzufügen“. Wiederholen Sie diesen Vorgang für jedes Attribut, das Sie hinzufügen möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Die zweite Möglichkeit, Attribute in WordPress hinzuzufügen, ist die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie Ihren Beiträgen und Seiten benutzerdefinierte Felder hinzufügen können. Wir empfehlen die Verwendung des Advanced Custom Fields-Plugins. Es ist ein kostenloses Plugin, das sehr einfach zu bedienen ist. Sobald Sie das Plugin installiert und aktiviert haben, sehen Sie einen neuen Menüpunkt „Benutzerdefinierte Felder“ in Ihrem WordPress-Adminbereich. Klicken Sie auf den Menüpunkt „Benutzerdefinierte Felder“, um auf die Einstellungsseite des Plugins zuzugreifen. Auf dieser Seite können Sie neue Felder erstellen und sie jedem Beitrag oder jeder Seite hinzufügen. Das ist alles, was man zum Hinzufügen von Attributen in WordPress braucht. Durch die Verwendung der Funktion „Benutzerdefinierte Felder“ oder eines Plugins können Sie ganz einfach jede Art von Informationen zu Ihren Posts und Seiten hinzufügen.
Wie füge ich ein benutzerdefiniertes Attribut zu WordPress hinzu?
 Bildnachweis: Tom McFarlin
Bildnachweis: Tom McFarlinEs gibt zwei Möglichkeiten, WordPress ein benutzerdefiniertes Attribut hinzuzufügen. Die erste Möglichkeit besteht darin, das Attribut zur Datei functions.php Ihres Themes hinzuzufügen. Die zweite Möglichkeit besteht darin, das Attribut einem Plugin hinzuzufügen.
Dem Attribut zuweisen. Erstellen Sie ein benutzerdefiniertes Attribut in WordPress
Wenn WordPress ein benutzerdefiniertes Attribut generiert, weist es ihm den Wert eins zu. Sie können einen Wert für das Attribut angeben oder es bei einem belassen. Wenn Sie einem Attribut einen Wert zuweisen, setzt WordPress auch dessen Sichtbarkeit auf öffentlich. Benutzerdefinierte Attribute können verwendet werden, um Informationen zu einem Asset zu speichern, z. B. den Dateinamen oder die Abmessungen eines Bilds. Die Asset-Metadaten können auch in benutzerdefinierten Attributen gespeichert werden, die verwendet werden können, um den Autor oder das Erstellungsjahr des Assets zu identifizieren. Durch Klicken auf Neues Attribut hinzufügen können Sie ein benutzerdefiniertes Attribut hinzufügen. Das Dialogfeld „Neues Attribut hinzufügen“ wird angezeigt. Wenn Sie einen Namen für ein Attribut eingeben, geben Sie seinen Wert ein. In das Feld Bereich kann ein Wert eingegeben werden, wenn Sie einen Wertebereich für das Attribut angeben möchten. Sie können einem Wert einen Wert zuweisen, indem Sie im Attribut auf das Feld Wert klicken. Wenn das Feld Wert geöffnet ist, können Sie den Wert eingeben, den Sie dem Attribut zuweisen möchten. Bevor Sie einem WordPress-Attribut einen Wert zuweisen, müssen Sie zunächst seine Sichtbarkeit auf öffentlich setzen. Durch Klicken auf das Feld Sichtbarkeit können Sie die Sichtbarkeit eines Attributs einstellen. Es ist möglich, einen Wert in die Felder „Öffentlich“ oder „Privat“ einzugeben, wenn das Feld „Sichtbarkeit“ geöffnet wird. Wenn Sie das benutzerdefinierte Attribut speichern möchten, klicken Sie auf die Schaltfläche Speichern. Das Dialogfeld „Benutzerdefiniertes Attribut speichern“ wird geöffnet, sobald darauf zugegriffen wird. Das benutzerdefinierte Attribut muss in das Feld mit der Bezeichnung „Name“ eingegeben werden, und dann können Sie es speichern. Wenn Sie ein benutzerdefiniertes Attribut in einem Plugin verwenden möchten, müssen Sie es zuerst zu den benutzerdefinierten Feldern des Plugins hinzufügen. Klicken Sie auf die Schaltfläche Neues benutzerdefiniertes Feld hinzufügen, um einem Plugin ein benutzerdefiniertes Attribut hinzuzufügen. Das Dialogfeld „Neues benutzerdefiniertes Feld hinzufügen“ ist jetzt geöffnet. Geben Sie den Namen des benutzerdefinierten Attributs mit Ihrem gewünschten Wert ein und klicken Sie auf die Schaltfläche „Wert formatieren“. Wenn Sie auf das Feld Wert klicken, können Sie den gewünschten Wert eingeben.

So erstellen Sie Attribute in Woocommerce
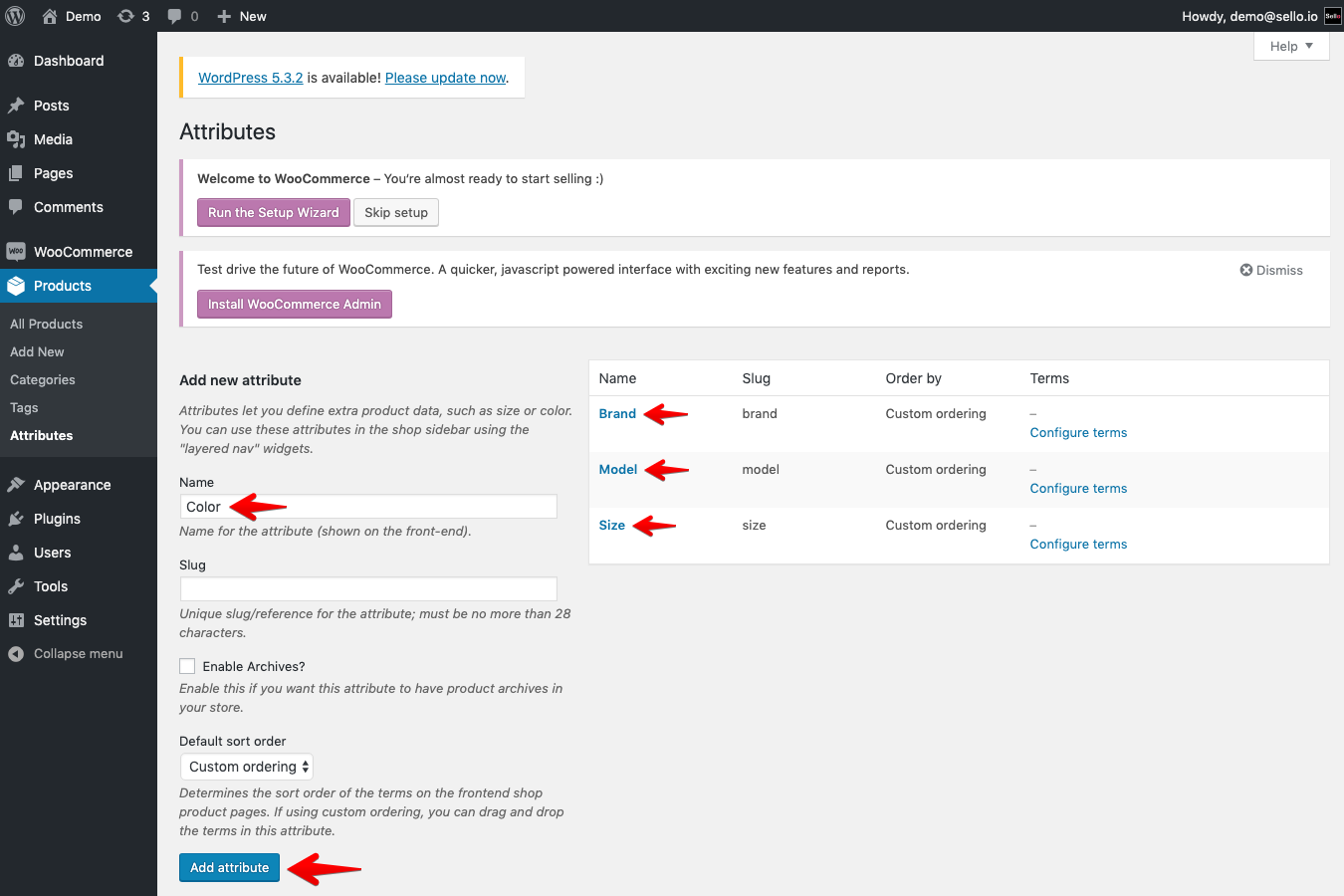
 Kredit: support.sello.io
Kredit: support.sello.ioIndem Sie zum Abschnitt Produkte gehen (oder einen vorhandenen Artikel bearbeiten), können Sie ihn hinzufügen. Die Registerkarte Attribute finden Sie in den Produktdaten. Durch Klicken auf das Dropdown-Menü können Sie eines der von Ihnen erstellten Attribute auswählen. Sie können eine Anpassung vornehmen, indem Sie Hinzufügen auswählen.
Produktattribute sind Merkmale, die verwendet werden, um ein bestimmtes Merkmal eines Produkts zu identifizieren. Die Verwendung von Produktattributen kann Ihnen helfen, sich auf einem E-Commerce-Marktplatz von der Masse abzuheben. Da E-Commerce-Shops bestimmte Attribute fehlen, müssen Sie diese standardmäßig selbst erstellen. Sie müssen ein Produkt in Produkte eingeben. Das Produkt kann bearbeitet oder Ihrer Artikelliste hinzugefügt werden. Fügen Sie Attribute hinzu, indem Sie nach unten zum Abschnitt Produktdaten scrollen. Hier sehen Sie ein Dropdown-Menü mit dem benutzerdefinierten Produktattribut .
Um Produktattribute zu erweitern, verwendet WooCommerce ein Farbfeld. Kunden können dann visualisieren, was sie kaufen werden, wenn sie das Muster in einem physischen Geschäft verwenden. OpenSwatch ist ein WordPress- und WooCommerce-Plugin, das mit vielen neuen Funktionen ausgestattet ist. Wie andere Plugins verleiht es Ihrem Shop ein besseres Aussehen und erleichtert den Kunden gleichzeitig die Suche nach einem bestimmten Produkt. Das letzte WordPress-Plugin, das wir vorstellen möchten, ist die WooCommerce Swatch-Erweiterung, die Ihrem WooCommerce Swatch Produktattribute hinzufügt. Mit diesem Plugin können Sie benutzerdefinierte Muster auf einer Katalog- oder Shop-Seite anzeigen. Kunden können diese Funktion verwenden, um genau das zu finden, wonach sie suchen, wenn sie in Ihrem Shop stöbern, noch bevor sie eine bestimmte Produktseite besuchen.
Mit der Schaltfläche „Hinzufügen“ in der oberen rechten Ecke können Sie Attribute auswählen, die sich nicht im Raster befinden
Um ein Attribut hinzuzufügen, das sich nicht im Raster befindet, gehen Sie zur Schaltfläche „Hinzufügen “ in der oberen rechten Ecke und wählen Sie das Attribut aus der Liste aus. Wenn das Attribut zum Raster hinzugefügt wird, wird es neben dem Kontrollkästchen in der ersten Spalte angezeigt.
Zusätzliche Blockattribute
Zusätzliche Blockattribute können verwendet werden, um einem Block zusätzliche Informationen hinzuzufügen. Dies kann nützlich sein, um Notizen oder Kommentare hinzuzufügen oder um zusätzliche Informationen bereitzustellen, die von einem Skript oder Programm benötigt werden.
Auf diese Weise werden Daten gespeichert und analysiert; Attribute geben an, wie ein Block analysiert werden soll. Um dieses Tutorial optisch ansprechender zu gestalten, fügen wir eine Nachricht ein, die im veröffentlichten Beitrag erscheint, nachdem der Benutzer sie eingegeben hat. Ein JavaScript-Attribut ist ein JavaScript-Objekt, das die Werte jedes Attributs oder die Standardwerte enthält, falls sie definiert sind. Diese Storybook.js-Datei enthält eine Reihe interaktiver Komponenten. In unserem Beispielblock verwenden wir die TextControl-Komponente, die einem HTML-Texteingabefeld ähnelt. Für dieses Image müssen die Dateien edit.js und save.js aktualisiert werden. Um den Nachrichtenattributwert zu aktualisieren, wird eine setAttributes-Funktion verwendet.
Erfahren Sie mehr über Blockattribute in Turbocad
Was sind Blockattribute in TurboCAD? Was sind ihre Funktionen?
Dieses Attribut sind von AutoCAD bereitgestellte Informationen zu einem Block, die eingegeben werden können, wenn Sie einen Block einfügen. Blockattribute aus AutoCAD-Zeichnungen (DWG) und DXF-Dateien können in TurboCAD gelesen und angezeigt werden.
Sie können die folgenden Blockattribute in folgendem Format eingeben: *br *. Der Name des Blocks, den Sie bereitstellen möchten.
Der Objekttyp, den der Block darstellt.
Ausrichten ist der Vorgang des Ausrichtens. Die horizontale und vertikale Ausrichtung des Blocks ist entscheidend.
Die Größe der Maßeinheit des Blocks.
Eine Rotation ist als Positionsänderung definiert. Die Drehung eines Blocks.
Der Block zeigt ein Textfeld an.
Eine Zeichnung ist ein Name, der einer AutoCAD-Zeichnung zugewiesen wird.
Blöcke können mit TurboCAD in wenigen Minuten erstellt werden. Sie können die Objekte im Block per Drag & Drop in den Arbeitsbereich ziehen, indem Sie sie ziehen. Sie werden aufgefordert, Informationen in den Feldern Name, Typ, Ausrichtung, Größe, Drehung und Text in die Blockattribute einzugeben.
