Как добавить атрибуты в WordPress
Опубликовано: 2022-09-19Одна из замечательных особенностей WordPress заключается в том, что он очень гибкий и может быть легко расширен с помощью плагинов. Атрибуты — это один из способов расширения WordPress. В этой статье мы покажем вам, как добавлять атрибуты в WordPress. Атрибуты — это, по сути, настраиваемые поля, которые вы можете добавить к любому сообщению или странице. Они могут быть использованы для хранения любой информации, которую вы хотите. Например, вы можете добавить атрибут на страницу продукта, чтобы сохранить цену продукта, или вы можете добавить атрибут к сообщению, чтобы сохранить имя автора. Есть два способа добавить атрибуты в WordPress. Первый способ — использовать встроенную функцию настраиваемых полей. Второй способ — использовать плагин. Мы покажем вам оба метода. Функция «Пользовательские поля» находится на экране редактора сообщений. Чтобы получить к нему доступ, нажмите на вкладку «Параметры экрана» в верхней части экрана. Затем установите флажок рядом с «Пользовательские поля». После того, как вы установите флажок, под редактором сообщений появится новый метабокс «Пользовательские поля». Чтобы добавить новое настраиваемое поле, нажмите кнопку «Добавить новое». В поле «Имя» введите имя для вашего атрибута. В поле «Значение» введите значение вашего атрибута. Затем нажмите на кнопку «Добавить поле». Повторите этот процесс для каждого атрибута, который вы хотите добавить. Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить изменения. Второй способ добавить атрибуты в WordPress — использовать плагин. Существует множество доступных плагинов, которые позволяют добавлять настраиваемые поля к вашим сообщениям и страницам. Мы рекомендуем использовать плагин Advanced Custom Fields. Это бесплатный плагин, который очень прост в использовании. После того, как вы установили и активировали плагин, вы увидите новый пункт меню «Пользовательские поля» в области администрирования WordPress. Нажмите на пункт меню «Пользовательские поля», чтобы перейти на страницу настроек плагина. На этой странице вы сможете создавать новые поля и добавлять их к любому сообщению или странице. Это все, что нужно для добавления атрибутов в WordPress. Используя функцию настраиваемых полей или плагин, вы можете легко добавлять любую информацию к своим сообщениям и страницам.
Как добавить пользовательский атрибут в WordPress?
 Кредит: Том Макфарлин
Кредит: Том МакфарлинЕсть два способа добавить пользовательский атрибут в WordPress. Первый способ — добавить атрибут в файл functions.php вашей темы. Второй способ — добавить атрибут в плагин.
Назначить атрибуту. Создайте пользовательский атрибут в WordPress
Когда WordPress создает пользовательский атрибут, он присваивает ему значение, равное единице. Вы можете указать значение атрибута или оставить его равным. Если вы присваиваете значение атрибуту, WordPress также делает его видимым для всех. Пользовательские атрибуты можно использовать для хранения информации об активе, такой как имя файла или размеры изображения. Метаданные актива также могут храниться в настраиваемых атрибутах, которые можно использовать для идентификации автора или года создания актива. Нажав «Добавить новый атрибут», вы можете добавить настраиваемый атрибут. Появится диалоговое окно «Добавить новый атрибут». При вводе имени атрибута введите его значение. Значение можно ввести в поле Диапазон, если вы хотите указать диапазон значений для атрибута. Вы можете присвоить значение значению, щелкнув поле «Значение» в атрибуте. Когда поле Значение открыто, вы можете ввести значение, которое хотите присвоить атрибуту. Прежде чем присвоить значение атрибуту WordPress, вы должны сначала сделать его видимым для всех. Нажав на поле Видимость, вы можете настроить видимость атрибута. Можно ввести значение в поля «Общие» или «Частные», когда откроется поле «Видимость». Если вы хотите сохранить пользовательский атрибут, нажмите кнопку Сохранить. Диалоговое окно «Сохранить настраиваемый атрибут» открывается, как только к нему обращаются. Пользовательский атрибут необходимо ввести в поле с надписью «имя», а затем вы можете сохранить его. Если вы хотите использовать настраиваемый атрибут в плагине, вы должны сначала добавить его в настраиваемые поля плагина. Нажмите кнопку «Добавить новое настраиваемое поле», чтобы добавить настраиваемый атрибут в плагин. Откроется диалоговое окно «Добавить новое настраиваемое поле». Заполните имя пользовательского атрибута желаемым значением и нажмите кнопку «Форматировать значение». Когда вы нажмете на поле «Значение», вы сможете ввести желаемое значение.

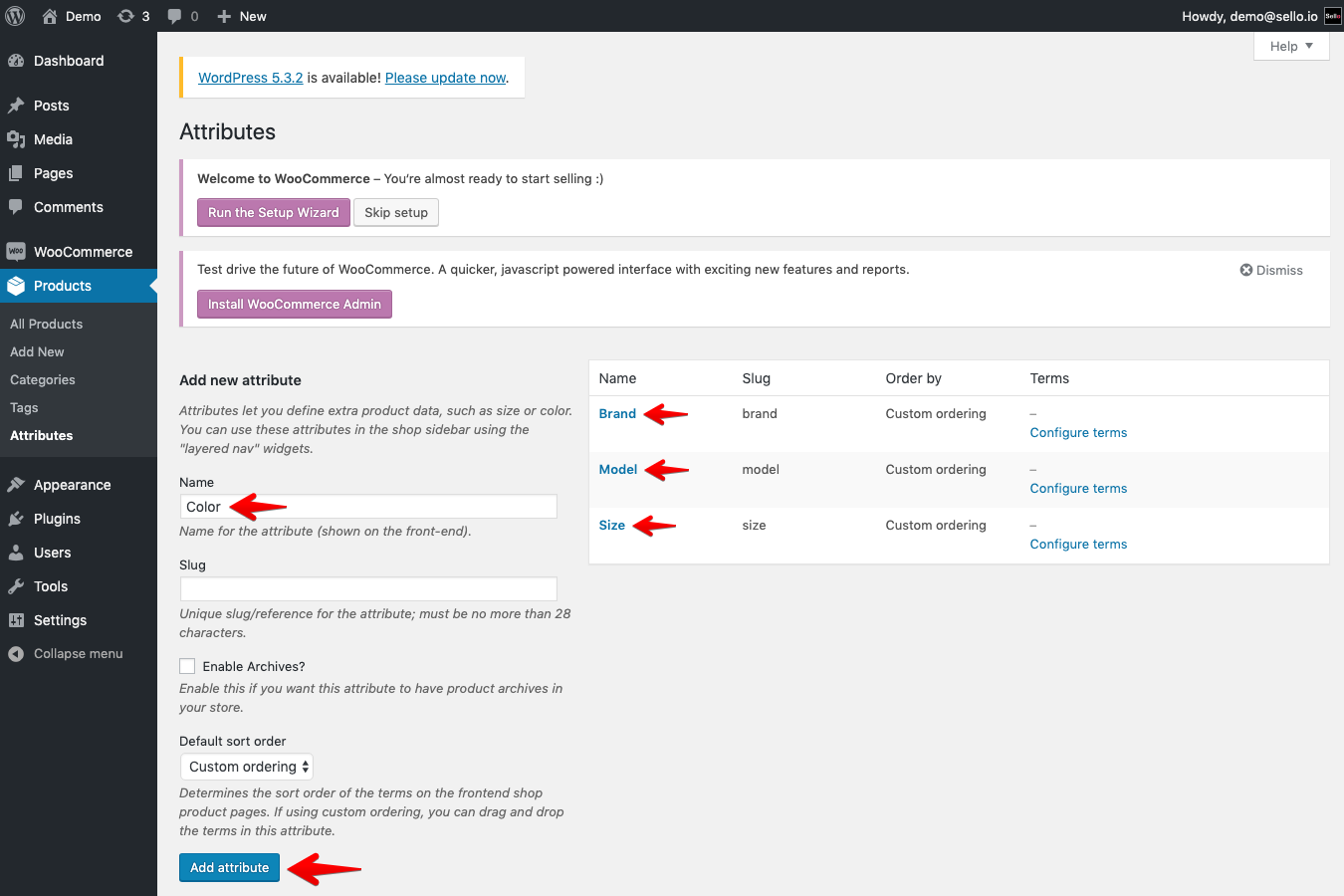
Как создать атрибуты в Woocommerce
 Кредит: support.sello.io
Кредит: support.sello.ioПерейдя в раздел Товары (или отредактировав существующий товар), вы сможете его добавить. Вкладку « Атрибуты» можно найти в данных о продукте. Нажав на раскрывающееся меню, вы можете выбрать любой из созданных вами атрибутов. Вы можете внести изменения, выбрав Добавить.
Атрибуты продукта — это характеристики, используемые для идентификации конкретной функции продукта. Использование атрибутов продукта может помочь вам выделиться из толпы на рынке электронной коммерции. Поскольку в магазинах электронной коммерции отсутствуют определенные атрибуты, вы должны создать их самостоятельно по умолчанию. Вы должны ввести продукт в Продукты. Товар можно отредактировать или добавить в список товаров. Добавьте атрибуты, прокрутив вниз до раздела «Данные о продукте». Здесь вы можете увидеть выпадающее меню с пользовательским атрибутом продукта .
Чтобы расширить атрибуты продукта, WooCommerce использует образец цвета. Затем покупатели могут визуализировать то, что они будут покупать при использовании образца в физическом магазине. OpenSwatch — это плагин для WordPress и WooCommerce с множеством новых функций. Он, как и другие плагины, улучшает внешний вид вашего магазина, а также упрощает поиск определенного продукта для покупателей. Последний плагин WordPress, который мы хотим представить, — это расширение WooCommerce Swatch, которое добавляет атрибуты продукта в ваш образец WooCommerce. Этот плагин позволяет отображать настраиваемые образцы на странице каталога или магазина. Покупатели могут использовать эту функцию, чтобы найти именно то, что они ищут, когда они просматривают ваш магазин, даже до того, как они посетят страницу определенного продукта.
Кнопка «Добавить» в правом верхнем углу позволяет выбирать атрибуты не в сетке
Чтобы добавить атрибут, которого нет в сетке, нажмите кнопку «Добавить » в правом верхнем углу и выберите атрибут из списка. Когда атрибут добавлен в сетку, он будет отображаться рядом с флажком в первом столбце.
Дополнительные атрибуты блока
Дополнительные атрибуты блока можно использовать для добавления в блок дополнительной информации. Это может быть полезно для добавления заметок или комментариев или для предоставления дополнительной информации, которая может потребоваться сценарию или программе.
Это то, как данные хранятся и как они анализируются; атрибуты определяют, как должен анализироваться блок. Чтобы сделать это руководство более привлекательным, мы добавим сообщение, которое появится в опубликованном сообщении после того, как пользователь его введет. Атрибут JavaScript — это объект JavaScript, который содержит значения каждого атрибута или значения по умолчанию, если они определены. Этот файл Storybook.js содержит набор интерактивных компонентов. В нашем примере блока мы будем использовать компонент TextControl, который похож на поле ввода текста HTML. Этот образ требует обновления файлов edit.js и save.js. Для обновления значения атрибута сообщения используется функция setAttributes .
Узнайте об атрибутах блоков в Turbocad
Что такое атрибуты блоков в TurboCAD? Каковы их функции?
Этот атрибут представляет собой предоставленную AutoCAD информацию о блоке, которую можно вводить всякий раз, когда вы вставляете блок. Атрибуты блоков из чертежей AutoCAD (DWG) и файлов DXF можно считывать и отображать в TurboCAD.
Вы можете ввести следующие атрибуты блока в следующем формате: *br *. Имя блока, который вы собираетесь предоставить.
Тип объекта, который представляет блок.
Выравнивание — это процесс выравнивания. Горизонтальное и вертикальное выравнивание блока имеет решающее значение.
Единица измерения размера блока.
Вращение определяется как изменение положения. Вращение блока.
Блок будет отображать текстовое поле.
Чертеж — это имя, присвоенное чертежу AutoCAD.
Блоки можно сделать с помощью TurboCAD за считанные минуты. Вы можете перетаскивать объекты в блоке в рабочую область, перетаскивая их. Вам будет предложено ввести информацию в поля «Имя», «Тип», «Выравнивание», «Размер», «Поворот» и «Текст» в атрибутах блока.
