WordPressで属性を追加する方法
公開: 2022-09-19WordPress の素晴らしい点の 1 つは、非常に柔軟で、プラグインで簡単に拡張できることです。 属性は、WordPress を拡張する方法の 1 つです。 この記事では、WordPress で属性を追加する方法を紹介します。 属性は基本的に、任意の投稿またはページに追加できるカスタム フィールドです。 それらは、必要なあらゆる種類の情報を保存するために使用できます。 たとえば、商品ページに属性を追加して商品の価格を保存したり、投稿に属性を追加して作成者の名前を保存したりできます。 WordPress で属性を追加するには 2 つの方法があります。 最初の方法は、組み込みのカスタム フィールド機能を使用することです。 2 つ目の方法は、プラグインを使用することです。 両方の方法を紹介します。 カスタム フィールド機能は、投稿エディター画面にあります。 アクセスするには、画面上部の「画面オプション」タブをクリックします。 次に、[カスタム フィールド] の横にあるチェックボックスをオンにします。 チェックボックスをオンにすると、新しい「カスタム フィールド」メタボックスが投稿エディターの下に表示されます。 新しいカスタム フィールドを追加するには、[新規追加] ボタンをクリックします。 [名前] フィールドに、属性の名前を入力します。 「値」フィールドに、属性の値を入力します。 次に、「フィールドの追加」ボタンをクリックします。 追加する属性ごとに、このプロセスを繰り返します。 完了したら、「更新」ボタンをクリックして変更を保存します。 WordPress に属性を追加する 2 つ目の方法は、プラグインを使用することです。 投稿やページにカスタム フィールドを追加できるプラグインは多数あります。 Advanced Custom Fields プラグインの使用をお勧めします。 とても使いやすい無料プラグインです。 プラグインをインストールして有効にすると、WordPress 管理エリアに新しい「カスタム フィールド」メニュー項目が表示されます。 [カスタム フィールド] メニュー項目をクリックして、プラグインの設定ページにアクセスします。 このページでは、新しいフィールドを作成して、投稿やページに追加できます。 WordPress に属性を追加する手順はこれですべてです。 カスタム フィールド機能またはプラグインを使用すると、投稿やページにあらゆる種類の情報を簡単に追加できます。
WordPress にカスタム属性を追加するにはどうすればよいですか?
 クレジット: Tom McFarlin
クレジット: Tom McFarlinカスタム属性を WordPress に追加するには、2 つの方法があります。 最初の方法は、属性をテーマの functions.php ファイルに追加することです。 2 番目の方法は、属性をプラグインに追加することです。
属性に割り当てる。 WordPress でカスタム属性を作成する
WordPress がカスタム属性を生成すると、それに値 1 が割り当てられます。 属性の値を指定することも、そのままにしておくこともできます。 属性に値を割り当てると、WordPress はその可視性も public に設定します。 カスタム属性を使用して、ファイル名や画像のサイズなど、アセットに関する情報を保存できます。 アセットのメタデータは、アセットの作成者または作成年を識別するために使用できるカスタム属性にも保存できます。 [新しい属性の追加] をクリックすると、カスタム属性を追加できます。 [新しい属性の追加] ダイアログ ボックスが表示されます。 属性の名前を入力するときは、その値を入力します。 属性の値の範囲を指定する場合は、[範囲] フィールドに値を入力できます。 属性の [値] フィールドをクリックすると、値に値を割り当てることができます。 [値] フィールドが開いている場合は、属性に割り当てる値を入力できます。 WordPress 属性に値を割り当てる前に、まず可視性を public に設定する必要があります。 Visibility フィールドをクリックすると、属性の可視性を設定できます。 [可視性] フィールドが開くと、[パブリック] または [プライベート] フィールドに値を入力できます。 カスタム属性を保存する場合は、[保存] ボタンをクリックします。 [カスタム属性の保存] ダイアログ ボックスにアクセスするとすぐに開きます。 カスタム属性は、「名前」というラベルの付いたボックスに入力する必要があり、保存できます。 プラグインでカスタム属性を使用する場合は、最初にそれをプラグインのカスタム フィールドに追加する必要があります。 Add New Custom Field ボタンをクリックして、カスタム属性をプラグインに追加します。 [新しいカスタム フィールドの追加] ダイアログ ボックスが開きます。 カスタム属性の名前に目的の値を入力し、[値の書式設定] ボタンをクリックします。 [値] フィールドをクリックすると、必要な値を入力できます。

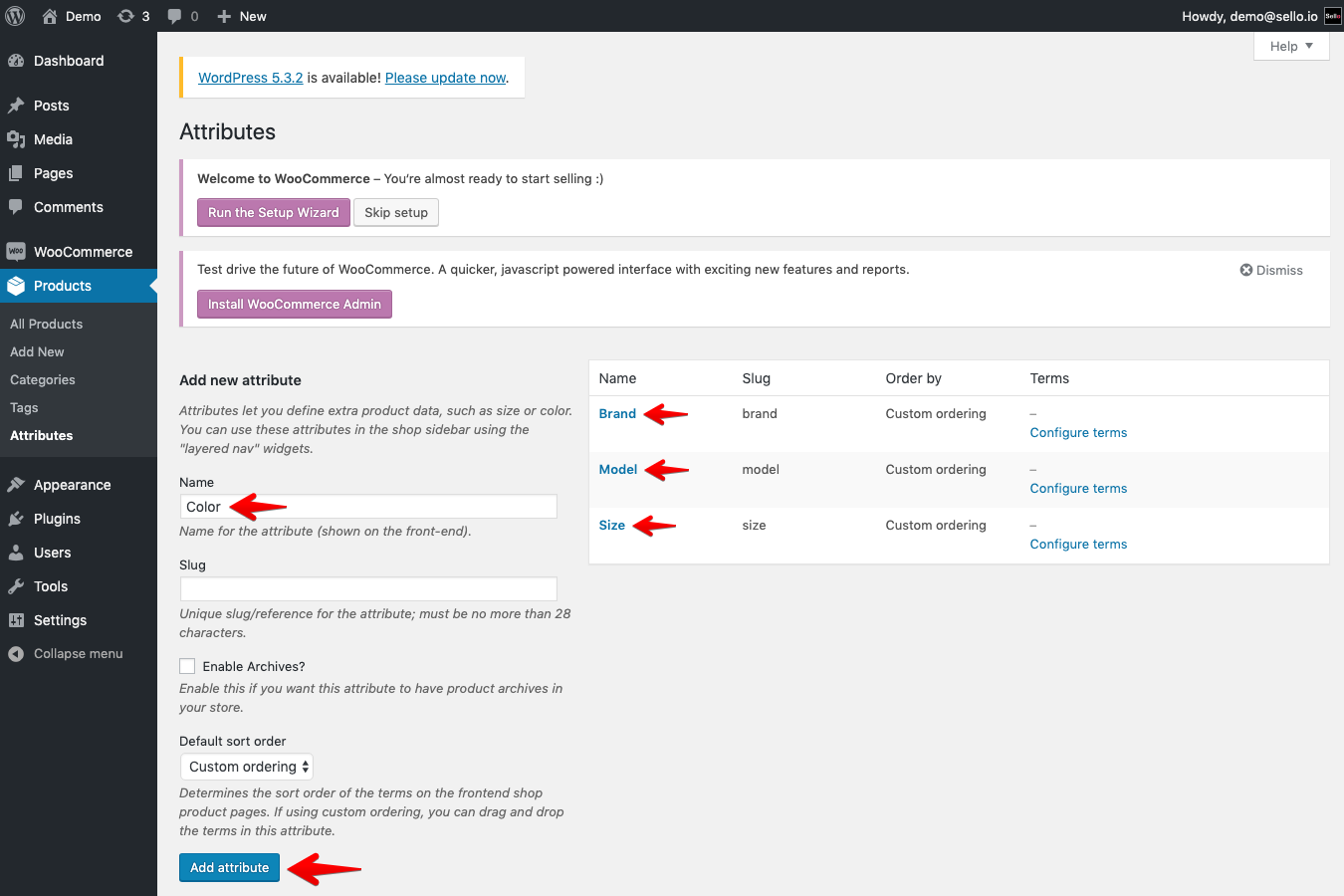
Woocommerce で属性を作成する方法
 クレジット: support.sello.io
クレジット: support.sello.io製品セクションに移動する (または既存のアイテムを編集する) ことで、追加できます。 [属性] タブは、製品データにあります。 ドロップダウン メニューをクリックすると、作成した任意の属性を選択できます。 [追加] を選択して調整を行うことができます。
製品属性は、製品の特定の機能を識別するために使用される特性です。 製品属性を使用すると、e コマース市場で群を抜くことができます。 e コマース ストアには特定の属性がないため、デフォルトで自分で作成する必要があります。 製品に製品を入力する必要があります。 商品を編集したり、商品リストに追加したりできます。 [商品データ] セクションまで下にスクロールして、属性を追加します。 ここにカスタム商品属性が書かれたドロップダウンメニューが表示されます。
製品の属性を拡張するために、WooCommerce は色見本を採用しています。 顧客は、実店舗でスウォッチを使用するときに何を購入するかを視覚化できます。 OpenSwatch は、多くの新機能を備えた WordPress および WooCommerce プラグインです。 他のプラグインと同様に、ストアの外観を改善すると同時に、顧客が特定の製品を簡単に検索できるようにします. 最後に紹介したい WordPress プラグインは WooCommerce Swatch 拡張機能です。これは WooCommerce Swatch に製品属性を追加します。 このプラグインを使用すると、カスタマイズされたスウォッチをカタログまたはショップ ページに表示できます。 顧客はこの機能を使用して、特定の製品ページにアクセスする前であっても、ストアを閲覧しているときに探しているものを正確に見つけることができます.
右上隅の追加ボタンを使用すると、グリッドにない属性を選択できます
グリッドにない属性を追加するには、右上隅の [追加] ボタンに移動し、リストから属性を選択します。 属性がグリッドに追加されると、最初の列のチェックボックスの横に表示されます。
追加のブロック属性
追加のブロック属性を使用して、ブロックに追加情報を追加できます。 これは、メモやコメントを追加したり、スクリプトやプログラムに必要な追加情報を提供したりするのに役立ちます。
これは、データが保存され、解析される方法です。 属性は、ブロックの解析方法を指定します。 このチュートリアルをより視覚的に魅力的なものにするために、ユーザーが入力した後に公開された投稿に表示されるメッセージを含めます。 JavaScript 属性は、各属性の値またはデフォルト値 (定義されている場合) を含む JavaScript オブジェクトです。 この Storybook.js ファイルには、インタラクティブなコンポーネントのセットが含まれています。 サンプル ブロックでは、HTML テキスト入力フィールドに似た TextControl コンポーネントを使用します。 このイメージでは、edit.js ファイルと save.js ファイルを更新する必要があります。 メッセージ属性値を更新するには、 setAttributes 関数を使用します。
Turbocad のブロック属性について学ぶ
TurboCAD のブロック属性とは? それらの機能は何ですか?
この属性は、ブロックを挿入するたびに入力できるブロックに関する AutoCAD 提供の情報です。 AutoCAD 図面 (DWG) および DXF ファイルからのブロック属性は、TurboCAD で読み取って表示できます。
次のブロック属性を次の形式で入力できます: *br *. 提供するブロックの名前。
ブロックが表すオブジェクトのタイプ。
整列は整列のプロセスです。 ブロックの水平方向と垂直方向の位置合わせは重要です。
ブロックの測定単位のサイズ。
回転は、位置の変化として定義されます。 ブロックの回転。
ブロックにテキスト フィールドが表示されます。
図面は、AutoCAD 図面に割り当てられた名前です。
ブロックは、TurboCAD を使用して数分で作成できます。 ブロック内のオブジェクトをワークスペースにドラッグ アンド ドロップできます。 フィールドの名前、タイプ、配置、サイズ、回転、およびテキストに情報をブロック属性に入力するよう求められます。
