Comment ajouter des attributs dans WordPress
Publié: 2022-09-19L'un des avantages de WordPress est qu'il est très flexible et peut être facilement étendu avec des plugins. Les attributs sont l'un des moyens d'étendre WordPress. Dans cet article, nous allons vous montrer comment ajouter des attributs dans WordPress. Les attributs sont essentiellement des champs personnalisés que vous pouvez ajouter à n'importe quel article ou page. Ils peuvent être utilisés pour stocker tout type d'informations que vous souhaitez. Par exemple, vous pouvez ajouter un attribut à une page de produit pour stocker le prix du produit, ou vous pouvez ajouter un attribut à une publication pour stocker le nom de l'auteur. Il existe deux façons d'ajouter des attributs dans WordPress. La première consiste à utiliser la fonction intégrée Champs personnalisés. La deuxième façon est d'utiliser un plugin. Nous allons vous montrer les deux méthodes. La fonction Champs personnalisés est située dans l'écran de l'éditeur de publication. Pour y accéder, cliquez sur l'onglet "Options d'écran" en haut de l'écran. Ensuite, cochez la case à côté de "Champs personnalisés". Une fois que vous avez coché la case, une nouvelle métabox "Champs personnalisés" apparaîtra sous l'éditeur de publication. Pour ajouter un nouveau champ personnalisé, cliquez sur le bouton "Ajouter un nouveau". Dans le champ "Nom", entrez un nom pour votre attribut. Dans le champ "Valeur", entrez la valeur de votre attribut. Ensuite, cliquez sur le bouton "Ajouter un champ". Répétez ce processus pour chaque attribut que vous souhaitez ajouter. Une fois que vous avez terminé, cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications. La deuxième façon d'ajouter des attributs dans WordPress consiste à utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettent d'ajouter des champs personnalisés à vos publications et pages. Nous vous recommandons d'utiliser le plugin Advanced Custom Fields. C'est un plugin gratuit qui est très facile à utiliser. Une fois que vous avez installé et activé le plugin, vous verrez un nouvel élément de menu "Champs personnalisés" dans votre zone d'administration WordPress. Cliquez sur l'élément de menu "Champs personnalisés" pour accéder à la page des paramètres du plugin. Sur cette page, vous pourrez créer de nouveaux champs et les ajouter à n'importe quel article ou page. C'est tout ce qu'il y a à ajouter des attributs dans WordPress. En utilisant la fonction Champs personnalisés ou un plug-in, vous pouvez facilement ajouter tout type d'informations à vos publications et pages.
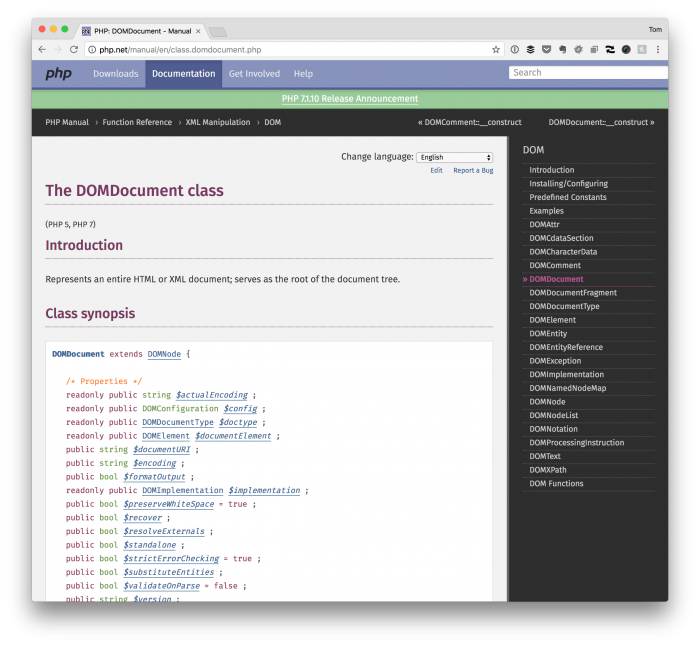
Comment ajouter un attribut personnalisé à WordPress ?
 Crédit : Tom McFarlin
Crédit : Tom McFarlinIl existe deux façons d'ajouter un attribut personnalisé à WordPress. La première consiste à ajouter l'attribut au fichier functions.php de votre thème. La deuxième façon consiste à ajouter l'attribut à un plugin.
Pour affecter à l'attribut. Créer un attribut personnalisé dans WordPress
Lorsque WordPress génère un attribut personnalisé, il lui attribue la valeur un. Vous pouvez spécifier une valeur pour l'attribut, ou vous pouvez la laisser à un. Si vous attribuez une valeur à un attribut, WordPress définit également sa visibilité sur public. Les attributs personnalisés peuvent être utilisés pour stocker des informations sur un élément, telles que le nom du fichier ou les dimensions d'une image. Les métadonnées de l'actif peuvent également être stockées dans des attributs personnalisés qui peuvent être utilisés pour identifier l'auteur ou l'année de création de l'actif. En cliquant sur Ajouter un nouvel attribut, vous pouvez ajouter un attribut personnalisé. La boîte de dialogue Ajouter un nouvel attribut s'affiche. Lorsque vous saisissez un nom pour un attribut, saisissez sa valeur. Une valeur peut être saisie dans le champ Plage si vous souhaitez spécifier une plage de valeurs pour l'attribut. Vous pouvez attribuer une valeur à une valeur en cliquant sur le champ Valeur de l'attribut. Lorsque le champ Valeur est ouvert, vous pouvez entrer la valeur que vous souhaitez attribuer à l'attribut. Avant d'attribuer une valeur à un attribut WordPress, vous devez d'abord définir sa visibilité sur public. En cliquant sur le champ Visibilité, vous pouvez définir la visibilité d'un attribut. Il est possible de saisir une valeur dans les champs Public ou Privé lorsque le champ Visibilité s'ouvre. Si vous souhaitez enregistrer l'attribut personnalisé, cliquez sur le bouton Enregistrer. La boîte de dialogue Enregistrer l'attribut personnalisé s'ouvre dès que vous y accédez. L'attribut personnalisé doit être entré dans la case intitulée "nom", puis vous pouvez l'enregistrer. Si vous souhaitez utiliser un attribut personnalisé dans un plugin, vous devez d'abord l'ajouter aux champs personnalisés du plugin. Cliquez sur le bouton Ajouter un nouveau champ personnalisé pour ajouter un attribut personnalisé à un plug-in. La boîte de dialogue Ajouter un nouveau champ personnalisé est maintenant ouverte. Remplissez le nom de l'attribut personnalisé avec la valeur souhaitée et cliquez sur le bouton "Formater la valeur". Lorsque vous cliquez sur le champ Valeur, vous pourrez saisir la valeur souhaitée.

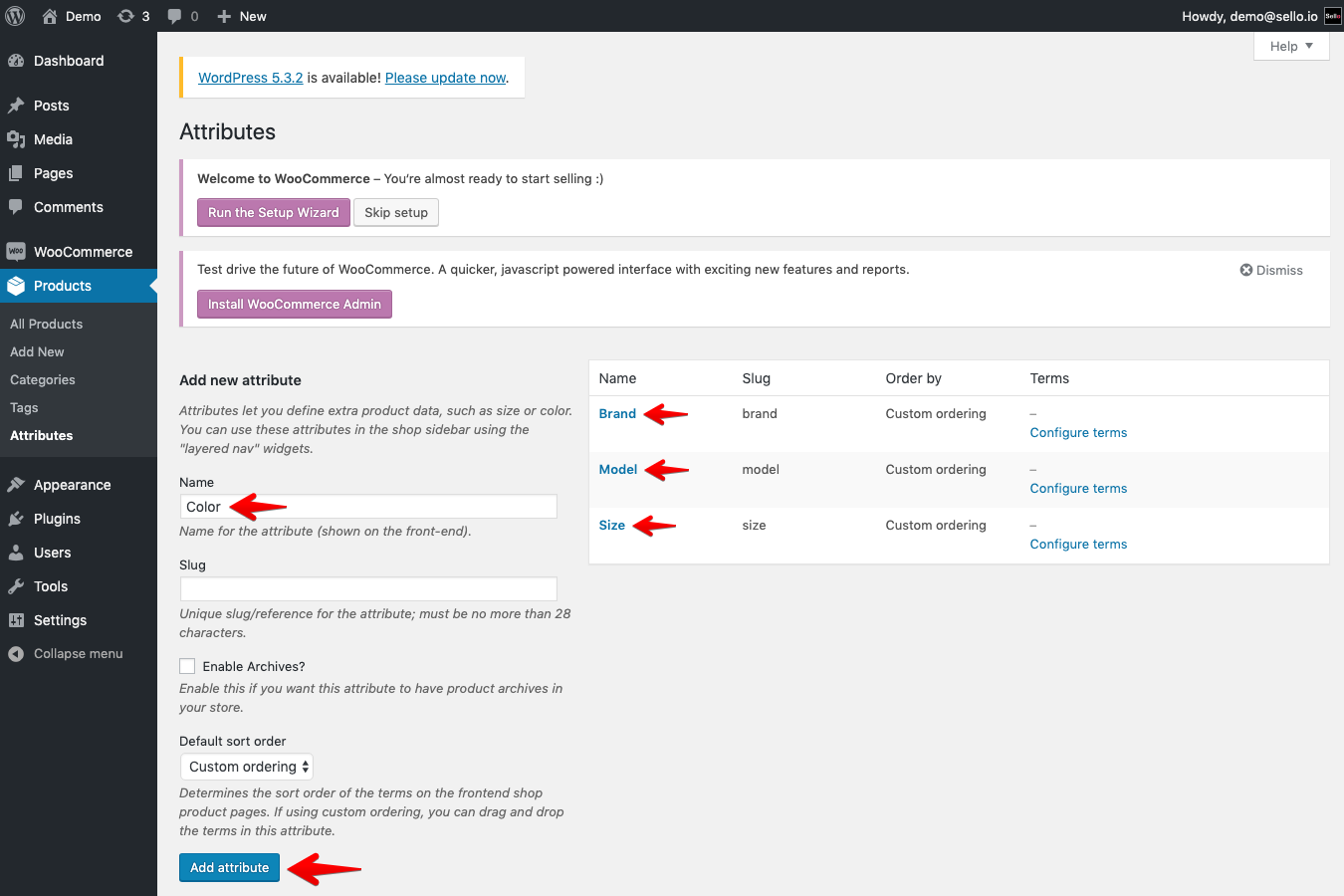
Comment créer des attributs dans Woocommerce
 Crédit : support.sello.io
Crédit : support.sello.ioEn allant dans la section Produits (ou en modifiant un article existant), vous pouvez l'ajouter. L' onglet Attributs se trouve dans les données produit. En cliquant sur le menu déroulant, vous pouvez sélectionner n'importe lequel des attributs que vous avez créés. Vous pouvez effectuer un ajustement en sélectionnant Ajouter.
Les attributs de produit sont des caractéristiques utilisées pour identifier une caractéristique spécifique d'un produit. L'utilisation d'attributs de produit peut vous aider à vous démarquer de la foule sur un marché de commerce électronique. Étant donné que les magasins de commerce électronique manquent de certains attributs, vous devez les créer vous-même par défaut. Vous devez entrer un produit dans Produits. Le produit peut être modifié ou ajouté à votre liste d'articles. Ajoutez des attributs en faisant défiler jusqu'à la section Données produit. Vous pouvez voir un menu déroulant avec l' attribut de produit personnalisé écrit ici.
Afin d'étendre les attributs du produit, WooCommerce utilise un échantillon de couleur. Les clients peuvent alors visualiser ce qu'ils achèteront lorsqu'ils utiliseront l'échantillon dans un magasin physique. OpenSwatch est un plugin WordPress et WooCommerce qui contient de nombreuses nouvelles fonctionnalités. Comme d'autres plugins, il ajoute une meilleure apparence à votre boutique tout en facilitant la recherche d'un produit spécifique pour les clients. Le dernier plugin WordPress que nous souhaitons introduire est l'extension WooCommerce Swatch, qui ajoute des attributs de produit à votre WooCommerce Swatch. Ce plugin vous permet d'afficher des échantillons personnalisés sur une page de catalogue ou de boutique. Les clients peuvent utiliser cette fonctionnalité pour trouver exactement ce qu'ils recherchent lorsqu'ils parcourent votre boutique, avant même de visiter une page de produit spécifique.
Le bouton Ajouter dans le coin supérieur droit vous permet de sélectionner des attributs qui ne figurent pas dans la grille
Pour ajouter un attribut qui ne se trouve pas dans la grille, accédez au bouton Ajouter dans le coin supérieur droit et sélectionnez l'attribut dans la liste. Lorsque l'attribut est ajouté à la grille, il s'affiche à côté de la case à cocher dans la première colonne.
Attributs de bloc supplémentaires
Des attributs de bloc supplémentaires peuvent être utilisés pour ajouter des informations supplémentaires à un bloc. Cela peut être utile pour ajouter des notes ou des commentaires, ou pour fournir des informations supplémentaires qui peuvent être nécessaires à un script ou à un programme.
C'est ainsi que les données sont stockées et comment elles sont analysées ; Les attributs spécifient comment un bloc doit être analysé. Pour rendre ce didacticiel plus attrayant visuellement, nous inclurons un message qui apparaîtra dans le message publié une fois que l'utilisateur l'aura saisi. Un attribut JavaScript est un objet JavaScript qui contient les valeurs de chaque attribut ou les valeurs par défaut si elles sont définies. Ce fichier Storybook.js contient un ensemble de composants interactifs. Dans notre exemple de bloc, nous utiliserons le composant TextControl, qui est similaire à un champ de saisie de texte HTML. Cette image nécessite la mise à jour des fichiers edit.js et save.js. Pour mettre à jour la valeur de l'attribut de message, une fonction setAttributes est utilisée.
En savoir plus sur les attributs de bloc dans Turbocad
Que sont les attributs de bloc dans TurboCAD ? Quelles sont leurs fonctions ?
Cet attribut est une information fournie par AutoCAD sur un bloc qui peut être saisie chaque fois que vous insérez un bloc. Les attributs de bloc des dessins AutoCAD (DWG) et des fichiers DXF peuvent être lus et affichés dans TurboCAD.
Vous pouvez saisir les attributs de bloc suivants au format suivant : *br *. Le nom du bloc que vous avez l'intention de fournir.
Type d'objet représenté par le bloc.
L'alignement est le processus d'alignement. L'alignement horizontal et vertical du bloc est critique.
L'unité de mesure de la taille du bloc.
Une rotation est définie comme un changement de position. La rotation d'un bloc.
Le bloc affichera un champ de texte.
Un dessin est un nom attribué à un dessin AutoCAD.
Les blocs peuvent être créés avec TurboCAD en quelques minutes. Vous pouvez faire glisser et déposer les objets du bloc dans l'espace de travail en les faisant glisser. Vous serez invité à entrer des informations dans les champs Nom, Type, Alignement, Taille, Rotation et Texte dans les attributs de bloc.
