WordPress'te Nitelikler Nasıl Eklenir
Yayınlanan: 2022-09-19WordPress ile ilgili harika şeylerden biri, çok esnek olması ve eklentilerle kolayca genişletilebilmesidir. Öznitelikler, WordPress'i genişletmenin yollarından biridir. Bu yazıda, WordPress'te nasıl özellik ekleneceğini göstereceğiz. Nitelikler, esasen herhangi bir gönderiye veya sayfaya ekleyebileceğiniz özel alanlardır. İstediğiniz her türlü bilgiyi saklamak için kullanılabilirler. Örneğin, ürünün fiyatını saklamak için bir ürün sayfasına bir öznitelik ekleyebilir veya yazarın adını saklamak için bir gönderiye bir öznitelik ekleyebilirsiniz. WordPress'te nitelik eklemenin iki yolu vardır. İlk yol, yerleşik Özel Alanlar özelliğini kullanmaktır. İkinci yol bir eklenti kullanmaktır. Size her iki yöntemi de göstereceğiz. Özel Alanlar özelliği, yazı düzenleyici ekranında bulunur. Erişmek için ekranın üst kısmındaki “Ekran Seçenekleri” sekmesine tıklayın. Ardından, "Özel Alanlar"ın yanındaki kutuyu işaretleyin. Kutuyu işaretledikten sonra, yazı düzenleyicinin altında yeni bir “Özel Alanlar” meta kutusu görünecektir. Yeni bir özel alan eklemek için “Yeni Ekle” düğmesine tıklayın. "Ad" alanına, özniteliğiniz için bir ad girin. "Değer" alanına özelliğinizin değerini girin. Ardından, “Alan Ekle” düğmesine tıklayın. Eklemek istediğiniz her özellik için bu işlemi tekrarlayın. İşiniz bittiğinde, değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklayın. WordPress'e nitelik eklemenin ikinci yolu bir eklenti kullanmaktır. Gönderilerinize ve sayfalarınıza özel alanlar eklemenize izin veren birçok eklenti mevcuttur. Gelişmiş Özel Alanlar eklentisini kullanmanızı öneririz. Kullanımı çok kolay olan ücretsiz bir eklentidir. Eklentiyi kurup etkinleştirdikten sonra, WordPress yönetici alanınızda yeni bir “Özel Alanlar” menü öğesi göreceksiniz. Eklentinin ayarlar sayfasına erişmek için “Özel Alanlar” menü öğesine tıklayın. Bu sayfada, yeni alanlar oluşturabilecek ve bunları herhangi bir gönderiye veya sayfaya ekleyebileceksiniz. WordPress'e öznitelik eklemek için hepsi bu kadar. Özel Alanlar özelliğini veya bir eklentiyi kullanarak yazılarınıza ve sayfalarınıza her türlü bilgiyi kolayca ekleyebilirsiniz.
WordPress'e Özel Bir Özelliği Nasıl Eklerim?
 Kredi bilgileri: Tom McFarlin
Kredi bilgileri: Tom McFarlinWordPress'e özel bir öznitelik eklemenin iki yolu vardır. İlk yol, özniteliği temanızın function.php dosyasına eklemektir. İkinci yol, özelliği bir eklentiye eklemektir.
Özniteliğe Atama. WordPress'te Özel Bir Özellik Oluşturun
WordPress özel bir öznitelik oluşturduğunda, ona bir değer atar. Nitelik için bir değer belirtebilir veya bir değerde bırakabilirsiniz. Bir özniteliğe değer atarsanız, WordPress görünürlüğünü de herkese açık olarak ayarlar. Özel öznitelikler, dosya adı veya bir görüntünün boyutları gibi bir varlık hakkındaki bilgileri depolamak için kullanılabilir. Varlık meta verileri, varlığın yazarını veya oluşturulma yılını belirlemek için kullanılabilecek özel niteliklerde de saklanabilir. Yeni Nitelik Ekle'ye tıklayarak özel bir nitelik ekleyebilirsiniz. Yeni Nitelik Ekle iletişim kutusu görünür. Bir öznitelik için ad girerken değerini girin. Nitelik için bir değer aralığı belirlemek istiyorsanız Aralık alanına bir değer girilebilir. Nitelikteki Değer alanına tıklayarak bir değere değer atayabilirsiniz. Değer alanı açıkken özniteliğe atamak istediğiniz değeri girebilirsiniz. Bir WordPress özniteliğine bir değer atamadan önce, görünürlüğünü public olarak ayarlamanız gerekir. Görünürlük alanına tıklayarak bir özelliğin görünürlüğünü ayarlayabilirsiniz. Görünürlük alanı açılırken Genel veya Özel alanlara değer girilebilir. Özel niteliği kaydetmek istiyorsanız Kaydet düğmesini tıklayın. Özel Niteliği Kaydet iletişim kutusu , erişilir erişilmez açılır. Özel öznitelik "ad" etiketli kutuya girilmelidir ve ardından kaydedebilirsiniz. Bir eklentide özel bir öznitelik kullanmak istiyorsanız, önce onu eklentinin özel alanlarına eklemelisiniz. Bir eklentiye özel bir nitelik eklemek için Yeni Özel Alan Ekle düğmesini tıklayın. Yeni Özel Alan Ekle iletişim kutusu artık açıktır. Özel özniteliğin adını istediğiniz değerle doldurun ve "Değeri biçimlendir" düğmesini tıklayın. Değer alanına tıkladığınızda istediğiniz değeri girebileceksiniz.

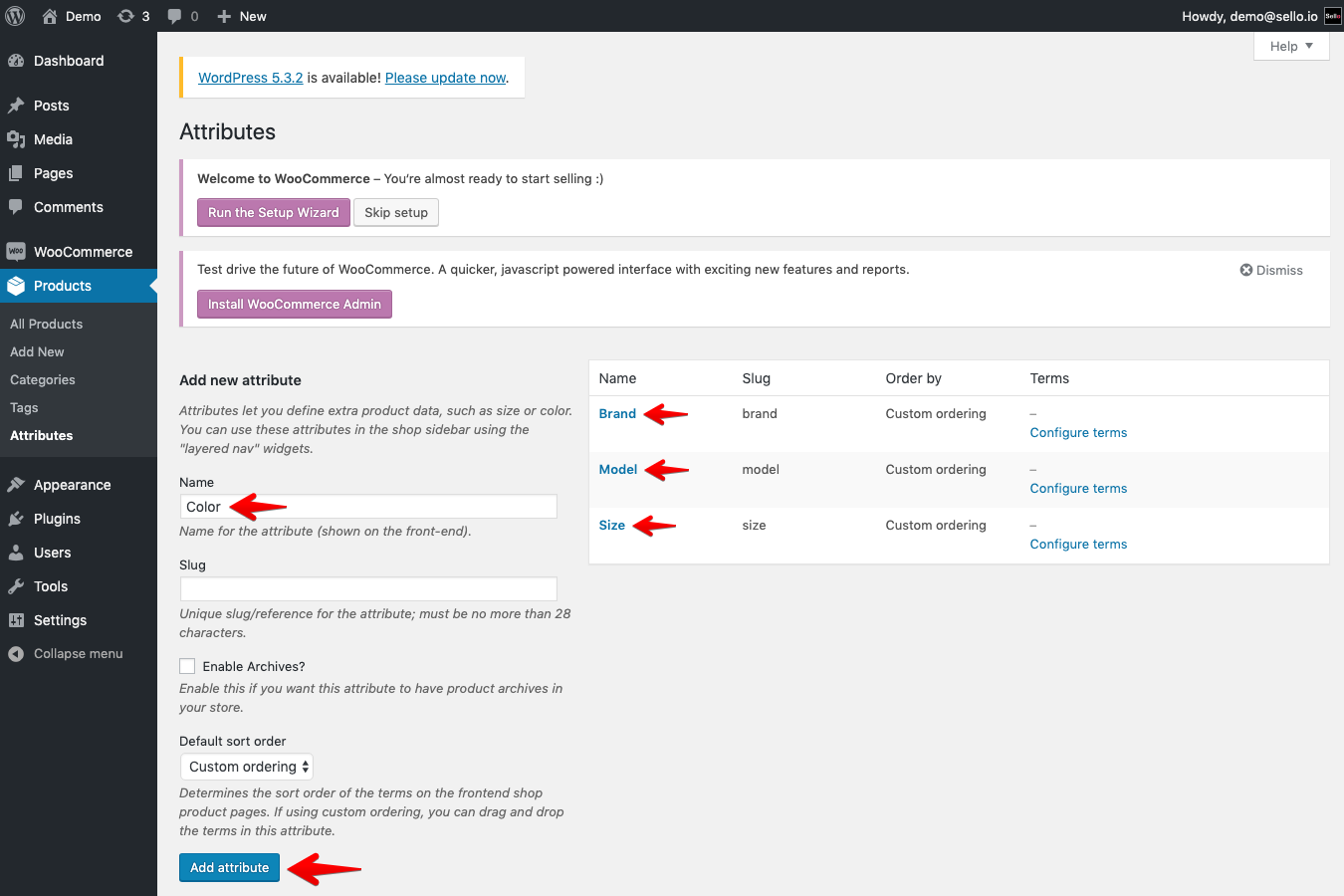
WooCommerce'de Nitelikler Nasıl Oluşturulur
 Kredi: support.sello.io
Kredi: support.sello.ioÜrünler bölümüne giderek (veya mevcut bir öğeyi düzenleyerek) ekleyebilirsiniz. Nitelikler sekmesi Ürün Verilerinde bulunabilir. Açılır menüyü tıklayarak, oluşturduğunuz özelliklerden herhangi birini seçebilirsiniz. Ekle'yi seçerek bir ayarlama yapabilirsiniz.
Ürün nitelikleri, bir ürünün belirli bir özelliğini tanımlamak için kullanılan özelliklerdir. Ürün özelliklerinin kullanılması, bir e-ticaret pazarında kalabalığın arasından sıyrılmanıza yardımcı olabilir. E-Ticaret mağazalarında belirli özellikler bulunmadığından, bunları varsayılan olarak kendiniz oluşturmanız gerekir. Ürünler'e bir ürün girmelisiniz. Ürün düzenlenebilir veya öğe listenize eklenebilir. Ürün verileri bölümüne giderek özellikleri ekleyin. Burada özel ürün özelliğinin yazılı olduğu bir açılır menü görebilirsiniz.
Ürün özelliklerini genişletmek için WooCommerce bir renk örneği kullanır. Müşteriler daha sonra renk örneğini fiziksel bir mağazada kullanırken ne satın alacaklarını görselleştirebilir. OpenSwatch, birçok yeni özellikle birlikte gelen bir WordPress ve WooCommerce eklentisidir. Diğer eklentiler gibi, mağazanıza daha iyi bir görünüm katarken aynı zamanda müşteriler için belirli bir ürünü aramayı kolaylaştırır. Tanıtmak istediğimiz son WordPress eklentisi, WooCommerce Swatch'ınıza ürün özellikleri ekleyen WooCommerce Swatch uzantısıdır. Bu eklenti, bir katalogda veya mağaza sayfasında özelleştirilmiş renk örneklerini görüntülemenize olanak tanır. Müşteriler, mağazanıza göz atarken, belirli bir ürün sayfasını ziyaret etmeden önce bile tam olarak aradıklarını bulmak için bu özelliği kullanabilir.
Sağ Üst Köşedeki Ekle Düğmesi, Izgarada Olmayan Nitelikleri Seçmenizi Sağlar
Kılavuzda olmayan bir öznitelik eklemek için sağ üst köşedeki Ekle düğmesine gidin ve listeden özniteliği seçin. Öznitelik ızgaraya eklendiğinde, ilk sütundaki onay kutusunun yanında görüntülenecektir.
Ek Blok Nitelikleri
Bir bloğa ek bilgi eklemek için ek blok nitelikleri kullanılabilir. Bu, notlar veya yorumlar eklemek için veya bir komut dosyası veya program tarafından ihtiyaç duyulabilecek ek bilgiler sağlamak için yararlı olabilir.
Bu, verilerin depolanma ve ayrıştırılma şeklidir; öznitelikler, bir bloğun nasıl ayrıştırılacağını belirtir. Bu öğreticiyi görsel olarak daha çekici hale getirmek için, kullanıcı yazdıktan sonra yayınlanan gönderide görünecek bir mesaj ekleyeceğiz. JavaScript özniteliği, her özniteliğin değerlerini veya tanımlanmışlarsa varsayılan değerleri içeren bir JavaScript nesnesidir. Bu Storybook.js dosyası bir dizi etkileşimli bileşen içerir. Örnek bloğumuzda, HTML metin giriş alanına benzeyen TextControl bileşenini kullanacağız. Bu görüntü, edit.js ve save.js dosyalarının güncellenmesini gerektirir. Mesaj özniteliği değerini güncellemek için bir setAttributes işlevi kullanılır.
Turbocad'de Blok Nitelikleri Hakkında Bilgi Edinin
TurboCAD'deki blok özellikleri nelerdir? İşlevleri nelerdir?
Bu öznitelik, bir blok eklediğinizde girilebilen bir blok hakkında AutoCAD tarafından sağlanan bilgilerdir. AutoCAD çizimlerinden (DWG) ve DXF dosyalarından blok öznitelikleri TurboCAD'de okunabilir ve görüntülenebilir.
Aşağıdaki blok niteliklerini şu biçimde girebilirsiniz: *br *. Sağlamak istediğiniz bloğun adı.
Bloğun temsil ettiği nesne türü.
Hizalama, hizalama işlemidir. Bloğun yatay ve dikey hizalaması kritiktir.
Bloğun ölçü birimi.
Rotasyon, konum değişikliği olarak tanımlanır. Bir bloğun dönüşü.
Blok bir metin alanı gösterecektir.
Çizim, AutoCAD çizimine atanan bir addır.
TurboCAD ile bloklar birkaç dakika içinde yapılabilir. Bloktaki nesneleri sürükleyerek çalışma alanına sürükleyip bırakabilirsiniz. Ad, Tip, Hizalama, Boyut, Döndürme ve Metin alanlarında blok niteliklerine bilgi girmeniz istenecektir.
