如何在 WordPress 中添加屬性
已發表: 2022-09-19WordPress 的一大優點是它非常靈活,可以通過插件輕鬆擴展。 屬性是擴展 WordPress 的方式之一。 在本文中,我們將向您展示如何在 WordPress 中添加屬性。 屬性本質上是可以添加到任何帖子或頁面的自定義字段。 它們可用於存儲您想要的任何類型的信息。 例如,您可以將屬性添加到產品頁面以存儲產品的價格,或者您可以將屬性添加到帖子以存儲作者姓名。 在 WordPress 中有兩種添加屬性的方法。 第一種方法是使用內置的自定義字段功能。 第二種方法是使用插件。 我們將向您展示這兩種方法。 自定義字段功能位於帖子編輯器屏幕中。 要訪問它,請單擊屏幕頂部的“屏幕選項”選項卡。 然後,選中“自定義字段”旁邊的框。 選中該框後,帖子編輯器下方將出現一個新的“自定義字段”元框。 要添加新的自定義字段,請單擊“添加新”按鈕。 在“名稱”字段中,輸入屬性的名稱。 在“值”字段中,輸入屬性的值。 然後,單擊“添加字段”按鈕。 對要添加的每個屬性重複此過程。 完成後,單擊“更新”按鈕保存更改。 在 WordPress 中添加屬性的第二種方法是使用插件。 有許多可用的插件允許您將自定義字段添加到您的帖子和頁面。 我們建議使用高級自定義字段插件。 這是一個非常容易使用的免費插件。 安裝並激活插件後,您將在 WordPress 管理區域中看到一個新的“自定義字段”菜單項。 單擊“自定義字段”菜單項以訪問插件的設置頁面。 在此頁面上,您將能夠創建新字段並將它們添加到任何帖子或頁面。 這就是在 WordPress 中添加屬性的全部內容。 通過使用自定義字段功能或插件,您可以輕鬆地將任何類型的信息添加到您的帖子和頁面。
如何向 WordPress 添加自定義屬性?
 學分:湯姆麥克法林
學分:湯姆麥克法林有兩種方法可以向 WordPress 添加自定義屬性。 第一種方法是將屬性添加到主題的functions.php 文件中。 第二種方法是將屬性添加到插件中。
分配給屬性。 在 WordPress 中創建自定義屬性
當 WordPress 生成自定義屬性時,它會為其分配一個值。 您可以為屬性指定一個值,也可以將其保留為一個。 如果您為屬性分配值,WordPress 還會將其可見性設置為公開。 自定義屬性可用於存儲有關資產的信息,例如文件名或圖像的尺寸。 資產元數據也可以存儲在自定義屬性中,這些屬性可用於識別資產的作者或創建年份。 通過單擊添加新屬性,您可以添加自定義屬性。 出現添加新屬性對話框。 輸入屬性名稱時,輸入其值。 如果要為屬性指定值的範圍,可以在範圍字段中輸入一個值。 您可以通過單擊屬性中的值字段為值分配值。 當值字段打開時,您可以輸入要分配給屬性的值。 在為 WordPress 屬性分配值之前,您必須首先將其可見性設置為公開。 通過單擊可見性字段,您可以設置屬性的可見性。 可以在“可見性”字段打開時在“公共”或“私有”字段中輸入值。 如果要保存自定義屬性,請單擊保存按鈕。 “保存自定義屬性”對話框在訪問後立即打開。 自定義屬性必須在標有“名稱”的框中輸入,然後您可以保存它。 如果要在插件中使用自定義屬性,必須首先將其添加到插件的自定義字段中。 單擊添加新自定義字段按鈕以將自定義屬性添加到插件。 “添加新自定義字段”對話框現已打開。 用您想要的值填寫自定義屬性的名稱,然後單擊“格式化值”按鈕。 單擊“值”字段時,您將能夠輸入所需的值。
如何在 Woocommerce 中創建屬性
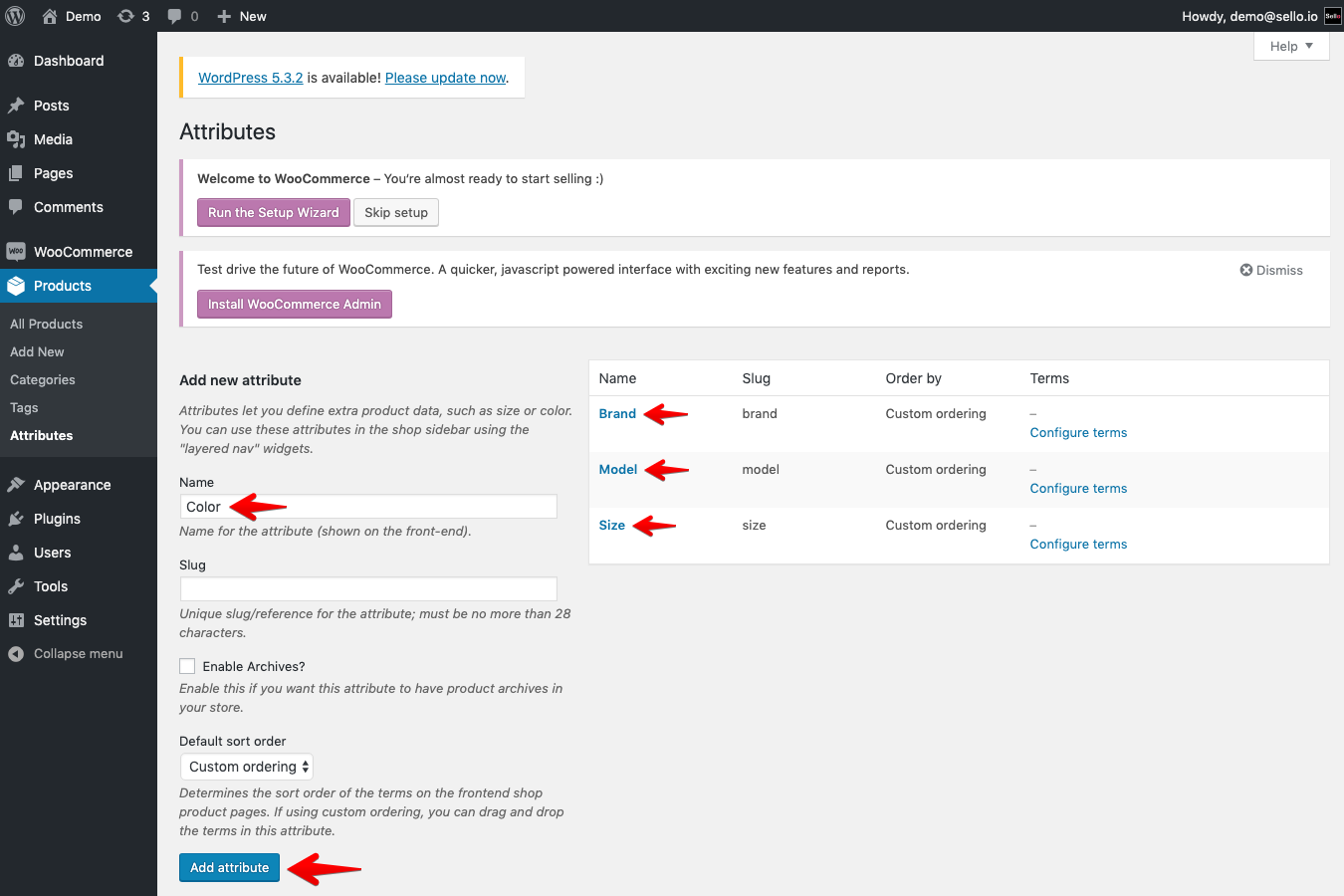
 信用:support.sello.io
信用:support.sello.io通過轉到產品部分(或編輯現有項目),您可以添加它。 屬性選項卡可以在產品數據中找到。 通過單擊下拉菜單,您可以選擇您創建的任何屬性。 您可以通過選擇添加進行調整。

產品屬性是用於識別產品特定特徵的特徵。 使用產品屬性可以幫助您在電子商務市場中脫穎而出。 由於電子商務商店缺乏某些屬性,因此默認情況下您必須自己創建它們。 您必須在產品中輸入產品。 該產品可以編輯或添加到您的項目列表中。 通過向下滾動到產品數據部分來添加屬性。 您可以在此處看到一個包含自定義產品屬性的下拉菜單。
為了擴展產品屬性,WooCommerce 採用了色板。 然後,客戶可以在實體店中使用該樣本時可視化他們將購買的商品。 OpenSwatch 是一個帶有許多新功能的 WordPress 和 WooCommerce 插件。 與其他插件一樣,它為您的商店增添了更好的外觀,同時也使客戶更容易搜索特定產品。 我們要介紹的最後一個 WordPress 插件是 WooCommerce Swatch 擴展,它將產品屬性添加到您的 WooCommerce Swatch。 此插件允許您在目錄或商店頁面上顯示自定義色板。 客戶可以使用此功能在瀏覽您的商店時準確找到他們正在尋找的內容,甚至在他們訪問特定產品頁面之前。
在右上角添加按鈕可讓您選擇不在網格中的屬性
要添加不在網格中的屬性,請轉到右上角的添加按鈕並從列表中選擇屬性。 當屬性添加到網格中時,它將顯示在第一列中的複選框旁邊。
附加塊屬性
附加塊屬性可用於向塊添加額外信息。 這對於添加註釋或評論,或提供腳本或程序可能需要的附加信息很有用。
這就是數據的存儲方式和解析方式; 屬性指定如何解析塊。 為了使本教程更具視覺吸引力,我們將包含一條消息,該消息將在用戶鍵入後出現在已發布的帖子中。 JavaScript 屬性是一個 JavaScript 對象,它包含每個屬性的值或默認值(如果已定義)。 這個 Storybook.js 文件包含一組交互式組件。 在我們的示例塊中,我們將使用 TextControl 組件,它類似於 HTML 文本輸入字段。 此圖像需要更新 edit.js 和 save.js 文件。 要更新消息屬性值,使用setAttributes 函數。
了解 Turbocad 中的塊屬性
TurboCAD 中的塊屬性是什麼? 它們的功能是什麼?
該屬性是 AutoCAD 提供的有關在插入塊時可以輸入的塊的信息。 可以在 TurboCAD 中讀取和顯示 AutoCAD 工程圖 (DWG) 和 DXF 文件中的塊屬性。
您可以按以下格式輸入以下塊屬性:*br *。 您打算提供的塊的名稱。
塊表示的對象的類型。
對齊是對齊的過程。 塊的水平和垂直對齊是至關重要的。
塊大小的測量單位。
旋轉被定義為位置的變化。 塊的旋轉。
該塊將顯示一個文本字段。
圖形是分配給 AutoCAD 圖形的名稱。
使用 TurboCAD 可以在幾分鐘內製作塊。 您可以通過拖動將塊中的對象拖放到工作區中。 系統將提示您在塊屬性的名稱、類型、對齊方式、大小、旋轉和文本字段中輸入信息。
