如何使用 MailChimp 向 WordPress 添加選擇加入表單
已發表: 2022-09-19向您的 WordPress 網站添加選擇加入表單是增加您的電子郵件列表並與您的受眾保持聯繫的好方法。 有幾種不同的方法可以向 WordPress 添加選擇加入表單,在本文中,我們將向您展示如何使用 MailChimp for WordPress 插件來做到這一點。 安裝並激活 MailChimp for WordPress 插件後,您需要將其連接到您的 MailChimp 帳戶。 為此,請單擊 WordPress 管理側欄中的 MailChimp for WordPress 菜單項,然後在提供的字段中輸入您的 MailChimp API 密鑰。 將插件連接到您的 MailChimp 帳戶後,您可以開始創建選擇加入表單。 為此,請單擊“表單”菜單項,然後單擊“添加新表單”按鈕。 在下一個屏幕上,您需要輸入表單名稱,然後選擇要包含在表單中的字段。 對錶單感到滿意後,單擊“保存”按鈕。 現在您的表單已保存,您可以使用提供的簡碼將其嵌入到 WordPress 網站的任何位置。 只需將短代碼複製並粘貼到您網站上的所需位置,您的選擇加入表格就會出現。
推廣您的活動的最有效方法之一是擴展您的電子郵件列表。 OptinMonster 是領先的轉換優化工具,是最強大的可用工具。 您可以使用它來快速添加更多電子郵件訂閱者並產生更多潛在客戶。 MonsterInsights 是最好的 WordPress 分析插件。 您必須在您的網站上選擇您想要的選擇加入表單類型(彈出窗口、浮動欄等)。 您可以選擇顯示規則來確定您的表單應該出現的時間和位置。 第四步是組織集成。
設置顯示規則後,您將能夠添加所需的任何集成和分析。 您可以使用 WPForms 輕鬆地為您的電子郵件營銷平台創建選擇加入表單。 您可以使用它來註冊郵件列表,以及允許您選擇退出的其他類型的表格。 在本教程中,我們將向您介紹如何在 WPForms Pro 上創建單一表單聯繫人。 這兩個工具 OptinMonster 和 WPForms 可以幫助您提高新客戶的加入率。 如果您想包含電子郵件服務提供商,請確保在該提供商的字段中包含您的所有字段。 如果要將表單嵌入到小部件中,請單擊橙色的保存按鈕,然後單擊 x(如果要保存它)。
如何在 WordPress 中創建電子郵件選項?
 信用:www.pinterest.com
信用:www.pinterest.com有幾種不同的方法可以在 WordPress 上創建電子郵件選擇。 一種方法是使用像 OptinMonster 這樣的插件。 另一種方法是使用 MailChimp 或 AWeber 之類的服務。 最後,您還可以使用 HTML 和 CSS 編寫自己的選擇表單。
什麼是 WordPress 的電子郵件選擇加入策略? WordPress、WordPress.com、WP 主題和建立網站的主題只是我想到的幾個主題。 本文介紹瞭如何構建 WordPress 網站、如何設計 WordPress 網站、最好的 WordPress 網站、使用 WordPress 的最佳網站等等。 本課程涵蓋了從如何設置 WordPress 網站到如何專業使用 WordPress 的所有內容。 我們還相信電子郵件營銷是獲得新客戶並與他們保持牢固關係的好方法。 當您沒有正確的策略時,可能很難建立一個可靠的電子郵件列表。 在這篇博文中,我們的 WordPress 開發機構將向您展示如何為您的網站創建最佳的電子郵件選擇加入策略。
在本課中,我們將了解兩種類型的選擇加入:單一和雙重。 發送選擇加入電子郵件對您的業務至關重要。 企業使用它們來避免被列入黑名單。 與他們一起創建郵件列表很簡單。 在本集中,我們將向您展示如何改進您的選擇加入策略以獲得更好的潛在客戶和銷售。 許多選擇加入的 CTA,例如立即下載,使用無聊的文本來吸引用戶。 因此,想想一些能讓你在競爭中脫穎而出並讓你與眾不同的東西。
退出意圖彈出窗口對於 WordPress 開發機構來說是一個不錯的選擇。 當您的訪問者即將離開您的網站時,您可能會顯示一個彈出窗口。 我們的 WordPress 開發機構 Vipe Studio 可以幫助您為您的網站選擇最佳的電子郵件營銷策略。 您可以使用 opt-in 來選擇接收電子郵件,這通常是一種非常有效且高效的營銷方法。
什麼是 WordPress 中的選擇加入表格?
“選擇加入表格”,也稱為電子郵件訂閱表格,是一個要求您註冊時事通訊或其他營銷材料的網頁。 我們將在以下部分中介紹一些用於顯示選擇加入表單的選項。 如果您有 WordPress,WordPress 電子郵件選擇加入插件可以幫助您在您的網站上創建選擇加入表單。
如何在 WordPress 中創建電子郵件訂閱者列表?
註冊Constant Contact 後,系統會提示您選擇“Contacts”。 您現在可以訪問聯繫人部分。 當您單擊此按鈕時,您將被帶到一個屏幕,您可以在其中創建一個新列表。 是時候為您的電子郵件列表命名了。
如何將潛在客戶捕獲表單添加到您的 WordPress 網站
WordPress 內容管理系統是創建各種網站的絕佳選擇。 WordPress 以其創建可用於收集電子郵件地址的網站的能力而聞名。 當訪問者在您的網站上填寫潛在客戶捕獲或潛在客戶生成表格時,您會收集有關他們的重要數據。 可以通過提交選擇加入表單或潛在客戶生成表單來生成潛在客戶,該表單收集諸如電子郵件地址、電話號碼等信息。 除了 WordPress,還可以使用電子郵件營銷。 與 WordPress 協作構建的免費電子郵件營銷工具,帶有出色的拖放構建器,提供易於使用的界面。 您每月最多可以免費發送 2,000 封電子郵件。 此外,還有一個原生 WordPress 插件,可用於在 WordPress 儀表板上管理聯繫人和電子郵件營銷。

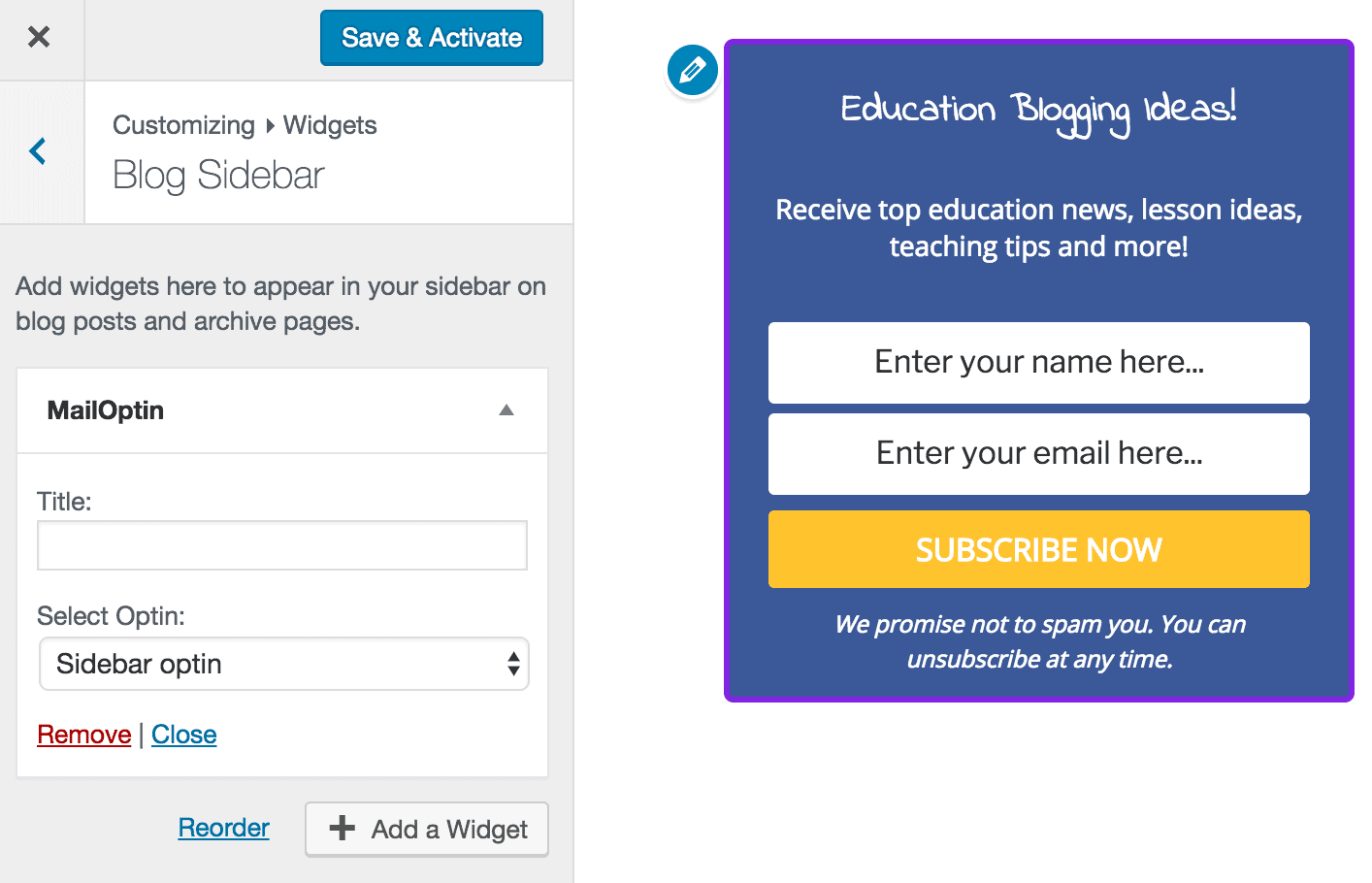
什麼是 WordPress 中的 Optin 表單?
 信用:mailoptin.io
信用:mailoptin.iooptin 表單是一種從訪問您網站的人那裡收集電子郵件地址的方法。 您可以使用 Gravity Forms 或 WPForms 等插件在 WordPress 中創建 optin 表單。
Optin 表單:創建令人驚嘆的 Optin 表單的簡單方法
Optin Forms 插件允許您輕鬆地為您的博客或網站創建令人驚嘆的 optin 表單,而無需學習 HTML 或 CSS。 如果您更喜歡不同類型的電子郵件解決方案,請選擇表單設計並對其進行自定義以滿足您的需求。 創建表單時,您可以輕鬆添加按鈕,以便您捕獲並向訂閱您的時事通訊的人發送歡迎電子郵件。 Optin Forms 的用戶友好界面允許您創建完全符合您要求的表單。
如何在 WordPress 中將表單添加到按鈕?
在 WordPress 中向按鈕添加表單是一個簡單的過程。 首先,在表單管理器中創建一個新表單。 接下來,單擊要添加表單的按鈕。 在彈出窗口中,從下拉菜單中選擇您創建的表單。 最後,單擊“確定”按鈕將表單插入到按鈕中。
如何在WordPress 表單中添加按鈕? 有幾種方法可以將按鈕添加到表單。 使用 Summernote 編輯器,我們將能夠使用 Ninja Forms 創建一個項目。 在第 1 步中,將一個 HTML 字段插入到您的表單中。 下一步是單擊 > 圖標直接選擇 HTML 和 CSS。 要構建您的 Ninja Forms 按鈕,請按照下列步驟操作: HTML CSS。 在第 2 步中,將內容直接複製並粘貼到編輯器中。
對代碼進行必要的更改,以便您查看每個部分的功能以及如何對其進行調整。 按鈕中出現的文字可以是你想要的任何文字; 例如,單擊我並發送文本添加我。 第 1 行中的樣式指示正在遵循哪個按鈕類。 您可以使用第 4 行創建一個框或塊形狀。可以計算該行的高度和寬度。 如果您想充分利用它,請嘗試不同的尺寸。
如何在表單上創建按鈕
要打開命令按鈕屬性對話框,請鍵入命令按鈕的文本並單擊確定。
從控件組的設計選項卡中選擇命令按鈕控件。 要更改按鈕上的文本,請轉到屬性網格並輸入所需的文本。
如果您在“控件”組的“設計”選項卡中,請單擊“文本框”控件。 當您在屬性網格中時,用您想要的文本填寫文本框的字段。
要預覽設計,請從控件組的設計選項卡中選擇預覽按鈕。 表單的預覽將顯示在單獨的窗口中。
只需單擊激活按鈕即可開始應用您的更改。
這些是在表單上創建按鈕必須採取的步驟。
如何在 WordPress 中添加表單
向您的 WordPress 網站添加表單是從訪問者那裡收集信息的好方法。 有許多可用的插件可讓您創建表單並將其添加到您的站點。 一些最受歡迎的插件是 Gravity Forms 和 WPForms。
通過單擊塊插入器圖標並蒐索表單,您可以將表單塊添加到您的 WordPress 站點。 您可以使用表單塊將各種不同類型的表單添加到您的網站,包括聯繫表、預約表、反饋表等。 在您發布表單之前,我們將介紹更多自定義選項。 如果要更改字段的寬度,請向右並選擇字段寬度。 當字段的寬度為 50% 時,它們將顯示在一行上。 如果您選擇了提交時選項,您可以更改訪問者向您的網站提交的結果。 通過單擊反饋,可以在站點儀表板的左側邊欄中找到通過表單發送的所有消息。 如果您發現反饋是垃圾郵件,請將鼠標懸停在其上並選擇垃圾郵件。 通過在不允許的評論部分輸入關鍵字、用戶名、IP 地址和電子郵件地址,您可以將它們添加到列表中。
通訊註冊表格
時事通訊註冊表單是與您的客戶或訂閱者保持聯繫的好方法。 它允許他們註冊您的時事通訊,其中可能包括更新、特別優惠和其他信息。
Typeform 極大地推動了這種媒介的發展,而表單構建器的出現則要晚得多。 您可以通過使用 Google 字體、顏色和按鈕對其進行自定義,讓您的內心內容更加美麗。 數以千計的圖像、視頻和圖標可供您選擇。 無需編碼,您就可以創建令人驚嘆的表單。 Typeform 顯著提升了媒體,因為它與網絡一樣古老。 在改用 Typeform 後,87% 的用戶表示完成率更高。 從多種問題類型中進行選擇,包括多項選擇評分、意見量表等。 根據受訪者的回答,您可以確定他們的路徑。
