MailChimp를 사용하여 WordPress에 옵트인 양식을 추가하는 방법
게시 됨: 2022-09-19WordPress 웹사이트에 옵트인 양식을 추가하는 것은 이메일 목록을 늘리고 청중과 계속 연락할 수 있는 좋은 방법입니다. WordPress에 옵트인 양식을 추가하는 몇 가지 다른 방법이 있으며 이 기사에서는 WordPress 플러그인용 MailChimp를 사용하여 이를 수행하는 방법을 보여줍니다. WordPress 플러그인용 MailChimp를 설치하고 활성화한 후에는 이를 MailChimp 계정에 연결해야 합니다. 이렇게 하려면 WordPress 관리자 사이드바에서 WordPress용 MailChimp 메뉴 항목을 클릭한 다음 제공된 필드에 MailChimp API 키를 입력합니다. 플러그인을 MailChimp 계정에 연결하면 옵트인 양식을 만들 수 있습니다. 이렇게 하려면 양식 메뉴 항목을 클릭한 다음 새 양식 추가 버튼을 클릭하십시오. 다음 화면에서 양식 이름을 입력하고 양식에 포함할 필드를 선택해야 합니다. 양식이 마음에 들면 저장 버튼을 클릭하십시오. 이제 양식이 저장되었으므로 제공된 단축 코드를 사용하여 WordPress 사이트의 어느 곳에나 포함할 수 있습니다. 단축 코드를 복사하여 사이트의 원하는 위치에 붙여넣기만 하면 선택 양식이 나타납니다.
캠페인을 홍보하는 가장 효과적인 방법 중 하나는 이메일 목록을 확장하는 것입니다. 최고의 전환 최적화 도구인 OptinMonster는 사용 가능한 가장 강력한 도구입니다. 이를 사용하여 더 많은 이메일 구독자를 빠르게 추가하고 더 많은 리드를 생성할 수 있습니다. MonsterInsights는 최고의 WordPress Analytics 플러그인 입니다. 사이트에서 원하는 옵트인 양식 유형(팝업, 플로팅 바 등)을 선택해야 합니다. 표시 규칙을 선택하여 양식이 표시되어야 하는 시기와 위치를 결정할 수 있습니다. 네 번째 단계는 통합을 구성하는 것입니다.
표시 규칙을 설정한 후 원하는 통합 및 분석을 추가할 수 있습니다. WPForms를 사용하여 이메일 마케팅 플랫폼에 대한 옵트인 양식을 쉽게 만들 수 있습니다. 이를 사용하여 메일링 리스트에 가입할 수 있을 뿐만 아니라 옵트아웃할 수 있는 다른 유형의 양식도 사용할 수 있습니다. 이 자습서에서는 WPForms Pro에서 단일 양식 연락처를 만드는 방법을 안내합니다. 이 두 가지 도구인 OptinMonster와 WPForms는 신규 고객의 옵트인 비율을 높이는 데 도움이 될 수 있습니다. 이메일 서비스 제공업체를 포함하려면 해당 제공업체의 필드에 모든 필드를 포함해야 합니다. 위젯에 양식을 포함하려면 주황색 저장 버튼을 클릭하고 저장하려면 x를 클릭합니다.
WordPress에서 이메일 수신 동의를 어떻게 만듭니까?
 크레딧: www.pinterest.com
크레딧: www.pinterest.comWordPress에서 이메일 수신 동의 를 생성하는 몇 가지 방법이 있습니다. 한 가지 방법은 OptinMonster와 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 MailChimp 또는 AWeber와 같은 서비스를 사용하는 것입니다. 마지막으로 HTML 및 CSS를 사용하여 자신만의 옵트인 양식을 코딩할 수도 있습니다.
WordPress의 이메일 수신 동의 전략이란 무엇입니까? 워드프레스 테마, 워드프레스닷컴, WP 테마 및 웹사이트 설정은 떠오르는 주제 중 일부일 뿐입니다. WordPress 웹 사이트를 구축하는 방법, WordPress 사이트를 디자인하는 방법, 최고의 WordPress 사이트, WordPress를 사용하는 최고의 웹 사이트 등은 이 기사에서 모두 다룹니다. 이 과정은 WordPress 웹 사이트를 설정하는 방법부터 WordPress를 전문적으로 사용하는 방법까지 모든 것을 다룹니다. 우리는 또한 이메일 마케팅이 새로운 고객을 확보하고 그들과 강력한 관계를 유지하는 좋은 방법이라고 믿습니다. 올바른 전략이 없으면 견고한 이메일 목록 을 설정하기 어려울 수 있습니다. 이 블로그 게시물에서 WordPress 개발 에이전시는 웹사이트에 가장 적합한 이메일 수신 동의 전략을 만드는 방법을 보여줍니다.
이 강의에서는 단일 및 이중의 두 가지 옵트인 유형을 살펴보겠습니다. 옵트인 이메일을 보내는 것은 비즈니스에 매우 중요합니다. 기업에서 블랙리스트에 등록되는 것을 피하기 위해 사용합니다. 그들과 함께 메일링 리스트를 만드는 것은 간단합니다. 이 에피소드에서는 더 나은 리드 및 판매를 위해 옵트인 전략을 개선하는 방법을 보여줍니다. 지금 다운로드와 같은 많은 옵트인 CTA는 사용자를 유인하기 위해 지루한 텍스트를 사용합니다. 결과적으로, 당신을 경쟁자와 차별화하고 군중과 구별되는 무언가를 생각하십시오.
종료 의도 팝업은 WordPress 개발 기관에 좋은 옵션입니다. 방문자가 웹사이트를 떠나려고 할 때 팝업을 표시할 수 있습니다. WordPress 개발 에이전시인 Vipe Studio는 귀하의 사이트에 가장 적합한 이메일 마케팅 전략을 선택하는 데 도움을 드릴 수 있습니다. 일반적으로 매우 효과적이고 효율적인 마케팅 방법인 옵트인을 사용하여 이메일에 옵트인할 수 있습니다.
WordPress의 옵트인 양식이란 무엇입니까?
이메일 구독 양식 이라고도 하는 "선택 양식"은 뉴스레터 또는 기타 마케팅 자료에 가입하도록 요청하는 웹 페이지입니다. 다음 섹션에서 옵트인 양식을 표시하기 위한 몇 가지 옵션을 살펴보겠습니다. WordPress가 있는 경우 WordPress 이메일 옵트인 플러그인을 사용하면 웹사이트에서 옵트인 양식을 생성할 수 있습니다.
WordPress에서 이메일 구독자 목록을 어떻게 만듭니까?
Constant Contact에 가입하면 '연락처'를 선택하라는 메시지가 표시됩니다. 이제 연락처 섹션에 액세스할 수 있습니다. 이 버튼을 클릭하면 새 목록을 만들 수 있는 화면으로 이동합니다. 이메일 목록의 이름을 지정할 시간입니다.
WordPress 웹 사이트에 리드 캡처 양식을 추가하는 방법
WordPress 콘텐츠 관리 시스템은 다양한 웹사이트를 만드는 데 탁월한 선택입니다. WordPress는 이메일 주소를 수집하는 데 사용할 수 있는 웹사이트를 만드는 기능으로 잘 알려져 있습니다. 방문자가 웹사이트에서 리드 캡처 또는 리드 생성 양식을 작성할 때 방문자에 대한 중요한 데이터를 수집합니다. 리드는 이메일 주소, 전화번호 등과 같은 정보를 수집하는 옵트인 양식 또는 리드 생성 양식을 제출하여 생성할 수 있습니다. 워드프레스 외에 이메일 마케팅도 가능합니다. WordPress와 공동으로 구축된 환상적인 드래그 앤 드롭 빌더가 포함된 무료 이메일 마케팅 도구 는 사용하기 쉬운 인터페이스를 제공합니다. 한 달에 최대 2,000개의 이메일을 무료로 보낼 수 있습니다. 또한 WordPress 대시보드에서 연락처 및 이메일 마케팅을 관리하는 데 사용할 수 있는 기본 WordPress 플러그인이 있습니다.

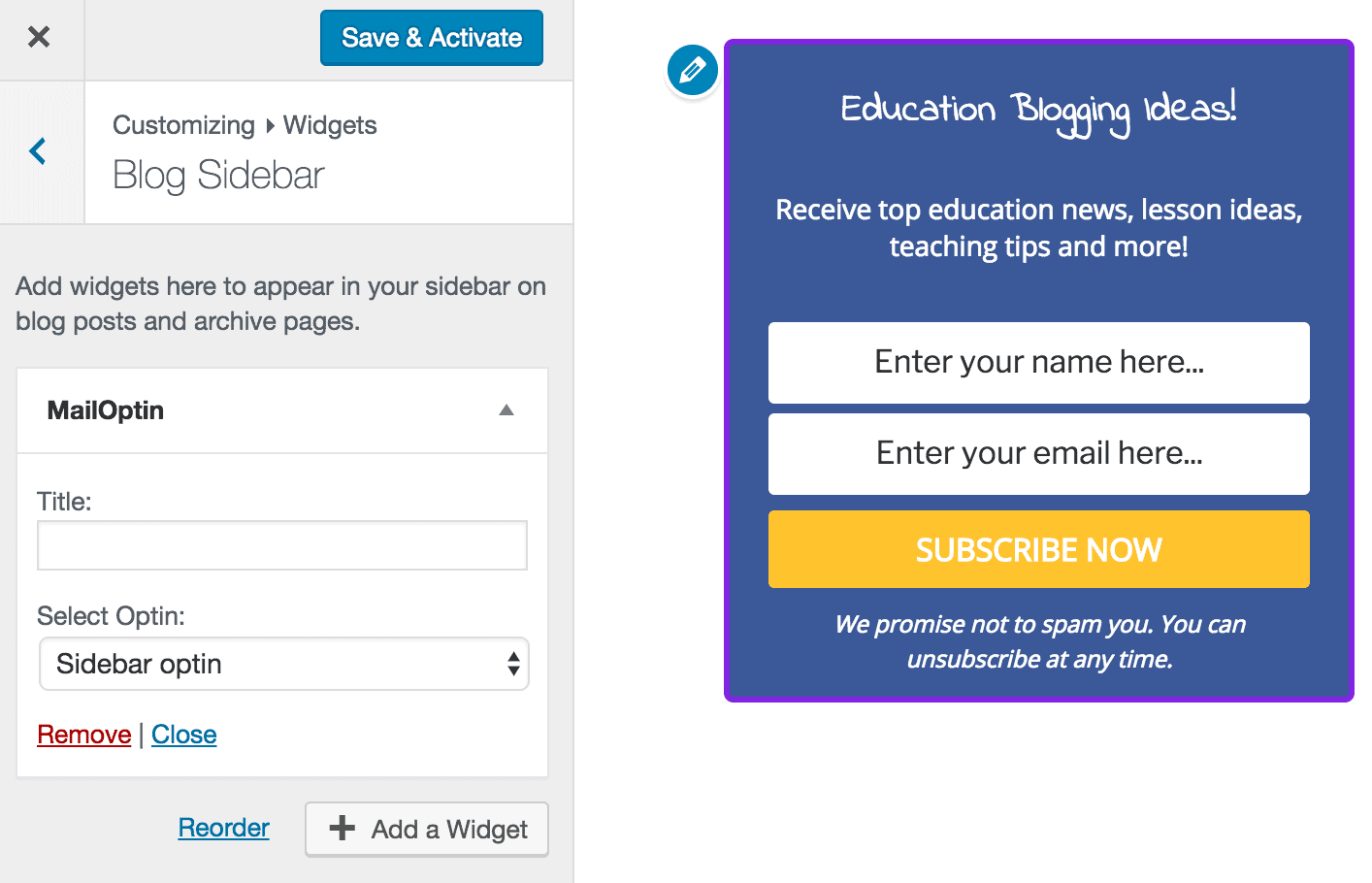
WordPress의 Optin 양식이란 무엇입니까?
 크레딧: mailoptin.io
크레딧: mailoptin.io선택 양식 은 웹사이트를 방문하는 사람들로부터 이메일 주소를 수집하는 방법입니다. Gravity Forms 또는 WPForms와 같은 플러그인을 사용하여 WordPress에서 옵틴 양식을 만들 수 있습니다.
Optin 양식: 멋진 Optin 양식을 만드는 쉬운 방법
Optin Forms 플러그인을 사용하면 HTML이나 CSS를 배우지 않고도 블로그나 웹사이트를 위한 멋진 옵틴 양식을 쉽게 만들 수 있습니다. 다른 유형의 이메일 솔루션 을 선호하는 경우 양식 디자인을 선택하고 필요에 맞게 사용자 정의하십시오. 양식을 만들 때 뉴스레터를 구독한 사람들에게 환영 이메일을 캡처하여 보낼 수 있는 버튼을 쉽게 추가할 수 있습니다. Optin Forms의 사용자 친화적인 인터페이스를 사용하면 요구 사항에 완전히 맞춤화된 양식을 만들 수 있습니다.
WordPress의 버튼에 양식을 어떻게 추가합니까?
WordPress의 버튼에 양식을 추가하는 것은 간단한 과정입니다. 먼저 양식 관리자에서 새 양식을 만듭니다. 그런 다음 양식을 추가할 버튼을 클릭합니다. 팝업 창의 드롭다운 메뉴에서 생성한 양식을 선택합니다. 마지막으로 "확인" 버튼을 클릭하여 버튼에 양식을 삽입합니다.
WordPress 양식 에 버튼을 어떻게 추가합니까? 양식에 단추를 추가하는 방법에는 여러 가지가 있습니다. Summernote 편집기를 사용하여 Ninja Forms로 프로젝트를 만들 수 있습니다. 1단계에서 양식에 HTML 필드를 삽입합니다. 다음 단계는 > 아이콘을 클릭하여 HTML과 CSS를 직접 선택하는 것입니다. Ninja Forms 버튼을 만들려면 다음 단계를 따르세요. HTML CSS. 2단계에서 내용을 복사하여 편집기에 직접 붙여넣습니다.
각 부분의 기능과 조정 방법을 알 수 있도록 코드를 필요한 대로 변경하십시오. 버튼에 나타나는 텍스트는 원하는 텍스트일 수 있습니다. 예를 들어, 나를 클릭하고 나에게 추가라고 문자를 보내십시오. 1행의 스타일은 어떤 버튼 클래스를 따르고 있는지 나타냅니다. 4번 라인을 이용하여 상자나 블록 모양을 만들 수 있습니다. 이 라인의 높이와 너비를 계산할 수 있습니다. 최대한 활용하려면 다양한 크기로 실험해 보십시오.
양식에 버튼을 만드는 방법
명령 단추 속성 대화 상자를 열려면 명령 단추 텍스트를 입력하고 확인을 클릭합니다.
컨트롤 그룹의 디자인 탭에서 명령 단추 컨트롤을 선택합니다. 버튼의 텍스트를 변경하려면 속성 그리드로 이동하여 원하는 텍스트를 입력합니다.
컨트롤 그룹의 디자인 탭에 있는 경우 텍스트 상자 컨트롤을 클릭합니다. 속성 그리드에 있을 때 텍스트 상자의 필드를 원하는 텍스트로 채우십시오.
디자인을 미리 보려면 컨트롤 그룹의 디자인 탭에서 미리 보기 버튼을 선택합니다. 양식 미리보기가 별도의 창에 표시됩니다.
변경 사항 적용을 시작하려면 활성화 버튼을 클릭하기만 하면 됩니다.
다음은 양식에 단추를 만들기 위해 수행해야 하는 단계입니다.
WordPress에 양식을 추가하는 방법
WordPress 웹사이트에 양식을 추가하는 것은 방문자로부터 정보를 수집하는 좋은 방법입니다. 양식을 만들고 사이트에 추가할 수 있는 많은 플러그인이 있습니다. 가장 인기 있는 플러그인 중 일부는 Gravity Forms 및 WPForms입니다.
Block Inserter 아이콘을 클릭하고 Form을 검색하면 WordPress 사이트에 Form 블록을 추가할 수 있습니다. 연락처 양식, 약속 예약 양식, 피드백 양식 등을 포함하여 양식 블록을 사용하여 웹 사이트에 다양한 유형의 양식을 추가할 수 있습니다. 양식을 게시하기 전에 몇 가지 사용자 지정 옵션을 더 살펴보겠습니다. 필드 너비를 변경하려면 오른쪽으로 이동하여 필드 너비를 선택합니다. 필드 너비가 50%이면 한 줄에 표시됩니다. 제출 시 옵션을 선택한 경우 웹사이트 방문자가 제출한 결과를 변경할 수 있습니다. 귀하의 양식을 통해 전송된 모든 메시지는 피드백을 클릭하여 사이트 대시보드의 왼쪽 사이드바에서 찾을 수 있습니다. 스팸성 피드백을 발견하면 해당 피드백 위로 마우스를 가져간 다음 스팸을 선택합니다. 허용되지 않는 댓글 섹션에 키워드, 사용자 이름, IP 주소 및 이메일 주소를 입력하여 목록에 추가할 수 있습니다.
뉴스레터 가입 양식
뉴스레터 가입 양식 은 고객 또는 구독자와 계속 연락할 수 있는 좋은 방법입니다. 업데이트, 특별 제안 및 기타 정보가 포함된 뉴스레터에 등록할 수 있습니다.
Typeform은 매체를 크게 발전시키는 반면 양식 빌더는 훨씬 더 최근입니다. 구글 폰트, 색상, 버튼으로 커스터마이징하여 하트 콘텐츠를 더욱 아름답게 만들 수 있습니다. 수천 개의 이미지, 비디오 및 아이콘 중에서 선택할 수 있습니다. 코딩이 필요 없이 멋진 양식을 만들 수 있습니다. Typeform은 웹만큼 오래된 매체이기 때문에 매체를 크게 향상시킵니다. Typeform으로 전환한 후 사용자의 87%가 더 나은 완료율을 보고했습니다. 객관식 평가, 의견 척도 등을 포함한 다양한 질문 유형에서 선택합니다. 응답자의 응답에 따라 경로를 결정하는 것은 귀하에게 달려 있습니다.
