如何使用 MailChimp 向 WordPress 添加选择加入表单
已发表: 2022-09-19向您的 WordPress 网站添加选择加入表单是增加您的电子邮件列表并与您的受众保持联系的好方法。 有几种不同的方法可以向 WordPress 添加选择加入表单,在本文中,我们将向您展示如何使用 MailChimp for WordPress 插件来做到这一点。 安装并激活 MailChimp for WordPress 插件后,您需要将其连接到您的 MailChimp 帐户。 为此,请单击 WordPress 管理侧栏中的 MailChimp for WordPress 菜单项,然后在提供的字段中输入您的 MailChimp API 密钥。 将插件连接到您的 MailChimp 帐户后,您可以开始创建选择加入表单。 为此,请单击“表单”菜单项,然后单击“添加新表单”按钮。 在下一个屏幕上,您需要输入表单名称,然后选择要包含在表单中的字段。 对表单感到满意后,单击“保存”按钮。 现在您的表单已保存,您可以使用提供的简码将其嵌入到 WordPress 网站的任何位置。 只需将短代码复制并粘贴到您网站上的所需位置,您的选择加入表格就会出现。
推广您的活动的最有效方法之一是扩展您的电子邮件列表。 OptinMonster 是领先的转换优化工具,是最强大的可用工具。 您可以使用它来快速添加更多电子邮件订阅者并产生更多潜在客户。 MonsterInsights 是最好的 WordPress 分析插件。 您必须在您的网站上选择您想要的选择加入表单类型(弹出窗口、浮动栏等)。 您可以选择显示规则来确定您的表单应该出现的时间和位置。 第四步是组织集成。
设置显示规则后,您将能够添加所需的任何集成和分析。 您可以使用 WPForms 轻松地为您的电子邮件营销平台创建选择加入表单。 您可以使用它来注册邮件列表,以及允许您选择退出的其他类型的表格。 在本教程中,我们将向您介绍如何在 WPForms Pro 上创建单一表单联系人。 这两个工具 OptinMonster 和 WPForms 可以帮助您提高新客户的加入率。 如果您想包含电子邮件服务提供商,请确保在该提供商的字段中包含您的所有字段。 如果要将表单嵌入到小部件中,请单击橙色的保存按钮,然后单击 x(如果要保存它)。
如何在 WordPress 中创建电子邮件选项?
 信用:www.pinterest.com
信用:www.pinterest.com有几种不同的方法可以在 WordPress 上创建电子邮件选择。 一种方法是使用像 OptinMonster 这样的插件。 另一种方法是使用 MailChimp 或 AWeber 之类的服务。 最后,您还可以使用 HTML 和 CSS 编写自己的选择表单。
什么是 WordPress 的电子邮件选择加入策略? WordPress、WordPress.com、WP 主题和建立网站的主题只是我想到的几个主题。 本文介绍了如何构建 WordPress 网站、如何设计 WordPress 网站、最好的 WordPress 网站、使用 WordPress 的最佳网站等等。 本课程涵盖了从如何设置 WordPress 网站到如何专业使用 WordPress 的所有内容。 我们还相信电子邮件营销是获得新客户并与他们保持牢固关系的好方法。 当您没有正确的策略时,可能很难建立一个可靠的电子邮件列表。 在这篇博文中,我们的 WordPress 开发机构将向您展示如何为您的网站创建最佳的电子邮件选择加入策略。
在本课中,我们将了解两种类型的选择加入:单一和双重。 发送选择加入电子邮件对您的业务至关重要。 企业使用它们来避免被列入黑名单。 与他们一起创建邮件列表很简单。 在本集中,我们将向您展示如何改进您的选择加入策略以获得更好的潜在客户和销售。 许多选择加入的 CTA,例如立即下载,使用无聊的文本来吸引用户。 因此,想想一些能让你在竞争中脱颖而出并让你与众不同的东西。
退出意图弹出窗口对于 WordPress 开发机构来说是一个不错的选择。 当您的访问者即将离开您的网站时,您可能会显示一个弹出窗口。 我们的 WordPress 开发机构 Vipe Studio 可以帮助您为您的网站选择最佳的电子邮件营销策略。 您可以使用 opt-in 来选择接收电子邮件,这通常是一种非常有效且高效的营销方法。
什么是 WordPress 中的选择加入表格?
“选择加入表格”,也称为电子邮件订阅表格,是一个要求您注册时事通讯或其他营销材料的网页。 我们将在以下部分中介绍一些用于显示选择加入表单的选项。 如果您有 WordPress,WordPress 电子邮件选择加入插件可以帮助您在您的网站上创建选择加入表单。
如何在 WordPress 中创建电子邮件订阅者列表?
注册Constant Contact 后,系统会提示您选择“Contacts”。 您现在可以访问联系人部分。 当您单击此按钮时,您将被带到一个屏幕,您可以在其中创建一个新列表。 是时候为您的电子邮件列表命名了。
如何将潜在客户捕获表单添加到您的 WordPress 网站
WordPress 内容管理系统是创建各种网站的绝佳选择。 WordPress 以其创建可用于收集电子邮件地址的网站的能力而闻名。 当访问者在您的网站上填写潜在客户捕获或潜在客户生成表格时,您会收集有关他们的重要数据。 可以通过提交选择加入表单或潜在客户生成表单来生成潜在客户,该表单收集诸如电子邮件地址、电话号码等信息。 除了 WordPress,还可以使用电子邮件营销。 与 WordPress 协作构建的免费电子邮件营销工具,带有出色的拖放构建器,提供易于使用的界面。 您每月最多可以免费发送 2,000 封电子邮件。 此外,还有一个原生 WordPress 插件,可用于在 WordPress 仪表板上管理联系人和电子邮件营销。

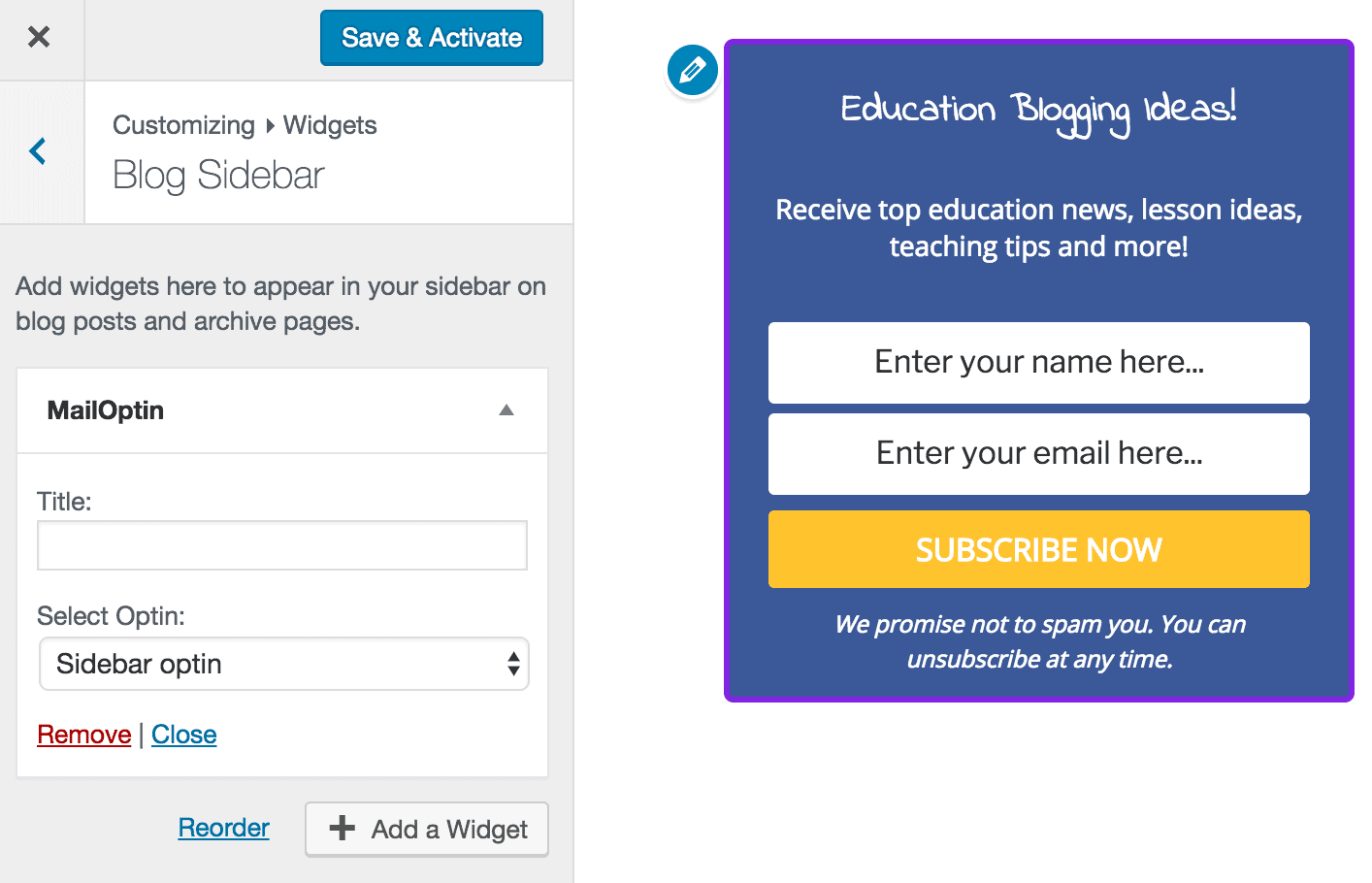
什么是 WordPress 中的 Optin 表单?
 信用:mailoptin.io
信用:mailoptin.iooptin 表单是一种从访问您网站的人那里收集电子邮件地址的方法。 您可以使用 Gravity Forms 或 WPForms 等插件在 WordPress 中创建 optin 表单。
Optin 表单:创建令人惊叹的 Optin 表单的简单方法
Optin Forms 插件允许您轻松地为您的博客或网站创建令人惊叹的 optin 表单,而无需学习 HTML 或 CSS。 如果您更喜欢不同类型的电子邮件解决方案,请选择表单设计并对其进行自定义以满足您的需求。 创建表单时,您可以轻松添加按钮,以便您捕获并向订阅您的时事通讯的人发送欢迎电子邮件。 Optin Forms 的用户友好界面允许您创建完全符合您要求的表单。
如何在 WordPress 中将表单添加到按钮?
在 WordPress 中向按钮添加表单是一个简单的过程。 首先,在表单管理器中创建一个新表单。 接下来,单击要添加表单的按钮。 在弹出窗口中,从下拉菜单中选择您创建的表单。 最后,单击“确定”按钮将表单插入到按钮中。
如何在WordPress 表单中添加按钮? 有几种方法可以将按钮添加到表单。 使用 Summernote 编辑器,我们将能够使用 Ninja Forms 创建一个项目。 在第 1 步中,将一个 HTML 字段插入到您的表单中。 下一步是单击 > 图标直接选择 HTML 和 CSS。 要构建您的 Ninja Forms 按钮,请按照下列步骤操作: HTML CSS。 在第 2 步中,将内容直接复制并粘贴到编辑器中。
对代码进行必要的更改,以便您查看每个部分的功能以及如何对其进行调整。 按钮中出现的文字可以是你想要的任何文字; 例如,单击我并发送文本添加我。 第 1 行中的样式指示正在遵循哪个按钮类。 您可以使用第 4 行创建一个框或块形状。可以计算该行的高度和宽度。 如果您想充分利用它,请尝试不同的尺寸。
如何在表单上创建按钮
要打开命令按钮属性对话框,请键入命令按钮的文本并单击确定。
从控件组的设计选项卡中选择命令按钮控件。 要更改按钮上的文本,请转到属性网格并输入所需的文本。
如果您在“控件”组的“设计”选项卡中,请单击“文本框”控件。 当您在属性网格中时,用您想要的文本填写文本框的字段。
要预览设计,请从控件组的设计选项卡中选择预览按钮。 表单的预览将显示在单独的窗口中。
只需单击激活按钮即可开始应用您的更改。
这些是在表单上创建按钮必须采取的步骤。
如何在 WordPress 中添加表单
向您的 WordPress 网站添加表单是从访问者那里收集信息的好方法。 有许多可用的插件可让您创建表单并将其添加到您的站点。 一些最受欢迎的插件是 Gravity Forms 和 WPForms。
通过单击块插入器图标并搜索表单,您可以将表单块添加到您的 WordPress 站点。 您可以使用表单块将各种不同类型的表单添加到您的网站,包括联系表、预约表、反馈表等。 在您发布表单之前,我们将介绍更多自定义选项。 如果要更改字段的宽度,请向右并选择字段宽度。 当字段的宽度为 50% 时,它们将显示在一行上。 如果您选择了提交时选项,您可以更改访问者向您的网站提交的结果。 通过单击反馈,可以在站点仪表板的左侧边栏中找到通过表单发送的所有消息。 如果您发现反馈是垃圾邮件,请将鼠标悬停在其上并选择垃圾邮件。 通过在不允许的评论部分输入关键字、用户名、IP 地址和电子邮件地址,您可以将它们添加到列表中。
通讯注册表格
时事通讯注册表单是与您的客户或订阅者保持联系的好方法。 它允许他们注册您的时事通讯,其中可能包括更新、特别优惠和其他信息。
Typeform 极大地推动了这种媒介的发展,而表单构建器的出现则要晚得多。 您可以通过使用 Google 字体、颜色和按钮对其进行自定义,让您的内心内容更加美丽。 数以千计的图像、视频和图标可供您选择。 无需编码,您就可以创建令人惊叹的表单。 Typeform 显着提升了媒体,因为它与网络一样古老。 在改用 Typeform 后,87% 的用户表示完成率更高。 从多种问题类型中进行选择,包括多项选择评分、意见量表等。 根据受访者的回答,您可以确定他们的路径。
