Kullanıcı Deneyimini Geliştirmek İçin WordPress'e Ekmek Kırıntıları Ekleme
Yayınlanan: 2022-09-19WordPress sitenize içerik kırıntıları eklemek, kullanıcı deneyimini iyileştirmenin ve arama motorlarında bulunma şansınızı artırmanın harika bir yoludur.
Ekmek kırıntıları, bir kullanıcının geçerli sayfaya ulaşmak için izlediği yolu gösteren bağlantılardır. Örneğin, bir kullanıcı "Hakkında" sayfasındaysa, içerik haritası "Ana Sayfa > Hakkında"yı gösterir.
WordPress'e ekmek kırıntıları eklemek kolaydır ve bir eklenti ile veya temanıza kod ekleyerek yapılabilir.
Bu yazıda, WordPress'te nasıl ekmek kırıntıları ekleyeceğinizi göstereceğiz.
WordPress sitenizdeki kırıntılar, sitenizin SEO'sunu, kullanıcı deneyimini ve hemen çıkma oranını iyileştirebilir. Ziyaretçilerin ve arama motoru tarayıcılarının sitenin yapısını anlamasına yardımcı olmak için sitenizde ekmek kırıntıları görüntülenir. E-Ticaret siteleri için, müşterilerin benzer ürünleri bulmaları için basit bir yol oluşturmak, kullanıcı deneyimlerini ve dönüşüm oranlarını iyileştirecektir. kırıntılar, sitenizin yapısını ve içeriğini daha doğru anlamak ve dizine eklemek için arama motoru tarayıcıları tarafından kullanılır. Breadcrumbs, web sitesinde aradıklarını bulamayan kullanıcılar tarafından kullanılabilir. Sitenize WordPress ekmek kırıntısı gezinme bağlantıları eklemek, bunları manuel olarak yapılandırmak, bir tema kullanmak veya eklentiler kullanmak kadar basittir. Yerleşik bir işlev kullanmadan web sitenize içerik kırıntıları eklemek, temanız desteklemiyorsa iyi bir fikirdir.
WordPress dizininde birkaç seçenek mevcuttur. Seçtiğimiz dört WordPress eklentisinden birini kullanarak web sitenize ekmek kırıntıları eklenebilir. Ücretsiz bir sürüme sahip olmanın yanı sıra, Yoast SEO'nun yıllık 89 ABD Doları tutarında bir premium planı vardır. WooCommerce Breadcrumbs eklentisi, web sitenizdeki ürün sayfalarına ekmek kırıntıları eklemek için mükemmel bir seçimdir. Ek olarak, şablon dosyalarına aşağıdaki kod parçacığını yükleyerek temanıza kırıntı gezinme bağlantıları ekleyebilirsiniz: Eklenti, kullanıcıların sitelerini optimize etmesine olanak tanıyan bir dizi ek özellikle birlikte gelir. Premium lisans, Başlangıç lisansı için yıllık 9 ABD Doları, Geliştirici lisansı için 29 ABD Doları ve İşletme lisansı için 49 ABD Doları tutarındadır.
Görünüm > Öğeler, Kanca Öğeleri menüsünde bulunabilir. Yeni bir kanca öğesi oluşturmak için Yeni Ekle'ye tıklayın ve ardından Kanca'yı seçin. Aşağıdaki adımları izleyerek WordPress sayfanıza kısa kod ekleyebilirsiniz. Açılır menüden istediğiniz konumu seçerek, görüntülenen kırıntıları görmek için görsel kılavuzu kullanabilirsiniz.
Taze ekmek kırıntıları yapmak için ekmeği parçalara ayırın ve bıçaklı bir mutfak robotuna atın. Ekmeği, seçtiğiniz ekmek kırıntılarına benzeyene kadar ince ince doğrayın. Çok düzgün kırıntılar istiyorsanız, kaba bir elek kullanın.
Ekmek kırıntıları, WordPress'te (veya herhangi bir web sitesinde) belirtildiği gibi, yazıların veya sayfaların en üstünde görünen gezinme bağlantılarıdır. Ayrıca, içeriği düzeyine göre kategorilere ayırarak kullanıcılara daha önce ziyaret edilen sayfalarda gezinmenin daha kolay bir yolunu sunar.
Web Siteme Nasıl Ekmek Kırıntıları Eklerim?
 Kredi: www.elegantthemes.com
Kredi: www.elegantthemes.comBir web sitesine ekmek kırıntıları eklemek, hem kullanıcılar hem de arama motorları için gezinme sağlamanın bir yoludur. Bir web sitesine içerik kırıntıları ekleyerek, kullanıcıların yollarını bulmalarına ve arama motorlarının sayfalarınızı daha etkili bir şekilde dizine eklemelerine yardımcı olabilirsiniz. Bir web sitesine içerik haritası eklemenin birkaç farklı yolu vardır. Popüler yöntemlerden biri, içerik yönetim sisteminiz (CMS) için bir eklenti veya uzantı kullanmaktır. Başka bir seçenek de, web sitenizin koduna eklenebilecek bir kırıntı komut dosyası kullanmaktır. Web sitenize içerik haritalarını nasıl ekleyeceğinizden emin değilseniz, her zaman bir web geliştiricisine veya tasarımcısına danışabilirsiniz. Web siteniz için en iyi yöntemi seçmenize ve içerik haritalarının doğru bir şekilde uygulanmasını sağlamanıza yardımcı olacaklardır.
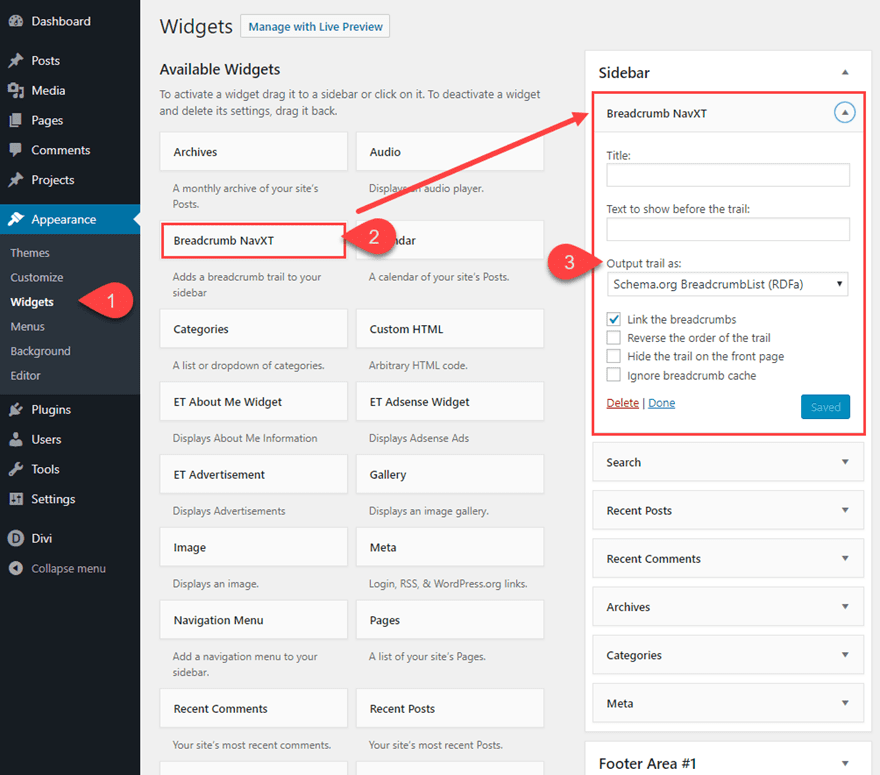
Ekmek kırıntıları, sıklıkla gözden kaçan kullanışlı bir gezinme özelliğidir. Bu uzantılar, kullanıcıların sitenizde nerede olduklarını anlamalarına yardımcı olabilir ve hatta içeriğinizin arama motorlarında görünme şeklini iyileştirebilir. WordPress sitenize ekmek kırıntıları eklemek için iki seçeneğiniz vardır. WordPress sitenize ekmek kırıntıları eklemek için iki seçeneğiniz vardır. Hem sizin tarafınızdan hem de üçüncü bir tarafça geliştirilen eklentiler ve çözümler için FTP erişimi gereklidir. Yoast SEO gibi SEO araçları en popüler araçlardan bazılarıdır. İsterseniz Breadcrumb NavXT kullanarak kendi eklentinizi oluşturabilirsiniz.
Ekmek kırıntılarının tüm avantajlarından yararlanmak istiyorsanız, kendi özel işlevinizi oluşturmanız gerekir. Kendi işlevinizi kodlamadan önce mikro verileri öğrenmek çok önemlidir. Bir web sitesinin mikro verileri, arama motorlarına bir web sitesindeki belirli bağlantıların ve metinlerin ne için olduğunu gösteren küçük bilgi parçalarıdır. Bu yazıda, WordPress sitenize nasıl ekmek kırıntıları ekleyeceğinizi göstereceğiz. Ekmek kırıntıları, web sitenizin arama motorlarında görünme şeklini iyileştirmek için kullanılabilir. Bir web sitesinin ziyaretçileri, bu araçlarla sağlanırsa, ihtiyaç duyduklarını daha kolay bulabilir. Bunları WordPress sitenize nasıl uygulayacağınızı öğrenmek için aşağıdaki kodu kullanabilirsiniz.
Web sitenize içerik haritaları eklemek, kullanıcılarınızı yönlendirmenin ve Google'ın sayfalarınızı daha kolay bulmasına yardımcı olmanın basit bir yoludur. ekmek kırıntıları, yalnızca insanların sitenizde gezinmesine yardımcı olmakla kalmaz, aynı zamanda içeriğinizin hiyerarşisini de açıklar.
Henüz yapmadıysanız, şimdi web sitenize ekmek kırıntıları eklemelisiniz. Bu çözümler, web sitenizi daha kullanıcı dostu hale getirmek ve Google'ın sayfalarınızı dizine ekleme verimliliğini artırmak için kullanılabilir.
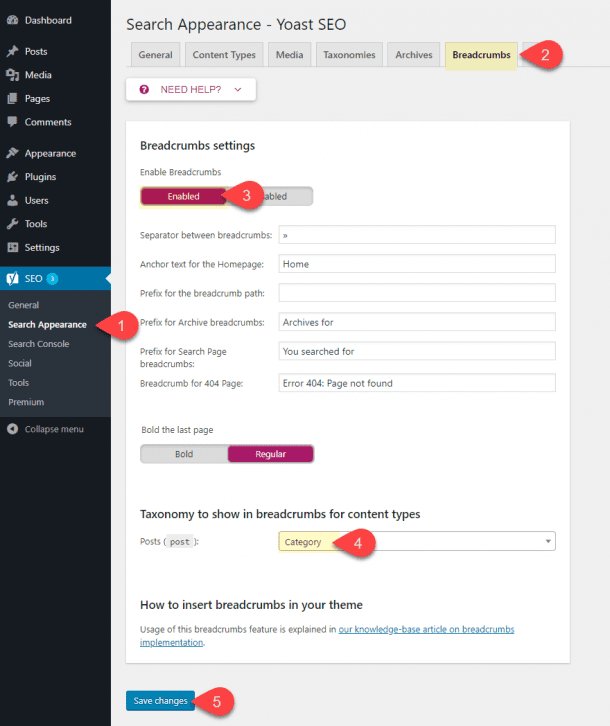
WordPress'te Breadcrumb'lara Nasıl Kategori Eklerim?
 Kredi: www.elegantthemes.com
Kredi: www.elegantthemes.comİçerik haritalarınıza kategoriler eklemek, web sitenizin düzenini ve gezinebilirliğini iyileştirmede yardımcı olabilir. Varsayılan olarak, WordPress, kullanıcıların ve arama motorlarının içeriğinizin konusunu daha kolay anlamasına yardımcı olabilecek gönderilerin URL'sinde kategoriyi içerir. Ancak, kırıntı izine kategoriyi de dahil etmek isterseniz, kullanabileceğiniz birkaç farklı yöntem vardır. Bir yaklaşım, temanızın şablon dosyalarını düzenlemek ve aşağıdaki kodu uygun konuma eklemektir: term_id ) . '” >' . $category[0]->kedi_adı . ' '; } ? > Alternatif olarak, kırıntılara kategori ekleme seçeneği içeren Yoast SEO gibi bir eklenti yükleyebilir ve etkinleştirebilirsiniz. Eklenti etkinleştirildikten sonra, SEO » Ekmek kırıntıları ayarları sayfasına gidebilir ve "Yazı kategorisini içerik haritasında göster"in yanındaki kutuyu işaretleyebilirsiniz.
Bir yazının veya sayfanın en üstünde görünen kırıntılar, gezinme bağlantılarıdır. Ayrıca, ziyaret ettikleri kategoriler daha önce görüntülenen sayfalara kolayca geri dönmeyi sağlar ve onları o anda görüntüledikleri içeriğe yönlendiren kategorileri görüntüler. WordPress web sitenize ekmek kırıntıları eklemek, SEO çabalarınızın sonuçlarını büyük ölçüde iyileştirebilir. NavXT eklentisi, WordPress web sitelerine özel bir bileşen olarak kırıntıları ekler. Breadcrumb NavXT ile çalışmak için tema dosyalarınızı değiştirmeniz gerekir. Bunu başarmak için önce birkaç satır kod içeren bir header.php dosyası oluşturmalısınız. WordPress temasını yakın zamanda güncellediyseniz/revize ettiyseniz, bu kodu yeniden eklemeniz gerekebilir.
Bir eklenti aracılığıyla içerik kırıntıları eklediyseniz, bunları Tema Düzenleyicinizden kaldırmanız gerekir. Yoast SEO, Rank Math veya Breadcrumbs NavXT gibi eklentileri kullanarak, yeni başlıyorsanız ve kodlamayı bilmiyorsanız sitenize ekmek kırıntıları ekleyebilirsiniz. Ancak az önce tanımladığınız kod, manuel olarak kırıntı eklemek için kullanılabilir.
Html'de Ekmek Kırıntıları Nasıl Eklenir
HTML'nize ekmek kırıntıları eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, çapa anlamına gelen etiketi kullanmaktır. Bağlantı etiketi, web sitenizdeki başka bir sayfaya bağlantı oluşturacaktır. Ekmek kırıntıları eklemenin başka bir yolu da
- etiket, sırasız liste anlamına gelir. Sırasız liste, CSS kullanılarak şekillendirilebilen bir öğe listesi oluşturacaktır.
Yapılandırılmış veri dosyası, bir sayfa hakkında bilgi sağlayan ve onu bölümlere ayıran standart bir formattır. Google Arama, arama sonuçlarında bir sayfadaki bilgileri düzenlemek için bir web sayfasının gövdesindeki işaretlemeyi kullanır. Breadcrumb izleri , kullanıcılara sayfa hiyerarşisini anlamalarını sağlayabilir ve bir web sitesinin nasıl çalıştığını anlamalarına yardımcı olabilir. URL yapısı yerine bir kullanıcı yolunu temsil eden içerik haritaları sağlamak daha iyi bir seçenektir. URL yolunun bazı kısımları, insanların sayfanızın nasıl göründüğünü anlamasına yardımcı olmayabilir. Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız, size yardımcı olacak bazı kaynakları burada bulabilirsiniz.

Facebook'taki Yeni Breadcrumb Özelliğindeki Sorun Ne?
.breadcrumb margin-top: 1em;.breadcrumb-item text-align: left;.breadcrumb-item:nth-child (2).breadcrumb-item:nth-child (3)
WordPress'te Ekmek Kırıntıları Nasıl Düzenlenir
Ekmek kırıntıları, WordPress sitenizin kullanılabilirliğini iyileştirmenin ve ziyaretçilerinizin sitenizde daha kolay gezinmesine yardımcı olmanın harika bir yoludur. Görünüm > Menüler bölümünün altındaki WordPress yönetici panelindeki kırıntılarınızı düzenleyebilirsiniz.
Ekmek kırıntıları, kullanıcıların web sitenizdeki bağlantı izlerini keşfetmelerine olanak tanıyan sayfalarınızdaki ve yayınlarınızdaki gezinme bağlantılarıdır. Bu kılavuzda, WordPress'te içerik haritalarının nasıl kolayca düzenleneceğini ve çeşitli gezinme öğelerinin nasıl dahil edileceğini öğreneceğiz. WooCommerce veya Yoast SEO kullanıyorsanız, bunları daha da özelleştirmek için kod yazmanız gerekebilir. Kullandığınız platforma bağlı olarak, Yoast SEO, WordPress eklentisi veya WooCommerce kullanmanıza bağlı olarak kırıntılarınızı farklı şekilde özelleştirin. Bu kılavuzda, ana sayfa metnini değiştirmek için ayırıcının ve Ana Sayfa için Bağlantı Metni seçeneğinin nasıl değiştirileceğine bakacağız. Ayrıca, düzenleyerek function.php dosyanıza ekmek kırıntısı dükkanınızın bağlantısını da ekleyebilirsiniz. Bir WooCommerce mağazası sahibi olarak, özellikle WooCommerce için tasarlanmış içerik haritalarını etkinleştirebilir ve değiştirebilirsiniz.
Ayrıca, bu uygulamanın öğeleri, birkaç kullanışlı özellikle özel ihtiyaçlarınıza uyacak şekilde özelleştirilebilir. Aşağıdaki kod parçacıklarında, WooCommerce's Home metnini nasıl değiştireceğimizi gözden geçireceğiz. WooCommerce ve Yoast SEO'nun aksine, WordPress'teki kırıntıları ikisine de güvenmeden düzenleyebilirsiniz. Daha sonra özel CSS ile şekillendirilebilen kendi özel işlevinizi oluşturma seçeneğiniz vardır. Daha deneyimli bir kullanıcı olarak hem CSS'yi hem de PHP'yi daha iyi anlayacaksınız. WordPress'te, kırıntıları düzenlemek için özel bir işlev kullanabilirsiniz. Bunlara stil vermek için ek CSS de kullanılabilir. Kodlama beceriniz yoksa ilk denemede Yoast SEO kullanabilirsiniz. Ancak, daha fazla esnekliğiniz varsa, programlayabilirsiniz.
WordPress'te Breadcrumb Eklentilerini Nasıl Kullanırım?
Eklenti, web sitenizde kırıntıların nasıl görüntülendiği üzerinde tam kontrol sağlar. SEO Arama Görünümü, bir kırıntı oluşturmak için kullanılabilir. Bu yüzden onlara ekmek kırıntıları diyoruz. Geçiş etkinleştirilerek, kırıntılar oluşturulabilir. Ayarları tamamladıktan sonra, değişiklik işlemini tamamlamak için Değişiklikleri kaydet'e tıklayın.
Web Sitenize Ekmek Kırıntıları Nasıl Eklenir?
Web sitenizde kırıntıları görüntülemek için önce sitenizin gezinme bağlantılarının bir HTML listesini oluşturmalısınız. Bundan sonra, listenin sayfanın geri kalanıyla aynı sırada görünmesi için CSS display: inline'ı ayarlamanız gerekir. Ardından, doldurulduktan sonra liste elemanına bir ayırıcı eklenmelidir.
Breadcrumbs WordPress Yığın Taşması
Ekmek kırıntıları, kullanıcıların bir web sitesindeki konumlarını anlamalarına yardımcı olan bir gezinme türüdür. Tipik olarak, her biri farklı bir sayfaya yönlendiren bir dizi bağlantı olarak görüntülenirler.
Ekmek kırıntıları, özellikle büyük ve karmaşıksa, bir web sitesinde gezinmek için yararlı bir yol olabilir. Ayrıca arama motorlarının bir web sitesinin yapısını anlamasına ve sayfalarını daha etkili bir şekilde dizine eklemesine yardımcı olabilirler.
WordPress sitenizde kırıntılarla ilgili sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. İlk olarak, WordPress'in en son sürümünün kurulu olduğundan emin olun. İkinci olarak, farklı bir tema veya eklenti deneyin. Üçüncüsü, her şey başarısız olursa, her zaman WordPress Stack Exchange'den yardım isteyebilirsiniz.
WordPress Ekmek Kırıntıları Php
Ekmek kırıntıları, WordPress sitenizin gezinmesini iyileştirmenin harika bir yoludur. Kullanıcıların sitenizde nerede olduklarını görmeleri ve önceki sayfalara kolayca geri dönmeleri için bir yol sağlarlar. Doğru eklenti ile WordPress sitenize ekmek kırıntıları eklemek kolaydır. WordPress sitenize ekmek kırıntıları ekleyecek birçok eklenti var. En popüler eklentilerden bazıları Breadcrumb NavXT, Yoast SEO Breadcrumbs ve WPBreadcrumbs eklentisidir. Bu eklentilerin her birinin kendine özgü özellikleri ve seçenekleri vardır. Bir eklenti yükledikten sonra, onu WordPress sitenizde kırıntıları gösterecek şekilde yapılandırmanız gerekecektir. Her eklentinin yapılandırma için farklı seçenekleri vardır. Ancak çoğu eklenti, içerik haritalarının sitenizde nerede görüneceğini ve hangi biçimde olacağını seçmenize izin verir. Ekmek kırıntıları, WordPress sitenize harika bir katkı olabilir. Sitenizin gezinmesini iyileştirebilir ve kullanıcıların yollarını bulmalarını kolaylaştırabilirler.
Ekmek kırıntısı, bir gönderinin veya sayfanın sağ üst köşesinde görünen etkileşimli bir bağlantıdır. Kullanıcılar, o anda görüntüledikleri içeriğe yönlendiren üst düzey kategorileri görüntüleyen bu uyarılarla daha önce görüntülenen sayfalara geri dönebilir. Basit bir eklenti veya birkaç özel kodlama adımı, kırıntıların kurulumunu kolaylaştırabilir. Ekmek kırıntılarını WordPress sitenize dahil etmek için birkaç basit adım atılabilir. Aşağıda listelenen görevler, kullandığınız eklentiye bağlı olarak çeşitli şekillerde gerçekleştirilebilir. Halihazırda Yoast SEO kullanıyorsanız, kullanmadan önce içeriğinizi optimize etmek için kullanıyor olabilirsiniz. Flexy Breadcrumb'ı yükleyip etkinleştirdikten sonra, [flexy_breadcrumb] kısa kodunu kullanarak web sitenize içerik kırıntıları ekleyebilirsiniz.
Ayrıca, stil öğeleriniz için yazı tipi boyutlarını, renkleri ve simgeleri seçebileceksiniz. Popüler WooCommerce Breadcrumbs eklentisini kullanarak çevrimiçi mağazanızı çalıştırıyorsanız, Breadcrumbs eklentisi sizin için en iyi seçenek olabilir. Bir tema kullanırsanız büyük olasılıkla web sitenizin estetiğini kaybedersiniz. Yeni bir WordPress sitesi tasarlıyorsanız veya mevcut sitenizi güncelliyorsanız, bunları içeren bir tema kullanarak sitenize ekmek kırıntıları ekleyebilirsiniz. Ekmek kırıntılarını manuel olarak görüntülemek için function.php klasörünüze bir fonksiyon dosyası eklemelisiniz. Header.php içindeki işlevi çağırarak nereye bakarsanız bakın görüntülenirler. Bu dosyaları, değiştirirseniz sitenizin tasarımını tamamlayacak şekilde biçimlendiremezsiniz.
CSS ile ilgili sayısız olasılık vardır ve doğru olması için biraz deneme yanılma gerekebilir. Sitenize ekmek kırıntıları eklemenin avantajlarından yararlanacaksınız. Bazı kullanıcılar için sitenin dağınık veya kafa karıştırıcı görünmesine neden olabilir ve bazı kullanıcılar tarafından sayfalarını basitleştirmek için kullanılabilirler. Kodlamaya pek aşina değilseniz, sitenizin header.php dosyasına gitmeniz gerekir. Kırıntıyı bulmak için arama özelliğini kullanın. Ekmek kırıntıları, kullanıcı deneyimi ve arama motoru optimizasyonu üzerinde önemli bir etkiye sahiptir. WordPress kırıntılarını kullanmak, web sitenizin ziyaretçiler için gezinmesini kolaylaştırabilir. Bu nedenle bir alt tema kullanmanız gerektiğinden, özelleştirmelerinizi süresiz olarak tutmanız önerilir. Doğru kodu bulamıyorsanız, onu single.php ve page.php dosyalarınızda aramayı deneyin; doğru kodu bulursanız, devam edin ve bu şablonlardan birinde arayın.
WordPress Ekmek Kırıntıları Kısa Kodu
Ekmek kırıntıları, ziyaretçilerinizin web sitenizde gezinmesine yardımcı olmanın harika bir yoludur ve WordPress içerik kırıntıları kısa kodu, onları sitenize eklemenin uygun bir yoludur. Bu kısa kod, ana sayfadan başlayarak hiyerarşideki önceki sayfalara bağlantıların bir listesini oluşturacaktır. Bu, özellikle çok fazla içeriğiniz veya karmaşık bir gezinme yapınız varsa, web sitenize faydalı bir ek olabilir.
Ana Sayfa ile WordPress Ekmek Kırıntıları
Ekmek kırıntıları, WordPress sitenizin kullanılabilirliğini iyileştirmenin harika bir yoludur. Ziyaretçilerinizin takip etmeleri için bir iz sağlarlar, böylece sitenizde nerede olduklarını kolayca görebilirler. Bir üst sayfanız varsa, sayfalarınızın hiyerarşisini göstermek için içerik haritalarını kullanabilirsiniz. Bu, sitenizin geri kalanına göre nerede olduklarını bilmek isteyen ziyaretçiler için yararlı olabilir.
Ana Sayfa İçin Özel Bir URL Nasıl Ayarlanır
Ayrıca, özel bir URL eklemek için "Ana Sayfa URL'si" alanına üst sayfanın URL'sini girin.
