WordPressで著者の写真を追加する方法
公開: 2022-09-19WordPress に著者の写真を追加するのは、いくつかの手順しか必要としない簡単なプロセスです。 まず、WordPress でアカウントを作成する必要があります。 アカウントを作成すると、WordPress の管理エリアにログインしてアクセスできるようになります。 WordPress管理エリアに移動したら、「ユーザー」タブをクリックする必要があります。 そこから、「あなたのプロフィール」タブをクリックすることができます。 そこから、自分の写真をアップロードできます。
WordPress はデフォルトで、プロフィール写真に作者のグラバター画像を表示します。 この記事では、WordPress で著者の写真を使用する方法について説明します。 最初の方法として写真を使用する場合は、ブログにアップロードするだけです。 2 番目の方法では、WordPress テーマに数行のコードを追加します。 アバターを目立たせたい場合は、目立つようにスタイルを設定する必要があります。 これを達成するには、部門用の別のセクションと別の部門が必要になります。 author_pic という別のセクションが作成されます。 div が起動して実行されるようになったので、div のスタイリングに取り掛かりましょう。
WordPress ユーザーに画像を追加するにはどうすればよいですか?
 クレジット: workup.com
クレジット: workup.comWordPress サイトのダッシュボードにログインし、[設定] に移動します。 [アバター] セクションで、適切なページが表示されるまで下にスクロールします。 ユーザーがコメントにコメントする場合、ユーザーはデフォルト アバター セクションから画像を選択できます。
WP では、サイトのユーザーにプロフィール写真を追加することもできます。 WordPress のユーザー プロフィールにアバターを追加するには、3 つの簡単な手順を実行します。 サイトにアバターを追加することで、サイトの外観が向上し、視聴者がより安心できるようになります. WordPress で Gravatar のプロフィール写真を使用するには、gravatar.com にアクセスし、WordPress アカウントでサインインします。 または、Gravatar の作成に進みます。 サイトの管理者として、Web サイトのユーザーにアバター オプションを追加することもできます。 アバター画像の生成に使用される WordPress 登録フォームは、ユーザー プロファイルの作成に簡単に使用できます。 ユーザー登録用の WordPress 登録フォーム プラグインは、競合他社の中でも際立っています。
シンプルなインターフェースなので、ユーザー登録フォームを簡単に作成できます。 アバターを現在のアカウントに追加することで、ユーザーのプロフィールにアバターを追加することもできます。 開始するには、プロファイル アップロード フォームに入力してください。 まずはユーザー登録をクリック。 必要なフィールドを [新規追加] ボタンの右側にドラッグ アンド ドロップします。 ユーザー登録フォームにプロファイル アップロード フィールドを追加するには、[高度なフィールド] セクションまで下にスクロールする必要があります。 すべての必須フィールドに入力したら、[フォームの作成] ボタンをクリックします。
このようなプラグインを使用して、ダッシュボードからアバターをアップロードできます。 Gravatar を無効にすることで、ローカルアバターのみを使用することもできます。 Basic User Avatars プラグインを使用すると、シンプルなインターフェースを使用して、Web サイト用のカスタム プロフィール画像を作成できます。 Gravatar が行うように、サイズの要求を自動的に生成し、写真を切り取ることができます。 画像は、他のすべてのメディア ファイルと画像を含むアップロード フォルダーに保存できます。
WordPress 管理者の写真を変更するにはどうすればよいですか?
WordPress で作成したプロフィール写真は変更できません。 代わりに、Gravatar プラットフォームにログインし、対応するメール アドレスに新しいアバターを入力する必要があります。 ウェブサイトに別のプロフィール写真を追加するのは困難です。

WordPress でプロファイルを変更するにはどうすればよいですか?
WordPress 管理エリアに入ったら、[ユーザー] をクリックし、プロファイルを編集できるセクションに移動します。 最初のオプション セットを使用して、WordPress エクスペリエンスの編集と視覚的側面をより簡単にすることができます。 ビジュアルエディターでは、ビジュアルエディターとして働いていました。 この場合、ソース コードを編集するか、コードを編集することができます。
WordPress で著者プロフィールを作成するにはどうすればよいですか?
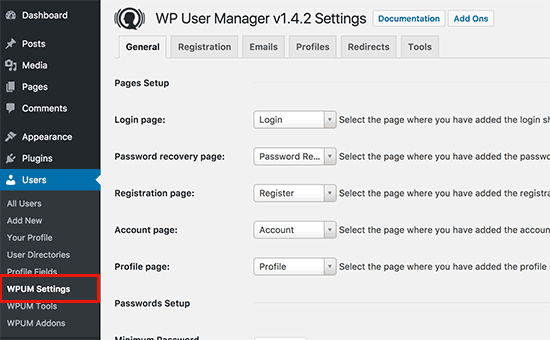
 クレジット: WPBeginner
クレジット: WPBeginner外観に移動します。 このウィジェットは、ウィジェット ページに移動して [WPUM] ログイン フォームをクリックすると、サイドバーに追加されます。 Web サイトでクリックすると、著者のプロフィールを表示できるようになりました。 ログイン ユーザーとしてログインすると、サイドバー ウィジェットにアカウント情報が表示されます。 ユーザー名をクリックすると、著者のプロフィール ページに移動します。
ほとんどの WordPress テーマにはアーカイブ ページがあり、作成者のプロフィールの一部しか見つかりません。 この記事では、WordPress でカスタムの著者プロフィール ページを作成する方法について説明します。 WP User Manager プラグインは、幅広い機能をセットアップできる強力なツールです。 URL を入力すると、ユーザーの名前、ユーザー名、またはニックネームを使用できます。 カスタム テンプレートのサポートは WP User Manager で利用でき、既存のテーマ内に独自のテンプレートを作成して、プラグインを機能させることができます。 さらに、プラグインはウェブサイトの著者リンクを変更し、著者のアーカイブ ページではなく著者プロフィール ページに誘導します。 これらのファイルを変更して、将来的にプロファイル ページをより見やすくすることができます。
ページの上部に著者のプロフィール カードが表示され、著者の最新の投稿が表示されます。 このコードは、任意の方法でカスタマイズできます。 カスタム CSS として含めることができ、テーマ内での配置方法に応じて色を変更できます。
Publish_on_wordpress 機能を作成者のプロファイルに追加して、作成者がサイトで公開できるようにします。
作成者がサイトで公開できるようにする場合は、最初に publish_on_wordpress 機能をプロファイルに追加する必要があります。
プラグインなしの WordPress オーサー イメージ
プラグインを使用せずに WordPress に作成者の画像を追加する方法はいくつかあります。 1 つの方法は、単純に画像を著者の略歴に追加することです。 画像をより細かく制御したい場合は、作成者プロファイルにカスタム フィールドを追加できます。 最後に、すべての投稿に画像を表示したい場合は、サイトのヘッダーに追加できます。
WordPress投稿に著者名を追加する方法
管理エリアに移動して [投稿] をクリックすると、既存の投稿の作成者を変更できます。 作成者を更新するには、[クイック編集] > [作成者] に移動し、ドロップダウン メニューから選択します。
