WordPress のホームページにブログ投稿を追加する
公開: 2022-09-19WordPress のホームページにブログ投稿を追加する方法について説明した記事が必要だと仮定すると、WordPress のホームページにブログ投稿を追加するのは比較的簡単なプロセスです。 数回クリックするだけで、すぐにブログを立ち上げることができます。 WordPress のホームページにブログ投稿を追加するために必要な手順は次のとおりです。 1. WordPress アカウントにログインし、ダッシュボードに移動します。 2. 左側のサイドバーで、「投稿」という単語にカーソルを合わせ、「新規追加」をクリックします。 3. テキスト エディターにブログ投稿のコンテンツを入力します。 4. 右側のサイドバーの [公開] セクションで、[公開] ボタンをクリックします。 5. それだけです! ブログの投稿がホームページで公開されます。
ブログは、ブログプラットフォームである WordPress の重要な機能です。 以下は、WordPress Web サイトでブログ投稿を表示するためのいくつかのオプションです。 通常、投稿はホームページに表示されますが、他のオプションもあります。 このチュートリアルでは、ブログ投稿を Web サイト ページに追加する 3 つの方法について説明します。 静的なホームページと、別のブログまたはニュース ページがある場合は、これらを使用できます。 セットアップにはあと数ステップしかかかりません。 コンテンツを手動で含める場合は、ホームページに静的ページを使用することもできます。
その後、ブログ投稿を表示できる新しいページを作成できます。 ホームページにアクセスすると、静的なホームページに追加したコンテンツと、別のブログ ページが表示されます。 ブログの投稿に訪問者が簡単にアクセスできるようにするには、ナビゲーション メニューに追加する必要があります。 ブログをメインのナビゲーション メニューに追加すると、探しているものを見つけるのにも役立ちます。 静的ホームページに最近の投稿のリストが含まれている場合は、そのページに追加する必要がある場合があります。 また、コンテンツが全幅に満たない他のページのサイドバーにそれらを含めたり、最近の投稿ウィジェットをホームページに追加したりすることもできます。 その結果、読者の興味をそそる非常に説得力のある抜粋を作成できます。
WordPress サイトのウィジェット セクションで、最新の投稿ブロックを選択できます。 右上隅の * アイコンをクリックするか、Return キーをクリックして、投稿を選択します。 投稿をグリッドまたはリストに表示するには、ウィジェットのリスト ビューまたはグリッド ビューの上にある [オプション] タブをクリックします。
WordPress でブログ投稿を表示するにはどうすればよいですか?
 クレジット: www.meralesson.com
クレジット: www.meralesson.comWordPress でブログ記事を表示するには、いくつかの方法があります。 1 つの方法は、WordPress 管理画面の投稿ページに移動し、「すべての投稿」オプションを選択することです。 これにより、サイトで公開されているすべてのブログ投稿のリストが表示されます。 ブログ投稿を表示するもう 1 つの方法は、カスタム ページ テンプレートを作成することです。 これは少し高度ですが、ブログ投稿の表示方法をより詳細に制御できます。 最後に、プラグインを使用してブログ投稿を表示することもできます。 使用できるさまざまなプラグインが多数あり、それぞれに独自の機能セットがあります。
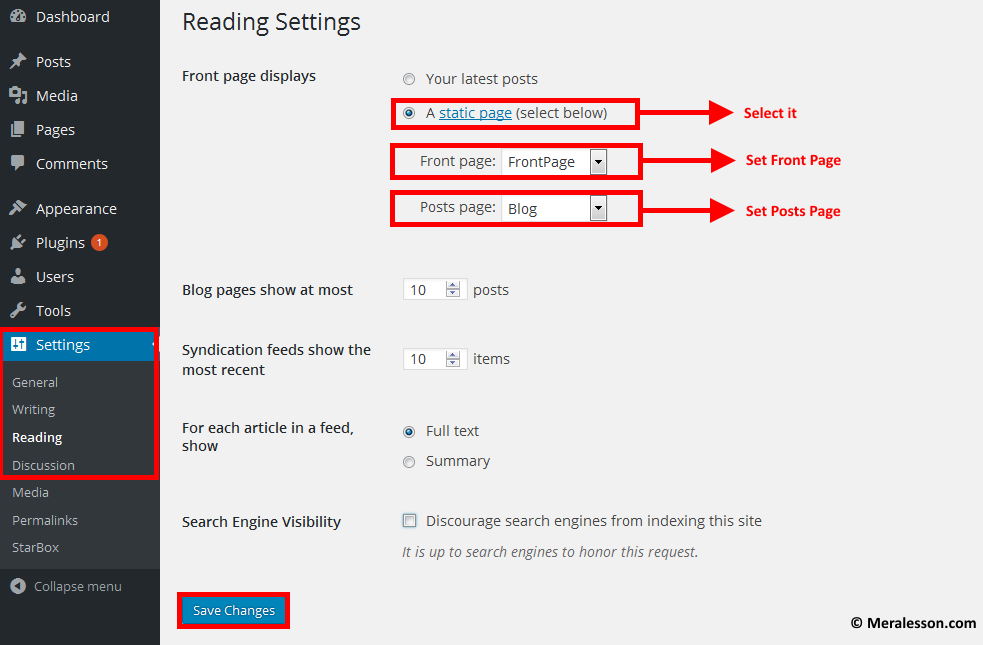
一般に、ユーザーは自分のホームページと自分の投稿をホストするページを区別することを好みます。 これはデフォルトの WordPress 設定の 1 つであるため、簡単に設定できます。 知っておくべき最新の設定は、上のスクリーンショットに見られるように、[Blog pages show at the most] オプションです。 WordPress 投稿の機能やそのデザインが気に入らない、または気に入らない場合は、使用しているテーマにニーズに合ったページ テンプレートがあるかどうかを判断することが重要です。 ほとんどのテーマにはブログ関連のページ テンプレートが含まれているため、テーマにブログ関連のページ テンプレートも含まれていることを再確認する必要があります。 WP Show Postsをインストールしたら、WP Show Posts ページからすべての投稿を追加して、WordPress ブログ ページを作成します。 分類 (カテゴリなど) を指定してから、分類で指定した投稿に表示する用語にチェックマークを付けます。
[ページネーション] の横にあるチェックボックスをクリックしてページネーションを有効にすることができます。また、[ページ] の横にあるチェックボックスをクリックして、ページあたりの投稿数を変更することもできます。 「+」記号をクリックすると、Gutenberg ブロックを追加して、ショートコードを探すことができます。 次に、ページの下部にある [更新] ボタンを押します。 コードは、カスタム WordPress ブログ ページを作成する最も簡単な方法です。 WordPress ルート ディレクトリにアクセスするには、FTP 認証情報を使用してサーバーに接続し、そこに移動します。 /WP-content/themes/theme-name/ ディレクトリに新しいファイルを作成し、適切な名前を付けます。 これで empty.php が生成されます。
このファイルには、ページ テンプレートに必要なコードが含まれています。 コードの主な機能は、公開されたすべての投稿のデータを $blog_posts 変数に保存することです。 blog-posts カスタム クラスには、内側の while ループに、現在投稿されているブログによって生成されたコンテンツを含む div が含まれています。 最後に可能な限り最高の CSS スタイルを取得できるように、HTML 要素と対応する CSS スタイルにカスタム クラスを追加しました。 カスタム ページ テンプレート内の WordPress ループにより、ブログ投稿ごとに個別の記事セクションを作成できます。 その記事セクションの各投稿には、リンク、カテゴリ、抜粋、および投稿自体に対応する [続きを読む] ボタンが含まれています。 コードは、要件に応じて、パーツの追加、削除、または交換によって変更できます。

さらに、Web サイトのキャッシュをクリアできなくなった場合は、キャッシュを無効にする必要があります。 WordPress 管理ダッシュボードに移動し、左側のサイドバーにある [WordPress] をクリックしてから、右上隅にある [設定] をクリックします。 [設定] でキャッシュを無効にするには、[一般] メニューに移動し、[設定]、[キャッシュを無効にする] の順に選択します。
それでもキャッシュがクリアされない場合は、WordPress サイトをすべて削除して、最初からやり直す必要があるかもしれません。 他のオプションがどれも機能しない場合、続行する唯一の方法はこれに頼ることです。
WordPress の投稿が表示されない? これを修正する方法は次のとおりです
WordPress コンテンツ管理システムは、Web サイトやブログを作成するための一般的なプラットフォームです。 WordPress サイトに表示されない投稿が問題の原因である可能性があります。 この現象はさまざまな理由で発生する可能性がありますが、最も一般的なのはキャッシュによるものです。 これを解決するには、キャッシュをクリアするだけでなく、あなたとあなたの訪問者の両方があなたのウェブサイトの最新バージョンを使用していることを確認する必要があります. これは、WordPress 管理ダッシュボードを構成するか、最近の投稿ウィジェットを使用して行うことができます。
WordPressホームページにすべての投稿を表示するにはどうすればよいですか?
 クレジット: www.betterhostreview.com
クレジット: www.betterhostreview.comWordPress を使用してホームページに投稿を表示する場合は、次の手順に従います。 WordPress 管理画面で、[設定] > [閲覧] に移動します。 あなたのホームページの表示セクションでは、最新の投稿を見つけることができます。 ホームページに移動し、[変更を保存] ボタンをクリックして必要な変更を加えます。
すべての WordPress 投稿を 1 つのページに表示する方法のステップバイステップ ガイド。 Web サイトに数十または数百もの投稿がある場合でも、訪問者が必要なコンテンツを判断するのに役立ちます。 以下のクイック リンクから、探している方法に直接アクセスできます。 WordPress ブログの最新の投稿ブロックをカスタマイズできます。 1 つの例は、各投稿のコンテンツからの抜粋を表示することです。 さらに、すべての WordPress 投稿を表示するカスタム ページを作成します。 Seedporous を使用すると、すぐに使用できる Posts ブロックを含むページを簡単にデザインできます。
ライセンス キーを入力したら、SeedProd に移動します。 ランディングページには、さまざまなステップがあります。 右側には、単純なドラッグ アンド ドロップ ビルダーがページのプレビューを表示します。 左側のメニューには、ブロックをカスタマイズするために必要なすべての設定があります。 すべての投稿を 1 つのページに表示する必要があるため、[含まれる投稿の種類] メニューから [投稿] をクリックします。 サイトに多くのコンテンツがある場合、それらすべてを 1 ページに表示すると、訪問者は探しているコンテンツを見つけるために下にスクロールする必要があります。 Simple Yearly Archive を使用すると、投稿を便利かつ迅速に整理できます。
プラグインが前年の投稿を表示するのはデフォルトです。 「%22s%22s%22number%22perpage%22」ボックスを使用して、これを 1 からより大きな数に変更できます。 必要に応じて、「リンクされた年?」を使用できます。 小見出しをリンクに変換するボックス。 これらのリンクをクリックすると、訪問者はその年に発行されたすべての投稿のアーカイブを表示できます。 その後、ショートコード [SimpleYearlyArchive] を使用して、投稿のリストを任意のページに追加できます。
最近のブログ投稿をウェブサイトに表示する方法
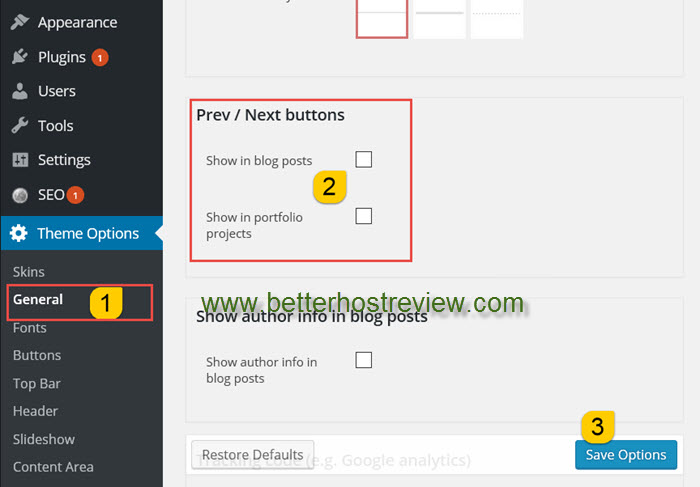
最近のブログ投稿を Web サイトに表示するには、いくつかの方法があります。 1 つの方法は、最新のブログ投稿を表示するウィジェットを作成することです。 もう 1 つの方法は、最新のブログ投稿を一覧表示するページを作成することです。 最新のブログ投稿を自動的に表示するブログ フィードを Web サイトに追加することもできます。
最近のブログ投稿をWordPress ホームページに追加するには、WordPress Gutenberg または Lastest Post ブロックを使用できます。 テーマが多くのウィジェットを提供している場合は、ブログ投稿に使用することを検討してください。 最近の投稿には無料のプラグインが数多くありますが、これらは試してみることができる最高のものの一部です.
WordPressでブログメニューを追加する方法
WordPress メニューをカスタマイズするには、[外観] > [カスタマイズ] に移動し、[メニュー] を選択します。 まだ作成していない場合は、[新しいメニューを作成] をクリックして開始します。 メニューに名前を付けて、表示する場所を選択するオプションが表示されます。
ブログをページに追加するにはどうすればよいですか? ブログのサポートが必要です (ログインしているユーザーのみに表示されます)。 メニューに項目を追加する機能は、個人用サイトによって提供されます。 次に、メニューの下で + 記号をクリックし、新しいアイテムを表示する場所を選択してから、[ページとブログ] を選択します。 誰も自分でブログを作成することはできません。 個人用サイトを使用している場合は、ブログをカスタマイズして投稿ページとして設定できます。 タグ、カテゴリ、その他必要なものをドロップダウン メニューとして入力するだけです。 作成したすべての新しい投稿について電子メールの更新を提供することで、読者に最新情報を提供できます。
ブログページ
ブログ ページは、ブログを含む Web ページです。 ブログは、通常、新しいコンテンツで定期的に更新される Web サイトの一種です。
