WordPress의 홈페이지에 블로그 게시물 추가하기
게시 됨: 2022-09-19WordPress의 홈페이지에 블로그 게시물을 추가하는 방법에 대한 기사를 원한다고 가정하면: WordPress의 홈페이지에 블로그 게시물을 추가하는 것은 비교적 간단한 과정입니다. 몇 번의 클릭만으로 블로그를 즉시 운영할 수 있습니다. 다음은 WordPress의 홈페이지에 블로그 게시물을 추가하기 위해 수행해야 하는 단계입니다. 1. WordPress 계정에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "게시물"이라는 단어 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다. 3. 텍스트 편집기에 블로그 게시물 내용 을 입력합니다. 4. 오른쪽 사이드바의 "게시" 섹션에서 "게시" 버튼을 클릭합니다. 5. 그게 다야! 이제 블로그 게시물이 홈페이지에 게시됩니다.
블로그는 블로그 플랫폼인 워드프레스의 중요한 기능입니다. 다음은 WordPress 웹사이트에 블로그 게시물을 표시하는 몇 가지 옵션입니다. 일반적으로 게시물은 홈페이지에 표시되지만 다른 옵션도 있습니다. 이 자습서에서는 웹 사이트 페이지에 블로그 게시물을 추가하는 세 가지 방법에 대해 설명합니다. 정적 홈 페이지와 별도의 블로그 또는 뉴스 페이지가 있는 경우 이를 사용할 수 있습니다. 설정하는 데 몇 단계만 더 거치면 됩니다. 콘텐츠를 수동으로 포함하려는 경우 홈페이지에 정적 페이지를 사용할 수도 있습니다.
그런 다음 블로그 게시물을 표시할 수 있는 새 페이지를 만들 수 있습니다. 홈페이지를 방문하면 정적 홈페이지 에 추가한 콘텐츠와 별도의 블로그 페이지가 표시됩니다. 방문자가 블로그 게시물에 쉽게 액세스할 수 있도록 하려면 해당 게시물을 탐색 메뉴에 추가해야 합니다. 기본 탐색 메뉴에 블로그를 추가하면 원하는 내용을 찾는 데 도움이 됩니다. 정적 홈 페이지에 최근 게시물 목록이 포함된 경우 해당 페이지에 추가해야 할 수도 있습니다. 전체 너비보다 작은 콘텐츠가 있는 다른 페이지의 사이드바에 포함하고 홈 페이지에 최근 게시물 위젯을 추가할 수도 있습니다. 결과적으로 독자의 관심을 끌 수 있는 매우 흥미로운 발췌문을 만들 수 있습니다.
WordPress 사이트의 위젯 섹션에서 최신 게시물 블록을 선택할 수 있습니다. 오른쪽 상단의 * 아이콘을 클릭하거나 Return 키를 클릭하여 게시물을 선택합니다. 그리드 또는 목록에 게시물을 표시하려면 위젯의 목록 보기 또는 그리드 보기 위에 있는 옵션 탭을 클릭합니다.
WordPress에 블로그 게시물을 어떻게 표시합니까?
 크레딧: www.meralesson.com
크레딧: www.meralesson.comWordPress에 블로그 게시물을 표시하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 WordPress 관리자의 게시물 페이지 로 이동하여 "모든 게시물" 옵션을 선택하는 것입니다. 이렇게 하면 사이트에 게시된 모든 블로그 게시물 목록이 표시됩니다. 블로그 게시물을 표시하는 또 다른 방법은 사용자 정의 페이지 템플릿을 만드는 것입니다. 이것은 조금 더 고급이지만 블로그 게시물이 표시되는 방식을 더 잘 제어할 수 있습니다. 마지막으로 플러그인을 사용하여 블로그 게시물을 표시할 수도 있습니다. 사용할 수 있는 다양한 플러그인이 있으며 각각 고유한 기능 세트가 있습니다.
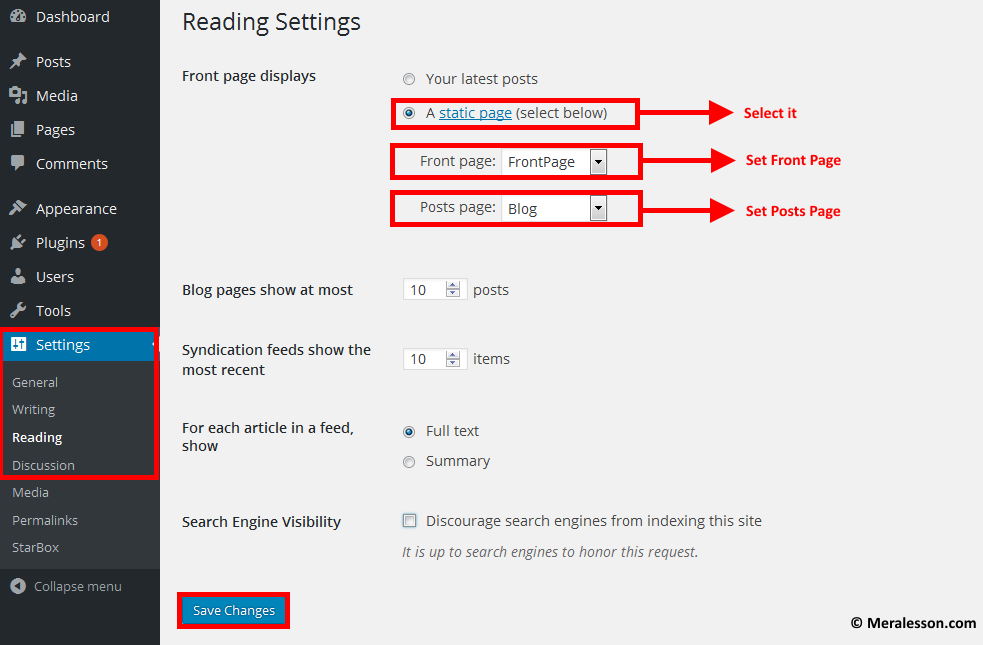
일반적으로 사용자는 자신의 홈페이지와 게시물을 호스팅하는 페이지를 구별하는 것을 선호합니다. 워드프레스 기본 설정 중 하나이기 때문에 쉽게 설정할 수 있습니다. 알아야 할 가장 최근 설정은 블로그 페이지가 가장 많이 표시되는 옵션으로 위의 스크린샷에서 볼 수 있습니다. WordPress 게시물 기능이나 디자인을 원하지 않거나 싫어한다면 사용 중인 테마에 필요에 적합한 페이지 템플릿이 있는지 확인하는 것이 중요합니다. 대부분의 테마에는 블로그 관련 페이지 템플릿이 포함되어 있으므로 테마에 블로그 관련 페이지 템플릿도 포함되어 있는지 다시 확인해야 합니다. WP Show Posts 를 설치한 후 WP Show Posts 페이지의 모든 게시물을 추가하여 WordPress 블로그 페이지를 만듭니다. 분류(예: 카테고리)를 지정한 다음 분류에서 지정한 게시물에 표시할 용어를 체크할 수 있습니다.
페이지 매김 옆의 확인란을 클릭하여 페이지 매김을 활성화할 수 있으며 페이지 옆의 확인란을 클릭하여 페이지당 게시물 수를 변경할 수도 있습니다. '+'기호를 클릭하면 구텐베르그 블록을 추가한 다음 숏코드를 찾을 수 있습니다. 그런 다음 페이지 하단에서 업데이트 버튼을 누릅니다. 코드는 맞춤형 WordPress 블로그 페이지 를 만드는 가장 간단한 방법입니다. WordPress 루트 디렉터리에 액세스하려면 FTP 자격 증명을 통해 서버에 연결하고 해당 디렉터리로 이동합니다. /WP-content/themes/theme-name/ 디렉토리에 새 파일을 만드십시오. 이름은 적절하게 지정해야 합니다. 이것으로 empty.php가 생성됩니다.
파일에는 페이지 템플릿에 필요한 코드가 포함되어 있습니다. 코드의 주요 기능은 게시된 모든 게시물에 대한 데이터를 $blog_posts 변수에 저장하는 것입니다. blog-posts 사용자 정의 클래스에는 현재 게시된 블로그가 내부 while 루프에 생성한 콘텐츠가 포함된 div가 포함되어 있습니다. HTML 요소와 해당 CSS 스타일에 사용자 정의 클래스를 추가하여 마지막에 가능한 한 최상의 CSS 스타일을 얻을 수 있도록 했습니다. 사용자 정의 페이지 템플릿 내의 WordPress 루프를 사용하면 각 블로그 게시물에 대해 별도의 기사 섹션을 만들 수 있습니다. 해당 기사 섹션의 각 게시물에는 링크, 카테고리, 발췌문 및 게시물 자체에 해당하는 더 읽기 버튼이 포함되어 있습니다. 코드는 부품을 추가, 빼거나 교환하여 요구 사항에 따라 변경할 수 있습니다.
또한 웹사이트에서 더 이상 캐시를 지울 수 없는 경우 해당 웹사이트에서 캐싱을 비활성화해야 합니다. WordPress 관리 대시보드로 이동한 다음 왼쪽 사이드바에서 "WordPress"를 클릭한 다음 오른쪽 상단에서 "설정"을 클릭합니다. 설정에서 캐시를 비활성화하려면 "일반" 메뉴로 이동한 다음 "설정"을 선택한 다음 "캐시 비활성화"를 선택합니다.
캐시가 여전히 지워지지 않으면 모든 WordPress 사이트를 삭제하고 다시 시작해야 할 수 있습니다. 다른 옵션이 작동하지 않으면 계속 진행하는 유일한 방법은 이에 의존하는 것입니다.

WordPress 게시물이 표시되지 않습니까? 해결 방법은 다음과 같습니다.
WordPress 콘텐츠 관리 시스템은 웹사이트나 블로그를 만드는 데 널리 사용되는 플랫폼입니다. WordPress 사이트에 표시되지 않는 게시물이 문제의 원인일 수 있습니다. 이 현상은 다양한 이유로 발생할 수 있지만 가장 흔한 것은 캐싱 때문입니다. 이 문제를 해결하려면 캐시를 지우고 귀하와 방문자 모두 최신 버전의 웹사이트를 사용하도록 해야 합니다. WordPress 관리 대시보드를 구성하거나 최근 게시물 위젯을 사용하여 이 작업을 수행할 수 있습니다.
WordPress 홈페이지의 모든 게시물을 어떻게 표시합니까?
 크레딧: www.betterhostreview.com
크레딧: www.betterhostreview.comWordPress를 사용하여 홈페이지에 게시물을 표시하려면 다음 단계를 따르세요. WordPress 관리자에서 설정 > 읽기로 이동합니다. 귀하의 홈페이지 표시 섹션은 가장 최근 게시물을 찾을 수 있는 곳입니다. 홈페이지로 이동하여 변경 사항 저장 버튼을 클릭하여 필요한 사항을 변경합니다.
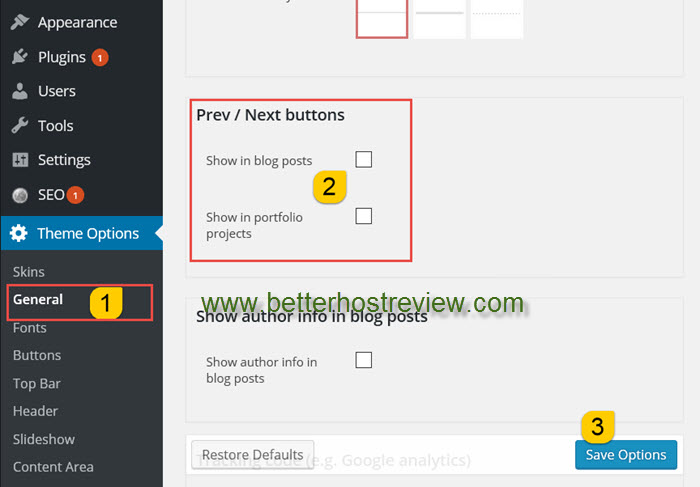
모든 WordPress 게시물을 단일 페이지에 표시하는 방법에 대한 단계별 가이드. 웹 사이트에 수십 또는 수백 개의 게시물이 있더라도 방문자가 필요한 콘텐츠를 결정하는 데 도움이 됩니다. 아래의 빠른 링크를 클릭하면 원하는 방법으로 바로 이동할 수 있습니다. WordPress 블로그의 최신 게시물 블록을 사용자 지정할 수 있습니다. 한 가지 예는 각 게시물의 콘텐츠에서 발췌한 내용을 표시하는 것입니다. 또한 모든 WordPress 게시물을 표시하는 사용자 정의 페이지를 만드십시오. seedporous를 사용하면 바로 사용할 수 있는 Posts 블록으로 페이지를 쉽게 디자인할 수 있습니다.
라이센스 키를 입력한 후 SeedProd로 이동합니다. 방문 페이지에는 다양한 단계가 있습니다. 오른쪽에서 간단한 드래그 앤 드롭 빌더는 페이지의 미리보기를 표시합니다. 왼쪽 메뉴에서 블록을 사용자 정의하는 데 필요한 모든 설정을 찾을 수 있습니다. 모든 게시물은 한 페이지에 표시되어야 하므로 '포함된 게시물 유형' 메뉴에서 '게시물'을 클릭하십시오. 사이트에 많은 콘텐츠가 있을 때 모든 콘텐츠를 한 페이지에 표시하면 방문자가 아래로 스크롤하여 원하는 콘텐츠를 찾아야 합니다. Simple Yearly Archive를 사용하여 편리하고 빠르게 게시물을 정리할 수 있습니다.
플러그인은 기본적으로 전년도 게시물을 표시합니다. '%22s%22s%22number%22perpage%22' 상자를 사용하여 이를 1에서 훨씬 더 큰 숫자로 변경할 수 있습니다. 원하는 경우 '연결된 연도?'를 사용할 수 있습니다. 상자를 클릭하여 부제목을 링크로 변환합니다. 이 링크를 클릭하면 방문자는 해당 연도에 게시된 모든 게시물의 아카이브를 볼 수 있습니다. 그런 다음 단축 코드 [SimpleYearlyArchive]를 사용하여 모든 페이지에 게시물 목록을 추가할 수 있습니다.
웹사이트에 최근 블로그 게시물을 표시하는 방법
웹사이트에 최근 블로그 게시물을 표시하는 몇 가지 방법이 있습니다. 한 가지 방법은 가장 최근의 블로그 게시물을 표시하는 위젯을 만드는 것입니다. 또 다른 방법은 가장 최근의 블로그 게시물을 나열하는 페이지를 만드는 것입니다. 또한 가장 최근의 블로그 게시물을 자동으로 표시하는 블로그 피드 를 웹사이트에 추가할 수 있습니다.
WordPress 홈페이지 에 최근 블로그 게시물을 추가하려면 WordPress Gutenberg 또는 Lastest Post 블록을 사용할 수 있습니다. 테마가 위젯 공간을 많이 제공하는 경우 블로그 게시물에 사용하는 것을 고려할 수 있습니다. 최근 게시물에 대한 수많은 무료 플러그인이 있지만 시도해 볼 수 있는 몇 가지 최고의 플러그인입니다.
WordPress에 블로그 메뉴를 추가하는 방법
WordPress 메뉴를 사용자 지정하려면 모양 > 사용자 지정으로 이동하여 메뉴를 선택합니다. 아직 만들지 않았다면 새 메뉴 만들기를 클릭하여 시작하십시오. 메뉴 이름을 지정하고 메뉴가 표시될 위치를 선택할 수 있는 옵션이 제공됩니다.
페이지에 블로그를 어떻게 추가합니까? 블로그에 대한 도움이 필요합니다(로그인한 사용자에게만 표시됨). 메뉴에 항목을 추가하는 기능은 내 사이트에서 제공합니다. 그런 다음 메뉴 아래에서 + 기호를 클릭하고 새 항목을 표시할 위치를 선택한 다음 페이지 및 블로그를 선택합니다. 아무도 스스로 블로그를 만들 수 없습니다. 내 사이트를 사용하는 경우 블로그를 사용자 정의하여 게시물 페이지로 설정할 수 있습니다. 태그, 카테고리 또는 기타 필요한 항목을 드롭다운 메뉴로 입력하기만 하면 됩니다. 새로 만드는 모든 게시물에 대한 이메일 업데이트를 제공하여 독자에게 최신 정보를 제공할 수 있습니다.
블로그 페이지
블로그 페이지는 블로그를 포함하는 웹 페이지입니다. 블로그는 일반적으로 새로운 콘텐츠로 정기적으로 업데이트되는 웹사이트 유형입니다.
