WordPress 사이트에 분석 코드를 추가하는 방법
게시 됨: 2022-09-19WordPress 사이트 에 분석 코드를 추가하려는 경우 사용할 수 있는 몇 가지 옵션이 있습니다. 한 가지 옵션은 사이트의 머리글 또는 바닥글 템플릿 파일에 코드를 수동으로 추가하는 것입니다. 또 다른 옵션은 WordPress용 Google Analytics와 같은 플러그인을 사용하는 것입니다. WordPress 사이트에 분석 코드를 추가하면 사이트의 트래픽과 활동을 추적하고 방문자가 사이트를 어떻게 사용하는지 확인할 수 있습니다. 이 정보는 사이트에서 인기 있는 콘텐츠를 이해하고 사이트를 개선하는 방법을 결정하는 데 유용할 수 있습니다. WordPress에 분석 코드를 추가하는 몇 가지 다른 방법이 있습니다.
Brisbane WordPress 웹사이트 소유자의 80%에 따르면 WordPress 웹사이트가 Google Analytics를 지원한다는 사실을 알지 못합니다. 일반적으로 WordPress 사이트에 코드를 수동으로 추가하거나 플러그인을 설치하여 수행할 수 있습니다. Google Analytics 추적 코드를 찾는 데 문제가 있는 경우 이 종합 가이드가 도움이 될 것입니다.
이미 Google 계정에 연결된 Google Ads 계정이 있는 경우 http://www.Google.com/analytics에서 독립형 계정이나 Google Ad 계정에 대한 링크를 통해 Analytics에 액세스할 수 있습니다. Analytics 계정 에 로그인하려면 Google로 이동하십시오.
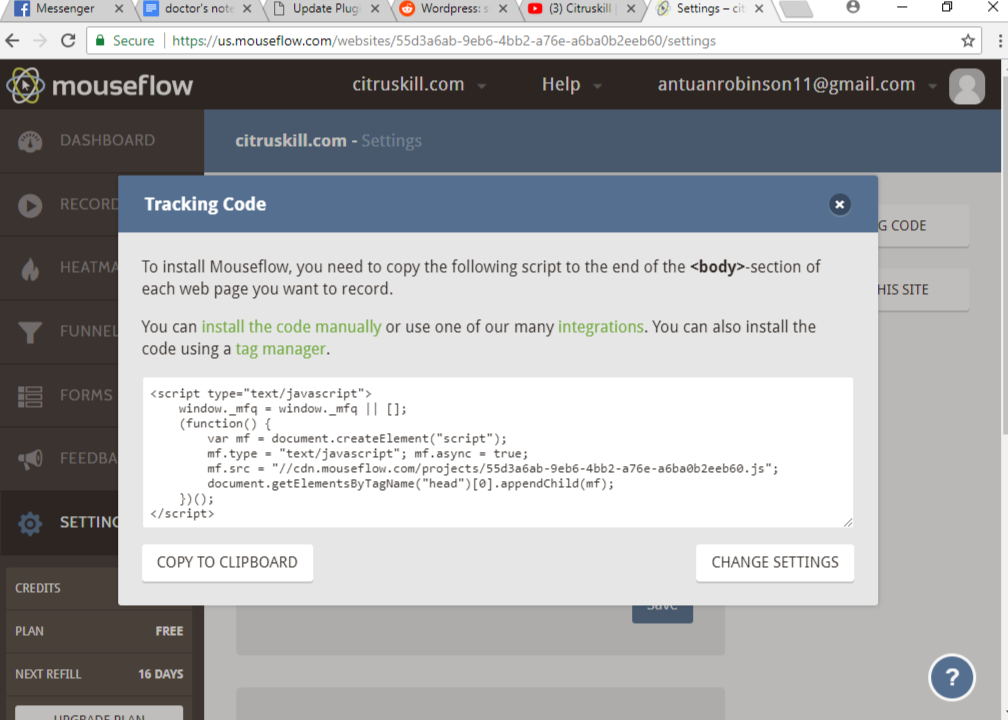
분석 코드는 어디에 두나요?
 크레딧: 레딧
크레딧: 레딧Google Analytics 코드 를 어디에 넣습니까? Google Analytics의 지침에 따라 추적 정보를 입력할 때 항상 페이지 상단 근처에 추적 코드를 포함해야 합니다. 웹사이트의 분석 추적 코드 구현도 웹사이트 유형에 따라 다릅니다. 코드는 있어야 할 위치에 배치하는 것이 좋습니다.
Google Analytics 코드를 본문에 넣을 수 있습니까?
머리든 몸이든 페이지 어디에서나 사용할 수 있으며 거기에 표시됩니다. Google 지원에서는 닫는 /head> 태그를 삽입하기 전에 URL의 head 태그에 직접 추적 코드를 포함하는 것을 선호합니다.
Google Analytics 코드를 바닥글에 넣을 수 있습니까?
브라우저는 바닥글을 입력한 후(즉, /body> 태그 바로 앞) DOM( script 태그 까지의 모든 항목 포함)을 먼저 로드하기 때문에 유일한 차이점은 이제 스크립트 자체를 로드하기 시작한다는 것입니다.
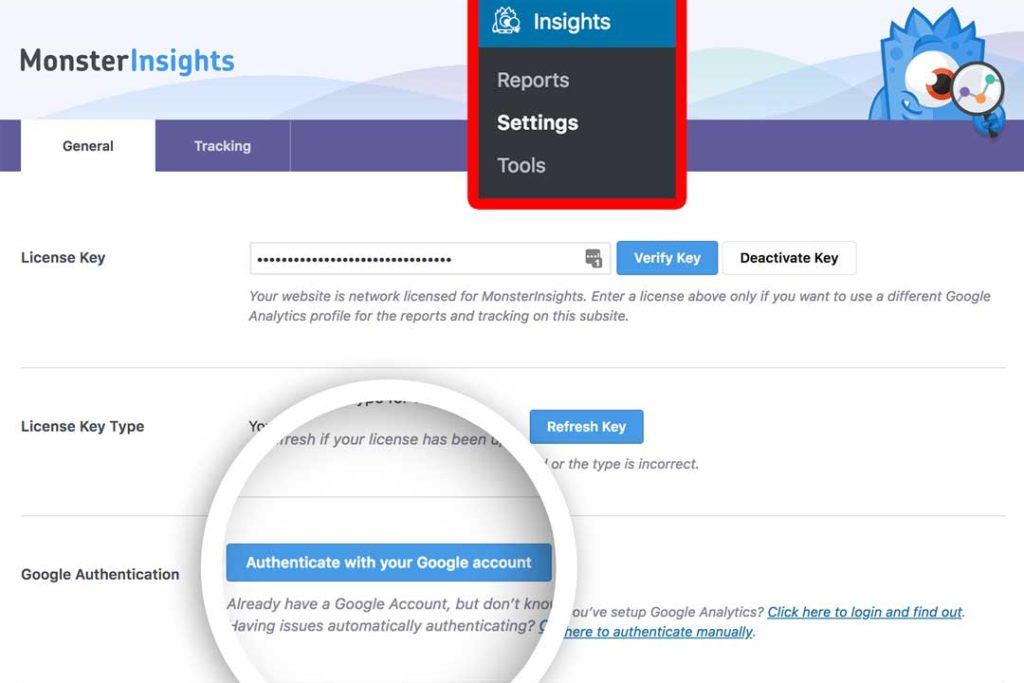
WordPress 사이트 분석은 어떻게 만듭니까?
 크레딧: www.monsterinsights.com
크레딧: www.monsterinsights.comWordPress 사이트 분석 을 만드는 방법에는 여러 가지가 있습니다. WordPress용 Jetpack 또는 Google Analytics와 같은 플러그인을 사용할 수 있습니다. 또는 직접 코딩하려는 경우 wp_footer 작업 후크를 사용하여 WordPress 사이트의 바닥글에 분석 코드를 삽입할 수 있습니다.
웹사이트 소유자나 관리자는 Google Analytics 계정 이 필요합니다. 청중이 웹사이트와 상호 작용하는 방식을 보면 청중에 대해 많은 것을 배울 수 있습니다. 전환 및 참여를 위해 웹사이트를 최적화하려면 잠재고객을 아는 것이 중요합니다. 이 강의에서는 WordPress 웹사이트에서 Google Analytics를 설정하는 방법을 보여줍니다. WordPress를 사용하여 Google Analytics를 설정하는 것은 쉬운 과정입니다. 이 비디오에서 수행 방법을 확인하십시오. Google Analytics를 사용하려면 먼저 Google Analytics 계정을 만들어야 합니다. 추적하려는 웹 자산 유형을 선택하면 Google Analytics 관리 대시보드로 이동합니다.

MonsterInsights 사용을 시작하려면 먼저 플러그인을 다운로드하여 설치해야 합니다. 마법사의 지시에 따라 설정 프로세스를 완료할 수 있습니다. 이 설정을 활성화하면 기본적으로 플러그인을 쉽게 업데이트할 수 있습니다. 웹사이트 유형 및 목표에 적용되는 고급 설정도 사용할 수 있습니다. 이제 WordPress 사이트의 성능을 대시보드에서 바로 추적할 수 있습니다. MonsterInsights의 Lite 버전을 사용하면 다양하고 귀중한 통찰력에 액세스할 수 있지만 고급 기능에 액세스하려면 Pro 버전이 필요합니다. 머리글 및 바닥글 삽입 플러그인은 WordPress에서 Google Analytics를 설정하는 훨씬 간단한 방법입니다.
또한 SEO 플러그인 이 있는 이점을 활용하려면 사이트에 Google Analytics를 포함해야 합니다. GA에서 제공하는 데이터는 SEO 성능을 평가하는 데 유용합니다. SEO 전략을 개선하는 데 도움이 될 뿐만 아니라 가시성을 높이는 데에도 도움이 됩니다.
WordPress에서 내 Google Analytics 코드를 어디에 두나요?
새 사이트를 추가하려면 Google Analytics로 이동한 다음 창의 왼쪽 하단에서 관리를 클릭합니다. 클릭하면 추적 코드가 나타납니다. 전체 사이트 태그 상자 에 코드를 복사합니다. WordPress 사이트를 방문하여 모양을 선택합니다.
Google Analytics는 널리 사용되는 디지털 분석 도구 입니다. Google의 무료 웹 분석 서비스를 사용하면 사용자가 사이트와 상호 작용하는 방식을 자세히 분석할 수 있습니다. 잘 사용하기 전에 먼저 Google Analytics 코드를 찾고 검색하는 방법을 배워야 합니다. 웹사이트의 코드는 웹사이트가 Google Analytics를 사용할 수 있는지 여부를 결정하는 첫 번째 단계입니다. 사이트에 태그를 포함하면 시청자가 방문한 모든 페이지에 페이지뷰가 전송됩니다. Google Analytics는 이 정보를 처리하고 다음을 포함하여 다양한 정보를 유추할 수 있습니다. IP 주소, 사용자 에이전트 문자열, 첫 번째 페이지 외에도 시스템에 대한 세부 정보를 볼 수 있습니다.
웹사이트, 앱 또는 인터넷에 연결된 기기에서 태그를 설정하는 방법에는 여러 가지가 있습니다. Google 태그 관리자를 사용하여 여러 분석 및 사이트 추적 태그를 무료로 관리할 수 있습니다. 시스템에 따라 트래픽 추천 정보, 사용자 특성 및 검색 습관과 같은 데이터가 보고서에 표시되는 데 최대 24시간이 소요될 수 있습니다. Chrome의 Google Tag Assistant 확장 프로그램은 Google 애널리틱스 태그(스니펫)가 작동하는지 여부를 표시합니다. 실시간 보고서를 사용하여 웹 사이트의 가장 최근 활동을 볼 수 있습니다. 문제 해결사는 데이터가 표시되지 않거나 예상되는 데이터가 없는 경우 문제를 감지하고 해결하는 데 사용할 수 있습니다. Google Ads를 Google Analytics에 연결하면 노출에서 전환까지의 사용자 경로를 더 완벽하게 이해하여 온라인 비즈니스를 성장시킬 수 있습니다. Google Analytics의 기술을 사용하면 사이트에서 사용자의 행동을 쉽게 이해할 수 있으므로 더 나은 비즈니스를 구축할 수 있습니다. 이 팁에 설명된 대로 필요할 때마다 추적 코드를 찾을 수 있습니다.
