WordPress サイトに Analytics コードを追加する方法
公開: 2022-09-19アナリティクス コードをWordPress サイトに追加する場合は、いくつかのオプションを利用できます。 1 つのオプションは、コードをサイトのヘッダーまたはフッター テンプレート ファイルに手動で追加することです。 もう 1 つのオプションは、WordPress 用の Google アナリティクスなどのプラグインを使用することです。 WordPress サイトに分析コードを追加すると、サイトのトラフィックとアクティビティを追跡し、訪問者がサイトをどのように使用しているかを確認するのに役立ちます。 この情報は、サイトで人気のあるコンテンツを理解し、サイトを改善する方法を決定するのに役立ちます。 WordPress に分析コードを追加するには、いくつかの方法があります。
ブリスベンのWordPress ウェブサイト所有者の 80% によると、自分の WordPress ウェブサイトが Google アナリティクス対応であることを認識していません。 一般に、手動でコードを WordPress サイトに追加するか、プラグインをインストールしてそうすることができます。 Google アナリティクス トラッキング コードが見つからない場合は、この総合ガイドが役に立ちます。
Google アカウントにリンクされた Google 広告 アカウントを既にお持ちの場合は、http://www.Google.com/analytics のスタンドアロン アカウントまたは Google 広告アカウントへのリンクから Analytics にアクセスできます。 アナリティクス アカウントにログインするには、Google にアクセスしてください。
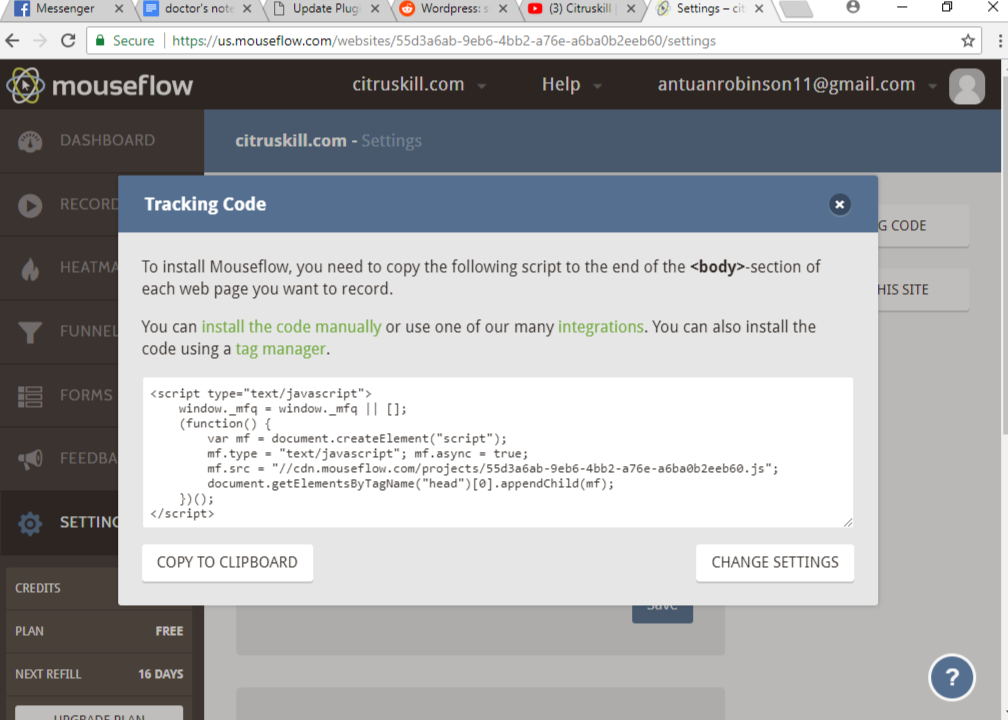
Analytics コードをどこに置くか?
 クレジット: Reddit
クレジット: RedditGoogle アナリティクスのコードはどこに配置しますか? Google アナリティクスの指示によると、トラッキング情報を入力する際は、常にページの上部にトラッキング コードを含める必要があります。 ウェブサイトの分析追跡コードの実装も、ウェブサイトのタイプによって異なります。 コードはあるべき場所に配置することをお勧めします。
Google アナリティクスのコードを本文に入れることはできますか?
頭でも本文でも、ページのどこでも使用でき、そこに表示されます。 Google サポートでは、/head> 終了タグを挿入する前に、(URL 内の) head タグに直接トラッキング コードを含めることをお勧めします。
Google Analytics コードをフッターに配置できますか?
フッターに入った後 (つまり、 /body> タグの直前) に、ブラウザーは最初に DOM ( script タグまでのすべてを含む) をロードするため、唯一の違いは、スクリプト自体のロードを開始することです。
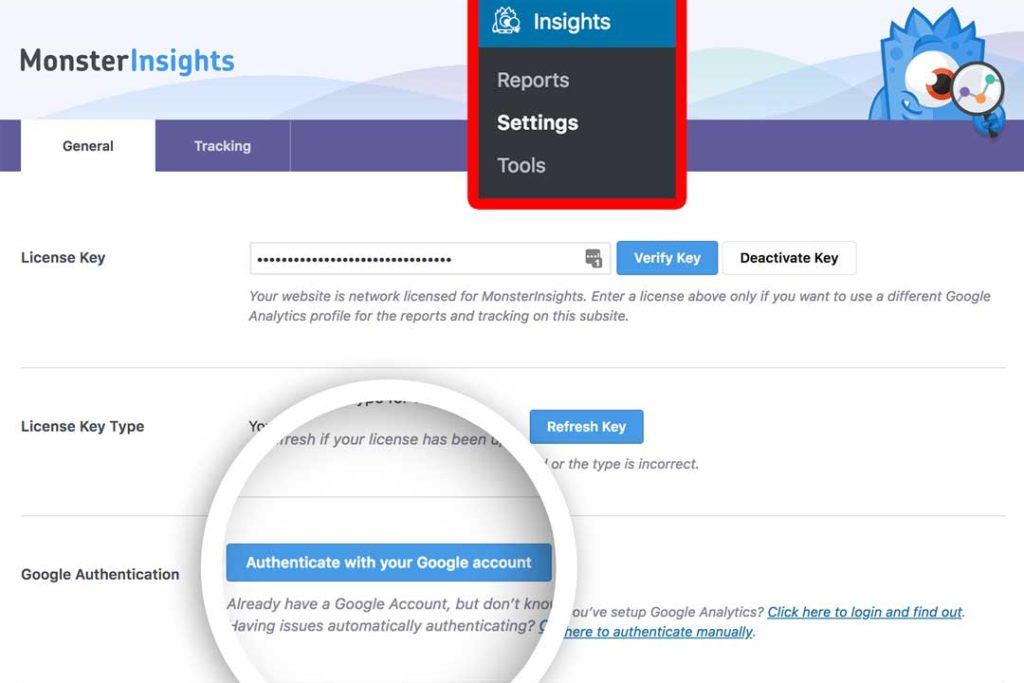
WordPress サイト分析を作成するにはどうすればよいですか?
 クレジット: www.monsterinsights.com
クレジット: www.monsterinsights.comWordPress サイト分析を作成するには、さまざまな方法があります。 Jetpack や Google Analytics for WordPress などのプラグインを使用できます。 または、自分でコーディングする場合は、wp_footer アクション フックを使用して、解析コードを WordPress サイトのフッターに挿入できます。
ウェブサイトの所有者または管理者には、 Google アナリティクス アカウントが必要です。 オーディエンスが Web サイトとどのようにやり取りするかを観察することで、オーディエンスについて多くのことを学ぶことができます。 コンバージョンとエンゲージメントのためにウェブサイトを最適化するには、オーディエンスを知ることが重要です。 このレッスンでは、WordPress ウェブサイトに Google アナリティクスを設定する方法を紹介します。 WordPress を使用して Google アナリティクスをセットアップするのは簡単なプロセスです。このビデオでその方法をご覧ください。 Google アナリティクスの使用を開始する前に、まず Google アナリティクスでアカウントを作成する必要があります。 追跡する Web アセットのタイプを選択すると、Google アナリティクスの管理ダッシュボードが表示されます。

MonsterInsights の使用を開始するには、まずプラグインをダウンロードしてインストールする必要があります。 ウィザードの指示に従うことで、セットアップ プロセスを完了することができます。 この設定を有効にすると、デフォルトでプラグインを簡単に更新できます。 ウェブサイトのタイプと目標に適用されるより高度な設定も利用できます. WordPress サイトのパフォーマンスをダッシュボードから直接追跡できるようになりました。 MonsterInsights の Lite バージョンでは、さまざまな貴重な洞察にアクセスできますが、高度な機能にアクセスするには Pro バージョンが必要です。 ヘッダーとフッターの挿入プラグインは、WordPress で Google アナリティクスを設定するさらに簡単な方法です。
また、 SEO プラグインの利点を活用するには、サイトに Google アナリティクスを含める必要があります。 GA が提供するデータは、SEO のパフォーマンスを評価するのに役立ちます。 SEO戦略を改善するのに役立つだけでなく、より多くの可視性を得るのにも役立ちます.
Google Analytics コードを WordPress のどこに配置すればよいですか?
新しいサイトを追加するには、Google アナリティクスに移動し、ウィンドウの左下隅にある [管理] をクリックします。 クリックすると、トラッキング コードが表示されます。 コードを [グローバル サイト タグ] ボックスにコピーします。 WordPress サイトにアクセスし、[外観] を選択します。
Google アナリティクスは、人気のあるデジタル分析ツールです。 Google の無料のウェブ解析サービスを使用すると、ユーザーがサイトをどのように操作しているかを詳細に分析できます。 有効に活用する前に、まず Google Analytics コードを見つけて取得する方法を学ぶ必要があります。 ウェブサイトのコードは、Google アナリティクスが有効かどうかを判断するための最初のステップです。 サイトにタグを含めると、閲覧者がアクセスしたすべてのページにページビューが送信されます。 Google アナリティクスはこの情報を処理し、次のようなさまざまな情報を推測できます。 IP アドレス、ユーザー エージェント文字列、および最初のページに加えて、システムに関する詳細を確認できます。
ウェブサイト、アプリ、またはインターネットに接続されたデバイスでタグを設定するには、いくつかの方法があります。 Google タグ マネージャーを使用して、いくつかの分析タグとサイト トラッキング タグを無料で管理できます。 システムによっては、トラフィック参照情報、ユーザー特性、閲覧習慣などのデータがレポートに表示されるまでに最大 24 時間かかる場合があります。 Chrome の Google Tag Assistant 拡張機能は、Google アナリティクス タグ (スニペット) が機能しているかどうかを表示します。 リアルタイム レポートを使用して、Web サイトでの最新のアクティビティを確認できます。 データが表示されない場合、またはデータが予期されない場合は、トラブルシューティング ツールを使用して問題を検出して解決できます。 Google 広告を Google アナリティクスにリンクすると、インプレッションからコンバージョンまでのユーザー パスをより完全に把握できるため、オンライン ビジネスを成長させることができます。 Google Analytics のテクノロジーを使用すると、サイトでのユーザーの行動を簡単に把握できるため、より良いビジネスを構築できます。 これらのヒントで説明されているように、必要なときにいつでもトラッキング コードを見つけることができます。
