Hinzufügen von Blog-Beiträgen zur Homepage in WordPress
Veröffentlicht: 2022-09-19Angenommen, Sie möchten einen Artikel darüber, wie Sie Blogbeiträge zur Homepage in WordPress hinzufügen können: Das Hinzufügen von Blogbeiträgen zur Homepage in WordPress ist ein relativ einfacher Vorgang. Mit nur wenigen Klicks können Sie Ihren Blog im Handumdrehen zum Laufen bringen. Hier sind die Schritte, die Sie ausführen müssen, um Blogbeiträge zur Homepage in WordPress hinzuzufügen: 1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem Dashboard. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über das Wort „Beiträge“ und klicken Sie auf „Neu hinzufügen“. 3. Geben Sie den Inhalt Ihres Blogposts in den Texteditor ein. 4. Klicken Sie in der rechten Seitenleiste unter dem Abschnitt „Veröffentlichen“ auf die Schaltfläche „Veröffentlichen“. 5. Das ist es! Ihr Blog-Beitrag wird jetzt live auf Ihrer Homepage angezeigt.
Blogs sind ein wichtiges Feature von WordPress, einer Blogging-Plattform. Im Folgenden finden Sie einige Optionen zum Anzeigen von Blog-Beiträgen auf Ihrer WordPress-Website. Im Allgemeinen erscheinen die Beiträge auf Ihrer Homepage, aber es gibt andere Optionen. In diesem Tutorial werden wir drei Methoden zum Hinzufügen von Blog-Beiträgen zu Website-Seiten durchgehen. Wenn Sie eine statische Startseite sowie eine separate Blog- oder Nachrichtenseite haben, können Sie diese verwenden. Für die Einrichtung sind nur noch wenige Schritte erforderlich. Wenn Sie Inhalte manuell einbinden möchten, können Sie auch eine statische Seite für Ihre Startseite verwenden.
Sie können dann eine neue Seite erstellen, auf der Sie Ihre Blog-Posts anzeigen können. Wenn Sie Ihre Startseite besuchen, sehen Sie den Inhalt, den Sie Ihrer statischen Startseite hinzugefügt haben, sowie eine separate Blog-Seite. Wenn Ihre Blogbeiträge für Besucher leicht zugänglich sein sollen, müssen sie dem Navigationsmenü hinzugefügt werden. Das Hinzufügen Ihres Blogs zum Hauptnavigationsmenü kann Ihnen auch dabei helfen, das zu finden, wonach Sie suchen. Wenn Ihre statische Homepage eine Liste der letzten Posts enthält, kann es notwendig sein, sie zu dieser Seite hinzuzufügen. Sie können sie auch in die Seitenleiste anderer Seiten mit weniger als voller Breite einfügen und das Widget „Neueste Beiträge“ zur Startseite hinzufügen. Als Ergebnis können Sie einen außergewöhnlich überzeugenden Auszug erstellen, der das Interesse der Leser wecken wird.
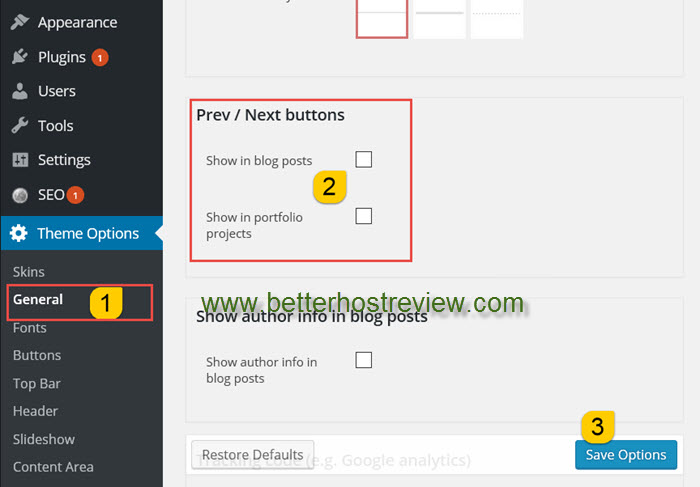
Im Abschnitt „Widgets“ Ihrer WordPress-Site können Sie den Block der neuesten Beiträge auswählen. Wählen Sie einen Beitrag aus, indem Sie auf das *-Symbol in der oberen rechten Ecke klicken oder auf die Eingabetaste klicken. Um einen Beitrag in einem Raster oder einer Liste anzuzeigen, klicken Sie auf die Registerkarte Optionen über der Listenansicht oder Rasteransicht des Widgets.
Wie zeige ich Blog-Beiträge in WordPress an?
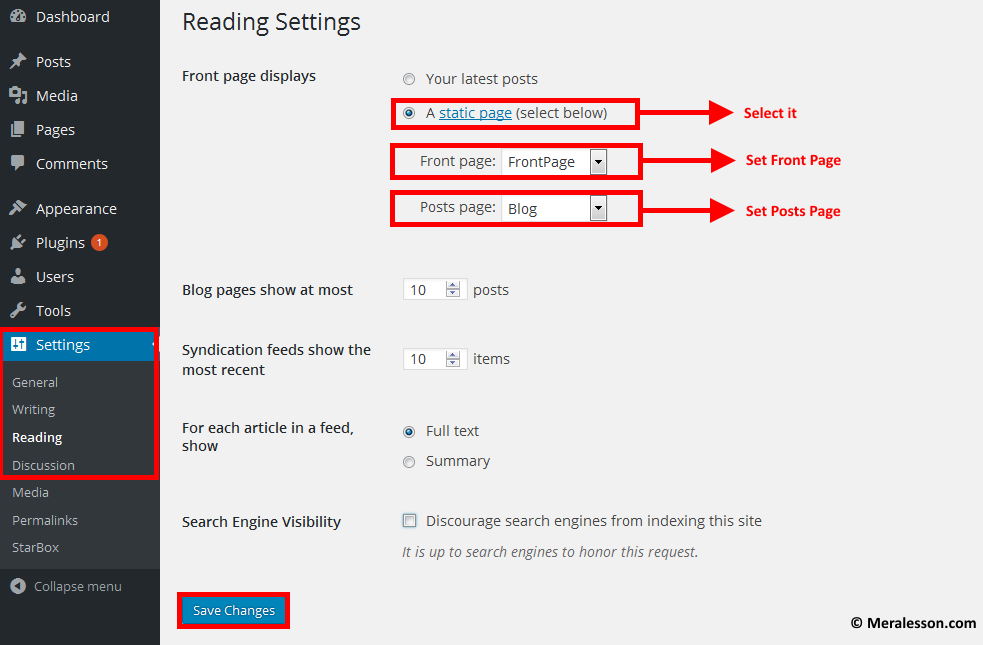
 Bildnachweis: www.meralesson.com
Bildnachweis: www.meralesson.comEs gibt verschiedene Möglichkeiten, wie Sie Blog-Beiträge in WordPress anzeigen können. Eine Möglichkeit besteht darin, einfach zur Seite „Beiträge“ im WordPress-Adminbereich zu gehen und die Option „Alle Beiträge“ auszuwählen. Dies zeigt Ihnen eine Liste aller Blog-Beiträge, die auf Ihrer Website veröffentlicht wurden. Eine andere Möglichkeit, Blogbeiträge anzuzeigen, besteht darin, eine benutzerdefinierte Seitenvorlage zu erstellen. Dies ist ein bisschen fortgeschrittener, aber es gibt Ihnen mehr Kontrolle darüber, wie Ihre Blog-Posts angezeigt werden. Schließlich können Sie auch ein Plugin verwenden, um Blogbeiträge anzuzeigen. Es gibt eine Reihe verschiedener Plugins, die Sie verwenden können, jedes mit seinen eigenen Funktionen.
Im Allgemeinen ziehen es die Benutzer vor, zwischen ihrer Startseite und der Seite zu unterscheiden, auf der ihre Beiträge gehostet werden. Da dies eine der Standardeinstellungen von WordPress ist, können Sie sie einfach einrichten. Die neueste Einstellung, die Sie beachten sollten, ist die Option „Blog-Seiten werden am häufigsten angezeigt“, die im obigen Screenshot zu sehen ist. Wenn Sie die Funktionalität oder das Design von WordPress Posts nicht möchten oder nicht mögen, ist es wichtig festzustellen, ob das von Ihnen verwendete Thema über eine Seitenvorlage verfügt, die Ihren Anforderungen entspricht. Da die meisten Designs Blog-bezogene Seitenvorlagen enthalten, sollten Sie überprüfen, ob Ihr Design auch Blog-bezogene Seitenvorlagen enthält. Nachdem wir WP Show Posts installiert haben, erstellen wir eine WordPress-Blogseite, indem wir alle Beiträge von unserer WP Show Posts-Seite hinzufügen. Sie können eine Taxonomie angeben (z. B. Kategorie) und dann die Begriffe ankreuzen, die Sie für die in der Taxonomie angegebenen Beiträge anzeigen möchten.
Sie können die Paginierung aktivieren, indem Sie auf das Kontrollkästchen neben Paginierung klicken, und Sie können auch die Anzahl der Beiträge pro Seite ändern, indem Sie auf das Kontrollkästchen neben Seite klicken. Durch Klicken auf das „+“-Zeichen kannst du einen Gutenberg-Block hinzufügen und dann nach einem Shortcode suchen. Drücken Sie dann unten auf der Seite auf die Schaltfläche Aktualisieren. Code ist der einfachste Weg, um eine benutzerdefinierte WordPress-Blogseite zu erstellen. Um auf Ihr WordPress-Stammverzeichnis zuzugreifen, stellen Sie über Ihre FTP-Anmeldeinformationen eine Verbindung zu Ihrem Server her und navigieren Sie dorthin. Erstellen Sie eine neue Datei im Verzeichnis /WP-content/themes/theme-name/, die entsprechend benannt werden sollte. Damit wird eine empty.php generiert.
Die Datei enthält den notwendigen Code für die Seitenvorlage. Die Hauptfunktion des Codes besteht darin, die Daten für alle unsere veröffentlichten Posts in der Variablen $blog_posts zu speichern. Die benutzerdefinierte Klasse blog-posts enthält ein div, das den Inhalt enthält, der vom aktuell geposteten Blog in der inneren While-Schleife generiert wird. Wir haben den HTML-Elementen sowie dem entsprechenden CSS-Styling eigene Klassen hinzugefügt, um sicherzustellen, dass wir am Ende das bestmögliche CSS-Styling erhalten. Die WordPress-Schleife innerhalb unserer benutzerdefinierten Seitenvorlage ermöglicht es uns, einen separaten Artikelabschnitt für jeden Blogbeitrag zu erstellen. Jeder Beitrag in diesem Artikelabschnitt enthält einen Link, Kategorien, einen Auszug und eine Schaltfläche „Mehr lesen“, die dem Beitrag selbst entspricht. Der Code kann je nach Bedarf durch Hinzufügen, Wegnehmen oder Vertauschen von Teilen verändert werden.

Wenn Sie den Cache auf Ihrer Website nicht mehr löschen können, müssen Sie das Caching auf dieser deaktivieren. Gehen Sie zu Ihrem WordPress-Admin-Dashboard, klicken Sie dann auf „WordPress“ in der linken Seitenleiste und dann auf „Einstellungen“ in der oberen rechten Ecke. Um den Cache in den Einstellungen zu deaktivieren, gehen Sie zum Menü „Allgemein“, wählen Sie dann „Einstellungen“ und dann „Cache deaktivieren“.
Wenn der Cache immer noch nicht geleert wurde, müssen Sie möglicherweise alle Ihre WordPress-Sites löschen und von vorne beginnen. Wenn keine der anderen Optionen funktioniert hat, besteht die einzige Möglichkeit darin, auf diese zurückzugreifen.
WordPress-Beiträge werden nicht angezeigt? So beheben Sie das Problem
Das Content-Management-System WordPress ist eine beliebte Plattform zum Erstellen einer Website oder eines Blogs. Beiträge, die nicht auf Ihrer WordPress-Seite erscheinen, können die Ursache Ihres Problems sein. Dieses Phänomen kann aus verschiedenen Gründen auftreten, aber am häufigsten ist Caching die Ursache. Um dies zu beheben, müssen Sie den Cache leeren und sicherstellen, dass sowohl Sie als auch Ihre Besucher die neueste Version Ihrer Website verwenden. Sie können dies entweder tun, indem Sie Ihr WordPress-Admin-Dashboard konfigurieren oder das Widget „Letzte Beiträge“ verwenden.
Wie zeige ich alle Beiträge auf der WordPress-Homepage an?
 Quelle: www.betterhostreview.com
Quelle: www.betterhostreview.comWenn Sie WordPress verwenden möchten, um Ihre Beiträge auf Ihrer Homepage anzuzeigen, befolgen Sie diese Schritte. Gehen Sie im WordPress-Adminbereich zu Einstellungen > Lesen. Im Abschnitt Ihre Startseitenanzeigen finden Sie Ihre neuesten Posts. Gehen Sie zu Ihrer Startseite und nehmen Sie alle erforderlichen Änderungen vor, indem Sie auf die Schaltfläche Änderungen speichern klicken.
Eine Schritt-für-Schritt-Anleitung, wie Sie alle Ihre WordPress-Beiträge auf einer einzigen Seite anzeigen können. Selbst wenn Sie Dutzende oder sogar Hunderte von Beiträgen auf Ihrer Website haben, hilft dies den Besuchern, festzustellen, welche Inhalte erforderlich sind. Die folgenden Quicklinks führen Sie direkt zu der Methode, nach der Sie suchen. Sie können den Block der neuesten Beiträge für Ihren WordPress-Blog anpassen. Ein Beispiel ist die Anzeige eines Auszugs aus dem Inhalt jedes Beitrags. Erstellen Sie außerdem eine benutzerdefinierte Seite, die alle Ihre WordPress-Beiträge anzeigt. Mit Seedporous können Sie ganz einfach eine Seite mit einem gebrauchsfertigen Posts-Block entwerfen.
Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, gehen Sie zu SeedProd. Auf der Zielseite gibt es verschiedene Schritte. Auf der rechten Seite zeigt der einfache Drag-and-Drop-Builder eine Vorschau Ihrer Seite an. Im Menü auf der linken Seite finden Sie alle Einstellungen, die Sie zum Anpassen des Blocks benötigen. Da alle unsere Beiträge auf einer einzigen Seite angezeigt werden müssen, klicken Sie im Menü „Enthaltene Beitragstypen“ auf „Beiträge“. Wenn eine Website viele Inhalte enthält und Sie sie alle auf einer Seite anzeigen, müssen Besucher nach unten scrollen, um die gesuchten Inhalte zu finden. Einfaches Jahresarchiv kann verwendet werden, um Ihre Beiträge bequem und schnell zu organisieren.
Standardmäßig zeigt das Plugin Ihre Beiträge aus dem Vorjahr an. Das Feld '%22s%22s%22number%22perpage%22' kann verwendet werden, um diese Zahl von eins auf eine viel größere Zahl zu ändern. Wenn Sie möchten, können Sie die 'Linked years?' Feld, um die Unterüberschriften in Links umzuwandeln. Nach dem Klicken auf diese Links können Besucher ein Archiv aller in diesem Jahr veröffentlichten Beiträge anzeigen. Sie können dann den Shortcode [SimpleYearlyArchive] verwenden, um eine Liste von Beiträgen zu jeder Seite hinzuzufügen.
So zeigen Sie aktuelle Blog-Beiträge auf Ihrer Website an
Es gibt verschiedene Möglichkeiten, aktuelle Blogbeiträge auf Ihrer Website anzuzeigen. Eine Möglichkeit besteht darin, ein Widget zu erstellen, das Ihre neuesten Blog-Beiträge anzeigt. Eine andere Möglichkeit besteht darin, eine Seite zu erstellen, die Ihre neuesten Blog-Posts auflistet. Sie können Ihrer Website auch einen Blog-Feed hinzufügen, der automatisch Ihre neuesten Blog-Posts anzeigt.
Um aktuelle Blogbeiträge zur WordPress-Homepage hinzuzufügen, können Sie die WordPress-Blöcke Gutenberg oder Lastest Post verwenden. Wenn Ihr Thema viel Platz für Widgets bietet, sollten Sie es für Blog-Posts verwenden. Obwohl es zahlreiche kostenlose Plugins für aktuelle Posts gibt, sind dies einige der besten, die Sie ausprobieren können.
So fügen Sie ein Blog-Menü in WordPress hinzu
Um Ihr WordPress-Menü anzupassen, gehen Sie zu Aussehen > Anpassen und wählen Sie Menüs. Wenn Sie es noch nicht getan haben, klicken Sie einfach auf Neues Menü erstellen, um loszulegen. Sie haben die Möglichkeit, Ihr Menü zu benennen und auszuwählen, wo es erscheinen soll.
Wie füge ich einen Blog zu einer Seite hinzu? Ich benötige Hilfe bei einem Blog (nur für eingeloggte Benutzer sichtbar). Die Möglichkeit, Elemente zu Ihrem Menü hinzuzufügen, wird von Meine Website bereitgestellt. Klicken Sie dann unter dem Menü auf das Symbol +, wählen Sie aus, wo das neue Element angezeigt werden soll, und wählen Sie dann Seite und Blog. Niemand kann es sich aussuchen, einen eigenen Blog zu erstellen. Wenn Sie Meine Website verwenden, können Sie Ihren Blog als Ihre Beitragsseite festlegen, indem Sie ihn anpassen. Geben Sie einfach die Tags, Kategorien oder alles andere, was Sie benötigen, als Dropdown-Menü ein. Sie können Ihre Leser auf dem Laufenden halten, indem Sie E-Mail-Updates für alle von Ihnen erstellten neuen Beiträge anbieten.
Blog-Seite
Eine Blogseite ist eine Webseite, die einen Blog enthält. Ein Blog ist eine Art Website, die normalerweise regelmäßig mit neuen Inhalten aktualisiert wird.
