4 maneiras de adicionar código à tag do corpo no WordPress
Publicados: 2022-09-19Adicionar código à tag do corpo do seu site WordPress é uma ótima maneira de adicionar personalizações ou código de rastreamento ao seu site. Existem algumas maneiras diferentes de adicionar código à tag body, dependendo de onde você deseja que o código seja colocado e quanto código você precisa adicionar. Neste artigo, abordaremos quatro métodos para adicionar código à tag body no WordPress: 1. Usando um plugin 2. Editando o arquivo header.php do seu tema 3. Adicionando código ao arquivo functions.php do seu tema filho 4. Usando um hook em seu arquivo functions.php Também forneceremos algumas dicas sobre onde colocar seu código para que ele seja carregado corretamente e não entre em conflito com outro código em seu site.
Quando escrevemos uma tag de corpo para o site, normalmente inserimos código entre ela e o corpo. Normalmente, esse é um código JavaScript oculto em uma tag de script. Serviços externos como Google Analytics, Google Tag Manager, Google Adsense e Facebook podem oferecer um script que é necessário antes que a tag head seja fechada e depois que o elemento body seja aberto. O WordPress 5.2 apresenta uma nova função chamada WP_body_open() que permite adicionar código imediatamente após abrir uma tag body. A versão mais recente do WordPress requer que você use o método WP_body_open() junto com a tag body. Este código é compatível com as versões 5.2 ou anteriores do WordPress. Se desejar, você pode alterar o script em páginas, postagens ou categorias. Ao criar scripts do WordPress , você pode aplicar condições facilmente.
Para abrir a página, clique no cabeçalho. Para abrir o arquivo php.dll, vá até o Editor e procure por ele. Este cabeçalho contém o conteúdo do cabeçalho. A tag body está no arquivo php.
Como adiciono código após a tag de corpo do WordPress?
 Crédito: http://www.hitechwork.com
Crédito: http://www.hitechwork.comWP_footer() é uma função do WordPress que adiciona código antes que o elemento do corpo seja fechado (não depois de aberto). WP_footer() até agora tem sido usado por desenvolvedores do WordPress para injetar código na tag body ou para inserir código dinamicamente após a abertura do elemento body.
Qual é o melhor anzol para a pesca do robalo? Quero inserir conteúdo logo após a tag <body>. O WordPress permite que você crie uma ação usando a função do_action do WordPress. É improvável que a maioria dos temas tenha um gancho nessa área. O WP agora emprega uma nova função: WP_body_open() Ela requer que você chame esta função imediatamente após a tag body ser selecionada na seção de abertura do seu tema. Você pode usá-lo da mesma forma que faria com os ganchos WordPress.head ou WordPress.footer para imprimir qualquer coisa depois dele. Apesar de não ter exemplos de trabalho online, criei um, que espero que outros achem útil. Como resultado do comentário acima, criei um plugin que adiciona conteúdo após a tag body. WP_body_open agora é uma nova opção na versão 5.2 que resolverá esse problema.
Como pesquisar código na base de código do WordPress
Se você não estiver usando um plug-in, precisará pesquisar na base de código do WordPress o código apropriado. Para fazer isso, abra seu arquivo WordPress em um editor de texto, procure a linha de código relevante e copie e cole no arquivo a seguir.
Como adiciono código antes da tag do corpo no WordPress?
 Crédito: wphow.co
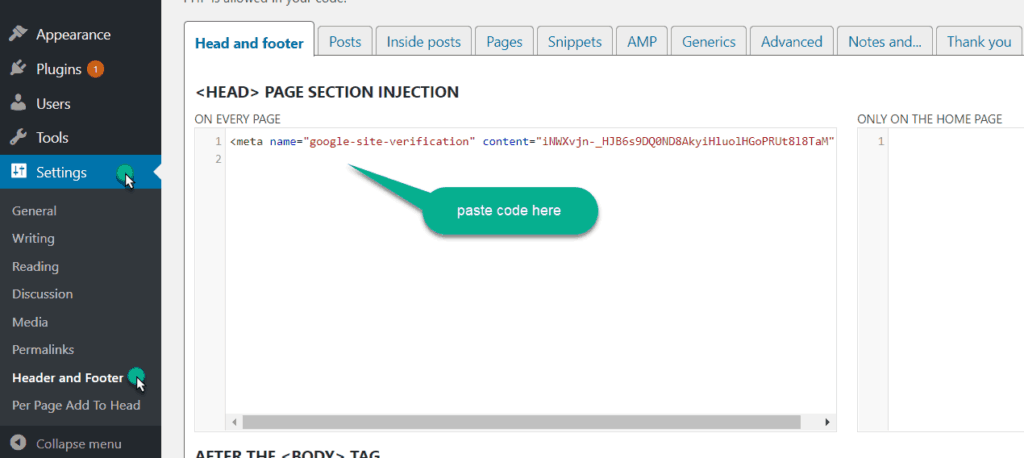
Crédito: wphow.coExistem algumas maneiras de adicionar código antes da tag body no WordPress. Uma maneira é usar um plugin como Insert Headers and Footers. Este plugin permite que você adicione código ao cabeçalho e rodapé do seu site WordPress. Outra maneira é editar o arquivo header.php do seu tema. Você pode adicionar código antes da tag body adicionando-o ao topo do arquivo header.php.

Como fechar a tag do corpo no WordPress
As tags de corpo geralmente não precisam ser fechadas. O WordPress cuidará de tudo para você. O código a seguir, */body, pode ser usado para fechar explicitamente a tag body.
Como adiciono uma tag de corpo no WordPress?
 Crédito: wpmarks.com
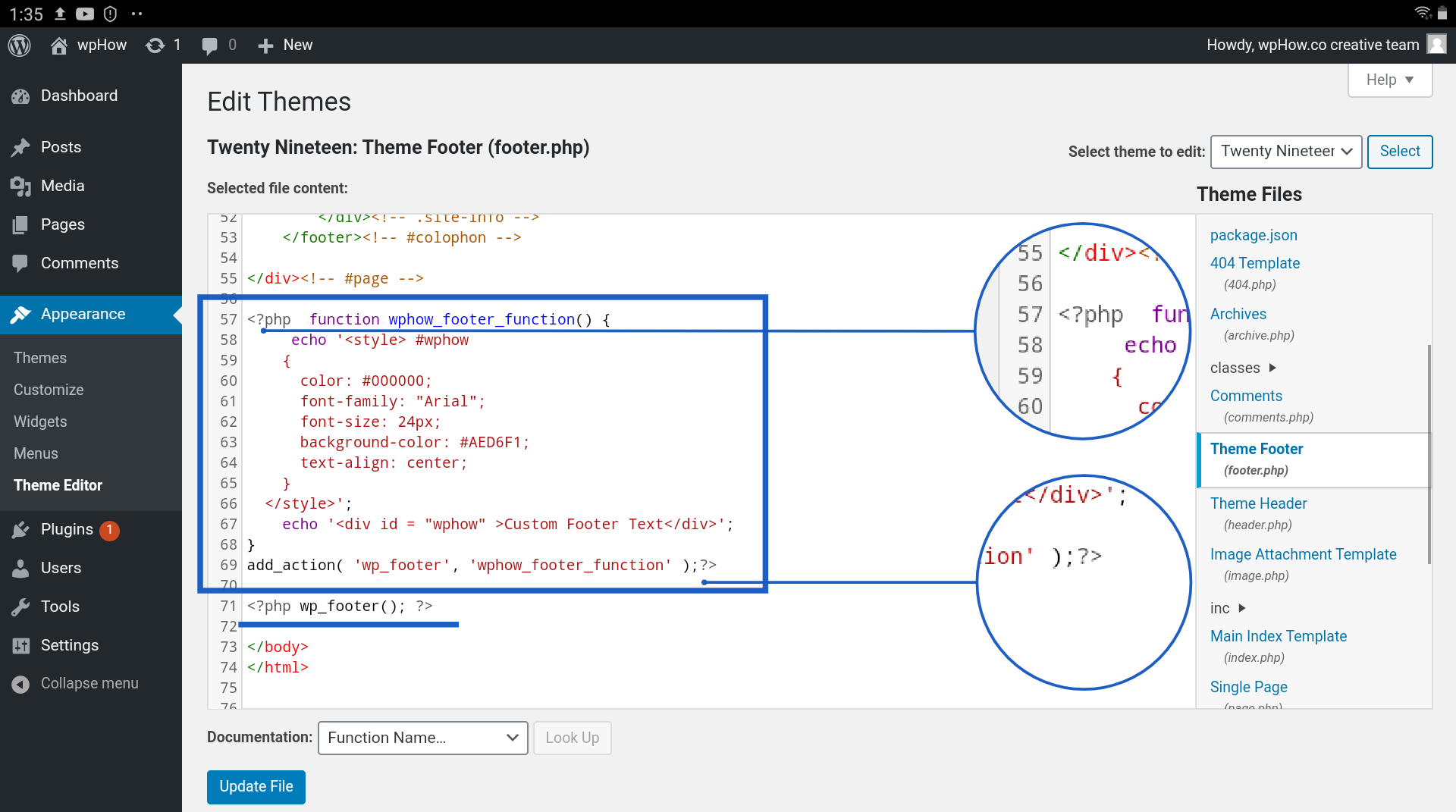
Crédito: wpmarks.comAo clicar no botão “aparência” no lado esquerdo do painel de administração do WP, você pode visualizar o editor de temas. Para editar um tema, selecione-o no menu suspenso no canto superior direito e percorra os arquivos até encontrar o rodapé. Tem a etiqueta de fechamento do corpo.
Ao criar uma página do WordPress, você inclui a tag body para determinar como ela aparecerá. O arquivo header.php contém o ajuste de código necessário para adicioná-lo à tag body. Sugere-se que apenas scripts sejam adicionados, ou qualquer coisa que não afete a aparência do site. Selecione o editor de temas na barra lateral esquerda do painel de administração do WP depois de clicar no rótulo do menu de aparência. No menu suspenso no canto superior direito da página, selecione o tema que deseja editar e percorra os arquivos até encontrar o arquivo footer.php . Toda vez que você clica em um item específico, um pequeno trecho de informação informa o que esse item faz. É uma boa escolha para injetar scripts básicos em todos os aspectos do seu site.
Existem serviços que exigem que você insira o código em páginas específicas para obter métricas de rastreamento mais detalhadas. Em vez disso, use este plug-in para rastrear métricas como essas. Ao olhar para uma página ou postagem, você pode verificar a ID da página, a ID da postagem e a visualização. Também existem maneiras de limitar os usuários com base em sua função de usuário, como não permitir o rastreamento de conversões em clientes conectados. Um plug-in chamado IDs de página, que está vinculado à página de configurações, também é fornecido pelo mesmo desenvolvedor. A caixa de seleção permite especificar como os scripts devem ser adicionados se o seu tema suportar tags de abertura de corpo. A tag open_body_open é o identificador do corpo do WordPress. Um erro fatal de PHP pode ocorrer se você incluir HTML na seção 'WP_bod_open' do seu site.
Onde colocar seu cabeçalho e rodapé
Onde devo colocar rodapé e cabeçalho na lista de rodapé e cabeçalho?
Você pode adicionar tags head' e footer' a qualquer documento, e elas não serão ignoradas. No título e em outras seções de identificação do documento, há uma tag *head e, na seção footer, há uma tag *footer.
Adicione este código antes do corpo> Tag em seu site
Adicionar este código antes da tag body> em seu site garante que seu site carregue mais rápido e seja mais responsivo. Esse código torna seu site mais eficiente ao carregar os recursos necessários antecipadamente, antes que eles sejam necessários. Como resultado, seu site carregará mais rápido e será mais responsivo à entrada do usuário.
Onde você deve adicionar o código personalizado que deve ser visível no site?
Selecione a opção Designer para começar a criar seu site. Você pode adicionar seu código à página acessando Configurações da página. Seu código personalizado deve ser adicionado na tag Before */body/. Você pode prosseguir se necessário.
Os prós e contras do script do lado do servidor
Os scripts do lado do cliente geralmente vêm com código-fonte que pode ser lido pelo usuário. Ao contrário dos scripts executados em um servidor, os scripts de usuário geralmente ficam ocultos. Como eles são executados no servidor e não na visão direta do usuário, eles devem ser executados.
