WordPress'te Gövde Etiketine Kod Eklemenin 4 Yolu
Yayınlanan: 2022-09-19WordPress sitenizin gövde etiketine kod eklemek, siteniz için özelleştirmeler veya izleme kodu eklemenin harika bir yoludur. Kodun nereye yerleştirilmesini istediğinize ve ne kadar kod eklemeniz gerektiğine bağlı olarak, gövde etiketine kod eklemenin birkaç farklı yolu vardır. Bu makalede, WordPress'te gövde etiketine kod eklemenin dört yöntemini ele alacağız: 1. Eklenti kullanma 2. Temanızın header.php dosyasını düzenleme 3. Alt temanızın function.php dosyasına kod ekleme 4. function.php dosyanıza bağlanın Ayrıca, düzgün şekilde yüklenmesi ve sitenizdeki diğer kodlarla çakışmaması için kodunuzu nereye yerleştireceğiniz konusunda bazı ipuçları da sağlayacağız.
Web sitesi için bir gövde etiketi yazdığımızda, genellikle onunla gövde arasına kod ekleriz. Genellikle bu, bir komut dosyası etiketi içinde gizlenmiş bir JavaScript kodudur. Google Analytics, Google Etiket Yöneticisi, Google Adsense ve Facebook gibi harici hizmetler, başlık etiketi kapatılmadan önce ve gövde öğesi açıldıktan sonra gerekli olan bir komut dosyası sunabilir. WordPress 5.2, bir gövde etiketi açtıktan hemen sonra kod eklemenize izin veren WP_body_open() adlı yeni bir işlev sunar. WordPress'in en son sürümü, body etiketiyle birlikte WP_body_open() yöntemini kullanmanızı gerektirir. Bu kod, WordPress 5.2 veya önceki sürümleriyle uyumludur. İsterseniz sayfalardaki, gönderilerdeki veya kategorilerdeki komut dosyasını değiştirebilirsiniz. WordPress komut dosyaları oluştururken koşulları kolayca uygulayabilirsiniz.
Sayfayı açmak için başlığa tıklayın. php.dll dosyasını açmak için Editör'e gidin ve dosyayı arayın. Bu başlık, başlığın içeriğini içerir. Gövde etiketi php dosyasındadır.
WordPress Gövde Etiketinden Sonra Nasıl Kod Eklerim?
 Kredi: www.hitechwork.com
Kredi: www.hitechwork.comWP_footer(), gövde öğesi kapanmadan önce (açıldıktan sonra değil) kod ekleyen bir WordPress işlevidir. WP_footer() şimdiye kadar WordPress geliştiricileri tarafından gövde etiketine kod eklemek veya gövde öğesi açıldıktan sonra dinamik olarak kod eklemek için kullanıldı.
Bas balıkçılığı için en iyi kanca nedir? <body> etiketinden hemen sonra içerik eklemek istiyorum. WordPress, WordPress'in do_action işlevini kullanarak bir eylem oluşturmanıza olanak tanır. Çoğu temanın bu alanda bir kancası olması olası değildir. WP şimdi yeni bir işlev kullanıyor: WP_body_open() Temanızın açılış bölümünde gövde etiketi seçildikten hemen sonra bu işlevi çağırmanızı gerektirir. Ondan sonra herhangi bir şey yazdırmak için WordPress.head veya WordPress.footer kancalarıyla aynı şekilde kullanabilirsiniz. Çevrimiçi çalışma örneği olmamasına rağmen, başkalarının yararlı bulacağını umduğum bir tane buldum. Yukarıda bahsettiğim yorum sonucunda body etiketinden sonra içerik ekleyen bir eklenti oluşturdum. WP_body_open artık 5.2 sürümünde bu sorunu çözecek yeni bir seçenektir.
WordPress Kod Tabanında Kod Nasıl Aranır?
Bir eklenti kullanmıyorsanız, uygun kod için WordPress kod tabanında arama yapmanız gerekir. Bunu başarmak için WordPress dosyanızı bir metin düzenleyicide açın, ilgili kod satırını arayın ve kopyalayıp aşağıdaki dosyaya yapıştırın.
WordPress'te Gövde Etiketinden Önce Nasıl Kod Eklerim?
 Kredi bilgileri: wphow.co
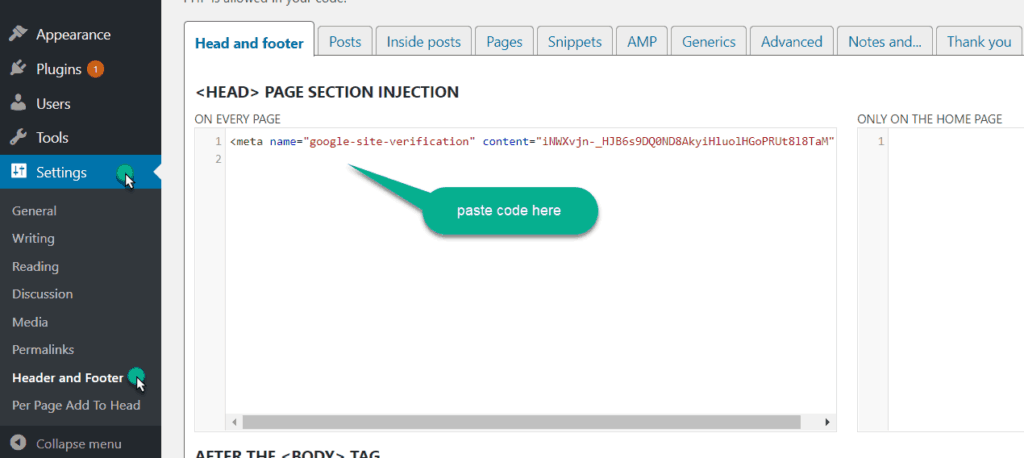
Kredi bilgileri: wphow.coWordPress'te gövde etiketinden önce kod eklemenin birkaç yolu vardır. Bunun bir yolu, Insert Headers and Footers gibi bir eklenti kullanmaktır. Bu eklenti, WordPress sitenizin üstbilgisine ve altbilgisine kod eklemenize olanak tanır. Başka bir yol da temanızın header.php dosyasını düzenlemektir. Kodu, header.php dosyasının en üstüne ekleyerek gövde etiketinden önce ekleyebilirsiniz.

WordPress'te Gövde Etiketi Nasıl Kapatılır
Gövde etiketleri genellikle kapalı olmak zorunda değildir. WordPress sizin için her şeyi halleder. Aşağıdaki kod */body, gövde etiketini açıkça kapatmak için kullanılabilir.
WordPress'te Vücut Etiketini Nasıl Eklerim?
 Kredi bilgileri: wpmarks.com
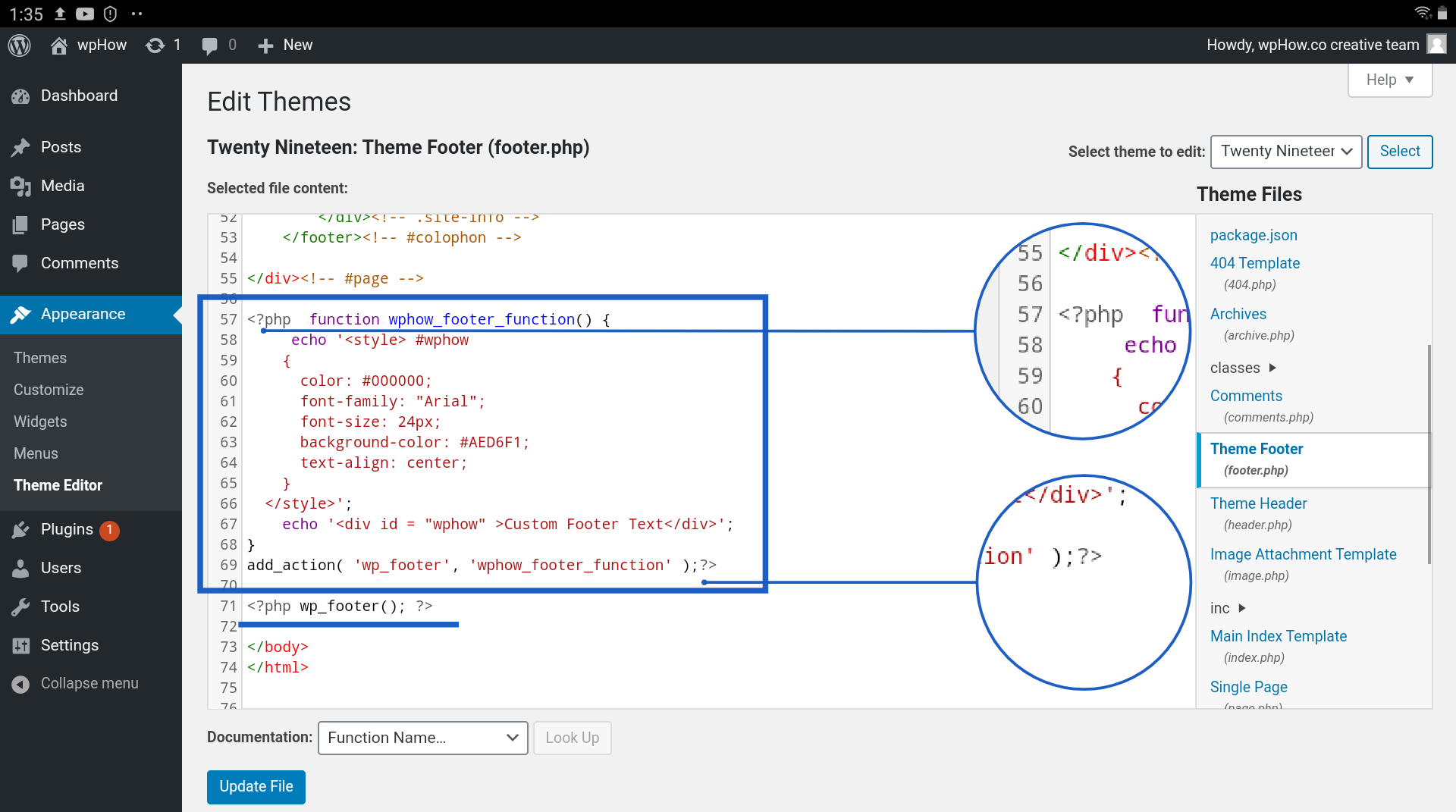
Kredi bilgileri: wpmarks.comWP admin panelinin sol tarafında bulunan “görünüm” butonuna tıklayarak tema düzenleyicisini görüntüleyebilirsiniz. Bir temayı düzenlemek için sağ üst köşedeki açılır menüden temayı seçin ve alt bilgiyi bulana kadar dosyalar arasında gezinin. Üzerinde body close etiketi bulunmaktadır.
Bir WordPress sayfası oluşturduğunuzda, nasıl görüneceğini belirlemek için gövde etiketini dahil edersiniz. Header.php dosyası, onu gövde etiketine eklemek için gereken kod ayarını içerir. Yalnızca komut dosyalarının eklenmesi veya web sitesinin görünümünü etkilemeyecek herhangi bir şeyin eklenmesi önerilir. Görünüm menüsü etiketine tıkladıktan sonra WP yönetici panelinizin sol kenar çubuğundan tema düzenleyiciyi seçin. Sayfanın sağ üst köşesindeki açılır menüden düzenlemek istediğiniz temayı seçin ve footer.php dosyasını bulana kadar dosyalar arasında gezinin. Belirli bir öğeye her tıkladığınızda, küçük bir bilgi parçası size o öğenin ne yaptığını söyler. Web sitenizin her yönüne temel komut dosyaları eklemek için iyi bir seçimdir.
Daha ayrıntılı izleme ölçümleri elde etmek için kodu belirli sayfalara eklemenizi gerektiren hizmetler vardır. Bunun yerine, bunun gibi metrikleri izlemek için bu eklentiyi kullanın. Bir sayfaya veya gönderiye bakarken sayfa kimliğini, gönderi kimliğini ve önizlemesini kontrol edebilirsiniz. Kullanıcıları, oturum açmış müşterilerde dönüşüm izlemeye izin vermemek gibi kullanıcı rollerine göre sınırlamanın yolları da vardır. Ayarlar sayfasına bağlanan sayfa kimlikleri adlı bir eklenti de aynı geliştirici tarafından sağlanır. Onay kutusu, temanız gövde açık etiketlerini destekliyorsa komut dosyalarının nasıl ekleneceğini belirtmenize olanak tanır. open_body_open etiketi , WordPress gövdesinin tanımlayıcısıdır. Web sitenizin 'WP_bod_open' bölümüne HTML eklerseniz, ölümcül bir PHP hatası oluşabilir.
Header ve Foote'unuzu Nereye Yerleştirmelisiniz?
Altbilgi ve üstbilgi listesine altbilgi ve üstbilgiyi nereye koymalıyım?
Herhangi bir belgeye head' ve footer' etiketlerini ekleyebilirsiniz ve bunlar göz ardı edilmeyecektir. Belgenin başlık ve diğer tanımlayıcı bölümlerinde *head etiketi, altbilgi bölümünde *footer etiketi bulunur.
Bu Kodu Gövde> Etiketinden Önce Sitenize Ekleyin
Bu kodu sitenizde body> etiketinin önüne eklemeniz sitenizin daha hızlı yüklenmesini ve daha duyarlı olmasını sağlar. Bu kod, gerekli kaynakları ihtiyaç duyulmadan önce yükleyerek sitenizi daha verimli hale getirir. Sonuç olarak, siteniz daha hızlı yüklenecek ve kullanıcı girdilerine daha duyarlı olacaktır.
Sitede Görünmesi Gereken Özel Kodu Nereye Eklemelisiniz?
Sitenizi oluşturmaya başlamak için Tasarımcı seçeneğini belirleyin. Sayfa ayarlarına giderek kodunuzu sayfaya ekleyebilirsiniz. Özel kodunuz Before */body/ etiketinin altına eklenmelidir. Gerekirse devam edebilirsiniz.
Sunucu Tarafı Komut Dosyasının Artıları ve Eksileri
İstemci tarafı komut dosyaları genellikle kullanıcı tarafından okunabilen kaynak koduyla birlikte gelir. Bir sunucuda çalışan komut dosyalarının aksine, kullanıcı komut dosyaları genellikle gizlidir. Kullanıcının doğrudan görünümünde değil, sunucuda yürütüldükleri için yürütülmeleri gerekir.
