4 Cara Menambahkan Kode Ke Tag Tubuh Di WordPress
Diterbitkan: 2022-09-19Menambahkan kode ke tag tubuh situs WordPress Anda adalah cara yang bagus untuk menambahkan penyesuaian atau kode pelacakan untuk situs Anda. Ada beberapa cara berbeda untuk menambahkan kode ke tag tubuh, tergantung di mana Anda ingin menempatkan kode dan berapa banyak kode yang perlu Anda tambahkan. Pada artikel ini, kita akan membahas empat metode untuk menambahkan kode ke tag tubuh di WordPress: 1. Menggunakan plugin 2. Mengedit file header.php tema Anda 3. Menambahkan kode ke file functions.php tema anak Anda 4. Menggunakan kaitkan file functions.php Anda Kami juga akan memberikan beberapa tips tentang tempat menempatkan kode Anda sehingga memuat dengan benar dan tidak bertentangan dengan kode lain di situs Anda.
Saat kami menulis tag badan untuk situs web, kami biasanya menyisipkan kode di antara tag itu dan badan. Biasanya, ini adalah kode JavaScript yang disembunyikan di dalam tag skrip. Layanan eksternal seperti Google Analytics, Google Tag Manager, Google Adsense, dan Facebook mungkin menawarkan skrip yang diperlukan sebelum tag kepala ditutup dan setelah elemen badan dibuka. WordPress 5.2 memperkenalkan fungsi baru yang disebut WP_body_open() yang memungkinkan Anda untuk menambahkan kode segera setelah membuka tag body. Versi WordPress terbaru mengharuskan Anda untuk menggunakan metode WP_body_open() bersama dengan tag body. Kode ini kompatibel dengan WordPress versi 5.2 atau sebelumnya. Jika mau, Anda dapat mengubah skrip pada halaman, posting, atau kategori. Saat membuat skrip WordPress , Anda dapat dengan mudah menerapkan ketentuan.
Untuk membuka halaman, klik pada header. Untuk membuka file php.dll, buka Editor dan cari. Header ini berisi konten header. Tag tubuh ada di file php.
Bagaimana Saya Menambahkan Kode Setelah Tag Tubuh WordPress?
 Kredit: www.hitechwork.com
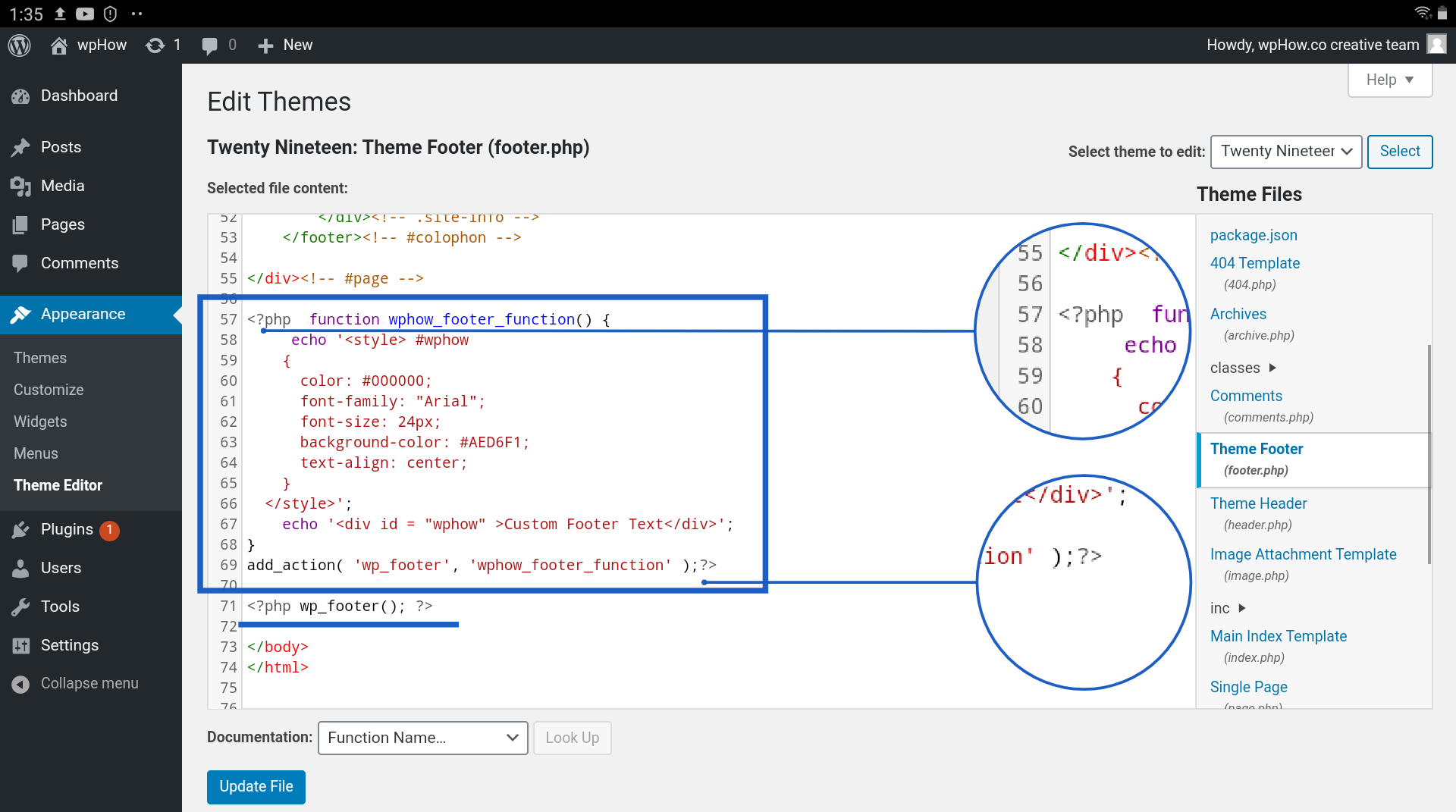
Kredit: www.hitechwork.comWP_footer() adalah fungsi WordPress yang menambahkan kode sebelum elemen body ditutup (bukan setelah dibuka). WP_footer() sejauh ini telah digunakan oleh pengembang WordPress untuk menyuntikkan kode ke dalam tag tubuh atau untuk menyisipkan kode secara dinamis setelah elemen tubuh terbuka.
Apa kail terbaik untuk memancing ikan bass? Saya ingin memasukkan konten tepat setelah tag <body>. WordPress memungkinkan Anda membuat tindakan dengan menggunakan fungsi do_action WordPress. Tidak mungkin sebagian besar tema memiliki kaitan di area itu. WP sekarang menggunakan fungsi baru: WP_body_open() Ini mengharuskan Anda untuk memanggil fungsi ini segera setelah tag tubuh dipilih di bagian pembuka tema Anda. Anda dapat menggunakannya dengan cara yang sama seperti yang Anda lakukan dengan kait WordPress.head atau WordPress.footer untuk mencetak apa pun setelahnya. Meskipun tidak memiliki contoh kerja online, saya menemukan satu, yang saya harap berguna bagi orang lain. Sebagai hasil dari komentar yang disebutkan di atas, saya telah membuat plugin yang menambahkan konten setelah tag body. WP_body_open sekarang menjadi opsi baru di versi 5.2 yang akan mengatasi masalah ini.
Cara Mencari Kode Di Basis Kode WordPress
Jika Anda tidak menggunakan plugin, Anda harus mencari kode yang sesuai di basis kode WordPress. Untuk mencapai ini, buka file WordPress Anda di editor teks, cari baris kode yang relevan, dan salin dan tempel ke file berikut.
Bagaimana Saya Menambahkan Kode Sebelum Body Tag Di WordPress?
 Kredit: wphow.co
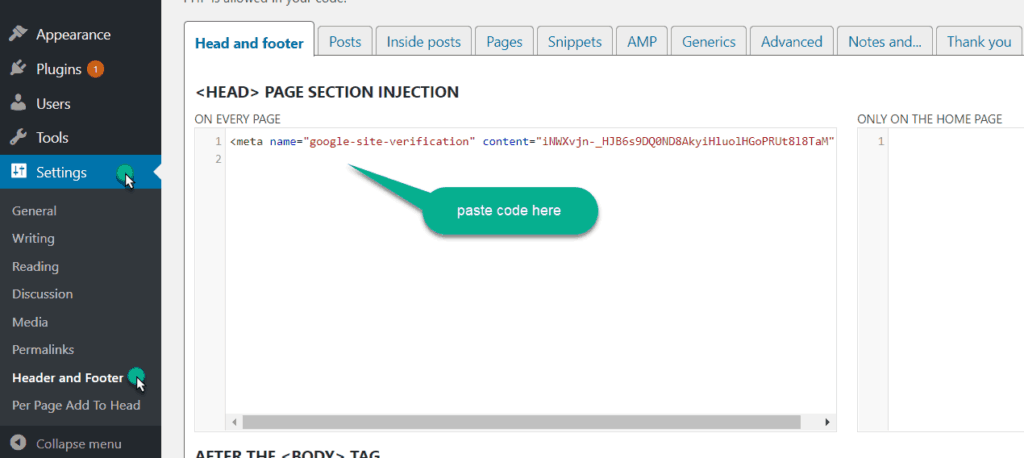
Kredit: wphow.coAda beberapa cara untuk menambahkan kode sebelum tag body di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Insert Headers and Footers. Plugin ini memungkinkan Anda untuk menambahkan kode ke header dan footer situs WordPress Anda. Cara lain adalah mengedit file header.php tema Anda. Anda dapat menambahkan kode sebelum tag tubuh dengan menambahkannya ke bagian atas file header.php.

Cara Menutup Tag Tubuh Di WordPress
Tag tubuh biasanya tidak harus ditutup sama sekali. WordPress akan mengurus semuanya untuk Anda. Kode berikut, */body, dapat digunakan untuk menutup tag body secara eksplisit.
Bagaimana Saya Menambahkan Tag Tubuh Di WordPress?
 Kredit: wpmarks.com
Kredit: wpmarks.comDengan mengklik tombol "tampilan" di sisi kiri panel admin WP, Anda dapat melihat editor tema. Untuk mengedit tema, pilih dari menu tarik-turun di sudut kanan atas dan gulir ke seluruh file hingga Anda menemukan footer. Ini memiliki tag penutup tubuh di atasnya.
Saat Anda membuat halaman WordPress, Anda menyertakan tag body untuk menentukan tampilannya. File header.php berisi penyesuaian kode yang diperlukan untuk menambahkannya ke tag body. Disarankan hanya script yang ditambahkan, atau apa saja yang tidak akan mempengaruhi tampilan website tersebut. Pilih editor tema dari bilah sisi kiri panel admin WP Anda setelah mengklik label menu tampilan. Dari dropdown di kanan atas halaman, pilih tema yang ingin Anda edit dan gulir ke seluruh file hingga Anda menemukan file footer.php . Setiap kali Anda mengklik item tertentu, potongan kecil informasi memberi tahu Anda apa yang dilakukan item tersebut. Ini adalah pilihan yang baik untuk menyuntikkan skrip dasar ke setiap aspek situs web Anda.
Ada layanan yang mengharuskan Anda memasukkan kode ke halaman tertentu untuk mendapatkan metrik pelacakan yang lebih detail. Sebagai gantinya, gunakan plugin ini untuk melacak metrik seperti itu. Saat melihat halaman atau postingan, Anda dapat memeriksa ID halaman, ID postingan, dan pratinjaunya. Ada juga cara untuk membatasi pengguna berdasarkan peran pengguna mereka, seperti tidak mengizinkan pelacakan konversi pada pelanggan yang masuk. Sebuah plugin yang disebut ID halaman, yang ditautkan ke halaman pengaturan, juga disediakan oleh pengembang yang sama. Kotak centang memungkinkan Anda untuk menentukan bagaimana skrip harus ditambahkan jika tema Anda mendukung tag buka badan. Tag open_body_open adalah pengidentifikasi untuk badan WordPress. Kesalahan fatal PHP dapat terjadi jika Anda memasukkan HTML di bagian 'WP_bod_open' situs web Anda.
Dimana Menempatkan Header Dan Foote Anda
Di mana saya harus meletakkan footer dan header di daftar footer dan header?
Anda dapat menambahkan tag head' dan footer' ke dokumen apa pun, dan tag tersebut tidak akan diabaikan. Di bagian judul dan identitas dokumen lainnya, ada tag *head, dan di bagian footer, ada tag *footer.
Tambahkan Kode Ini Sebelum Badan> Tag Di Situs Anda
Menambahkan kode ini sebelum tag body> di situs Anda memastikan situs Anda dimuat lebih cepat dan lebih responsif. Kode ini membuat situs Anda lebih efisien dengan memuat sumber daya yang diperlukan di muka, sebelum dibutuhkan. Hasilnya, situs Anda akan dimuat lebih cepat dan lebih responsif terhadap masukan pengguna.
Di Mana Anda Harus Menambahkan Kode Kustom Yang Dimaksudkan Agar Terlihat Di Situs?
Pilih opsi Perancang untuk mulai membuat situs Anda. Anda dapat menambahkan kode Anda ke halaman dengan masuk ke Pengaturan halaman. Kode kustom Anda harus ditambahkan di bawah tag Sebelum */body/. Anda dapat melanjutkan jika perlu.
Pro Dan Kontra Skrip Sisi Server
Skrip sisi klien biasanya datang dengan kode sumber yang dapat dibaca oleh pengguna. Tidak seperti skrip yang berjalan di server, skrip pengguna biasanya disembunyikan. Karena dieksekusi di server dan tidak dalam tampilan langsung pengguna, mereka harus dieksekusi.
