在 WordPress 中向正文標籤添加代碼的 4 種方法
已發表: 2022-09-19將代碼添加到 WordPress 網站的正文標籤是為您的網站添加自定義或跟踪代碼的好方法。 有幾種不同的方法可以將代碼添加到 body 標記,具體取決於您希望將代碼放置在哪里以及需要添加多少代碼。 在本文中,我們將介紹在 WordPress 中向 body 標籤添加代碼的四種方法: 1. 使用插件 2. 編輯主題的 header.php 文件 3. 向子主題的 functions.php 文件添加代碼 4. 使用在您的functions.php 文件中掛接我們還將提供一些關於將代碼放置在何處的提示,以便它正確加載並且不會與您網站上的其他代碼衝突。
當我們為網站編寫正文標籤時,我們通常會在它和正文之間插入代碼。 通常,這是隱藏在腳本標記中的 JavaScript 代碼。 Google Analytics、Google Tag Manager、Google Adsense 和 Facebook 等外部服務可能會提供在關閉 head 標籤之前和打開 body 元素之後所需的腳本。 WordPress 5.2 引入了一個名為 WP_body_open() 的新函數,允許您在打開正文標籤後立即添加代碼。 最新版本的 WordPress 要求您使用 WP_body_open() 方法和 body 標籤。 此代碼與 WordPress 5.2 或更早版本兼容。 如果需要,您可以更改頁面、帖子或類別上的腳本。 創建WordPress 腳本時,您可以輕鬆應用條件。
要打開頁面,請單擊頁眉。 要打開 php.dll 文件,請轉到編輯器並查找它。 此標頭包含標頭的內容。 body 標籤在 php 文件中。
如何在 WordPress 正文標籤之後添加代碼?
 信用:www.hitechwork.com
信用:www.hitechwork.comWP_footer() 是一個 WordPress 函數,它在 body 元素關閉之前(而不是在它打開之後)添加代碼。 到目前為止,WordPress 開發人員一直使用 WP_footer() 將代碼注入正文標籤或在正文元素打開後動態插入代碼。
釣鱸魚的最佳鉤子是什麼? 我想在 <body> 標籤之後插入內容。 WordPress 允許您使用 WordPress 的 do_action 函數來創建操作。 大多數主題不太可能在該領域具有吸引力。 WP 現在使用了一個新函數:WP_body_open() 它要求您在主題的開頭部分中選擇 body 標籤後立即調用此函數。 您可以像使用 WordPress.head 或WordPress.footer 掛鉤一樣使用它來打印它之後的任何內容。 儘管在線沒有工作示例,但我想出了一個,希望其他人會發現它有用。 作為上述評論的結果,我創建了一個插件,在 body 標記之後添加內容。 WP_body_open 現在是 5.2 版中的一個新選項,將解決這個問題。
如何在 WordPress 代碼庫中搜索代碼
如果您不使用插件,則需要在 WordPress 代碼庫中搜索適當的代碼。 為此,請在文本編輯器中打開您的WordPress 文件,搜索相關的代碼行,然後將其複制並粘貼到以下文件中。
如何在 WordPress 中的正文標記之前添加代碼?
 信用:wphow.co
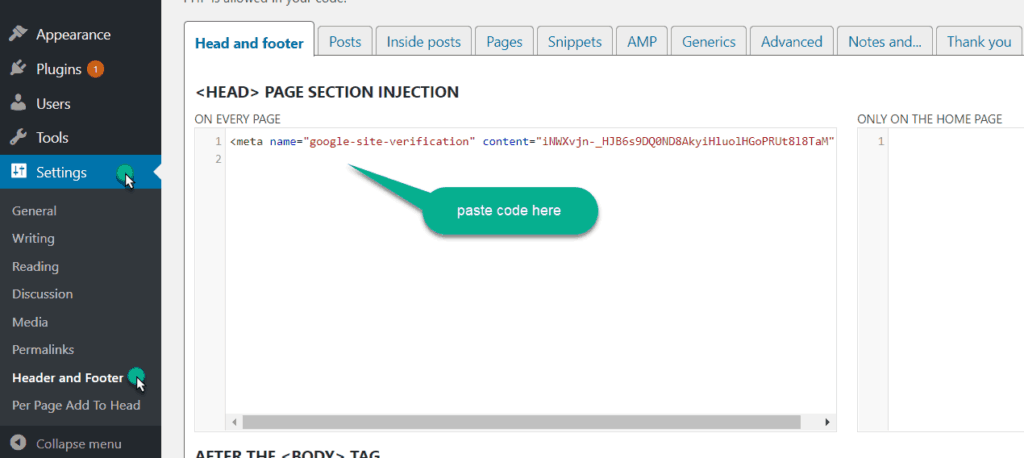
信用:wphow.co有幾種方法可以在 WordPress 的 body 標籤之前添加代碼。 一種方法是使用插入頁眉和頁腳之類的插件。 此插件允許您將代碼添加到 WordPress 網站的頁眉和頁腳。 另一種方法是編輯主題的 header.php 文件。 您可以通過將代碼添加到 header.php 文件的頂部來在 body 標記之前添加代碼。

如何在 WordPress 中關閉正文標籤
正文標籤通常根本不必關閉。 WordPress 將為您處理一切。 以下代碼 */body 可用於顯式關閉 body 標記。
如何在 WordPress 中添加正文標籤?
 信用:wpmarks.com
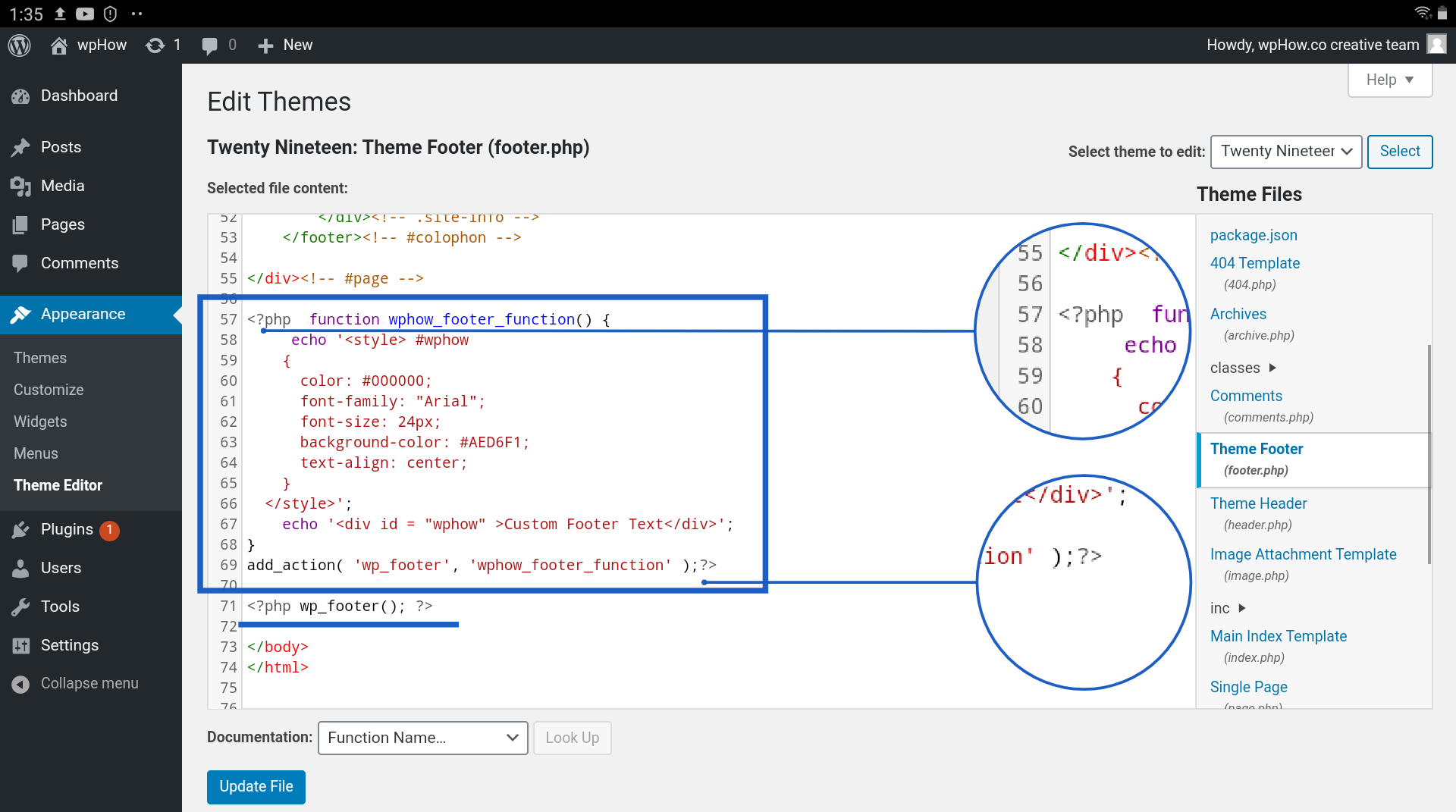
信用:wpmarks.com通過點擊 WP 管理面板左側的“外觀”按鈕,您可以查看主題編輯器。 要編輯主題,請從右上角的下拉菜單中選擇它並滾動文件,直到找到頁腳。 它上面有body關閉標籤。
創建 WordPress 頁面時,您需要包含 body 標籤以確定它的顯示方式。 文件 header.php 包含將其添加到正文標記所需的代碼調整。 建議只添加腳本,或者不影響網站外觀的任何內容。 單擊外觀菜單標籤後,從 WP 管理面板的左側欄中選擇主題編輯器。 從頁面右上角的下拉列表中,選擇要編輯的主題並滾動文件,直到找到footer.php 文件。 每次單擊特定項目時,都會有一小段信息告訴您該項目的作用。 將基本腳本注入網站的各個方面是一個不錯的選擇。
有些服務要求您將代碼插入特定頁面以獲得更詳細的跟踪指標。 相反,使用這個插件來跟踪這些指標。 查看頁面或帖子時,您可以查看其頁面 ID、帖子 ID 和預覽。 還有一些方法可以根據用戶角色限制用戶,例如不允許對登錄的客戶進行轉化跟踪。 同一個開發人員還提供了一個名為 page IDs 的插件,該插件鏈接到設置頁面。 如果您的主題支持正文打開標籤,該複選框允許您指定應如何添加腳本。 open_body_open 標籤是 WordPress 正文的標識符。 如果您在網站的“WP_bod_open”部分中包含 HTML,則可能會發生致命的 PHP 錯誤。
在哪裡放置頁眉和頁腳
我應該將頁腳和頁眉放在頁腳和頁眉列表中的哪個位置?
您可以在任何文檔中添加頁眉和頁腳標籤,它們不會被忽略。 在文檔的標題和其他標識部分,有一個 *head 標籤,在頁腳部分,有一個 *footer 標籤。
在您的網站上的 Body> 標記之前添加此代碼
在您網站的 body> 標記之前添加此代碼可確保您的網站加載速度更快且響應速度更快。 此代碼通過在需要之前預先加載必要的資源,使您的站點更高效。 因此,您的網站將加載更快並且對用戶輸入的響應更快。
您應該在哪裡添加要在網站上可見的自定義代碼?
選擇設計器選項開始創建您的站點。 您可以通過轉到頁面設置將代碼添加到頁面。 您的自定義代碼應添加到 Before */body/ 標籤下。 如有必要,您可以繼續。
服務器端腳本的優缺點
客戶端腳本通常帶有用戶可以閱讀的源代碼。 與在服務器上運行的腳本不同,用戶腳本通常是隱藏的。 因為它們是在服務器上執行的,而不是在用戶的直接視圖中,所以它們應該被執行。
