Como adicionar uma página de contato ao seu site WordPress
Publicados: 2022-09-19Adicionar uma página de contato ao seu site WordPress é uma ótima maneira de oferecer aos seus visitantes uma maneira fácil de entrar em contato com você. Existem algumas maneiras diferentes de adicionar uma página de contato ao WordPress e, neste artigo, mostraremos como fazê-lo. A primeira coisa que você precisa fazer é instalar e ativar o plugin Contact Form 7. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Uma vez que o plugin é ativado, você precisa criar um novo formulário de contato. Para mais informações, veja nosso artigo sobre como criar um formulário de contato no WordPress. Depois de criar seu formulário de contato, você precisa adicioná-lo a uma página do seu site WordPress. Para fazer isso, edite a página onde deseja adicionar o formulário de contato e clique no botão Adicionar formulário de contato. Isso abrirá um pop-up onde você pode selecionar o formulário de contato que você criou anteriormente. Selecione o formulário e clique no botão Inserir . Seu formulário de contato foi adicionado à página. Agora você pode começar a receber mensagens de seus visitantes.
Através dos formulários de contato do site, seus visitantes terão maior acesso às informações de que necessitam. Se você preencher um formulário de contato, poderá fazer alguns requisitos que seriam impossíveis de cumprir com um endereço de e-mail simples . Este guia passo a passo o guiará pelo processo de criação de um formulário de contato no WordPress. WPForms é o plugin de formulário de contato mais fácil de usar do mercado. WPForms é um aplicativo que gera automaticamente um formulário de contato. Você pode adicionar um tipo de campo extra arrastando-o do painel esquerdo para a direita quando solicitado. Classes CSS personalizadas podem ser adicionadas se você desejar personalizá-las.
Em seguida, serão as notificações de formulário. Uma notificação para seu formulário de contato é uma ótima maneira de manter as pessoas informadas quando elas enviam um formulário online. Quando um visitante preenche um formulário de contato, o WPForms exibe uma etiqueta inteligente que informa quando esse formulário é preenchido. Uma mensagem de confirmação, como o nome sugere, é uma resposta curta aos visitantes do site que enviam um formulário. Ao fazer isso, você pode informá-los que a mensagem foi recebida e que você está ansioso para ouvi-los no futuro. Além disso, o WPForms inclui a capacidade de adicionar um formulário de contato utilizando um shortcode do WordPress. Você pode adicionar formulários de contato a qualquer área pronta para widget do WordPress com um widget de formulário de contato integrado. Se você acompanhar o número de visualizações e conversões em seus formulários no WordPress, verá quantos desses visitantes se convertem em clientes.
Como adiciono um formulário de contato de e-mail ao WordPress?
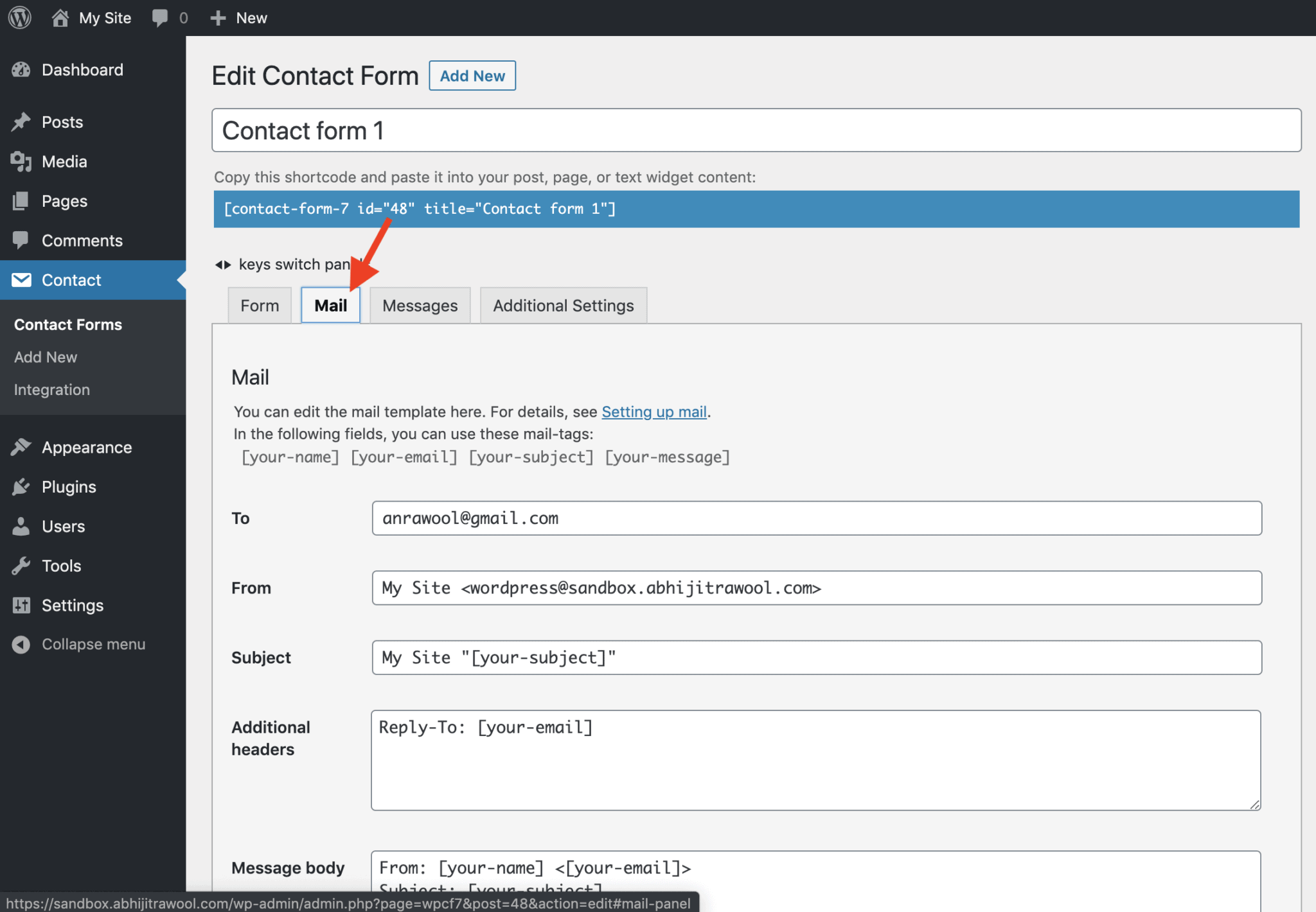
 Crédito: abhijitrawool.com
Crédito: abhijitrawool.comExistem algumas maneiras diferentes de adicionar um formulário de contato por e-mail ao WordPress. Uma maneira é usar um plugin como Contact Form 7 ou Gravity Forms. Esses plugins permitirão que você crie um formulário e adicione-o ao seu site WordPress. Outra maneira de adicionar um formulário de contato por e-mail ao WordPress é usar um serviço como Wufoo ou JotForm. Esses serviços fornecerão um formulário que você poderá incorporar em seu site WordPress. Por fim, você também pode adicionar um formulário de contato por e-mail ao WordPress usando um trecho de código. Você pode encontrar trechos de código para formulários de contato em sites como CSS Tricks ou WPBeginner. Depois de ter o código, você pode adicioná-lo ao seu site WordPress usando um plugin como Code Snippets.
Um formulário de contato deve ser incluído no WordPress o mais rápido possível se você possui um site. Neste tutorial, veremos os motivos pelos quais é uma boa ideia e, em seguida, forneceremos um guia passo a passo sobre como fazê-lo. Além de alterar o design do seu formulário e implementar a proteção contra spam, abordaremos vários outros tópicos. Para entrar em contato com você, digite a finalidade desejada no menu suspenso. Além disso, ele lhe dará a opção de salvar quaisquer tags de campo criadas anteriormente, bem como quaisquer novas. Você pode usá-los para alterar como as mensagens do seu formulário de contato são exibidas. Use este processo passo a passo para incluir um formulário de contato em seu site.

Mostraremos como usar o plug-in WPForms para criar um formulário de contato. Quando você salvar o formulário, ele deverá ser publicado em seu site; se você quiser publicá-lo, vá para o seu site. Preencha o formulário onde quiser usando o shortcode abaixo. Personalizar com WPForms nunca foi tão fácil graças ao uso de um editor de arrastar e soltar. Um menu suspenso pode ser adicionado a uma lista de e-mail simplesmente arrastando-o para o local no formulário onde ele deve aparecer. Você pode configurar os recursos de confirmação do WPForms para permitir que você decida o que acontece com o usuário quando ele envia um formulário. Você também pode enviar um e-mail de confirmação ou redirecionar os visitantes para uma página diferente se quiser enviar uma mensagem de agradecimento na mesma página.
Apesar do fato de que algumas tarefas importantes ainda precisam ser concluídas, como estilizar seus formulários, garantir que eles estejam protegidos contra spam de e-mail e proteger suas informações pessoais, ainda há algumas coisas a fazer. O Contact Forms 7 simplifica o combate ao spam utilizando formulários de contato. Adicionar um questionário ao seu formulário que não pode ser respondido por bots é uma das maneiras mais simples de fazer isso. Você pode adicionar a tag reCAPTCHA ao seu formulário usando a tag reCAPTCHA. Really Simple CAPTCHA é um plugin Captcha que a empresa também fornece. Você pode habilitar rápida e facilmente o recurso anti-spam do WPForms. Você também pode proteger seus formulários incluindo reCAPTCHA e hCaptcha. Deve ser compatível com GDPR. O Regulamento Geral de Proteção de Dados (GDPR) entrou em vigor em 25 de maio de 2018.
O cliente de e-mail está filtrando as notificações do formulário como spam
Se o problema persistir após seguir as instruções, seu cliente de e-mail provavelmente rejeitará suas notificações de formulário como spam. Nesse caso, seu cliente de e-mail deve ser configurado para que esses e-mails sejam enviados para sua caixa de entrada.
Como adicionar formulário de contato no WordPress sem plug-in
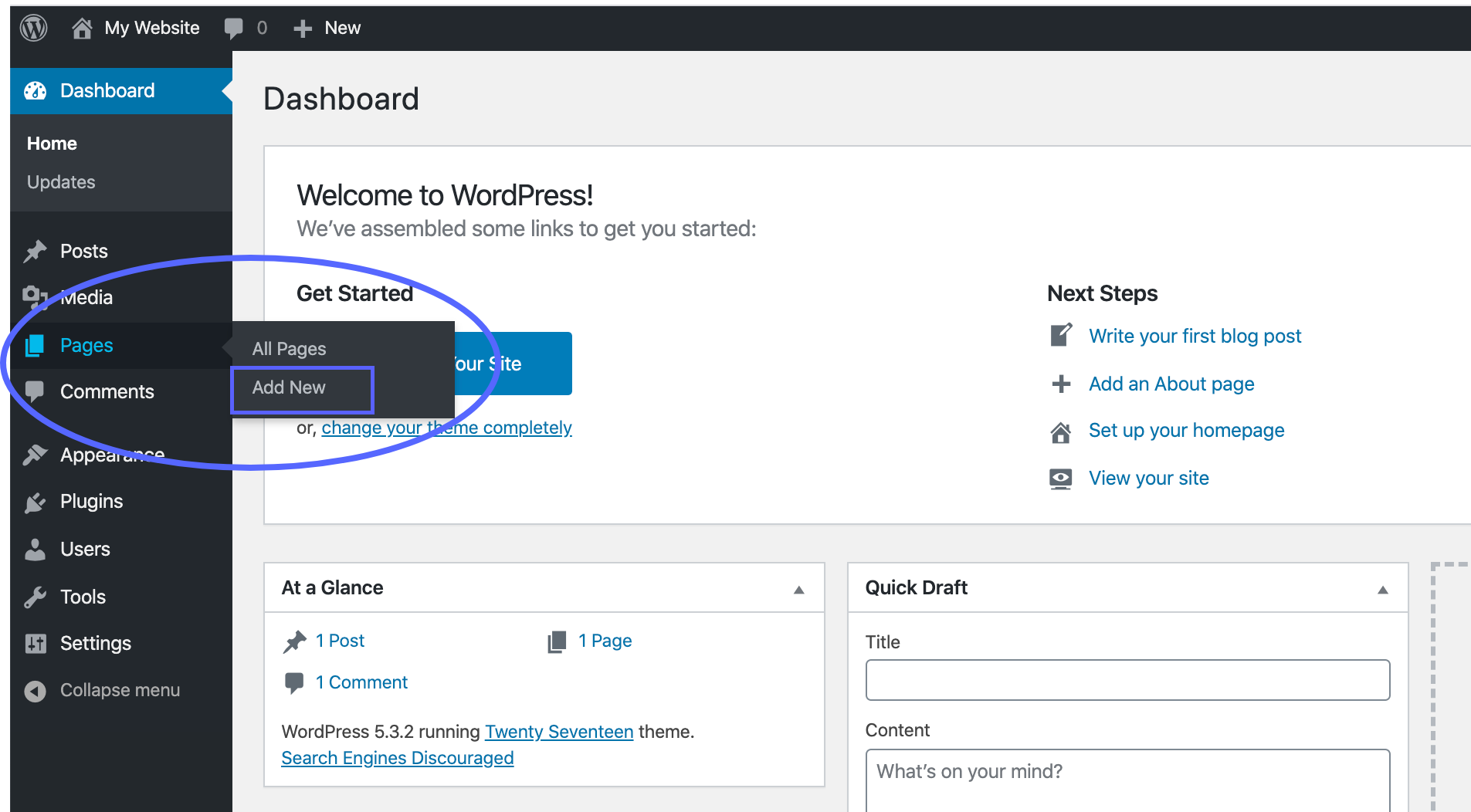
 Crédito: blog.getform.io
Crédito: blog.getform.ioAdicionar um formulário de contato ao seu site WordPress é uma ótima maneira de oferecer aos seus visitantes uma maneira fácil de entrar em contato com você. Existem algumas maneiras diferentes de adicionar um formulário de contato ao seu site, mas a maneira mais fácil é usar um plug-in. Existem muitos plugins de formulário de contato disponíveis para WordPress, mas recomendamos o uso do WPForms. Depois de instalar e ativar o WPForms, você precisará criar um novo formulário. Você pode fazer isso clicando no botão 'Adicionar novo' no menu WPForms. Na próxima tela, você precisará escolher um modelo para o seu formulário. Para um formulário de contato simples, recomendamos usar o modelo 'Formulário de contato simples'. Depois de selecionar um modelo, você será levado ao construtor de formulários. Aqui você pode adicionar e remover campos do seu formulário, bem como alterar a ordem dos campos. Depois de terminar de personalizar seu formulário, você pode clicar no botão 'Salvar' para salvar suas alterações. O último passo é adicionar seu formulário ao seu site WordPress. Você pode fazer isso copiando o código de acesso do seu formulário e colando-o na página ou post onde deseja que seu formulário apareça.
Os formulários de contato são os métodos mais eficientes de obter informações e consultas de clientes. Você precisará instalar mais plug-ins em seu site para que ele seja carregado rapidamente. Para adicionar um formulário de contato sem um complemento, você precisará de um construtor de formulários online que possa incorporar um formulário diretamente em seu site. Sem um plug-in, um formulário de contato não ficará visível em seu site WordPress. Para fazer isso, uma string de código gerada pelo editor de texto gerado automaticamente é copiada. Você também pode copiar e colar facilmente seu URL do Jotform em sua página da web do WordPress com este método.
