如何将联系页面添加到您的 WordPress 网站
已发表: 2022-09-19向您的 WordPress 网站添加联系页面是让访问者轻松与您取得联系的好方法。 有几种不同的方法可以将联系页面添加到 WordPress,在本文中,我们将向您展示如何做到这一点。 您需要做的第一件事是安装并激活 Contact Form 7 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。 激活插件后,您需要创建一个新的联系表单。 有关更多信息,请参阅我们关于如何在 WordPress 中创建联系表单的文章。 创建联系表单后,您需要将其添加到 WordPress 网站的页面中。 为此,请编辑要添加联系表单的页面,然后单击“添加联系表单”按钮。 这将弹出一个弹出窗口,您可以在其中选择您之前创建的联系表格。 选择表格,然后单击插入按钮。 您的联系表格现已添加到页面中。 您现在可以开始接收访问者的消息。
通过网站联系表格,您的访问者将有更多机会访问他们需要的信息。 如果您填写联系表格,您可以提出某些使用简单的电子邮件地址无法完成的要求。 本分步指南将引导您完成在 WordPress 中创建联系表单的过程。 WPForms 是市场上最人性化的联系表格插件。 WPForms 是一个自动生成联系表格的应用程序。 出现提示时,您可以通过将其从左侧面板拖动到右侧来添加额外的字段类型。 如果您希望自定义 CSS 类,可以添加它们。
接下来是表单通知。 联系表单的通知是让人们在在线提交表单时了解情况的好方法。 当访问者填写联系表格时,WPForms 会显示一个智能标签,告诉他们此表格何时完成。 顾名思义,确认消息是对提交表单的网站访问者的简短回复。 当您这样做时,您可以让他们知道他们的信息已收到,并且您期待将来收到他们的来信。 此外,WPForms 还包括通过使用 WordPress 短代码添加联系表单的功能。 您可以使用内置的联系表格小部件将联系表格添加到任何 WordPress 小部件就绪区域。 如果您在 WordPress 中跟踪表单的查看次数和转化次数,您将看到这些访问者中有多少转化为客户。
如何将电子邮件联系表添加到 WordPress?
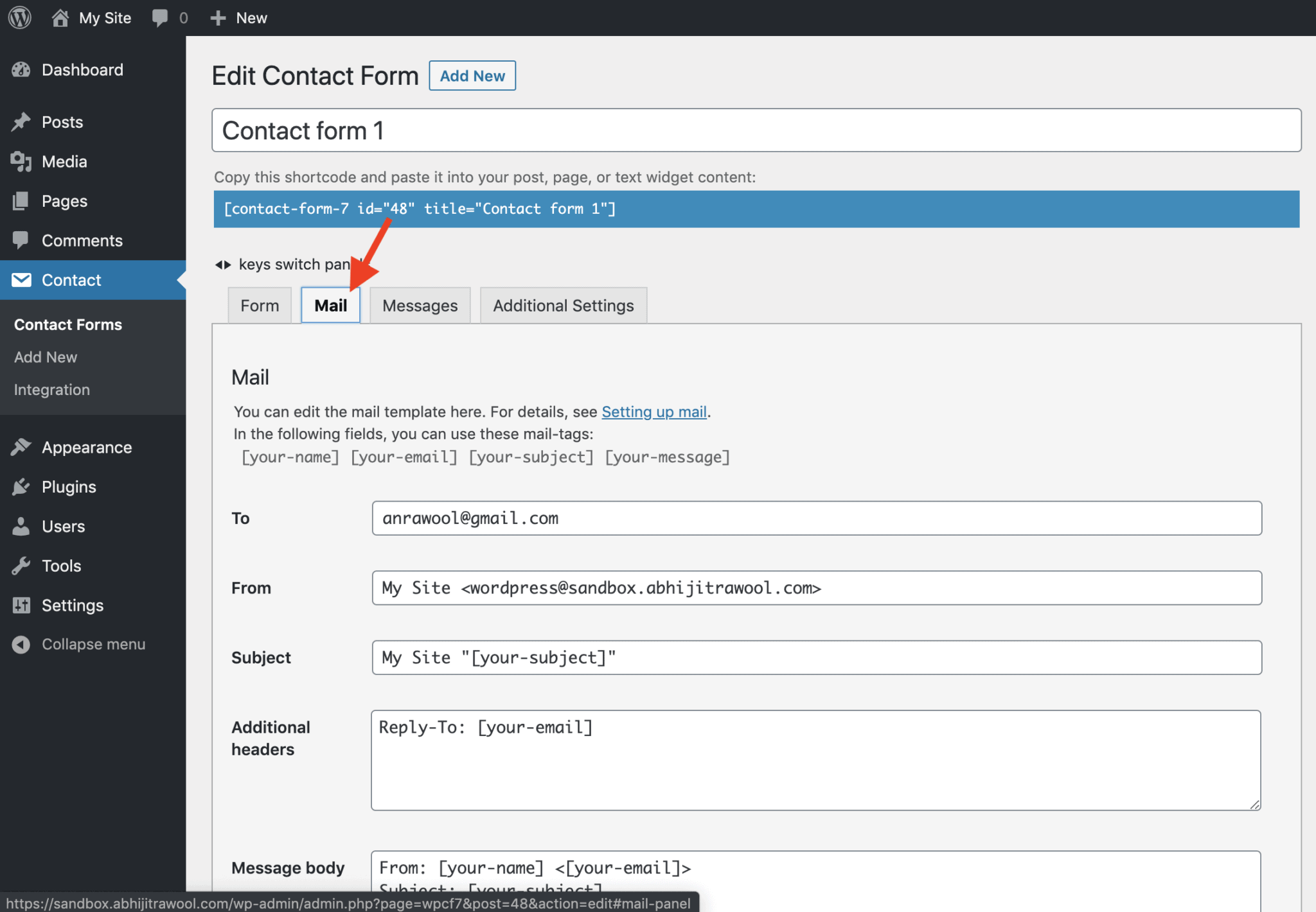
 信用:abhijitrawool.com
信用:abhijitrawool.com有几种不同的方法可以将电子邮件联系表添加到 WordPress。 一种方法是使用像 Contact Form 7 或 Gravity Forms 这样的插件。 这些插件将允许您创建一个表单,然后将其添加到您的 WordPress 网站。 将电子邮件联系表添加到 WordPress 的另一种方法是使用 Wufoo 或 JotForm 等服务。 这些服务将为您提供一个表格,然后您可以将其嵌入您的 WordPress 网站。 最后,您还可以使用代码片段将电子邮件联系表单添加到 WordPress。 您可以在 CSS Tricks 或 WPBeginner 等网站上找到联系表单的代码片段。 获得代码后,您可以使用 Code Snippets 之类的插件将其添加到您的 WordPress 网站。
如果您拥有网站,应尽快将联系表格包含在 WordPress 中。 在本教程中,我们将了解为什么这是一个好主意的原因,然后提供有关如何执行此操作的分步指南。 除了更改表单设计和实施垃圾邮件保护之外,我们还将介绍许多其他主题。 要与您联系,请在下拉菜单中输入所需的目的。 此外,它还为您提供了保存任何以前创建的字段标签以及任何新字段标签的选项。 您可以使用它们来更改联系表单中消息的显示方式。 利用此分步过程在您的网站上包含联系表格。

我们将向您展示如何使用 WPForms 插件来创建联系表格。 当您保存表格时,它应该在您的网站上发布; 如果您想发布它,请访问您的网站。 使用下面的简码在任何地方填写表格。 由于使用了拖放编辑器,使用 WPForms 进行自定义从未如此简单。 下拉菜单可以添加到电子邮件列表中,只需将其拖到表单上应该出现的位置即可。 您可以配置 WPForms 的确认功能,以允许您决定用户提交表单后会发生什么。 如果您想在同一页面上发送感谢信息,您还可以发送确认电子邮件或将访问者重定向到不同的页面。
尽管仍有一些重要任务有待完成,例如为表单设置样式、确保它们免受垃圾邮件的影响以及保护您的个人信息,但仍有一些事情要做。 联系表格 7 通过使用联系表格使打击垃圾邮件变得简单。 在表单中添加机器人无法回答的测验是最简单的方法之一。 您可以使用 reCAPTCHA 标签将 reCAPTCHA 标签添加到您的表单中。 真正简单的验证码是公司提供的验证码插件。 您可以快速轻松地启用 WPForms 的反垃圾邮件功能。 您还可以通过包含 reCAPTCHA 和 hCaptcha 来保护您的表单。 它必须符合 GDPR。 通用数据保护条例 (GDPR) 于 2018 年 5 月 25 日生效。
电子邮件客户端将表单通知过滤为垃圾邮件
如果按照说明操作后问题仍然存在,您的电子邮件客户端很可能会将您的表单通知作为垃圾邮件拒绝。 在这种情况下,必须配置您的电子邮件客户端才能将这些电子邮件发送到您的收件箱。
如何在没有插件的 WordPress 中添加联系我们表单
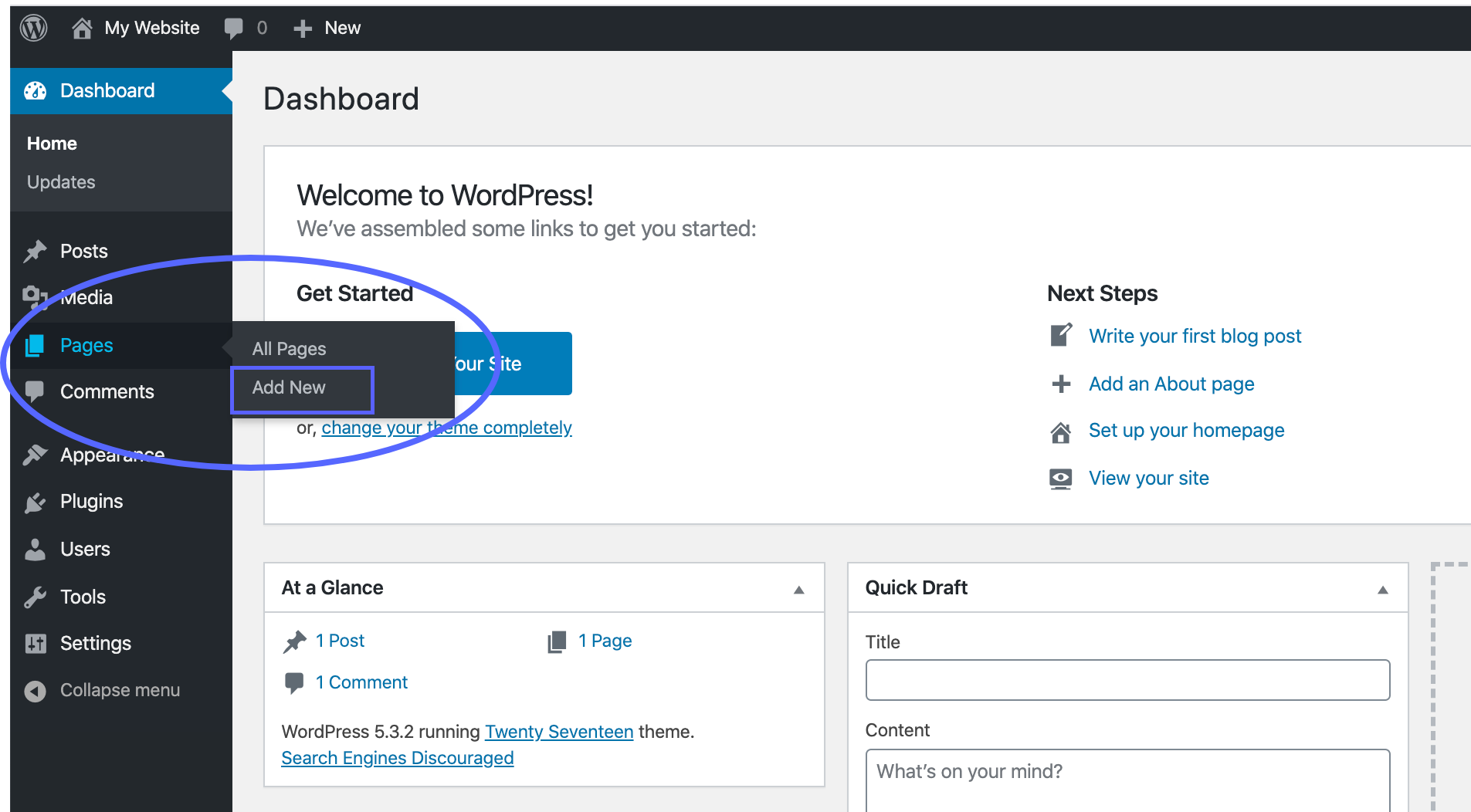
 信用:blog.getform.io
信用:blog.getform.io向您的 WordPress 网站添加联系表格是让访问者轻松与您取得联系的好方法。 有几种不同的方法可以将联系表单添加到您的站点,但最简单的方法是使用插件。 有许多可用于 WordPress 的联系表单插件,但我们建议使用 WPForms。 安装并激活 WPForms 后,您需要创建一个新表单。 您可以通过单击 WPForms 菜单中的“添加新”按钮来执行此操作。 在下一个屏幕上,您需要为表单选择一个模板。 对于简单的联系表格,我们建议使用“简单联系表格”模板。 选择模板后,您将被带到表单生成器。 在这里,您可以在表单中添加和删除字段,以及更改字段的顺序。 完成自定义表单后,您可以单击“保存”按钮保存更改。 最后一步是将表单添加到 WordPress 网站。 您可以通过复制表单的简码并将其粘贴到页面或发布您希望表单出现的位置来做到这一点。
联系表格是获取客户信息和查询的最有效方法。 您需要在您的网站上安装更多插件才能快速加载。 要添加没有附加组件的联系表单,您需要一个可以将表单直接嵌入到您的网站的在线表单构建器。 如果没有插件,您的 WordPress 网站上将看不到联系表单。 为此,复制自动生成的文本编辑器生成的代码字符串。 您还可以使用此方法轻松地将您的 Jotform URL 复制并粘贴到您的 WordPress 网页中。
