كيفية إضافة صفحة اتصال إلى موقع WordPress الخاص بك
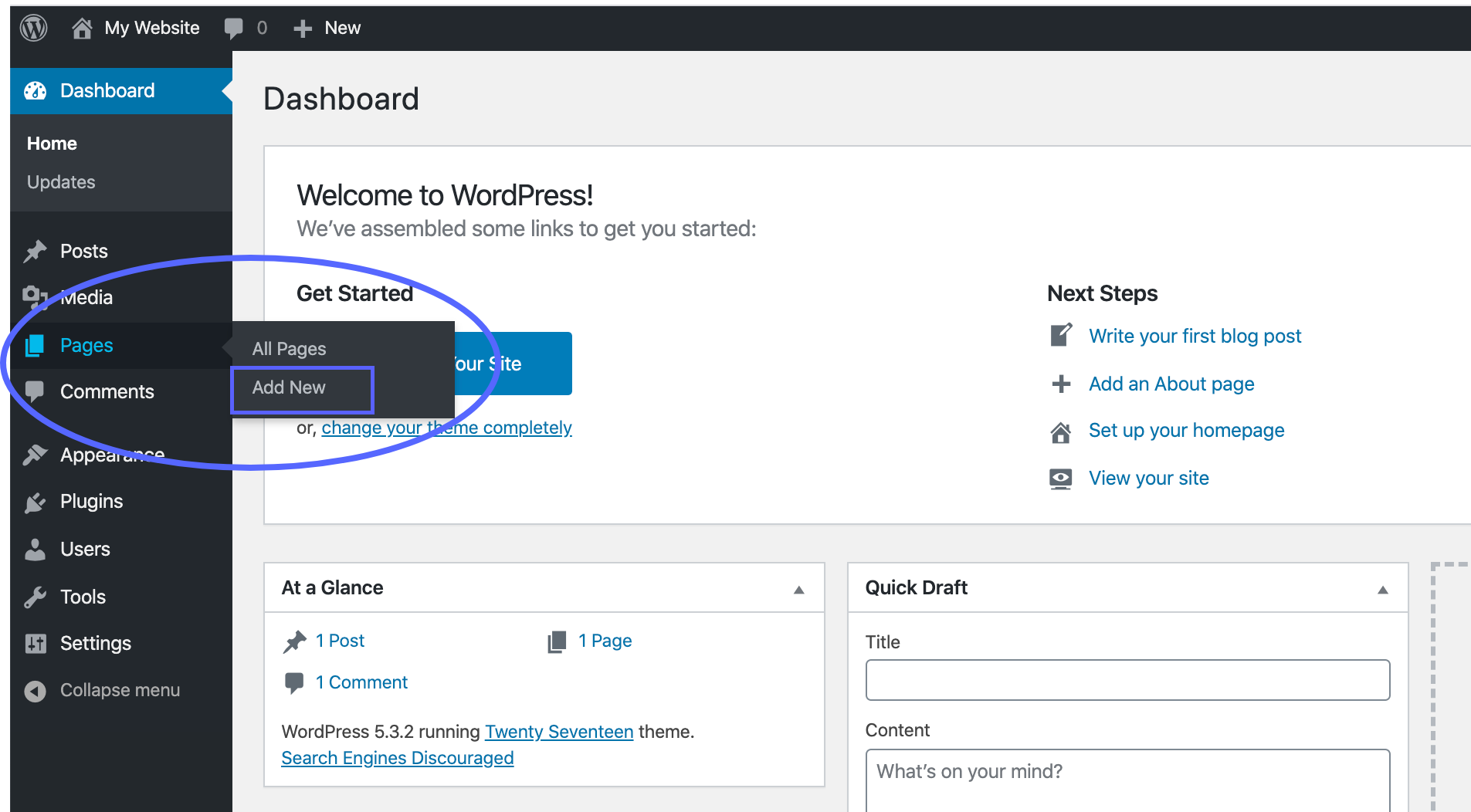
نشرت: 2022-09-19تعد إضافة صفحة اتصال إلى موقع WordPress الخاص بك طريقة رائعة لمنح زوارك طريقة سهلة للتواصل معك. هناك عدة طرق مختلفة لإضافة صفحة اتصال إلى WordPress ، وفي هذه المقالة سنوضح لك كيفية القيام بذلك. أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي لنموذج الاتصال 7. لمزيد من المعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إنشاء نموذج اتصال جديد. لمزيد من المعلومات ، راجع مقالتنا حول كيفية إنشاء نموذج اتصال في WordPress. بمجرد إنشاء نموذج الاتصال الخاص بك ، ستحتاج إلى إضافته إلى صفحة على موقع WordPress الخاص بك. للقيام بذلك ، قم بتحرير الصفحة حيث تريد إضافة نموذج الاتصال ثم انقر فوق الزر "إضافة نموذج جهة اتصال". سيظهر هذا نافذة منبثقة حيث يمكنك تحديد نموذج الاتصال الذي قمت بإنشائه مسبقًا. حدد النموذج ثم انقر فوق الزر "إدراج ". تمت إضافة نموذج الاتصال الخاص بك الآن إلى الصفحة. يمكنك الآن البدء في تلقي رسائل من زوار موقعك.
من خلال نماذج الاتصال بالموقع ، سيتمكن زوار موقعك من الوصول بشكل أكبر إلى المعلومات التي يحتاجون إليها. إذا قمت بملء نموذج اتصال ، فيمكنك تحديد متطلبات معينة يستحيل تحقيقها باستخدام عنوان بريد إلكتروني مباشر . سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء نموذج اتصال في WordPress. WPForms هو البرنامج المساعد لنماذج الاتصال الأكثر سهولة في الاستخدام في السوق. WPForms هو تطبيق يقوم تلقائيًا بإنشاء نموذج اتصال. يمكنك إضافة نوع حقل إضافي عن طريق سحبه من اللوحة اليمنى إلى اليمين عند مطالبتك بذلك. يمكن إضافة فئات CSS المخصصة إذا كنت ترغب في تخصيصها.
التالي سيكون شكل الإخطارات. يعد الإخطار الخاص بنموذج الاتصال الخاص بك طريقة رائعة لإبقاء الأشخاص على اطلاع عند إرسال نموذج عبر الإنترنت. عندما يملأ زائر نموذج اتصال ، يعرض WPForms علامة ذكية تخبره عند اكتمال هذا النموذج. رسالة التأكيد ، كما يوحي الاسم ، هي استجابة قصيرة لزوار الموقع الذين يرسلون نموذجًا. عندما تفعل ذلك ، يمكنك إخبارهم بأنه قد تم استلام رسالتهم وأنك تتطلع إلى الاستماع إليهم في المستقبل. علاوة على ذلك ، تتضمن WPForms القدرة على إضافة نموذج اتصال باستخدام رمز قصير في WordPress. يمكنك إضافة نماذج جهات اتصال إلى أي منطقة جاهزة لعناصر واجهة مستخدم WordPress باستخدام عنصر واجهة مستخدم مدمج لنموذج الاتصال. إذا قمت بتتبع عدد المشاهدات والتحويلات على النماذج الخاصة بك في WordPress ، فسترى عدد هؤلاء الزوار الذين تحولوا إلى عملاء.
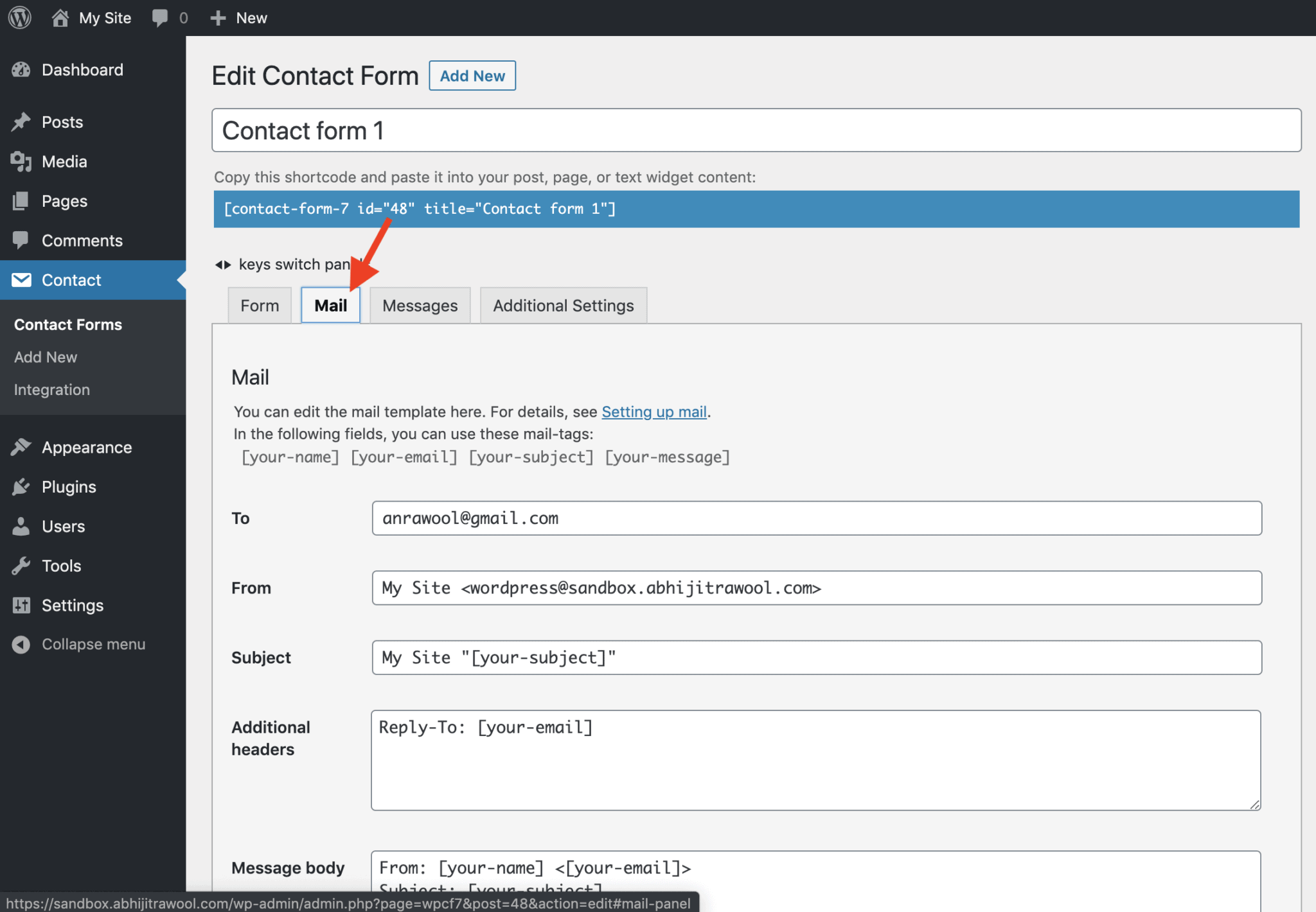
كيف أقوم بإضافة نموذج اتصال بريد إلكتروني إلى WordPress؟
 الائتمان: abhijitrawool.com
الائتمان: abhijitrawool.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة نموذج اتصال بالبريد الإلكتروني إلى WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Contact Form 7 أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج ثم إضافته إلى موقع WordPress الخاص بك. هناك طريقة أخرى لإضافة نموذج اتصال بالبريد الإلكتروني إلى WordPress وهي استخدام خدمة مثل Wufoo أو JotForm. ستزودك هذه الخدمات بنموذج يمكنك تضمينه بعد ذلك في موقع WordPress الخاص بك. أخيرًا ، يمكنك أيضًا إضافة نموذج اتصال بريد إلكتروني إلى WordPress باستخدام مقتطف رمز. يمكنك العثور على مقتطفات التعليمات البرمجية لنماذج الاتصال على مواقع مثل CSS Tricks أو WPBeginner. بمجرد حصولك على الرمز ، يمكنك إضافته إلى موقع WordPress الخاص بك باستخدام مكون إضافي مثل Code Snippets.
يجب تضمين نموذج الاتصال في WordPress في أقرب وقت ممكن إذا كنت تمتلك موقعًا على شبكة الإنترنت. في هذا البرنامج التعليمي ، سنلقي نظرة على الأسباب التي تجعلها فكرة جيدة ثم نقدم دليلًا تفصيليًا حول كيفية القيام بذلك. بالإضافة إلى تغيير تصميم النموذج الخاص بك وتنفيذ الحماية من البريد العشوائي ، سنغطي عددًا من الموضوعات الأخرى. للتواصل معك ، أدخل الغرض المطلوب في القائمة المنسدلة. علاوة على ذلك ، سوف يمنحك خيار حفظ أي علامات حقول تم إنشاؤها مسبقًا بالإضافة إلى أي علامات جديدة. يمكنك استخدامها لتغيير كيفية ظهور الرسائل من نموذج الاتصال الخاص بك. استفد من هذه العملية خطوة بخطوة لتضمين نموذج اتصال على موقع الويب الخاص بك.

سنوضح لك كيفية استخدام المكون الإضافي WPForms لإنشاء نموذج اتصال. عند حفظ النموذج ، يجب نشره على موقع الويب الخاص بك ؛ إذا كنت ترغب في نشره ، فانتقل إلى موقع الويب الخاص بك. املأ النموذج أينما تريد باستخدام الرمز المختصر أدناه. لم يكن التخصيص باستخدام WPForms أسهل من أي وقت مضى بفضل استخدام محرر السحب والإفلات. يمكن إضافة قائمة منسدلة إلى قائمة بريد إلكتروني عن طريق سحبها ببساطة إلى الموقع الذي يجب أن تظهر فيه في النموذج. يمكنك تكوين ميزات التأكيد الخاصة بـ WPForms للسماح لك بتحديد ما يحدث للمستخدم بمجرد إرسال نموذج. يمكنك أيضًا إرسال بريد إلكتروني للتأكيد أو إعادة توجيه الزائرين إلى صفحة مختلفة إذا كنت تريد إرسال رسالة شكر على نفس الصفحة.
على الرغم من حقيقة أنه لا تزال هناك بعض المهام المهمة التي يتعين إكمالها ، مثل تصميم النماذج الخاصة بك ، والتأكد من أنها في مأمن من البريد الإلكتروني العشوائي ، وحماية معلوماتك الشخصية ، لا تزال هناك بعض الأشياء التي يجب القيام بها. تسهل نماذج الاتصال 7 مكافحة البريد العشوائي من خلال استخدام نماذج الاتصال. تعد إضافة اختبار إلى النموذج الخاص بك لا يمكن للروبوتات الإجابة عليه من أبسط الطرق للقيام بذلك. يمكنك إضافة علامة reCAPTCHA إلى النموذج الخاص بك باستخدام علامة reCAPTCHA. Really Simple CAPTCHA هو مكون إضافي من Captcha توفره الشركة أيضًا. يمكنك تمكين ميزة مكافحة البريد العشوائي الخاصة بـ WPForms بسرعة وسهولة. يمكنك أيضًا حماية النماذج الخاصة بك عن طريق تضمين reCAPTCHA و hCaptcha. يجب أن تكون متوافقة مع اللائحة العامة لحماية البيانات (GDPR). دخلت اللائحة العامة لحماية البيانات (GDPR) حيز التنفيذ في 25 مايو 2018.
يقوم عميل البريد الإلكتروني بتصفية إخطارات النموذج كرسائل غير مرغوب فيها
إذا استمرت المشكلة بعد اتباع التعليمات ، فمن المرجح أن يرفض عميل البريد الإلكتروني إشعارات النموذج الخاصة بك على أنها بريد عشوائي. في هذه الحالة ، يجب تكوين عميل البريد الإلكتروني الخاص بك حتى يتم إرسال رسائل البريد الإلكتروني هذه إلى صندوق الوارد الخاص بك.
كيفية إضافة نموذج الاتصال بنا في WordPress بدون البرنامج المساعد
 الائتمان: blog.getform.io
الائتمان: blog.getform.ioتعد إضافة نموذج اتصال إلى موقع WordPress الخاص بك طريقة رائعة لمنح زوارك طريقة سهلة للتواصل معك. هناك عدة طرق مختلفة لإضافة نموذج اتصال إلى موقعك ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك العديد من المكونات الإضافية لنماذج الاتصال المتاحة لـ WordPress ، لكننا نوصي باستخدام WPForms. بمجرد تثبيت وتنشيط WPForms ، ستحتاج إلى إنشاء نموذج جديد. يمكنك القيام بذلك عن طريق النقر فوق الزر "إضافة جديد" في قائمة WPForms. في الشاشة التالية ، ستحتاج إلى اختيار قالب للنموذج الخاص بك. للحصول على نموذج اتصال بسيط ، نوصي باستخدام نموذج "نموذج الاتصال البسيط". بمجرد تحديد قالب ، سيتم نقلك إلى منشئ النموذج. هنا يمكنك إضافة وإزالة الحقول من النموذج الخاص بك ، وكذلك تغيير ترتيب الحقول. بمجرد الانتهاء من تخصيص النموذج الخاص بك ، يمكنك النقر فوق الزر "حفظ" لحفظ التغييرات الخاصة بك. الخطوة الأخيرة هي إضافة النموذج الخاص بك إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق نسخ الرمز المختصر للنموذج الخاص بك ولصقه في الصفحة أو النشر حيث تريد أن يظهر النموذج الخاص بك.
نماذج الاتصال هي أكثر الطرق فعالية للحصول على معلومات العملاء واستفساراتهم. ستحتاج إلى تثبيت المزيد من المكونات الإضافية على موقع الويب الخاص بك حتى يتم تحميلها بسرعة. لإضافة نموذج اتصال بدون وظيفة إضافية ، ستحتاج إلى مُنشئ نماذج عبر الإنترنت يمكنه تضمين نموذج مباشرةً في موقع الويب الخاص بك. بدون مكون إضافي ، لن يكون نموذج الاتصال مرئيًا على موقع WordPress الخاص بك. لتحقيق ذلك ، يتم نسخ سلسلة من التعليمات البرمجية التي تم إنشاؤها بواسطة محرر النص الذي تم إنشاؤه تلقائيًا. يمكنك أيضًا نسخ عنوان URL الخاص بـ Jotform ولصقه في صفحة الويب الخاصة بك على WordPress بهذه الطريقة.
